【快速开发App实战】BUI高仿网易新闻App系列一、搭建App开发环境和工作空间
一. 搭建App开发环境和工作空间
前言
我们的目标是要做一个真实的案例, 着重通过BUI框架及其相关工具的使用, 结合原生打包平台, 帮助大家理解一个App的开发过程. 以最新网易新闻的App为例, 尽量只描述过程, 细节可以自行完善, 高仿得太过以假乱真, 会有侵权问题 ^_^. 文章会分为多个小章节, 知识点逐个讲解的方式, 每天掌握一点点, 进步一点点. 文章首发都会在bui神速订阅号, 谢谢关注.
注意: 最终开发好的App, 仅供学习交流使用, 由于只获取到了网易新闻的部分接口, 部分内容依然为测试数据. 扫二维码下载
BUI-163
大小: 6.26M
网易新闻
图片及工程已经放到github上, 大家可以拿下来自己按自己的理解先做. BUI163案例工程源码
1.1 安装软件和环境
整个开发环境会涉及到以下内容.
vscode编辑器;bui-fast快速书写插件(不用记住控件的结构,只需要输入控件的名字,便会生成对应的初始化);- node 环境
buijscli工具 (构建工程模板工具);- Chrome 浏览器;
vscode 编辑器
?> 优秀, 没什么好说的, 点击下载安装.
bui-fast
?> bui-fast 是编辑器插件, 针对bui控件的代码片段, VSCode安装后点击进入安装 , 更多编辑器请自行查看bui-fast文档说明
node环境
?> 我们推荐下载安装, 目前我们使用的是node12版本.
查看npm 版本号.
npm -v安装cnpm
安装完成以后, npm的包在国外,安装依赖会比较慢, 我们推荐使用淘宝的cnpm.
- Windows用户
右键使用管理员打开终端, windows记得关闭防火墙,360等阻止系统权限的东西.
npm install -g cnpm --registry=https://registry.npm.taobao.org- Mac用户
使用 sudo 命令需要输入用户密码.
sudo npm install -g cnpm --registry=https://registry.npm.taobao.orgbuijs cli工具
非必须, 但是很好用, 可以用来快速构建最新的库跟模板. 安装完淘宝的cnpm以后, 执行以下命令. buijs-cli文档
- Windows用户
右键使用管理员打开终端
cnpm -g buijs- Mac用户
使用 sudo 命令需要输入用户密码.
sudo cnpm -g buijs!> 后续的命令均以mac用户为准, 不再区分不同系统的安装了.
Chrome 安装
?> 用于PC上的效果预览及数据调试, 请自行下载安装.
1.2 构建工程
我们的目标是要使用dcloud平台打包, 构建的工程带上对应的平台. 通过下载的单页工程 都是 webapp工程, 对比以下就会发现 index.js,bui.js 里面的内容是不一样的, 具体哪里不一样, 我们后面再说明.
buijs create 163 -p dcloud163为自定义的工程名. buijs使用说明
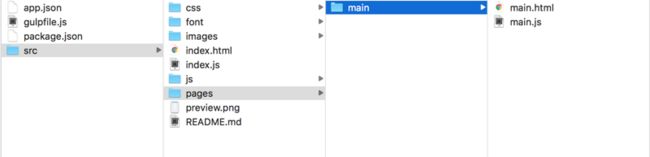
创建成功的工程预览图
目录的规范说明, 请查看文档.
1.3 安装依赖
cd 163
cnpm install一些红色的提醒可以忽略, 里面有些依赖比较老旧, 但并没有用到, 不会有影响.
1.4 运行预览
npm run dev如果没有报错, 会自动生成一个端口,并起一个服务, 自动打开chrome浏览器, 控制台还会有生成的二维码, 便于手机扫码远程调试. 原本的163目录下, 会多出一个dist的目录, 可能还会有 .temp 的目录, 这些都不用管, 我们的编辑都针对src目录即可.
到这里环境的安装就基本OK了.
1.5 额外技巧1. 本地文件调试
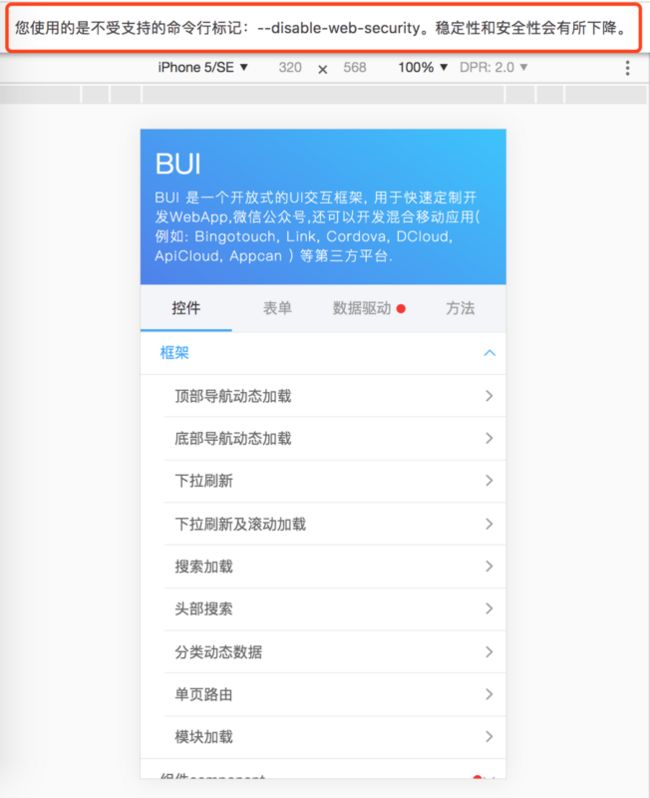
如果不通过npm run dev, 直接打开163/src/index.html是看不到效果的, 这是因为chrome的本地文件安全限制, 百度下如何打开跨域的chrome, 直到看到以下提示, 代表已经跨域了. 
1.6 额外技巧2. 打造App工作空间
有没有发现,如果通过前面的方式来构建工程,安装依赖, 每次新建一个App意味着要安装多次, 网络慢不说, 占用的空间也是相当大, 好在bui的工程有对这种node_modules的复用做了考虑.
首先, 创建一个工作空间的目录, 然后把里面的src目录删掉.
# 创建工作空间目录
buijs create workspace
# 进入工作空间目录
cd workspace
# 安装依赖
cnpm install
# 删除src目录
rm -rf src这时, workspace 只剩下 app.json,package.json,gulefile.js 3个文件.
在workspace 目录下继续创建163的工程
# 创建163工程
buijs create 163 -p dcloud
# 预览163工程
npm run dev-1631.7 效果预览
下一节, 2. 通过模板快速构建界面.