Highcharts数字格式化
数字格式化函数:Highcharts.numberFormat()
摘要: Highcharts.numberFormat()用于图表中数值的格式化,常见用途有数值精度控制、小数点符、千位符显示控制等。例如 Highcharts.numberFormat(12223.87, 2) = 12223.87 (保留两位小数) ... ... ...
| 一、函数说明
该函数用于图表中数值的格式化,常见用途有数值
精度控制、小数点符、千位符显示控制等。
二、函数使用
1、函数构造及参数
Highcharts.
numberFormat (Number number, [Number decimals], [String decimalPoint], [String thousandsSep])
参数列表
返回值类型:String
详见API 文档 : http://www.hcharts.cn/api/index.php#Highcharts.numberFormat
2、举个栗子
对于数字 12223.8723
Highcharts.numberFormat(
12223.87) =
12,224 (默认精度是0)
Highcharts.numberFormat(
12223.87, 2) =
12223.87 (保留两位小数)
Highcharts.numberFormat(
12223.87, 2, ",", " ") =
12 223,87 (小数点用“,”,千分符用“ ”)
Highcharts.numberFormat(
12223.87, 2, ".", "") =
12223.87 (不显示千分符)
三、操作实例
饼图的数据及dataLabels 的格式化函数如下
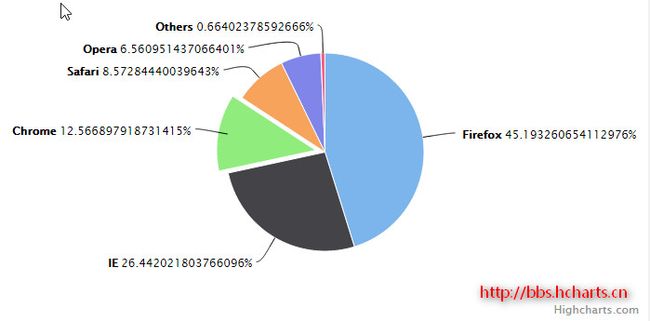
这时候我们看到的饼图文字标签(dataLabels)为
图中的数字(dataLabels中的饼图扇区所占百分比)就会显示出没有经过精度控制的内容,利用Highcharts.
numberFormat() 我们就可以控制该数值的精度。
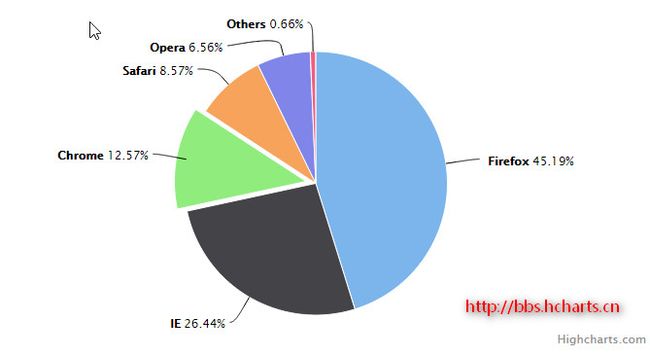
至此已基本说清楚 Highcharts.numberFormat() 函数的作用了,下面说下关于该函数更多用处及数字格式化相关内容。
四、相关内容
1、需要用到数值格式化函数的地方
在图表中有很多地方也有可能需要用到数值格式化函数,归纳如下
2、用于数值格式化的其他方法
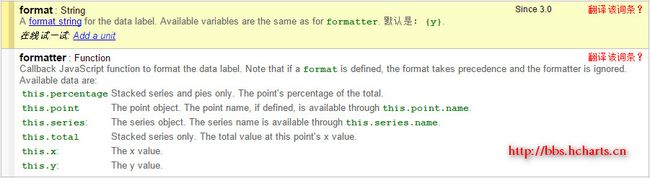
同样是格式化,Highcharts还提供了更简便的方法,也就是 format 字符串
,
例如与 plotOptions.series.dataLabels.formatter 对应的就是 plotOptions.pie.dataLabels.format
示例代码
也就是 formatter 是函数,format 是格式字符串,关于两者的区别及优点这里就不多说,我们来说说format是如何进行数值精度控制的。
formatter: function() {
return this.point.name
+ Highcharts.numberFormat(this.percentage,2) + '%';
}
format:"{point.name} {this.percentage:.2f}"
{this.percentage:.2f}
即 {数值:.精度f}
|