Flutter和Dart交流学习群:交流群:452892873
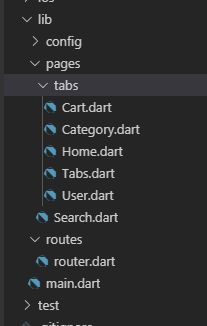
01Flutter仿京东商城项目 功能分析、底部导航Tab切换以及路由配置、架构搭建
02Flutter仿京东商城项目 首页布局以及不同终端屏幕适配方案
Tabs.dart代码:
import 'package:flutter/material.dart';
import 'Home.dart';
import 'Cart.dart';
import 'Category.dart';
import 'User.dart';
class Tabs extends StatefulWidget {
Tabs({Key key}) : super(key: key);
_TabsState createState() => _TabsState();
}
class _TabsState extends State {
int _currentIndex=0;
List _pageList=[
HomePage(),
CategoryPage(),
CartPage(),
UserPage()
];
@override
Widget build(BuildContext context) {
return Container(
child: Scaffold(
appBar: AppBar(
title: Text('jdshop'),
),
body: this._pageList[this._currentIndex],
bottomNavigationBar: BottomNavigationBar(
currentIndex: this._currentIndex,
onTap:(index){
this.setState((){
this._currentIndex=index;
});
},
type: BottomNavigationBarType.fixed,
fixedColor: Colors.red,
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), title: Text('首页')),
BottomNavigationBarItem(icon: Icon(Icons.category), title: Text('分类')),
BottomNavigationBarItem(icon: Icon(Icons.shopping_cart), title: Text('购物车')),
BottomNavigationBarItem(icon: Icon(Icons.people), title: Text('我的'))
],
),
),
);
}
}
Cart.dart
import 'package:flutter/material.dart';
class CartPage extends StatefulWidget {
CartPage({Key key}) : super(key: key);
_CartPageState createState() => _CartPageState();
}
class _CartPageState extends State {
@override
Widget build(BuildContext context) {
return Text('我是购物车组件');
}
}
Category.dart
import 'package:flutter/material.dart';
class CategoryPage extends StatefulWidget {
CategoryPage({Key key}) : super(key: key);
_CategoryPageState createState() => _CategoryPageState();
}
class _CategoryPageState extends State {
@override
Widget build(BuildContext context) {
return Text('我是分类组件');
}
}
Home.dart
import 'package:flutter/material.dart';
import 'package:flutter_swiper/flutter_swiper.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
class HomePage extends StatefulWidget {
HomePage({Key key}) : super(key: key);
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State {
//轮播图:
//flutter run -d all 链接多个设备的命令:
Widget _swiperWidget() {
List User.dart
import 'package:flutter/material.dart';
class UserPage extends StatefulWidget {
UserPage({Key key}) : super(key: key);
_UserPageState createState() => _UserPageState();
}
class _UserPageState extends State {
@override
Widget build(BuildContext context) {
return Text('我是用户组件');
}
}
router.dart
import 'package:flutter/material.dart';
import '../pages/tabs/Tabs.dart';
import '../pages/Search.dart';
//配置路由的地方:
final routes = {
'/': (context) => Tabs(),
'/search': (context) => SearchPage(),
};
//固定写法:
var onGenerateRoute = (RouteSettings settings) {
// 统一处理
final String name = settings.name;
final Function pageContentBuilder = routes[name];
if (pageContentBuilder != null) {
if (settings.arguments != null) {
final Route route = MaterialPageRoute(
builder: (context) =>
pageContentBuilder(context, arguments: settings.arguments));
return route;
} else {
final Route route =
MaterialPageRoute(builder: (context) => pageContentBuilder(context));
return route;
}
}
};
main.dart
import 'package:flutter/material.dart';
import 'routes/router.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
MyApp({Key key}) : super(key: key);
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
@override
Widget build(BuildContext context) {
return MaterialApp(
// home:Tabs() ,
initialRoute: '/',
onGenerateRoute:onGenerateRoute
);
}
}
pubspec.yaml新增:
flutter_swiper: ^1.1.6
flutter_screenutil: ^0.5.3