其实做前端也比较久了,但是代码上面也没有去做规范,呀呀呀,幸亏进了一家不错的公司,同事也多提点
1.在页面如果有很多的本地存储,你可以会这样写
var message1 = 'info one'
var message2 = 'info two'
var message3 = 'info three'
localStorage.setItem('msg1', message1)
localStorage.setItem('msg2', message2)
localStorage.setItem('msg3', message3) //如果是同一个页面,尽量将所有的存储数据放到一个对象里面去存储
修改如下:
var allMsg = {
message1: 'info one',
message2: 'info two',
message3: 'info three'
}
localStorage.setItem('msgSet', allMsg)2.有一点很重要,就是在什么情况下去git pull?
https://www.cnblogs.com/antyhouse/p/8967635.html
其实最好的是
git add -> git commit -> git pull [ -> fix conflicts] -> git push
如果你只是在写之前去git pull很容易把别人的代码冲掉.像这样子写的话,解决完冲突直接提交也不用去提交两次~
要记住,提交之前一定要git pull一下就对了~
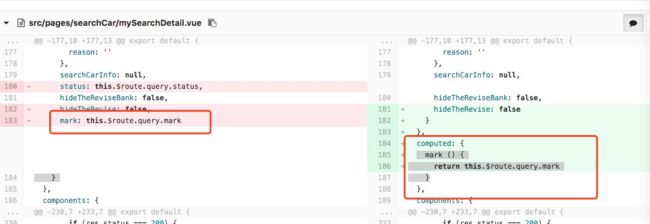
3.在通过获取路由里面的参数的时候,不要直接定义在data里面,最好是computed
可能我们会写成左边的,最好是右边:
computed定义是计算属性,需要有一个变量作为计算的基础。而data里面的数据都是静态了。在computed中获取route parmas语义上会好一点,
如果route query在当前页面改变了 相应的mark也要改变 而data里面是不会改变的,就是如果我直接改了this.$route.query.mark的值 那么mark不会变
