JavaWeb学习-AJAX-3-练习:验证用户名是否存在
开始来做AJAX的练习,就是判断用户名是否存在,这个场景我们在一些网站的注册页面经常看到,这里说的用户名可以是昵称等。只要用户输入一个名称,输入光标离开到其他输入框,旁边就显示这个用户名是否被注册过,就是这么一个场景。
1.场景分析
- 先有一个页面,提供用户名和密码输入的注册页面,例如/reg.jsp
- 光标离开输入框,这里需要一个事件,onblur就是这个事件。
- 这个事件需要调用一个函数
- 这个函数里面就是AJAX操作,发送请求到一个检测名称的servlet
- 新建一个servlet,用来模拟查库用户名比对。
分析下来就是上面这些步骤,我们在最后一步中,这里就不需要用到数据库,直接用一个硬编
2.注册页面代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
注册
用户名:
密码:
这里面用到了前面学习到的XMLHttpRequest对象,还有我们封装的js的引用,以及注册页面的form表单,因为我们只判断用户名就可以,所以这里不需要什么提交注册按钮。
3.Servlet代码
package com.anthony.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CheckNameServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
String name = request.getParameter("name");
if("Anthony".equals(name)) {
out.println(name + "已经被占用,请更换一个用户名。");
}else {
out.println("恭喜你,该用户名可以注册。");
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
Web.xml内容
AjaxDemo
index.html
index.htm
index.jsp
default.html
default.htm
default.jsp
servletDemo
servletDemo
com.anthony.servlet.ServletDemo
servletDemo
/servlet/servletDemo
checkNameServlet
checkNameServlet
com.anthony.servlet.CheckNameServlet
checkNameServlet
/servlet/checkNameServlet
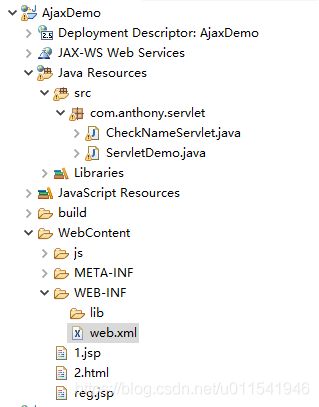
项目全部文件结构
上面文件1.jsp和 js文件夹中内容,请看上一篇文章中的代码。
4.测试和调试
打开浏览器访问http://localhost:8080/AjaxDemo/reg.jsp
, 分别在用户名输入框输入“Anthony”和其他任意字符。
如果出现以下弹窗,说明代码工作了。
输入Anthony,会提示名称存在
其他名称就提示不占用。
5.优化提示信息位置
上面我们信息是通过弹窗来提示,这个只是我们在开发中使用的调试手段。现在我们优化一下,让在在用户名输入框右侧出现文字提示,而不是弹窗。
Servlet中代码调整下,打印改成true和false
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
String name = request.getParameter("name");
if("Anthony".equals(name)) {
out.println(true);
}else {
out.println(false);
}
}
Reg.jsp中判断输出是不是true这个字符串,如果是提示用户名存在,不是提示可以使用
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
注册
用户名:
密码:
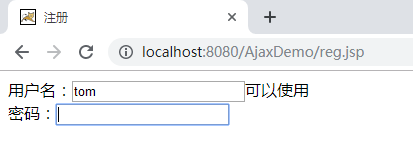
例如,不存在用户名判断效果是这样的