请珍惜小编劳动成果,该文章为小编原创,转载请注明出处。
摘要:
CSS3相对CSS2增加了一些新的布局方式:多栏布局和盒子布局。在这篇文章中,将对CSS2的布局进行简单的回忆,并总结CSS3的布局方式。
DIV+CSS其实是错误的叫法
关于当前的页面布局,很多人都习惯于叫做DIV+CSS,其实这是一种错误的叫法,标准叫法应该叫做XHTML+CSS.
这是为什么呢?传统的页面布局采用的是Table布局,即Table+CSS,后来出现了使用DIV的布局方式,所以人们就把它叫做DIV+CSS,而且有些人认为用DIV+CSS制作的页面才是标准页面,其实这句话是比较狭隘的。
那什么是标准页面呢?WEB标准由结构,表现和行为三部分组成。其中结构话标准语言是XHTML和XML,表现化标准语言是CSS。因为XML比较复杂,大多数浏览器都没有完全支持,故不使用XML来实现页面布局,所以标准的页面布局应该是符合WEB标准的页面布局,即XHTML+CSS。
而XHTML中不仅仅只有DIV标签,还有a,p,ul,li,dl,dt等等标签,所以即使不使用DIV标签,制作的页面也是标准页面,XHTML的各个标签都有其功能,并不是说只能用DIV去实现页面布局(在一本书上有怎么一句话:如果满屏都是DIV,那也算不上标准页面了)
所以说,以后我们要尽可能的说XHTML+CSS,而不是DIV+CSS.
这是为什么呢?传统的页面布局采用的是Table布局,即Table+CSS,后来出现了使用DIV的布局方式,所以人们就把它叫做DIV+CSS,而且有些人认为用DIV+CSS制作的页面才是标准页面,其实这句话是比较狭隘的。
那什么是标准页面呢?WEB标准由结构,表现和行为三部分组成。其中结构话标准语言是XHTML和XML,表现化标准语言是CSS。因为XML比较复杂,大多数浏览器都没有完全支持,故不使用XML来实现页面布局,所以标准的页面布局应该是符合WEB标准的页面布局,即XHTML+CSS。
而XHTML中不仅仅只有DIV标签,还有a,p,ul,li,dl,dt等等标签,所以即使不使用DIV标签,制作的页面也是标准页面,XHTML的各个标签都有其功能,并不是说只能用DIV去实现页面布局(在一本书上有怎么一句话:如果满屏都是DIV,那也算不上标准页面了)
所以说,以后我们要尽可能的说XHTML+CSS,而不是DIV+CSS.
CSS2时代的布局方式
简单点说,CSS2时代是使用float的浮动属性来实现布局的。
layout.css
/* CSS Document */
/*基本信息*/
body{
margin:0px; /*外边距*/
text-align:center; /*文字居中对齐*/
background:#E1D0BB; /*背景色*/
}
/*页面层容器*/
#container{
width:80%;
height:100%;
margin-left:10%;
margin-right:10%;
background:#ABE0F1;
}
/*头部*/
#header{
width:100%;
height:15%;
margin:0px;
background:#FF0000;
}
#logo{
float:left; /*浮动属性,居左对齐,使其可以在同一行显示*/
width:60%;
height:80%;
margin:0px;
background:#E18CDD;
clear:left; /*取消左侧浮动*/
}
#banner{
float:right; /*浮动属性,居右对齐,使其可以在同一行显示*/
width:38%;
height:80%;
margin:0px;
background:#8376D8;
clear:right; /*取消右侧浮动*/
}
#menu{
width:100%;
height:5%;
margin:0px;
background:#00FF00;
}
#pageBody{
width:100%;
height:70%;
margin:0px;
background:#00FFFF;
}
#footer{
width:100%;
height:10%;
margin:0px;
background:#FFFF00;
}
但是,使用float实现布局会有一些缺点,由于各个div是相互独立的,所以在一个div中加入一些内容后会使得无法对齐,CSS3提供了多栏布局和盒子布局来弥补这种缺点。
多栏布局
layout.css
/* CSS Document */
/*基本信息*/
body{
margin:0px; /*外边距*/
text-align:center; /*文字居中对齐*/
background:#E1D0BB; /*背景色*/
}
/*页面层容器*/
#container{
width:80%;
height:100%;
margin-left:10%;
margin-right:10%;
background:#ABE0F1;
}
/*头部*/
#header{
width:100%;
height:15%;
margin:0px;
background:#FF0000;
}
#logo{
float:left; /*浮动属性,居左对齐,使其可以在同一行显示*/
width:60%;
height:80%;
margin:0px;
background:#E18CDD;
clear:left; /*取消左侧浮动*/
}
#banner{
float:right; /*浮动属性,居右对齐,使其可以在同一行显示*/
width:38%;
height:80%;
margin:0px;
background:#8376D8;
clear:right; /*取消右侧浮动*/
}
#menu{
width:100%;
height:5%;
margin:0px;
background:#00FF00;
}
#pageBody{
width:100%;
height:70%;
margin:0px;
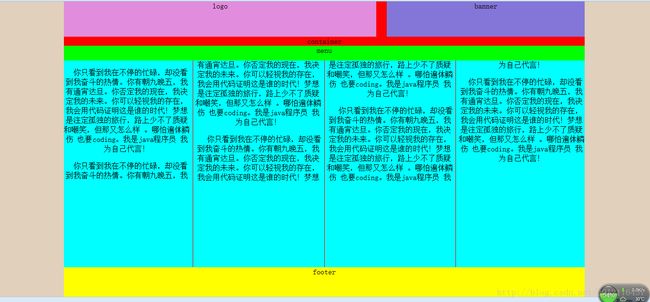
background:#00FFFF;
-moz-column-count:4; /*多栏布局:火狐浏览器中需要的格式,表示列数*/
-moz-column-gap:10px; /*列之间的间隔*/
-moz-column-rule:1px solid red; /*在列之间加一条红色的线*/
-webkit-column-count:4; /*多栏布局:safari和chrome需要的格式*/
-webkit-column-gap:10px; /*列之间的间隔*/
-webkit-column-rule:1px solid red; /*在列之间加一条红色的线*/
}
#footer{
width:100%;
height:10%;
margin:0px;
background:#FFFF00;
}
layout.html
布局
logo
container
内容省略
效果图:
盒子布局
hezi.css
/* CSS Document */
/*基本信息*/
body{
margin:0px; /*外边距*/
text-align:center; /*文字居中对齐*/
background:#E1D0BB; /*背景色*/
}
/*页面层容器*/
#container{
display:-moz-box;
display:-webkit-box;
}
#left_side{
width:200px;
height:200px;
margin:20px;
padding:50px;
background-color:#FF0000
}
#center_side{
width:200px;
height:200px;
margin:20px;
padding:50px;
background-color:#00FF00
}
#right_side{
width:200px;
height:200px;
margin:20px;
padding:50px;
background-color:#FFFF00;
}
#left_side,#center_side,#right_side{ /*实现盒子布局*/
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
}
#down_left{
-moz-box-flex:1; /*可根据内容自动调整大小,实现弹性盒子,此为火狐下的格式*/
-webkit-box-flex:1;
padding:20px;
margin:20px;
background-color:blue;
}
#down_left{
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
}
布局
百度
谷歌
淘宝
亚马逊
效果图:
如果想要让盒子垂直分部,可以在将container改为:
#container{
display:-moz-box;
display:-webkit-box;
-moz-box-orient:vertical; /*垂直分布*/
-webkit-box-orient:vertical;
}版权声明:本文为博主原创文章,未经博主允许不得转载。