前端工程师自检清单(二)
二、HTML和CSS
HTML
-
从规范的角度理解HTML,从分类和语义的角度使用标签
Html的标签分很多种:1.head里面的元信息标签 2.img、video、audio等替换型媒体标签
3.语义类标签
《重学前端》 HTML语义
-
常用页面标签的默认样式、自带属性、不同浏览器的差异、处理浏览器兼容问题的方式
html标签默认属性样式
不同浏览器兼容问题与处理
-
元信息类标签(head、title、meta)的使用目的和配置方法
元信息,就是描述自身的信息。元信息类标签,就是HTML用于描述文档自身的一类标签。
head:元信息的容器
title:文档标题
base:页面的基准URL
meta:元信息通用标签
页面元信息类标签及使用
HTML meta标签总结与属性使用介绍
-
HTML5离线缓存原理
H5通过创建cache manifest文件,创建web应用的离线版本。
HTML5的离线存储是基于一个新建的.appcache文件的,通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示。
HTML5离线存储原理及实现
-
可以使用Canvas API、SVG等绘制高性能的动画
Canvas见Canvas学习笔记
SVG 图像入门教程
CSS
-
CSS盒模型,在不同浏览器的差异
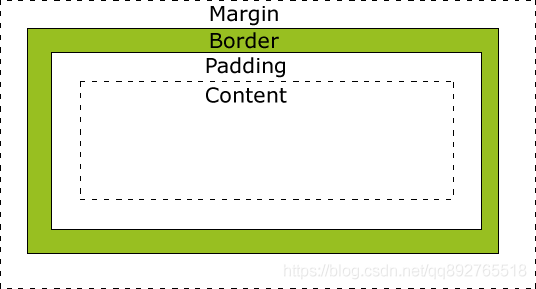
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现却是不正确的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。不幸的是,IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
-
CSS所有选择器及其优先级、使用场景,哪些可以继承,如何运用at规则
CSS选择器:标签选择器、类选择器、ID选择器、全局选择器(*)、组合选择器、后代选择器、群组选择器、继承选择器、伪类选择器、字符串匹配的属性选择器(^ $ *)、子选择器(带>)、CSS相邻兄弟选择器(带+)
CSS优先级:!important > 行内样式 > ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认样式
同一级别中后写的会覆盖先写的样式
css继承特性主要是指文本方面的继承,盒模型相关的属性基本没有继承特性
at规则由一个@关键字和后续的一个区块组成,如果没有区块,则以分号结束。
at规则
-
CSS伪类和伪元素有哪些,它们的区别和实际应用
伪类:为了通过选择器,格式化DOM树以外的信息以及不能被常规CSS选择器获取到的信息
伪元素:可以创建一些文档语言无法创建的虚拟元素。比如:文档语言没有一种机制可以描述元素内容的第一个字母或第一行,但伪元素可以做到(::first-letter、::first-line)。同时,伪元素还可以创建源文档不存在的内容,比如使用 ::before 或 ::after
区别在于伪类是弥补了CSS选择器的不足,更方便获取信息。伪元素本质上是创建了一个虚拟容器,我们可以在其中添加内容或样式。伪类用单冒号,伪元素用双冒号。一个选择器可以同时使用多个伪类,而一个选择器只能同时使用一个伪元素。
伪类: :link :visited :active :hover : focus :first-child :first-of-type :nth-child
伪元素:::first-letter(选择蒜素的首字母) ::first-line ::before ::after ::lang(language)选择带有“language”开头的元素
-
HTML文档流的排版规则,CSS几种定位的规则、定位参照物、对文档流的影响,如何选择最好的定位方式,雪碧图实现原理
什么是文档流?文档内元素的流动方向,内联元素从左往右,块级元素从上到下。
CSS定位规则:
1.静态定位(static):一般元素不加任何定位属性就属于静态定位,处于正常的文档流
2.绝对定位(absolute):绝对定位的元素从文档流拖出,使用left,top等属性相对于最接近的一个最有定位设置的父级进行绝对定位。(子绝父相)绝对定位元素可层叠,可通过z-index控制。
3.相对定位(relative):相对定位元素不可层叠,依据left,top等属性在正常文档流中偏移自身位置。
4.固定定位(fixed):固定定位与绝对定位类似,但它是相对于浏览器窗口定位,并不会随着滚动条进行滚动。
雪碧图:
CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。
实现原理:把你的网站上用到的一些图片整合到一张单独的图片中,从而减少你的网站的HTTP请求数量。该图片使用CSS background和background-position属性渲染,这也就意味着你的标签变得更加复杂了,图片是在CSS中定义,而非标签。
-
水平垂直居中的方案,可以实现6种以上并对比它们的优缺点
水平居中
行内元素:首先看它的父元素是不是块级元素,如果是,则直接给父元素设置text-align: center;如果不是,就将父级设置成块级元素display:block
块级元素:1.宽度固定,设置margin: 0 auto; 不定宽度,设置子元素display: inline-block;或 display: inline;父元素设置 text- align:center;
2.使用定位属性:子绝父相。设置子元素left: 50%;让子元素的左上角水平居中。
如果子元素宽度固定,设置子元素margin-left: 元素宽度一半px;或transform: translateX(-50%)
宽度不固定,设值子元素transform: translateX(-50%);
3.使用flexbox布局实现,父元素添加属性display:flex;justify-content: center;
垂直居中
单行的行内元素,设置行内元素的行高等于盒子高;多行的行内元素,给父元素设置display: table-cell;和vertical-align:middle
块级元素:1.使用定位:子绝父相,子元素top:50%,让子元素左上角垂直居中
高度固定,则设置子元素margin-top: 元素高度一半px;或transform: translateY(-50%)
高度不固定,设值子元素transform: translateY(-50%)
2.使用flexbox布局实现,父元素添加属性display:flex;align-items: center;
水平垂直居中
行内元素:1.可使用父元素text-align:center + 子元素 vertical-align:middle
2.writing-mode:改变文字的显示方向
123123
3.table也能够实现水平垂直居中,但是会增加很多冗余代码。tabel单元格中的内容天然就是垂直居中的,只要添加一个水平居中属性
4.css-table,父元素display: table-cell;text-align: center;vertical-align: middle;
已知宽高的元素:1.子绝父相,子元素top,left等为0,margin:auto
2.子绝父相,子元素left:50%;top:50%;margin-left:元素宽度一半px;margin-top:元素高度一般px;
3.子绝父相,子元素top: calc(50% - 元素一半px); left: calc(50% - 元素宽度一半px)
未知宽高的元素:1.使用定位属性:子绝父相,left:50%;top:50%;transform: translateX(-50%);transform: translateY(-50%)
2.使用flex布局实现,父元素flex定位,justify-content: center;align-items: center;
3.grid,css新出的网格布局,兼容性不好。父元素display: grid 子元素 align-self: center;justify-self: center;
JS垂直居中: left = 浏览器可视区的宽度(clientWidth) -减去 要居中元素本身的宽度(offsetWidth) /除以 2 +'px'
top = 将浏览器可视区的高度(clientHeight) -减去 要居中元素本身的高度(offsetHeight) /除以 2 +'px'
-
BFC实现原理,可以解决的问题,如何创建BFC
BFC (block formatting context 块级格式化上下文),决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。在进行盒子元素布局的时候,BFC 提供了一个环境,在这个环境中按照一定规则进行布局不会影响到其它环境中的布局。比如浮动元素会形成 BFC,浮动元素内部子素的主要受该浮动元素影响,两个浮动元素之间是互不影响的。
形成BFC的条件:
1.float的值不为none
2.overflow的值不为visible
3.display的值为table-cell,table-caption,inline-block任何一种
4.position的值不为relative和static
BFC的作用:
1.BFC会根据子元素的情况自适应高度,这个特性事对父元素使用overflow:hidden/auto/scroll、float:left/right样式可以闭合浮动的原理。
2.阻止margin折叠。重叠会以大的为准。
3.不被浮动元素覆盖,浮动元素会巫师兄弟元素的存在,覆盖在兄弟元素上面
-
可使用CSS函数复用代码,实现特殊效果
sass,less
-
PostCSS、Sass、Less的异同,以及使用配置
关于sass(scss)、less、postcss、stylus等的用法与区别
-
CSS模块化方案、如何配置按需加载、如何防止CSS阻塞渲染
CSS模块化方案分类:
1.命名约定:BEM、OOCSS、AMCSS、SMACSS
2.CSS in JS:eg styled-components
3.使用JS来管理样式模块:CSS Modules
防止CSS阻塞渲染:
可以通过 CSS“媒体类型”和“媒体查询”来解决这类用例
防止css阻塞可将标签置于
标签内,但为避免dom加载完毕而样式表未加载完成而出现丑陋的"内容闪现"的状况,建议首次渲染内容阻塞渲染(包括但不限于导航条的样式、超大屏幕样式、按钮样式、其他布局和字体的公用样式),而不需要立即显示在页面中的样式我们可以将它们放于标签内,以减少css的响应时间-
熟练使用CSS实现常见动画,如渐变、移动、旋转、缩放等等
css常见动画
-
CSS浏览器兼容性的写法,了解不同API在不同浏览器下的兼容性情况
-webkit-,针对safari、chrome浏览器的内核
-moz-,针对firefox浏览器内核
-ms-,针对ie内核
-o-,针对Opera内核
-
掌握一套完整的响应式布局方案
1.第三方库:normalize.css、bootstrap
2.JavaScript计算
3.CSS:css3 @media、rem、postcss
手写
-
手写图片瀑布流效果
使用JS实现图片展示瀑布流效果
vue-waterfall
-
使用CSS绘制几何图形(圆,三角形,扇形等)
圆形:border-radius: 50% 圆角
三角:
.Triangle{
width: 0px;
height: 0px;
border-width: 50px;
border-style: solid;
border-color: red transparent transparent transparent
扇形
菱形:
width: 100px
height:50px
backgroud: #000
transform: skew(-20deg)
line-height: 50px
-
使用纯CSS实现曲线运动(贝塞尔曲线)
css3实现曲线运动
cubic-bezier 放入animation
@keyframes控制初始终止位置
-
实现常用布局(三栏,圣杯,双飞翼,吸顶),可说出多种方法并理解优缺点
三栏布局就是header、container、footer
圣杯布局和双飞翼布局的理解和区别
圣杯布局:
就是利用给给 container设置padding: 0 200px,中间middle加float或overflow: hidden形成BFC,left设置margin-left: -100% left: -200px,right设置margin-left: -200px right:-200px
缺点:center在宽度较小时会出现混乱
双飞翼布局:
给 center 部分包裹了一个 main 通过设置margin主动地把页面撑开。
吸顶效果:纯CSS实现吸顶效果
三、计算机基础
编译原理
-
理解代码到底是什么,计算机如何将代码转换为可以运行的人目标程序
代码就是程序员用开发工具所支持的语言写出来的源文件,是一组由字符、符号或信号码元一离散形式表示信息的明确的规则体系。代码设计的原则包括唯一确定性、标准化和通用行、可扩充性与稳定性、便于识别和记忆。
某种意义上说,源代码相当于代码。源代码常用格式时文本文件,这种典型格式的目的是为了编译出计算机程序。计算机源代码最终目的时将人类可读文本翻译成为计算机可执行的二进制指令,这种过程叫编译,它由通过编译器完成。
-
正则表达式的匹配原理和性能优化
正则表达式使用单个字符串来描述、匹配一系列匹配某个句法规则的字符串。通常被用来检索、替换那些匹配某个模式的文本。
正则表达式由元字符和普通文本字符组成。
元字符:
1、行的起始^和结束$ 2、字符组[] 3、点号匹配任意字符 4、多选结构 | 5、单词分界符 \b 6、可选项元素 ?
匹配原理
正则引擎分为两大类:DFA和NFA。NFA是表达式主导的,能提供一些DFA不支持的功能,相对而言它具有更开阔的施展空间。
规则1:优先选择最左端的匹配结果
规则2:标准量词是优先匹配的
NFA引擎最重要的性质是在遇到多个可能成功的可能中进行选择时,它会选择其一,当匹配失败时,引擎会回溯到之前记录的位置继续尝试匹配。记录的位置包括两个位置信息:正则表达式中的位置,和未尝试的分支在字符串中的位置。这些记录的位置被称为备用状态。
正则表达式的性能优化
减少回溯次数,是提高性能的主要方法。
1.使用正确的边界匹配器(^、$、\b、\B),限定搜索字符串的位置
2.尽量不使用通配符“.”,字符使用具体的元字符、字符类(\d、\w、\s等)
3.使用正确的量词(+、*、?、{n,m}),如果能够限定长度,匹配最佳
4.使用非捕获祖、原子组,减少没有必要的字匹配捕获用(?:),减少内存
-
如何将JS代码解析成抽象语法树(AST)
什么是抽象语法树?
在计算机科学中,抽象语法树其实是源代码的抽象语法结构的树状表现形式。
我们常用的浏览器就是通过将js代码转化为抽象语法树来进行下一步的分析等其他操作。所以将js转化为抽象语法树更利于程序的分析。
抽象语法树的作用事代码语法检查,代码风格检查,代码的格式化,代码错误提示,自动补全等等。
javascript Parser解析器可以把js源码转化为抽象的语法树。常见的javascript parser:esprima、traceur、acorn、shift
抽象语法树
-
base64的编码原理
base64已经是网络上常见传输8bit字节代码的编码方式之一。
原理就是把每三个8Bit的字节转换为四个6Bit的字节。
一篇文章彻底弄懂Base64编码原理
-
几种进制的相互转换计算方法,在JS中如何表示和转换
对于js里面各个进制之间的相互转换其实是很简单的,通过 m.toString(n); m 为要转换的数字,n 为要转换成的进制。
这里要注意一点 m 的区间为[2,36] (可在2到36之间进行转换) 如果不在这个区间的转换是不支持的。
网络协议
-
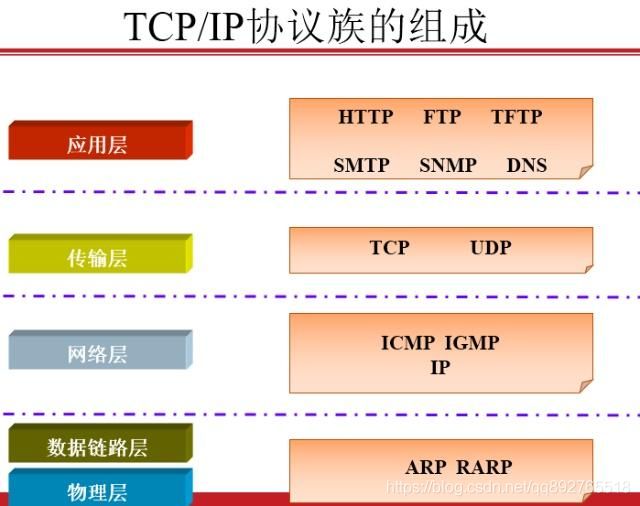
理解什么是协议,了解TCP/IP网络协议族的构成,每层协议在应用程序中发挥的作用
协议是网络中计算机或设备之间进行通信的一系列规则的集合。常用协议有IP、TCP、HTTP、SMTP等
协议作用:
1.建立对等层之间的虚拟通讯
2.实现层次之间的无关性
网络通讯协议的作用是负责再网络上建立通信通道和控制通过通道的信息流的规则。通讯双方必须遵守通讯协议。
应用层:决定了向用户提供应用服务时通信的活动,负责处理特定的应用程序细节。
传输层:对应用层提供处于网络连接中的两台设备之间的数据传输。
网络层:用来处理在网络上流动的数据包。数据包时网络传输的最小数据单元。
链路层:用来处理链接网络的硬件部分。包括控制操作系统,硬件的设备驱动及光纤灯物理可见的部分。
-
三次握手和四次挥手详细原理,为什么要使用这种机制
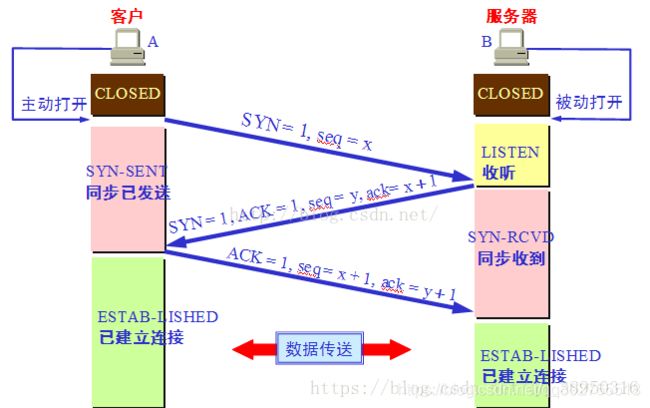
三次握手
第一次握手:建立连接,客户端发送syn包(同步序列编号)到服务器,进入SYN_SENT状态,等待服务器确认;
第二次握手:服务器收到syn包,确认客户SYN,发送一个SYN+ACK包(确认号),服务器进入SYN+RECV状态
第三次握手:客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK,客户端和服务器进入TCP连接成功状态
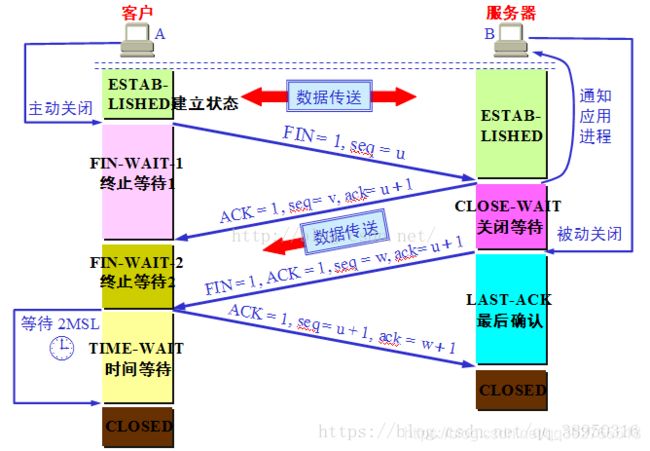
四次挥手
第一次挥手:客户端发出连接释放报文,停止发送数据,释放数据报文首部FIN=1,seq=u,告知服务器没有数据了
第二次挥手:服务器收到连接释放报文,发出确认报文,ACK=1,ack=u+1,服务端进入CLOSE_WAIT状态,客户端
向服务端的方向就释放了,客户端收到确认请求后等待服务端发送链接释放报文
第三次挥手:服务端将最后的数据发送完毕后,向客户端发送连接释放报文,FIN=1,ack=u+1,进入LAST-ACK状态
第四次挥手:客户端收到服务端的连接释放报文后,发出确认,ACK=1,ack=w+1。客户端就进入了TIME-WAIT状态。此时
TCP连接还未释放,经过最长报文段寿命时间后,客户端撤销相应的TCP后进入CLOSED状态。
-
有哪些协议是可靠的,TCP有哪些手段保证可靠交付
TCP是一种提供可靠性交付的协议。TCP连接传输的数据无差错,不丢失,不重复,按序到达。依靠以下几种技术
1.滑动窗口
2.超时重传
3.流量控制
4.拥塞控制
TCP可靠性交付
-
DNS的作用,DNS解析的详细过程,DNS优化原理
DNS(Domain Name System)域名系统,万维网上作为域名和IP地址相互映射的一个分布式数据库,能让用户更方便的访问互联网。可以将其理解为电话本。
DNS原理及其解析过程
DNS优化
DNS存在着多级缓存,从离浏览器的距离排序的话,有以下几种: 浏览器缓存,系统缓存,路由器缓存,IPS服务器缓存,根域名服务器缓存,顶级域名服务器缓存,主域名服务器缓存。处理办法就是用DNS负载均衡技术,原理是在DNS服务器中为同一个主机名配置多个IP地址,在应答DNS查询时,DNS服务器对每个查询将以DNS文件中主机记录的IP地址按顺序返回不同的解析结果,将客户端的访问引导到不同的机器上去,使得不同的客户端访问不同的服务器,从而达到负载均衡的目的。
-
CDN的作用和原理
CDN(Content Delivery Network)内容分发网络,主要作用是为源站减少访问压力的同时,为客户端提供更快速的内容响应。CDN还能对源站进行安全防护。
CDN就是利用DNS的重定向技术,DNS服务器会返回一个跟用户最接近的点的IP地址个用户,CDN节点的服务器负责相应用户的请求,提供所需的内容。
CDN的原理以及其中的一些技术
-
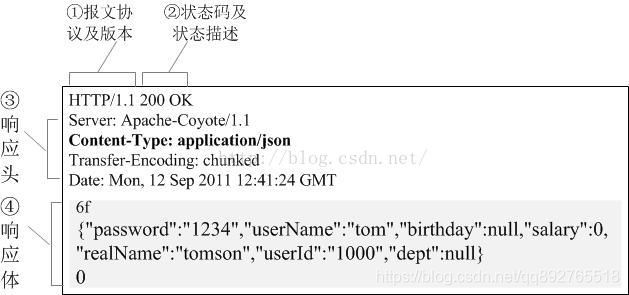
HTTP请求报文和相应报文的具体组成,能理解常见请求头的含义,有几种请求方式,区别是什么
HTTP请求报文有四部分组成:请求行、请求头部、空行、请求数据
HTTP响应报文:响应行、响应头、响应体
HTTP请求/响应报文结构
-
HTTP所有状态码的具体含义,看到异常状态码能快速定位问题
200 请求已成功,请求所希望的响应头或数据体将随此响应返回。
301 被请求的资源已永久移动到新位置。
302 请求的资源现在临时从不同的 URI 响应请求。
400 1、语义有误,当前请求无法被服务器理解。2、请求参数有误。
401 当前请求需要用户验证。
403 服务器已经理解请求,但是拒绝执行它。
404 请求失败,请求所希望得到的资源未被在服务器上发现。
500 服务器遇到了一个未曾预料的状况,无法完成对请求的处理,会在程序码出错时出现。
501 服务器不支持当前请求所需要的某个功能。无法识别请求的方法。
502 作为网关或者代理工作的服务器尝试执行请求时,从上游服务器接收到无效的响应。
503 由于临时的服务器维护或者过载,服务器当前无法处理请求。
-
HTTP1.1、HTTP2.0带来的改变
HTTP1.1则在1999年才开始广泛应用于现在的各大浏览器网络请求中,同时HTTP1.1也是当前使用最为广泛的HTTP协议。 主要区别主要体现在:
1.缓存处理 2.带宽优化及网络连接的使用 3.错误通知的管理 4.Host头处理 5.长连接
HTTP2.0新特性:
1.新的二进制格式 2.多路复用 3.header压缩 4.服务端推送
HTTP1.0、HTTP1.1 和 HTTP2.0 的区别
-
HTTPS的加密原理,如何开启HTTPS,如何劫持HTTPS请求
HTTPS可以理解为HTTP+SSL,加密的详细内容需要SSL,用于安全的HTTP数据传输。
简单地来讲:
- 客户端和服务端建立 SSL 握手,客户端通过 CA 证书来确认服务端的身份;
- 互相传递三个随机数,之后通过这随机数来生成一个密钥;
- 互相确认密钥,然后握手结束;
- 数据通讯开始,都使用同一个对话密钥来加解密;
HTTPS加密原理
申请并部署SSL证书,就可开启HTTPS
利用Hook技术实现浏览器HTTPS劫持
-
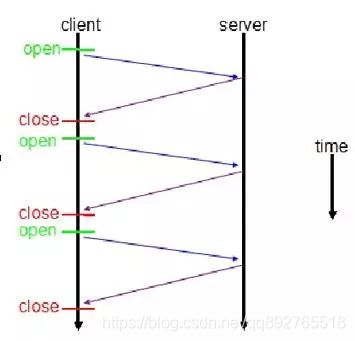
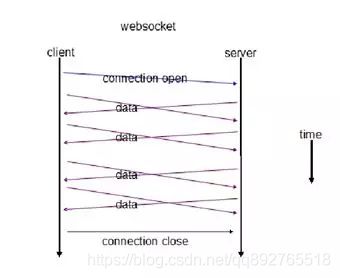
理解WebSocket协议的底层原理、与HTTP的区别
WebSocket用于在Web浏览器和服务器之间进行任意的双向数据传输的一种技术。WebSocket协议基于TCP协议实现,包含初始的握手过程,以及后续的多次数据帧双向传输过程。其目的是在WebSocket应用和WebSocket服务器进行频繁双向通信时,可以使服务器避免打开多个HTTP连接进行工作来节约资源,提高了工作效率和资源利用率。
与HTTP的区别:它是一种双向通信协议,服务器和客户端都能主动向对方发送或接受数据
传统的HTTP请求方式: websocket的通信方式:
设计模式
-
熟练使用前端常用的设计模式编写代码,如单例模式,装饰器模式,代理模式等
单例模式:保证一个类只有一个实例,并且提供一个访问它的全局访问点。
观察者模式:对象间一种一对多的依赖关系。
工厂模式:将其成员对象的实例化推迟到子类来实现的类。
命令模式:用来对方法调用进行参数化处理和传送,经过这样处理过的方法调用可以在任何需要的时候执行。
职责链模式:使多个对象都有机会处理请求,从而避免请求的发送者和接收者之前的耦合关系,将这些对象练成一条链,并沿着这条链传递该请求,直到有一个对象处理它为止。
前端常用的设计模式
装饰器模式:向一个现有的对象添加新的功能,同时又不改变其结构的设计模式,它是作为现有的类的一个包装。
ES7 Decorator 装饰者模式
代理模式:为一个对象提供一个代用品或占位符,以便控制对它的访问。
学习JavaScript设计模式之代理模式
-
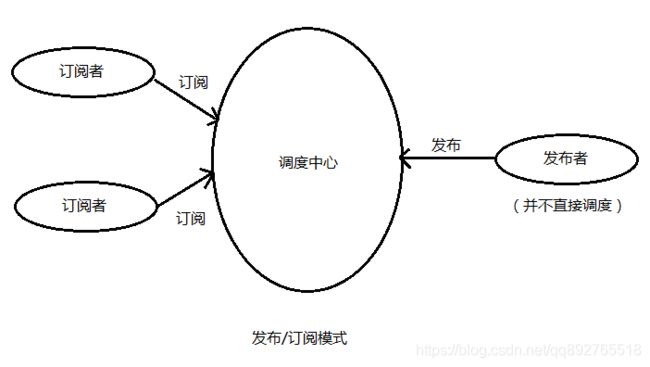
发布订阅模式和观察者模式的异同以及实际应用
本质的区别是调度的地方不同。
观察者模式:
发布/订阅模式:
观察者模式的订阅者与发布者之间是存在依赖的,而发布/订阅模式则不会。观察者模式主要以同步方式发生。发布/订阅大多情况下是异步方式。
-
可以说出几种设计模式在开发中的实际应用,理解框架源码中对设计模式的应用
单例模式应用于页面中的登陆框,显示消息的提示窗。
代理模式实现图片预加载,图片真正加载号前,有意占位菊花图避免出现空白。
vue中的双向绑定就是发布/订阅模式。
JS设计模式与开发实践