Unity3d-游戏中的小地图制作
方法一:(利用NGJ MiniMap插件)
1.导入该插件后,在Mesh Version->Prefabs中,将NJG MiniMap(2D)拖入到场景中;
2.在Hierarchy中点击MiniMap(位于NJG MiniMap(2D) -> UI Root -> Camera -> Anchor -> MiniMap),在Inspector中不勾选UIMini Map On GUI -> Zoom Settings -> MouseWheel ,将Zoom值调为最小;
3.给游戏主角和NPC各添加脚本NJGMap Item(Script),设置Marker Type属性:主角设为2DMe,NPC设为OtherPlayer;
4.此时运行游戏看到小地图有毛边;若想去掉毛边,重新设置Mask为一个矩形的Texture;
5.运行游戏可得到基本样式的小地图了;
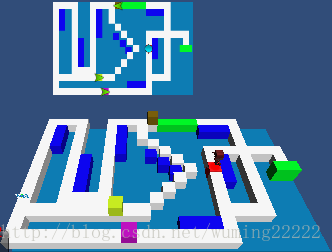
6.注意:小地图这个窗口会自动刚好俯视到场景中所有物体所以应该让所有物体在地图的范围中,这样窗口范围和地图范围刚好吻合;
如图:(上方为小地图,下方为场景地图;小地图中靛色圆点为主角,绿色箭头为NPC,圆点和绿色箭头来自插件中)
方法二:通过角色在原地图中的位置比例来确定角色在小地图中的位置
public class Map : MonoBehaviour {
public Texture map ;//小地图图片、地图的俯视图;
public Texture playerTexture ;//在小地图中代表角色的标识
float cubePosX=0 ;//角色在小地图中的位置x
float cubePosY=0 ;//角色在小地图中的位置y
public GameObject player;
public GameObject plane;//场景中的地图
float planeWidth;
float planeHeight;
float scale = 1.0f;//缩放比
void Start()
{
planeWidth = plane.GetComponent().mesh.bounds.size.x * (plane.transform.localScale.x );
planeHeight = plane.GetComponent().mesh.bounds.size.z * (plane.transform.localScale.z);
}
void Update()
{
//通过场景地图中的位置比例(player.transform.position.x/planeWidth)来确定角色在小地图中的位置
cubePosX = map.width*player.transform.position.x/planeWidth;
cubePosY = 159-map.height*player.transform.position.z/planeHeight;
}
void OnGUI ()
{
GUI.DrawTexture(new Rect( 0, 0, map.width*scale, map.height*scale), map);
GUI.DrawTexture(new Rect((cubePosX+6) * scale, (cubePosY-34) * scale, 5, 5), playerTexture);
}
} 方法三:(实时小地图,此方法基于方法四,建议先看方法四)
在我亲自按照方法四(转载)的介绍做了之后我未能做出与作者完全一样的效果,出现的问题为Camera_Map输出到New Render Texture的图像大小与New Render Texture的大小难以完全重合(反正我调了很久),我的小地图效果如图:
方法四借助New Render Texture显示Camera_Map的输出图像,借助Camera_UI输出到屏幕。由此,我想到:直接将Camera_Map的图像输出到屏幕,无需New Render Texture和Camera_Map.
Hint:若开发中遇到GUIText显示文字时,小地图也会同时显示,这时考虑将Camera_Map的GUILayer disable掉,即在inspector面板中,去掉对勾(此Hint来源不详)。
最终图像:
方法四:(转载)
Resource From:http://www.cnblogs.com/Sakya00/p/3239557.html
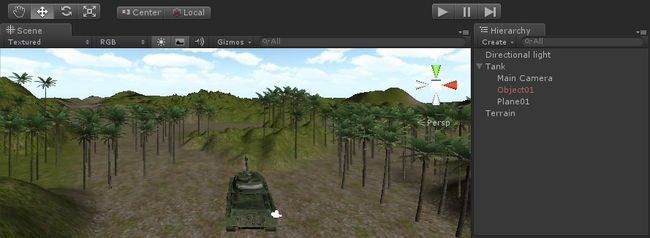
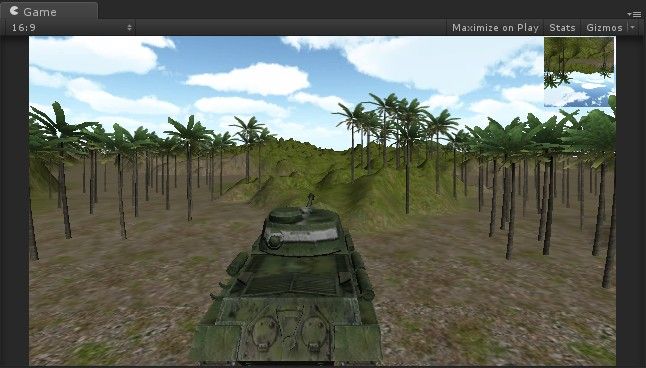
Unity3d中使用摄像机制作实时显示小地图,以之前的tank为例。开始制作之前场景中物体如图。
开始制作,步骤1:新建一个camera及一个plane。对齐位置,将camera改名为camera_UI。旋转plane,使之在camera_UI中显示为竖直状态。效果如下图:
其中,camera_UI及plane设置如图。position位置,在tank前方并在视野范围内能看到即可。
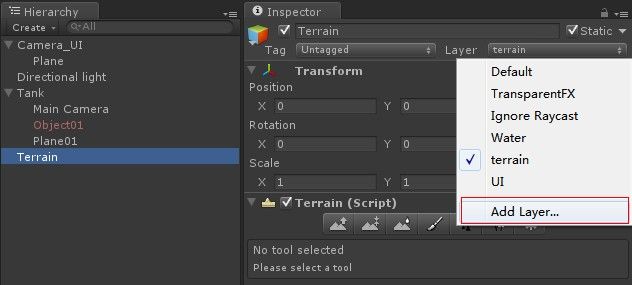
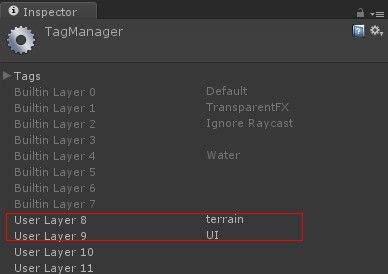
步骤2:为场景中物体添加Layer,以保证后面步骤中的camera正确显示。
分别为terrain及UI。分别选中terrain及UI,调整inspector窗口的Layer,设置terrain的Layer为terrain,plane的Layer为UI。
此时场景中有两个camera,game窗口中的显示会出现混乱。那么此时需要调整camera的Culling Mask。
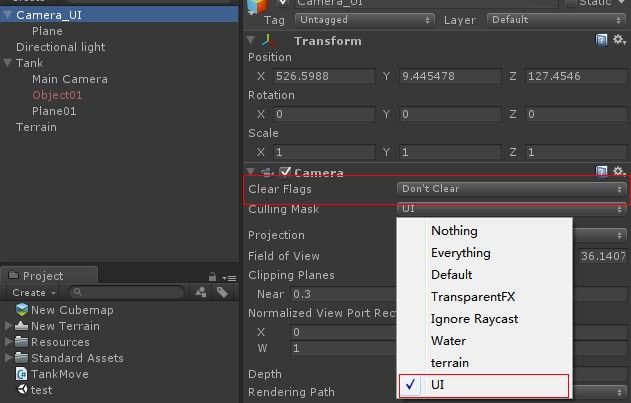
步骤3:调整camera的Culling Mask。
将tank下面的camera的Culling Mask属性更改,此时为选中everything状态,点击UI选项,使其不选中UI。
设置camera_UI的Culling Mask只选中UI,同时,将camera_UI的Clear Flags改为Don‘t Clear。
此时,即可正确显示出地形、坦克及plane。plane将用作实时显示地图。
步骤4:再新建一个camera,改名为camera_map,此camera将用作显示地图的camera。选中camera_map,在inspector中找到Target Texture,此时为空。
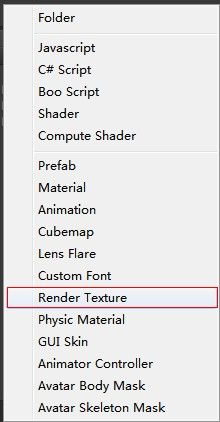
在project界面新建一个Render Texture,出现一个New Render Texture。
将New Render Texture赋给camera_map的Target Texture,此时camera_map所照摄到的范围即New Render Texture的显示。

步骤5:回到plane,为plane添加一个material,Shader类型为Self—Illumin/VertexLit(即自发光),选择Base,为Base赋上New Render Texture。
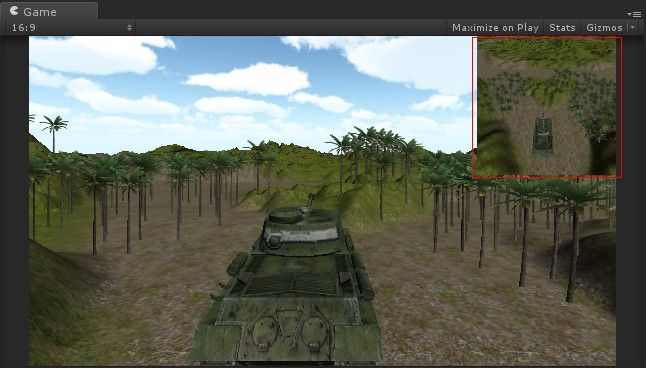
此时,game窗口中显示如图:
此时已完成的差不多了,但是发现右上角的小地图是倒的,对camera_map调节,旋转使小地图变成正的。若在运行过程中,小地图会被树挡住,则选中Camera_UI调节inspector面板中Camera下的Clipping Planes的Near属性即可。
至此,小地图实时显示制作完成。