LayaAir里面使用FairyGui界面编辑器笔记
FairyGUI官网
LayaAir官网
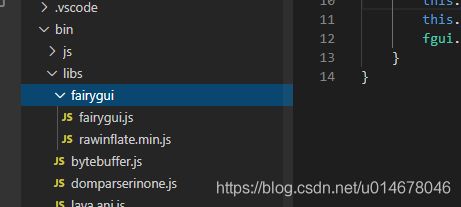
首先将FairyGUI的插件代码导入,如图

然后在index.js里面加载进来,
//-----libs-begin-----
loadLib("libs/laya.core.js")
loadLib("libs/laya.ui.js")
loadLib("libs/laya.physics.js")
loadLib("libs/fairygui/rawinflate.min.js");//注意位置
loadLib("libs/fairygui/fairygui.js");
//-----libs-end-------
loadLib("js/bundle.js");
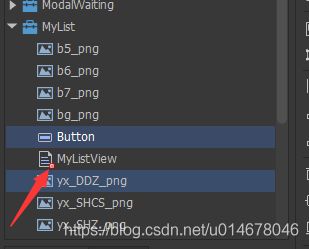
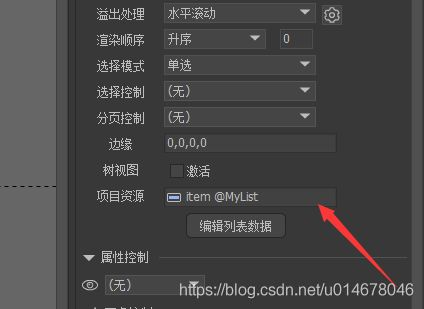
然后在FairyGUI里面进行界面编辑,做法都类似,拼接界面.拼好之后导出
必须要将设置的界面设置为导出 ,才能一并将用到的素材打到图集里(我还去论坛搜FairyGUI怎么导出没有图集,之后看谷主回复不知道,哈哈,观察例子的图标有红点,那就是设置了导出,我才导出好了)
如下图:

在LayaAir里面使用FairyGUI,加载这个MyList并显示
export default class MainMenu {
private _view: fgui.GComponent;
constructor() {
fgui.UIPackage.loadPackage("res/MyList", Laya.Handler.create(this, this.onUILoaded))
}
onUILoaded() {
this._view = fgui.UIPackage.createObject("MyList", "MyListView").asCom;
this._view.makeFullScreen();
fgui.GRoot.inst.addChild(this._view);
this._view.getChild("n1").text = "代码里面改名字"
}
}
上面 MyList 是包名,是从FairyGUI里面导出设置的,后面的 MyListView是自己拼接的界面.
继续去研究
List添加子物体item,

参考官方例子LoopList,完善代码
onUILoaded() {
this._view = fgui.UIPackage.createObject("MyList", "MyListView").asCom;
this._view.makeFullScreen();
fgui.GRoot.inst.addChild(this._view);
this._view.getChild("n1").text = "代码里面改名字"
this._list = this._view.getChild("list").asList;
this._list.setVirtualAndLoop();
this._list.itemRenderer = Laya.Handler.create(this, this.renderListItem, null, false);
this._list.numItems = 6;//物体数量
this._list.on(fgui.Events.SCROLL, this, this.doSpecialEffect);
//Laya, onClickItem方法的第一个参数就是当前被点击的对象
this._list.on(fairygui.Events.CLICK_ITEM, this, this.onClickItem);
this.doSpecialEffect();
}
private onClickItem(item: fgui.GObject): void {
console.log("item.text===", item.text)
}
private getGameNameByIndex(gameId: number): string {
switch (gameId) {
case 1:
return "游戏名字1"
case 2:
return "游戏名字2"
case 3:
return "游戏名字3"
case 4:
return "游戏名字4"
case 5:
return "游戏名字5"
case 6:
return "游戏名字6"
}
return ""
}
private doSpecialEffect(): void {//官方例子代码
//change the scale according to the distance to the middle
var midX: number = this._list.scrollPane.posX + this._list.viewWidth / 2;
var cnt: number = this._list.numChildren;
for (var i: number = 0; i < cnt; i++) {
var obj: fgui.GObject = this._list.getChildAt(i);
var dist: number = Math.abs(midX - obj.x - obj.width / 2);
if (dist > obj.width) //no intersection
obj.setScale(1, 1);
else {
var ss: number = 1 + (1 - dist / obj.width) * 0.24;
obj.setScale(ss, ss);
}
}
this._view.getChild("n3").text = "" + this.getGameNameByIndex((this._list.getFirstChildInView() + 1) % this._list.numItems + 1)// ((this._list.getFirstChildInView() + 1) % this._list.numItems);
}
private renderListItem(index: number, obj: fgui.GObject): void {
var item: fgui.GButton = <fgui.GButton>obj;
item.setPivot(0.5, 0.5);
item.icon = fgui.UIPackage.getItemURL("MyList", "n" + (index + 1));//换自己图集里面的皮肤
item.text = this.getGameNameByIndex(index + 1)
}
貌似我做的不对,晚上继续看,能添加到LayaAir里面之后就可以实现混合界面了,我发现 我根本不会往LayaAir1.x里面加,库都换了,不会,放弃了
下面是例子里面的背包代码:
class BagWindow extends fgui.Window {
public constructor() {
super();
}
protected onInit(): void {
this.contentPane = fgui.UIPackage.createObject("Bag", "BagWin").asCom;
this.center();
}
protected onShown(): void {
var list: fgui.GList = this.contentPane.getChild("list").asList;
list.on(fgui.Events.CLICK_ITEM, this, this.onClickItem);
list.itemRenderer = Laya.Handler.create(this, this.renderListItem, null, false);
list.setVirtual();
list.numItems = 45;
}
private renderListItem(index: number, obj: fgui.GObject): void {
obj.icon = "res/icons/i" + Math.floor(Math.random() * 10) + ".png";//这里可以访问指定目录的素材,很棒
obj.text = "" + Math.floor(Math.random() * 100);
}
private onClickItem(item: fgui.GObject): void {
this.contentPane.getChild("n11").asLoader.url = item.icon;
this.contentPane.getChild("n13").text = item.icon;
}
}
List说明