- Java短信模块开发-腾讯云短信服务
Hbb123654
腾讯云java
1、提前配置1、已有腾讯云账号和服务器2、开通短信服务,创建签名和模板并通过审核,如:国内短信快速入门3、需要先购买国内短信套餐包。4、在访问管理控制台>API密钥管理页面获取SecretID和SecretKey。5、安装最新版本的Maven依赖com.tencentcloudapitencentcloud-sdk-java3.1.10002、Java代码逻辑实例1、短信工具类方法/***Tenc
- 简单了解WIndow和Linux的路径含义
alive903
Linuxlinuxwindows
目录1>路径概念2>绝对路径2.1>window绝对路径2.2>Linux绝对路径3>相对路径3.1>window相对路径3.2>Linux相对路径很高兴你能看到这篇文章,同时我的语雀文档也更新了许多嵌入式系列的学习笔记希望能帮到你:https://www.yuque.com/alive-m4b9n1>路径概念路径是用来描述一个文件或目录在文件系统中的位置的方式。路径可以是文件系统中的唯一标识符,
- 入门到入土,Java学习 day17(Lambda表达式,集合进阶)
慕容魏
java学习python
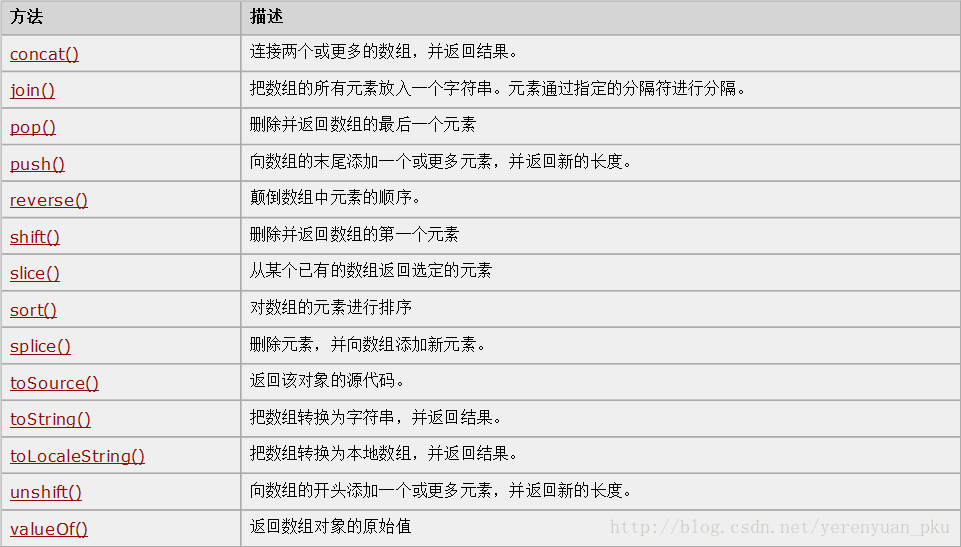
publicstaticStringtoString(数组)把数组拼接成一个字符串publicstaticintbinarySearch(数组,查找的元素)二分查找法找元素publicstaticint[]copyOf(原数组,新数组长度)拷贝数组长度小就拷贝几个,长度一样完全拷贝,长度大后面补默认值publicstaticint[]copyOfRange(原数组,起始索引,结束索引)拷贝数组(指
- 设计模式学习手册(四)(原型模式)
勇敢一点♂
设计模式学习原型模式
写在前面书接上文设计模式学习手册(三)(建造者模式)原型模式简单来说就是复制一个已存在的原型实例,并对其进行必要的修改,来创建新的对象。原型模式通常会有一个clone()方法用于复制对象。优点:直接复制现有对象,避免了重复的初始化过程,减少开销。可以动态地改变克隆对象的属性,适应不同的需求。无需关心对象的构造细节,通过复制现有实例即可创建新对象。缺点:会涉及到编程中的一个经典问题:深浅拷贝Clon
- LEETCODE(C++): 47. 全排列 II
绿风天空
leetcode(c++)leetcodec++
题目描述:给定一个可包含重复数字的序列nums,按任意顺序返回所有不重复的全排列。解题思路:简单递归就可以完成,用visit数组标记数字是否已添加,用set去除重复的排列。classSolution{public:vector>permuteUnique(vector&nums){if(nums.size()==0)returnvector>();visit.assign(nums.size(),
- 前端发布缓存导致白屏解决方案
洛祁枫
web前端前端缓存
解决发布H5后因为本地缓存白屏方案一、核心配置优化(前提是访问网站的请求能抵达服务器)方案一:前端项目设置全局不缓存方案运行逻辑:在H5服务器配置中增加Cache-Control:no-cache或max-age=0响应头,禁用静态资源缓存;优点:能在服务器出口处最大可能地解决发布项目缓存问题缺点:用户在不同界面跳转都会重新加载界面信息,影响整个前端加载速度,高并发时容易造成带宽压力方案二:首页
- C程序员驯服Common Lisp - 入门 - [语言探索]<转载>
acool555
lisp语言c编程documentationfortran
版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明http://bigwhite.blogbus.com/logs/158733479.html毫无疑问,CommonLisp是一门庞大且复杂的语言,学习曲线并不平坦。对于一个从未接触过函数式语言、交互式语言以及动态类型语言的C程序员来说,学习CommonLisp显然是一个很大的挑战。也许有人会问:"C语言已经无所不能了,为何还要学习C
- 使用DeepSeek完成一个简单嵌入式开发
大牛攻城狮
AI能替换码农DeepSeekAI嵌入式AI替代码农STM32流水灯
开启DeepSeek对话请帮我使用AltiumDesigner设计原理图、PCB,使用keil完成代码编写;要求:使用stm32F103RCT6为主控芯片,控制3个流水灯的原理图这里需要注意,每次DeepSeek的回答都不太一样。DeepSeek回答以下是使用STM32F103RCT6控制3个流水灯的完整设计流程,分为硬件设计和软件开发两部分:一、硬件设计(AltiumDesigner)1.原理图
- Web 开发的“三件套”
zhangpeng455547940
Web开发reactnativereact.jsjavascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
- [CRMEB知识付费系统]移动端课程列表一级分类模式实现
道法自然|~
CRMEBvuehtml5css
写在前面最近在使用crmeb知识付费下系统的时候,发现默认是二级分类模式,但需求需要一级直接展示内容所以只能重构一下了,重构只改动了前端,非必要不去改动后端,会很麻烦.....目录写在前面实施准备代码结构与功能说明1.页面结构2.数据与状态管理3.核心方法解析3.1获取一级分类(getCateList)3.2获取二级分类(getSubject)3.3加载课程列表(getSpecialList)3.
- 用keil语言定义c51,51单片机Keil C51的使用(C语言)
杨佶Kulbear
用keil语言定义c51
实验目的:初步掌握Keil(C51语言)和SUNES59PA实验仪的操作和使用,能够输入和运行简单的程序。实验设备:SUNES59PA实验仪一套、具有一个RS232串行口并安装KeilC51的计算机一台。实验原理及环境:1.在计算机上已安装KeilC51软件。这个软件既可以与硬件(SUNES59PA实验仪)连接,在硬件(单片机)上运行程序;也可以不与硬件连接,仅在计算机上以虚拟仿真的方法运行程序。
- 如何测试是否正确安装了自定义的Exepthook?
潮易
python开发语言
如何测试是否正确安装了自定义的Exepthook?在Python中,我们可以通过设置一个自定义的`sys.excepthook`来处理程序中的异常。这个钩子会在程序发生未捕获异常时被调用,我们可以在这个钩子中打印出错误信息或者发送错误报告给开发者等。要测试是否正确安装了自定义的Exepthook,我们可以编写一个简单的Python脚本,在脚本中使用`sys.excepthook`来捕获和处理一个异
- SQLMesh 系列教程:解锁SQLMesh的宏与变量魔法
梦想画家
#python数据分析工程sqlmesh数据工程分析工程
在数据库流水线开发中,代码复用与动态配置是提升效率的核心诉求。SQLMesh以其独特的宏系统与用户定义变量机制,重新定义了SQL生成的灵活性。与传统模板引擎不同,SQLMesh的宏并非简单的字符串替换,而是基于语义理解的智能代码重构——通过sqlglot库解析SQL结构,结合Python逻辑处理能力,让用户能够以声明式语法实现复杂查询的动态组装。引言无论是全局配置、网关级参数还是模型内局部变量,S
- Spring MVC 面试题
A逍遥人世欢
面试springmvcjava
概述什么是SpringMVC?简单介绍下你对SpringMVC的理解?SpringMVC是一个基于Java的实现了MVC设计模式的请求驱动类型的轻量级Web框架,通过把模型-视图-控制器分离,将web层进行职责解耦,把复杂的web应用分成逻辑清晰的几部分,简化开发,减少出错,方便组内开发人员之间的配合。SpringMVC的优点可以支持各种视图技术,而不仅仅局限于JSP;与Spring框架集成(如I
- CesiumEarth v1.10 更新,支持参数值从矢量属性中动态读取
limit0075
arcgis低代码web3chrome旅游
发布时间:2025年03月14日支持动态读取参数值如点的大小、高度、颜色,线的宽度、颜色,面的颜色、高度等等,如此点线面的表现样式可以根据属性中的字段来决定,表现形式更加多样化。矢量图层参数升级部分矢量参数可以从字段中动态获取下面是一些表达城市建筑模型的简单例子,数据源来自矢量面(而非三维模型),在面图层中绘制了几个建筑底面,以白模的形式进行渲染,高度、颜色等参数从字段中动态读取动态参数的设置方法
- 从零实现OSS阿里云图片上传:前端采用的vue3+element-plus,后端采用javaspingboot,实现上传图片到云,然后存储数据库链接能够回显的效果
绝顶少年
阿里云前端数据库
后端(JavaSpringBoot)1.添加依赖在pom.xml中添加必要的依赖,包括阿里云OSSSDK、SpringBootWeb、MyBatis-Plus等:org.springframework.bootspring-boot-starter-webcom.baomidoumybatis-plus-boot-starter3.4.3.4com.aliyun.ossaliyun-sdk-oss
- 笔记:代码随想录算法训练营day39:LeetCode 198.打家劫舍,213.打家劫舍II,337.打家劫舍III
jingjingjing1111
笔记leetcode算法数据结构动态规划
学习资料:代码随想录198.打家劫舍力扣题目链接思路:有点像贪心,是一个不断比较取最大路径的思路定义:偷到下标为i的这家,能偷到的最大值递推公式:选当前这家偷能得到的钱和不偷当前这家的钱作比较,选能偷到的最大金额。因为这个金额是逐一递推过来的,所以是能够代表最大值的。初始化:把第一家和第二家初始化,简单来说,因为递推公式需要i-1和i-2遍历顺序:顺着偷打印://五部曲//定义:dp[i]为偷到第
- Redis五种用途
egekm_sefg
面试学习路线阿里巴巴redis数据库缓存
简介Redis是一个高性能的key-value数据库。Redis与其他key-value缓存产品有以下三个特点:-Redis支持数据的持久化,可以将内存中的数据保存在磁盘中,重启的时候可以再次加载进行使用。-Redis不仅仅支持简单的key-value类型的数据,同时还提供list,set,zset,hash等数据结构的存储。-Redis支持数据的备份,即master-slave模式的数据备份。五
- 前端如何通过后端返回的文件流下载csv文件
陈正阳~
前端前端javascriptjson
前端如何通过后端返回的文件流下载csv文件有一个下载的csv,后端返回了文件流有一个下载的csv,后端返回了文件流exportfunctionexportCSV(data:exportCSVParams):any{returnaxios({url:`/export/exportCSV?tableName=${data.tableName}&dataBaseName=${data.dataBaseN
- VNode
码农 小王
javascript
1.什么是VNode?VNode的全称是VirtualNode,也就是虚拟节点.它是指一个抽象的节点对象,用于描述真实DOM中的元素。在前端框架中,通过操作VNode来实现虚拟DOM,从而提高性能。2.VNode的本质本质上是JavaScript对象,这个对象就是更加轻量级的对DOM的描述3.为什么需要VNode?在前端框架中,我们通常需要在页面中操作DOM元素,如增删改查等操作。但是DOM操作是
- 前端及后端实现csv文件下载功能
绝顶少年
前端
方法一、前端内容:consturl=window.URL.createObjectURL(newBlob([res.data]));constlink=document.createElement('a');link.href=url;constfileNameDateTime=getFormattedDateTime();constfilename="用户提现列表"+fileNameDateTi
- WPF学习笔记04-控件Control_Part1
一只只对技术感兴趣的程序员
WPF学习wpf学习ui
之前我们已经学习过WPF布局了,这节我们开始简单介绍下控件。熟悉Winform的应该对控件并不陌生。WPF和Winform的渲染也是不一样的一个是基于DirectX一个是基于GDI+。在WPF中,打交道最多的控件无非就那么几种。1)布局控件。之前介绍过的,可以容纳多个控件或嵌套其他布局控件,用于在UI上组织和排列控件。比如StackPanel、Grid等控件都属于此类控件,他们都拥有共同父类---
- 前端面试:React hooks 调用是可以写在 if 语句里面吗?
returnShitBoy
前端react.jsjavascript
在React中,Hooks是一种新的特性,允许你在函数组件中使用状态(state)和其他React特性。非常重要的一点是,ReactHooks必须遵循特定的规则,以确保组件的行为一致。ReactHooks使用规则只能在函数组件中调用Hook:你只能在React的函数组件或自定义Hooks中调用Hook,而不能在普通JavaScript函数中调用它们。不能在条件语句中调用Hook:Hooks不能放在
- 嵌入式软件工程师为什么要撰写博客?——开启技术进阶与职业发展的双重大门
Electron-er
软件需求嵌入式硬件架构单片机人工智能
目录一、技术沉淀:构建嵌入式知识复利系统知识沉淀的三层架构二、职业发展:量化个人技术品牌价值职业价值评估模型三、社区贡献:推动嵌入式技术生态演进知识传播的涟漪效应四、写作方法论:打造专业级技术博客内容开发五步法可视化增强技术五、数据验证:博客投资回报率分析六、实践指南:从入门到专家的路径规划博客运营路线图关键成功要素结语一、技术沉淀:构建嵌入式知识复利系统在嵌入式开发领域,寄存器操作、RTOS调度
- pdf怎么转换成word?解锁 PDF 转 Word 的高效转换方法,轻松搞定的实用指南
hello_simon
在线工具php工具效率pdfwordPDF转wordpdf转换
PDF转换成Word的简易指南在日常的工作和学习中,我们经常需要将PDF文件转换为Word文档,以便于编辑和修改。今天,我将为大家介绍一个简单的方法,利用小白工具网站,轻松实现PDF到Word的转换。一、访问小白工具网站首先,打开你的浏览器,输入网址:https://www.xiaobaitool.net/files/pdf-word/,进入小白工具的PDF转Word页面。这个网站提供了一个在线转
- 2025版最新如何参加护网行动?零基础入门到精通,收藏这篇就够了!
程序媛西米
网络安全web安全网络安全HVV护网行动网络安全计算机
1.什么是护网行动护网行动是以公安部牵头的,用以评估企事业单位的网络安全的活动。具体实践中,公安部会组织攻防两方,进攻方会在一个月内对防守方发动网络攻击,检测出防守方(企事业单位)存在的安全漏洞。通过与进攻方的对抗,企事业单位网络、系统以及设备等的安全能力会大大提高。“护网行动”是国家应对网络安全问题所做的重要布局之一。“护网行动”从2016年开始,随着我国对网络安全的重视,涉及单位不断扩大,越来
- 【大模型LLM面试合集】分布式训练_总结
X.AI666
大模型LLM面试合集面试分布式人工智能语言模型
9.总结1.数据并行数据并行,由于其原理相对比较简单,是目前使用最广泛的分布式并行技术。数据并行不仅仅指对训练的数据并行操作,还可以对网络模型梯度、权重参数、优化器状态等数据进行并行。我们首先以PyTorch数据并行的发展(DataParallel、DistributedDataParallel、FullyShardedDataParallel)为主线进行讲述了数据并行的技术原理。同时,也简述了D
- 《react》前端面试题
微 光
面试题react.js前端javascript
说说你对reacthook的理解ReactHooks是React16.8版本引入的一种新的特性,它允许在不编写class的情况下使用state和其他React特性。我的理解主要集中在以下几个方面:函数组件的状态管理:Hooks提供了useState这样的钩子函数,使得我们可以在函数组件中使用状态(state),而不需要将组件转换为class组件。这简化了代码,并使组件的逻辑更易于理解和维护。副作用
- 大文件上传
前端javascript
大文件上传通常需要分片处理、断点续传等技术来提高上传效率和可靠性。以下是一个简单的JavaScript示例,展示如何实现大文件的分片上传和断点续传:大文件上传上传//请求基准地址axios.defaults.baseURL='http://localhost:3000';//选中的文件varfile=null;//选择文件document.getElementById('fileInput').o
- 所有网站都必须做域名备案吗?
域名域名申请备案
在互联网的蓬勃发展进程中,网站如雨后春笋般涌现。然而,并非所有网站在上线前都需经历相同流程,其中网站域名备案这一关键环节,在特定情况下才成为必然要求。一、国内网站必须要做网站域名备案?从法规层面来看,我国有着明确且严格的规定。依据相关互联网管理法规,在境内提供非经营性互联网信息服务,必须办理备案。这一规定为绝大多数个人网站以及众多企业宣传展示类网站划定了清晰的准入门槛。举例而言,个人搭建的兴趣博客
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$