Javascript多叉树的递归遍历和非递归遍历
luke_lin
随笔- 108 文章- 4 评论- 13
javascript实现数据结构: 树和二叉树,二叉树的遍历和基本操作
树型结构是一类非常重要的非线性结构。直观地,树型结构是以分支关系定义的层次结构。
树在计算机领域中也有着广泛的应用,例如在编译程序中,用树来表示源程序的语法结构;在数据库系统中,可用树来组织信息;在分析算法的行为时,可用树来描述其执行过程等等。
下面讲解的内容完整代码在这:https://github.com/LukeLin/data-structure-with-js/blob/master/Binary%20tree/BinaryTree.js
首先看看树的一些概念:
1.树(Tree)是n(n>=0)个结点的有限集。在任意一棵非空树中:
(1)有且仅有一个特定的称为根(Root)的结点;
(2)当n>1时,其余结点可分为m(m>0)个互不相交的有限集T1,T2,T3,...Tm,其中每一个集合本身又是一棵树,并且称为根的子树(Subtree)。
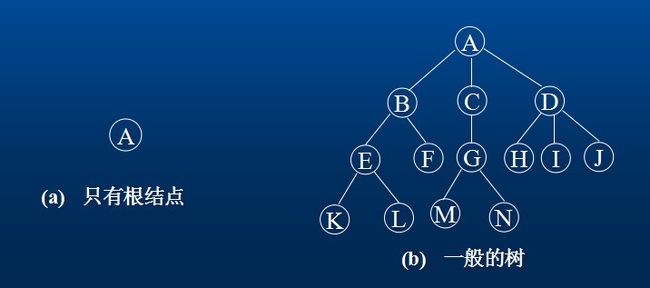
例如,(a)是只有一个根结点的树;(b)是有13个结点的树,其中A是根,其余结点分成3个互不相交的子集:T1={B,E,F,K,L},t2={D,H,I,J,M};T1,T2和T3都是根A的子树,且本身也是一棵树。
2.树的结点包含一个数据元素及若干指向其子树的分支。结点拥有的子树数称为结点的度(Degree)。例如,(b)中A的度为3,C的度为1,F的度为0.度为0的结点称为叶子(Leaf)或者终端结点。度不为0的结点称为非终端结点或分支结点。树的度是树内各结点的度的最大值。(b)的树的度为3.结点的子树的根称为该结点的孩子(Child)。相应的,该结点称为孩子的双亲(Parent)。同一个双亲的孩子之间互称兄弟(Sibling)。结点的祖先是从根到该结点所经分支上的所有结点。反之,以某结点为根的子树中的任一结点都称为该结点的子孙。
3.结点的层次(Level)从根开始定义起,根为第一层,跟的孩子为第二层。若某结点在第l层,则其子树的根就在第l+1层。其双亲在同一层的结点互为堂兄弟。例如,结点G与E,F,H,I,J互为堂兄弟。树中结点的最大层次称为树的深度(Depth)或高度。(b)的树的深度为4。
4.如果将树中结点的各子树看成从左至右是有次序的(即不能交换),则称该树为有序树,否则称为无序树。在有序树中最左边的子树的根称为第一个孩子,最右边的称为最后一个孩子。
5.森林(Forest)是m(m>=0)棵互不相交的树的集合。对树中每个结点而言,其子树的集合即为森林。
接下来看看二叉树相关的概念:
二叉树(Binary Tree)是另一种树型结构,它的特点是每个结点至多只有两棵子树(即二叉树中不存在度大于2的结点),并且,二叉树的子树有左右之分(其次序不能任意颠倒。)
二叉树的性质:
1.在二叉树的第i层上至多有2的i-1次方个结点(i>=1)。
2.深度为k的二叉树至多有2的k次方-1个结点,(k>=1)。
3.对任何一棵二叉树T,如果其终端结点数为n0,度为2的结点数为n2,则n0 = n2 + 1;
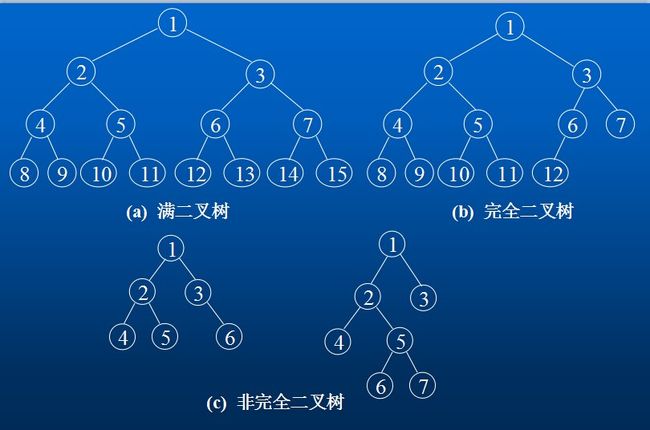
一棵深度为k且有2的k次方-1个结点的二叉树称为满二叉树。
深度为k的,有n个结点的二叉树,当且仅当其每一个结点都与深度为k的满二叉树中编号从1至n的结点一一对应时,称之为完全二叉树。
下面是完全二叉树的两个特性:
4.具有n个结点的完全二叉树的深度为Math.floor(log 2 n) + 1
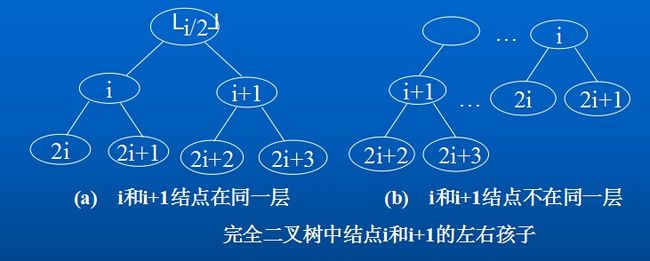
5.如果对一棵有n个结点的完全二叉树(其深度为Math.floor(log 2 n) + 1)的结点按层序编号(从第1层到第Math.floor(2 n) + 1,每层从左到右),则对任一结点(1<=i<=n)有:
(1)如果i=1,则结点i、是二叉树的根,无双亲;如果i>1,则其双亲parent(i)是结点Math.floor(i/2)。
(2)如果2i > n,则结点i无左孩子(结点i为叶子结点);否则其左孩子LChild(i)是结点2i.
(3)如果2i + 1 > n,则结点i无右孩子;否则其右孩子RChild(i)是结点2i + 1;
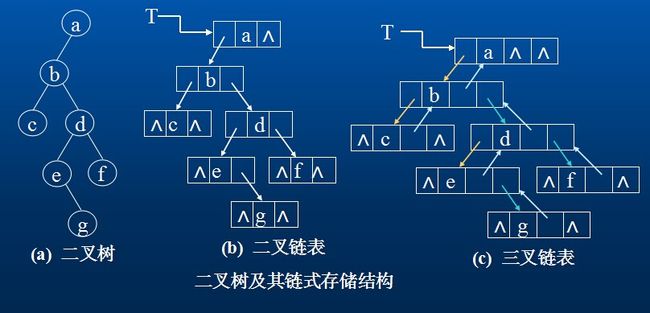
二叉树的存储结构
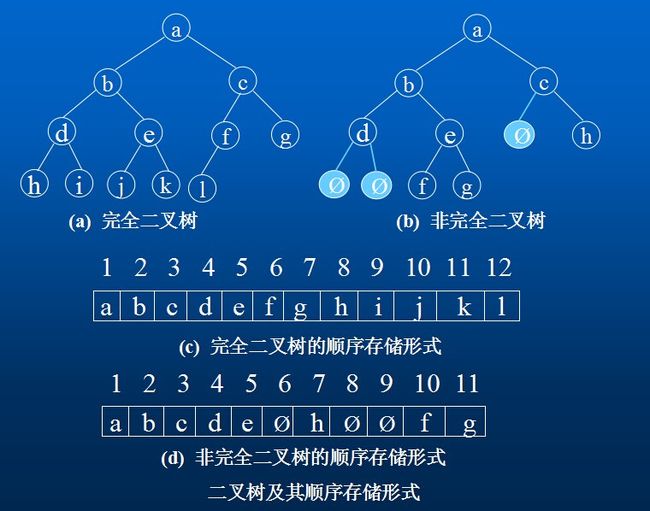
1.顺序存储结构
用一组连续的存储单元依次自上而下,自左至右存储完全二叉树上的结点元素,即将二叉树上编号为i的结点元素存储在加上定义的一维数组中下标为i-1的分量中。“0”表示不存在此结点。这种顺序存储结构仅适用于完全二叉树。
因为,在最坏情况下,一个深度为k且只有k个结点的单支树(树中不存在度为2的结点)却需要长度为2的n次方-1的一维数组。
2.链式存储结构
二叉树的结点由一个数据元素和分别指向其左右子树的两个分支构成,则表示二叉树的链表中的结点至少包含三个域:数据域和左右指针域。有时,为了便于找到结点的双亲,则还可在结点结构中增加一个指向其双亲结点的指针域。利用这两种结构所得的二叉树的存储结构分别称之为二叉链表和三叉链表。
在含有n个结点的二叉链表中有n+1个空链域,我们可以利用这些空链域存储其他有用信息,从而得到另一种链式存储结构---线索链表。
二叉树的遍历主要分三种:
先(根)序遍历:根左右
中(根)序遍历:左根右
后(根)序遍历:左右根
二叉树的顺序存储结构:
二叉树的链式存储形式:
![]()
// 顺序存储结构
var tree = [1, 2, 3, 4, 5, , 6, , , 7];
// 链式存储结构
function BinaryTree(data, leftChild, rightChild) {
this.data = data || null;
// 左右孩子结点
this.leftChild = leftChild || null;
this.rightChild = rightChild || null;
}
![]()
遍历二叉树(Traversing Binary Tree):是指按指定的规律对二叉树中的每个结点访问一次且仅访问一次。
1.先序遍历二叉树
1)算法的递归定义是:
若二叉树为空,则遍历结束;否则
⑴ 访问根结点;
⑵ 先序遍历左子树(递归调用本算法);
⑶ 先序遍历右子树(递归调用本算法)。
算法实现:
![]()
// 顺序存储结构的递归先序遍历
var tree = [1, 2, 3, 4, 5, , 6, , , 7];
console.log('preOrder:');
void function preOrderTraverse(x, visit) {
visit(tree[x]);
if (tree[2 * x + 1]) preOrderTraverse(2 * x + 1, visit);
if (tree[2 * x + 2]) preOrderTraverse(2 * x + 2, visit);
}(0, function (value) {
console.log(value);
});
// 链式存储结构的递归先序遍历
BinaryTree.prototype.preOrderTraverse = function preOrderTraverse(visit) {
visit(this.data);
if (this.leftChild) preOrderTraverse.call(this.leftChild, visit);
if (this.rightChild) preOrderTraverse.call(this.rightChild, visit);
};
![]()
2)非递归算法:
设T是指向二叉树根结点的变量,非递归算法是: 若二叉树为空,则返回;否则,令p=T;
(1) p为根结点;
(2) 若p不为空或者栈不为空;
(3) 若p不为空,访问p所指向的结点, p进栈, p = p.leftChild,访问左子树;
(4) 否则;退栈到p,然后p = p.rightChild, 访问右子树
(5) 转(2),直到栈空为止。
代码实现:
![]()
// 链式存储的非递归先序遍历
// 方法1
BinaryTree.prototype.preOrder_stack = function (visit) {
var stack = new Stack();
stack.push(this);
while (stack.top) {
var p;
// 向左走到尽头
while ((p = stack.peek())) {
p.data && visit(p.data);
stack.push(p.leftChild);
}
stack.pop();
if (stack.top) {
p = stack.pop();
stack.push(p.rightChild);
}
}
};
// 方法2
BinaryTree.prototype.preOrder_stack2 = function (visit) {
var stack = new Stack();
var p = this;
while (p || stack.top) {
if (p) {
stack.push(p);
p.data && visit(p.data);
p = p.leftChild;
} else {
p = stack.pop();
p = p.rightChild;
}
}
};
![]()
2.中序遍历二叉树:
1)算法的递归定义是:
若二叉树为空,则遍历结束;否则
⑴ 中序遍历左子树(递归调用本算法);
⑵ 访问根结点;
⑶ 中序遍历右子树(递归调用本算法)。
![]()
// 顺序存储结构的递归中序遍历
var tree = [1, 2, 3, 4, 5, , 6, , , 7];
console.log('inOrder:');
void function inOrderTraverse(x, visit) {
if (tree[2 * x + 1]) inOrderTraverse(2 * x + 1, visit);
visit(tree[x]);
if (tree[2 * x + 2]) inOrderTraverse(2 * x + 2, visit);
}(0, function (value) {
console.log(value);
});
// 链式存储的递归中序遍历
BinaryTree.prototype.inPrderTraverse = function inPrderTraverse(visit) {
if (this.leftChild) inPrderTraverse.call(this.leftChild, visit);
visit(this.data);
if (this.rightChild) inPrderTraverse.call(this.rightChild, visit);
};
![]()
2) 非递归算法
T是指向二叉树根结点的变量,非递归算法是: 若二叉树为空,则返回;否则,令p=T
⑴ 若p不为空,p进栈, p=p.leftChild ;
⑵ 否则(即p为空),退栈到p,访问p所指向的结点,p=p.rightChild ;
⑶ 转(1);
直到栈空为止。
![]()
// 方法1
inOrder_stack1: function (visit) {
var stack = new Stack();
stack.push(this);
while (stack.top) {
var p;
// 向左走到尽头
while ((p = stack.peek())) {
stack.push(p.leftChild);
}
stack.pop();
if (stack.top) {
p = stack.pop();
p.data && visit(p.data);
stack.push(p.rightChild);
}
}
},
// 方法2
inOrder_stack2: function (visit) {
var stack = new Stack();
var p = this;
while (p || stack.top) {
if (p) {
stack.push(p);
p = p.leftChild;
} else {
p = stack.pop();
p.data && visit(p.data);
p = p.rightChild;
}
}
},
![]()
3.后序遍历二叉树:
1)递归算法
若二叉树为空,则遍历结束;否则
⑴ 后序遍历左子树(递归调用本算法);
⑵ 后序遍历右子树(递归调用本算法) ;
⑶ 访问根结点 。
![]()
// 顺序存储结构的递归后序遍历
var tree = [1, 2, 3, 4, 5, , 6, , , 7];
console.log('postOrder:');
void function postOrderTraverse(x, visit) {
if (tree[2 * x + 1]) postOrderTraverse(2 * x + 1, visit);
if (tree[2 * x + 2]) postOrderTraverse(2 * x + 2, visit);
visit(tree[x]);
}(0, function (value) {
console.log(value);
});
// 链式存储的递归后序遍历
BinaryTree.prototype.postOrderTraverse = function postOrderTraverse(visit) {
if (this.leftChild) postOrderTraverse.call(this.leftChild, visit);
if (this.rightChild) postOrderTraverse.call(this.rightChild, visit);
visit(this.data);
};
![]()
2) 非递归算法
在后序遍历中,根结点是最后被访问的。因此,在遍历过程中,当搜索指针指向某一根结点时,不能立即访问,而要先遍历其左子树,此时根结点进栈。当其左子树遍历完后再搜索到该根结点时,还是不能访问,还需遍历其右子树。所以,此根结点还需再次进栈,当其右子树遍历完后再退栈到到该根结点时,才能被访问。 因此,设立一个状态标志变量mark:
mark=0表示刚刚访问此结点,mark=1表示左子树处理结束返回,
mark=2表示右子树处理结束返回。每次根据栈顶的mark域决定做何动作
算法实现思路:
(1) 根结点入栈,且mark = 0;
(2) 若栈不为空,出栈到node;
(3) 若node的mark = 0,修改当前node的mark为1,左子树入栈;
(4) 若node的mark = 1,修改当前node的mark为2,右子树入栈;
(5) 若node的mark = 2,访问当前node结点的值;
(6) 直到栈为空结束。
![]()
postOrder_stack: function (visit) {
var stack = new Stack();
stack.push([this, 0]);
while (stack.top) {
var a = stack.pop();
var node = a[0];
switch (a[1]) {
case 0:
stack.push([node, 1]); // 修改mark域
if (node.leftChild) stack.push([node.leftChild, 0]); // 访问左子树
break;
case 1:
stack.push([node, 2]);
if (node.rightChild) stack.push([node.rightChild, 0]);
break;
case 2:
node.data && visit(node.data);
break;
default:
break;
}
}
}
![]()
下面是完整代码,其中包括二叉树的遍历和基本操作:
![]() View Code
View Code
标签: 数据结构与算法
LukeLin
关注 - 16
粉丝 - 69
+加关注
« 上一篇:javascript实现数据结构:广义表
» 下一篇:javascript实现数据结构:线索二叉树
posted @ 2014-07-24 23:43 LukeLin 阅读(12532) 评论(2) 编辑 收藏
https://www.cnblogs.com/webFrontDev/p/3865719.html
https://blog.csdn.net/zhangchao19890805/article/details/71157843
Javascript多叉树的递归遍历和非递归遍历
2017年05月04日 10:49:01 zhangchao19890805 阅读数:16785
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zhangchao19890805/article/details/71157843
演示之前的准备工作
演示项目的文件结构:
index.html
jsonData.js
recurrenceTree.js
noRecurrenceTree.js
解释一下各个文件:
index.html 是用来演示的 HTML 文件。
jsonData.js 里面存储着多叉树的JSON数据。
recurrenceTree.js 递归算法遍历树。
noRecurrenceTree.js 非递归算法遍历树。
jsonData.js
/**
* 用于演示的 JSON 树形数据结构
*/
var root = {
name:'D盘',
children:[
{
name:'学习',
children:[
{
name:'电子书',
children:[
{
name:'文学',
children:[
{
name:'茶馆'
},
{
name:'红与黑'
}
]
}
]
}
]
},
{
name:'电影',
children:[
{
name:'美国电影'
},
{
name:'日本电影'
}
]
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
index.html
blog04
递归遍历:
非递归遍历:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
递归遍历
recurrenceTree.js
// 遍历单个节点
function traverseNode(node){
var divObj = document.getElementById("app");
divObj.innerHTML = divObj.innerHTML + " " + node.name;
}
// 递归遍历树
// 作者:张超
function traverseTree(node){
if (!node) {
return;
}
traverseNode(node);
if (node.children && node.children.length > 0) {
var i = 0;
for (i = 0; i < node.children.length; i++) {
this.traverseTree(node.children[i]);
}
}
}
traverseTree(root);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
非递归遍历
noRecurrenceTree.js
// 遍历单个节点
function traverseNode2(node){
var divObj2 = document.getElementById("app2");
divObj2.innerHTML = divObj2.innerHTML + " " + node.name;
}
// 非递归遍历树
// 作者:张超
function traverseTree2(node){
if (!node) {
return;
}
var stack = [];
stack.push(node);
var tmpNode;
while (stack.length > 0) {
tmpNode = stack.pop();
traverseNode2(tmpNode);
if (tmpNode.children && tmpNode.children.length > 0) {
var i = tmpNode.children.length - 1;
for (i = tmpNode.children.length - 1; i >= 0; i--) {
stack.push(tmpNode.children[i]);
}
}
}
}
traverseTree2(root);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
最后效果应该如下:
js实现树级递归,通过js生成tree树形菜单(递归算法)
3107
1、效果图 需求:首先这是一个数据集—js的类型,我们需要把生成一个tree形式的对象 : var data = [ { id: 1, name: "办公管理", pid...来自: u013373006
JS递归遍历树结构
2.8万
var arrs = []; function haha(){ var data = [ { name: '中国, ...来自: S1ow
javascript当中的无限分类递归树,今天来重写一下
1.9万
为了防止标题党,先上tree函数,在写分析记录//javascript 树形结构 function toTree(data) { // 删除 所有 children,以防止多次调用 ...来自: 可遇,好孩子
js遍历树结构
11-08
我想遍历这样的数据,得到qx为1的节点,和这个节点的直接子节点,数据格式为这样 }, { "prientNode": "10000480", "thisNode": "10000420", "chil
JS手撸数据结构系列(二) —— 树的遍历
752
前序遍历 1.访问根节点 2.前序遍历左子树 3.前序遍历右子树 上图的二叉树遍历后 : GDAFEMHZ...来自: scargtt的博客
JavaScript之树形结构的数据(一)
4027
在前端JS编程中,经常需要在前端页面显示组织机构之类的树形结构数据,下面的代码可以组成一个树形结构的数据。const device=[ { "key": 1, ...来自: 做一个NB的码农,且不止于码农
js递归遍历树形json结构 根据最后一个节点找到整个家族,根据父节点找到所有的子节点,根据层级关系写成树形结构
857
dataTree: [ { id: 1, address: "安徽", pid: 0 }, { id: 6, address: "安徽a...来自: wodebokecsdn的博客
js 树形结构 递归算法
168
function GetData(id, arry) { var childArry = GetParentArry(id, arry); if (childArry.length &...来自: adenfeng的专栏
js递归实现树形目录
1985
var data = [ {id: 1, name: "安徽", key: 1}, {id: 2, name: "江苏", key: 2}, {id: 3, name: "合肥...来自: u012662357的专栏
二叉树的三种遍历非递归实现
2万
二叉树的遍历实现来自: ryjflyshy的博客
文章热词
JavaScript JavaScript培训 JavaScript课程 JavaScript学习 JavaScript教程
相关热词
c# 创建多叉树 二叉树后续非递归遍历c++ c++二叉树的非递归遍历 c#递归遍历list javascript使用c++ python教程+chm python教程百家号
二叉树的三种非递归遍历和层次遍历
2037
1 .三种非递归遍历(栈)所要遍历的树是:先序 + 中序思路:就拿先序遍历为例来说吧。 1.访问根节点,根节点入栈,进入左子树。 2.访问左子树的根节点,根节点入栈,进入下一层左子树。 ...来自: Tattoo的博客
Tony19900902
20篇文章
排名:千里之外
玉界尺
85篇文章
排名:千里之外
wlittlefive
27篇文章
排名:千里之外
wangweixaut061
172篇文章
排名:千里之外
多叉树的递归和非递归遍历
1万
1、递归方法 [cpp] view plain copy void travel(Node *pNode) { if (pNode == Null) ...来自: ztsinghua的专栏
JS实现简单递归
1368
JS中简单递归的实现:function fun(num){ if(num来自: 天玄的专栏
彻底理解递归,从递归的本质说起!
1.4万
遍历二叉树,是学习树这种数据结构首先要理解的一种基本操作。比较简单地方式就是用递归去遍历,鉴于递归这种调用方法有一定的特殊性,今天还是想来讲讲怎么去理解递归遍历。本文针对想理解递归的过程的朋友,因为本...来自: allenchenhh133的专栏
JS实现函数递归、运用技巧
3157
前言 所谓的递归函数就是在函数体内调用本函数。使用递归函数一定要注意,处理不当就会进入死循环。递归函数只有在特定的情况下使用 ,比如阶乘问题。 递归计算阶乘的例子 ...来自: luck_lin
多叉树的设计、建立、层次优先遍历和深度优先遍历
1.3万
参考: http://www.cnblogs.com/unixfy/p/3486179.html用户的多叉树数据存储在一个文件中,格式如下: aA 4 g cC z bBbB z 2 f ...来自: UmdCoding的博客
httpd基础部分,附上httpd2.2部分配置语法
586
文章目录一、实验环境说明一、httpd概述二、httpd的工作模式三、httpd的事务概述四、CentOS 6简单安装httpd2.2和配置4.1、安装和主要安装文件说明4.2、默认配置文件格式说明以...来自: u012271055的专栏
H5移动端开发基础(一)事件基础
352
事件基础移动端基础事件滑屏原理transform 与 transition无缝滑屏自动播放幻灯片 移动端基础事件 手指按下:touchstart <==> mousedow...来自: yangwei234的博客
Java高并发和多线程的面试笔试题——稳拿offer
1535
1、在java中守护线程和本地线程区别? java中的线程分为两种:守护线程(Daemon)和用户线程(User)。 任何线程都可以设置为守护线程和用户线程,通过方法Thread.setDaemo...来自: BinBin_Jun的博客
存储管理和虚拟存储
510
一、存储器的层次结构 1 主存储器 主存储器是计算机系统中的一个主要部件,用于保存进程运行时的程序和数据,CPU的控制部件只能从主存储器中取得指令和数据,数据能够从主存储器中读取并将他们装入到...来自: weixin_42387537的博客
ECCV 2018 《Triplet Loss in Siamese Network for Object Tracking》论文笔记
234
&nbsp; &nbsp; &nbsp; &nbsp;理解出错之处望不吝指正。 &nbsp; &nbs...来自: lch的博客
js遍历jsonTree
3901
var json = [{tcName:"11", children:[{tcName:"22", children:[{tcName:"33"}]}, {tcName:"44", children:...来自: 程序猿开发日志【学习永无止境】
无限级遍历树(递归)
1.1万
转自:http://www.iteye.com/topic/1122691 C# 中遍历树 ajax读取数据 递归算法实现数据树结构输出 数据表格字段为:id,Name,pID(父级ID) ...来自: chelen_jak的专栏
树形节点的递归遍历
4940
树形节点大概如下,有任意多个父节点,每个父节点下有任意多个子节点,每个子节点下又有任意多个子节点,,,,,一次类推 如下图所示,我们怎么才能一次获得某个父节点下的所有子节点,或者是所有的节点呢。 说明...来自: 行走江湖的文艺猿 的专栏
恨不在深圳,深圳现正式开放免考成人本科,1年课程,学完就就能毕业江南学苑 · 顶新
java非递归实现Xml的遍历(多叉树遍历)
1012
XML遍历(非递归)来自: Yuanyuanasdf的专栏
多叉树(二叉树)的递归与非递归的后序遍历
426
之前说过前序遍历 这次我就教教大家如何用前序遍历的方法搞定后序遍历 之前写过的结构体不再重复书写了 void dfs( TreeNode *root ){ if( root == N...来自: 玉界尺的博客
java多叉树层次遍历
652
java多叉树的层次遍历,我的树好像不太一样,看代码吧。代码中的LLQueue 就是一个单链表实现的队列。 思路与二叉树的层次遍历一样。遍历一层的时候,把下层的节点放到队列中。就是操作有点不同。 ...来自: wlittlefive的博客
下载
多叉树的后序非递归遍历
01-08
多叉树的建立以及后序非递归遍历,希望对学习数据结构的同学有所帮助,也对树一部分有更深的了解。
二叉树概念及递归与非递归遍历
2788
一、数据结构分类 (一)按逻辑结构 集合(无辑关系) 线性结构(线性表):数组、链表、栈、队列 非线性结构:树、图、多维数组 (二)按存储结构 顺序(数组)储结构、链式...来自: wangweixaut061的专栏
恨不在深圳,深圳现正式开放免考成人本科,1年课程,学完就就能毕业江南学苑 · 顶新
JS递归拼装树形结构的表格
1628
数据格式: [{"id":2, "pid":1, "children":[{...},{...}]},{"id":3, ...来自: 水神
js遍历树算出每个节点的叶子节点的个数并且输出
3400
type="text/javascript"> $(function(){ var json = { "text" : "表格列名称", ...来自: 星月神话的专栏
递归遍历树结构-已解决
3732
在项目中用到导航树结构,所以就用递归写了一个遍历导航树的功能。 /** * 递归获取菜单 * * @param roleKey * @param systemCode * @...来自: ljj2312的专栏
js 实现树 递归
4502
递归实现树结构来自: u010924288的博客
javascript遍历json对象数据的方法
6352
JSON中,有两种结构:对象和数组,对象是没有length这个属性,而数组结构是有的,下面分别说下这两种结构之间的区别和遍历方式。 1.对象 一个对象以“{”开始,“}”结束。每个“key”...来自: 切切歆语的博客
12月起,深圳有一种学历叫免考本科,课时短,毕业就是正规本科爱华学历中心 · 顶新
多叉树的递归遍历和堆栈遍历【多叉树的前序遍历及后续遍历】
6543
//多叉树递归遍历 //假设树节点定义为: struct Node{ Node *pPNode; list childs; }; //前序遍历(正序遍历): ...来自: 杨小卫的专栏
javascript多叉树实现
1028
多叉树可以实现复杂的数据结构的存储,通过遍历方法可以方便高效的查找数据,提高查找的效率,同时方便管理节点数据。javascript的DOM其实就是以多叉树的形式存储的。下面用javascript来实现...来自: winjo的博客
树的创建以及树的遍历(递归和非递归方法)
604
分别用递归和非递归方法遍历树。包含前序遍历,中序遍历,后序遍历。本人觉得构建树的方法也很妙,有了这个方法,直接输入数组转化成树,之后测试代码就方便多了。...来自: 爱coding的小蕾蕾
利用递归和循环遍历文件
2423
/** * 要对文件进行遍历,就是遍历其中所有的文件及文件夹,可以用递归和循环两种方式进行遍历(递归比较简单)。 * */ package com.basic.exe; import java....来自: YL的专栏
Vuex 基础(一)
1667
Vuex 是一个专门为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件状态。 也就是将 Vue.js 程序中各个页面公用的数据和获取、改变这些数据的方法抽离出来,方便...来自: xlgjsj004的专栏
java实现K叉树及递归和非递归遍历算法
550
如下代码 import java.util.Stack; /** * * @author Administrator * */ class treenode { privat...来自: hotpots--火锅技术栈
二叉树的递归非递归遍历详解
476
1、二叉树的递归非递归遍历详解树的节点 #typedef char elemtype typedef struct BTNode { elemtype data; BTNode * Leftchi...来自: ShWe的博客
二叉树的递归遍历和非递归遍历(附详细例子)
2848
二叉树的递归遍历和非递归遍历(附详细例子) 二叉树的遍历主要有递归实现和非递归实现,递归实现比较好理解,非递归实现主要是利用了栈的思想,后进先出,本文实现二叉树的非递归遍历主要是用了L...来自: 毛毛虫的小哈
二叉树的递归和非递归遍历(java)
688
package com.wy.binarytree; import java.util.LinkedList; import java.util.Queue; import java.util.St...来自: Aaron
java、js中实现无限层级的树形结构(类似递归)
10万
java: http://www.iteye.com/topic/1119961 js中: var zNodes=[ {id:0,pId:-1,name:"Aaaa"}, ...来自: jimmy609的专栏
Java、JS中实现无限层级的树形结构(类似递归)
3094
js中: var zNodes=[ {id:0,pId:-1,name:"Aaaa"}, {id:1,pId:0,name:"A"}, {id:11,pId:1,name:"A...来自: LANGZI7758521的专栏
js 树形结构数据 处理
1709
方法一:json转字符,通过正则替换 方法二:遍历 (treeview控件格式Name=>text Company=> nodes) //处理数据 function...来自: adrianlgq的博客
JS实现递归要注意的问题
3085
前言所谓的递归函数就是在函数体内调用本函数。使用递归函数一定要注意,处理不当就会进入死循环。递归函数只有在特定的情况下使用 ,比如阶乘问题。递归计算阶乘的例子 ...来自: 思诚^_^
java多叉树的生成和遍历
5178
转载另外一个关于多叉树的实现类: TreeNode.Java [java] view plain copy /* * Copyright Walker Stu...来自: YH的博客
二叉树的递归和非递归方式的三种遍历
1万
二叉树的三种遍历方式,前序遍历,中序遍历,后序遍历,中的前中后都是指的是根节点的访问顺序,这三种遍历方式的概念在这里就不多说了,太普遍了! 二叉树的建立 我们这里以前序遍历为例: 我们先定...来自: woshinannan的专栏
JavaScript学习指南 第3版
JavaScript
webgl第30课-用键盘来改变视点
7364
需要电子档书籍可以Q群:828202939 希望可以和大家一起学习、一起进步!! 所有的课程源代码在我上传的资源里面,本来想设置开源,好像不行!博客和专栏同步! 如有错别字或有理解不到位的地方...来自: 谷子的博客
很黄很暴力的十个网站
93042
13岁的北京学生张某,在去年12月27日19时新闻联播一则关于净化网络视听的新闻里,接受采访时说的话激起了轩然大波:“上次我上网查资料,突然弹出来一个网页,很黄很暴力,我赶紧把它给关了。”这个片段被C...来自: Kinb_huangwei的专栏
(二)MyBatis核心组件(配图详解&代码实现)
21174
MyBatis的核心组件分为4个部分 SqlSessionFactoryBuilder(构造器):根据xml或java代码生成SqlSessionFactory。 SqlSession...来自: 青衣煮茶
webgl第23课-颜色与纹理中-将非坐标数据传入顶点着色器(二)
821
需要电子档书籍可以Q群:828202939 希望可以和大家一起学习、一起进步!!纯手打!! 上一节课我们学习了 颜色与纹理中-将非坐标数据传入顶点着色器 这一节课我们将学习 颜色与纹理中...来自: 谷子的博客
Postman 使用方法详解
200378
一、Postman背景介绍 用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具。今天给大家...来自: fxbin123的博客
整理了10个干净、好用的BT、磁力链搜索网站给大家
135559
现在越来越流行在线看视频了,但是对于我得收藏癖爱好者,还是希望可以有比较好的资源网站的,尤其是种子、磁力链网站。所以就整理了一份干净、好用的TOP10出来: 先推荐一个下载磁力链的工具: 马...来自: YXAPP的技术分享
Webstorm 最新激活码 多种破解方式(持续更新...)
99415
方法:License server 注册 安装完成,打开Webstorm,在弹出的License Activation窗口中选择“License server”,在输入框输入下面的网址: htt...来自: 老妖儿的博客
8254定时/计数器应用
13781
8254定时/计数器应用实验1 实验目的1. 掌握8254的工作方式及应用编程。2. 掌握8254典型应用电路的接法。2 实验设备PC机一台,TD-PITE实验装置一套。3 实验内容1. 计数...来自: JZ
webstorm 2018 激活破解方法大全
708406
webstorm 作为最近最火的前端开发工具,也确实对得起那个价格,但是秉着勤俭节约的传统美德,我们肯定是能省则省啊。 方法一:(更新时间:2018/4/8)v3.3 注册时,在打开的Lice...来自: 唐大帅的编程之路
Xshell6 中文不限时版下载(免密匙)(笔记)
67851
Xshell6免费版 下载 Xshell6下载链接:原有的资源链接csdn积分自调整太高了,没办法降。这边给你们重新上传一个, 积分已经设置最低了:https://download.c...来自: qq_31362105的博客
史上最简单的 SpringCloud 教程 | 终章
1262924
转载请标明出处: http://blog.csdn.net/forezp/article/details/70148833 本文出自方志朋的博客 错过了这一篇,你可能再也学不会 Sp...来自: 方志朋的专栏
pyCharm最新2019激活码
1296675
本教程对jetbrains全系列可用例:IDEA、WebStorm、phpstorm、clion等 因公司的需求,需要做一个爬取最近上映的电影、列车号、航班号、机场、车站等信息,所以需要我做一个爬虫...来自: 昌昌
webgl第26课-在图形上贴图片
7149
需要电子档书籍可以Q群:828202939 希望可以和大家一起学习、一起进步!! 上一节课我们学习了 颜色与纹理中--彩色三角形 这一节课我们将学习 颜色与纹理中-在图像上贴图片 实...来自: 谷子的博客
微服务Springcloud超详细教程+实战(八)
29010
如在文档中遇到什么问题请联系作者 QQ:1172796094 本人正在找深圳Java实习工作,求大佬带飞 —————————————————————————————————————— 消费者从Eure...
颈椎病怎么能治好,看我用Python对接
32411
盘点现代社会中年轻人常见病例,很显然“颈椎病”一定是排在第一的。年轻人长期伏案工作、长期面对电脑、长期低头玩手机等,这些行为都是导致颈椎病的发病率急剧升高的最基本原因。但是,还有一个危险因素就潜伏在我...来自: john_dung的博客
2018最新Web前端经典面试试题及答案
372646
本篇收录了一些面试中经常会遇到的经典面试题以及自己面试过程中遇到的一些问题,并且都给出了我在网上收集的答案。马上就要过春节了,开年就是崭新的一年,相信很多的前端开发者会有一些跳槽的悸动,通过对本篇知识...来自: wdlhao的博客
蓝桥杯 历届试题 小计算器
2269
问题描述 模拟程序型计算器,依次输入指令,可能包含的指令有 1. 数字:'NUM X',X为一个只包含大写字母和数字的字符串,表示一个当前进制的数 2. 运算指令:'ADD','SUB','MU...来自: AgeChanger的博客
“戏”说设计模式——外观(门面)模式
8421
首先请出今天的主人公——“黑旋风”李逵 李逵:“我是不是萌萌哒?” 一部《水浒传》说尽了一群英雄好汉的悲欢离合!经典著作的水浒,含蓄地概括了中国各个朝代的变迁和演变,客观地揭露了顽固的中国伦...来自: 青衣煮茶
SpringBoot整合ActiveMQ消息队列
1935
首先要讲什么是ActiveMQ:AciveMQ是Apache出品的目前最流行,能力强劲的开源消息总线 主要功能: 1、 解决服务之间代码耦合 2、 使用消息队列,增加系统并发处理量 主要应用场景: 1...来自: 熊局长的博客
RN FlatList使用详解及源码解析
319
FlatList使用详解及源码解析 前言 长列表或者无限下拉列表是最常见的应用场景之一。RN 提供的 ListView 组件,在长列表这种数据量大的场景下,性能堪忧。而在最新的 0.43 版本中,提供...来自: 浅夏晴空的博客
微服务Springcloud超详细教程+实战(十)
25765
本人正在找深圳Java实习工作,求大佬带飞 QQ:1172796094 如在文档中遇到什么问题请联系作者 —————————————————————————————————————— 服务消费者 获...
threeJS后处理-星空
944
需要电子档书籍或者源码可以Q群:828202939 希望可以和大家一起学习、一起进步!! 如有错别字或有理解不到位的地方,可以留言或者加微信15250969798,博主会及时修改!!!!! 最...来自: 谷子的博客
安装和激活Office 2019
40959
有条件请支持正版!相比费尽力气找一个可能不太安全的激活工具,直接买随时随地更新的Office 365确实是最好的办法。暂时没有经济实力的,可以看看这篇文章。 下载OTP工具 首先到Office Too...来自: 过了即是客
Xshell 6注册机下载|Xshell 6破解补丁下载(附xshell6 注册码/授权码/序列号)
53623
Xshell 6注册机是一款功能强大、并专门用于Xshell 6软件而开发使用的一款注册破解工具软件,鉴于此,小编向大家推荐这款Xshell 6注册机,相信有了这款Xshell 6注册机文件,用户就可...
PageInfo介绍及使用
437
PageInfo介绍及使用1.MyBatis分页插件-PageHelper的配置与应用2.参考封装PageInfo类3.PageInfo属性表 下载PageInfo文档 1.MyBatis分页插件-P...来自: 猪精的博客
史上最全Java面试题(带全部答案)
136347
今天要谈的主题是关于求职,求职是在每个技术人员的生涯中都要经历多次。对于我们大部分人而言,在进入自己心仪的公司之前少不了准备工作,有一份全面细致面试题将帮助我们减少许多麻烦。在跳槽季来临之前,特地做这...来自: 林老师带你学编程
webgl第28课-三维空间之加入旋转矩阵的三角形
7586
需要电子档书籍可以Q群:828202939 希望可以和大家一起学习、一起进步!! 上一节课我们学习了 三维空间-不同位置的三角形 这一节课我们将学习 三维空间之加入旋转矩阵的三角形 本案...来自: 谷子的博客
webgl第27课-三维空间-不同位置的三角形
7500
需要电子档书籍可以Q群:828202939 希望可以和大家一起学习、一起进步!! 上一节课我们学习了 颜色与纹理中--在图像上贴图片 这一节课我们将学习 三维空间-不同位置的三角形 在学...来自: 谷子的博客
微服务Springcloud超详细教程+实战(九)
22165
如在文档中遇到什么问题请联系作者 QQ:1172796094 本人正在找深圳Java实习工作,求大佬带飞 —————————————————————————————————————— 八在审核中,请见...
项目部分展示-3D在线试衣系统解决方案
8286
郑重声明:发布此博客纯属技术展示和交流!未得本人同意,禁止转载!禁止商业目的! 需要电子档书籍可以Q群:828202939 希望可以和大家一起学习、一起进步!! 部分项目展示: 因为转化...来自: 谷子的博客
检查页面Session是否过期,过期执行相应操作 解决方法
5459
how to check session is expired or not if expired then redirect to login page 在项目中,如果客户打开页面时间过久容...来自: 每天都有新发现
2018最好用百度云破解版,百度网盘不限速下载,教你如何解决百度网盘限速的方法。亲测完美使用
129934
百度网盘不限速 点击下载 提取码:jsk0 百度网盘不限速 点击下载 提取码:jsk0 对于大多数人来说,每次在百度网盘下载东西的时候总会被限速,如果不想被限速就要充值百度网盘的SVIP,...来自: qq_41925894的博客
FFmpeg详解及常用命令使用
23663
FFMPEG简介 FFMPEG堪称自由软件中最完备的一套多媒体支持库,它几乎实现了所有当下常见的数据封装格式、多媒体传输协议以及音视频编解码器,提供了录制、转换以及流化音视频的完整解决方案。市面上使...来自: qq_26464039的博客
军事理论课答案(西安交大版)
1179573
1.1 1 【单选题】我国陆地领土面积排名世界第几?(C) A、1 B、2 C、3 D、4 2 【单选题】以下哪个国家不属于金砖五国(BRICS)?(B) A、中国 B、日本 C...来自: ling_wang的博客
学习Webpack(一)之 初识webpack
3097
学习Webpack(一)之 初识webpack webpack简介 在官网中说,webpack是一个现代javaScript应用程序的静态模块打包器。他可以分为入口(entry)、出口(output...来自: 幽幽小春
国内用户无法使用TikTok(国外版抖音)的解决方案
106148
首先,我是不推荐程序员使用这个东西的,毕竟很浪费时间.我平时比较忙,也是没时间玩这些. 1. 背景 娱乐娱乐也是可以,但不要沉迷其中.我们可以从这款产品中学习它的优点. 无独有偶,那天忽然在...来自: 潇风寒月
使用百度SDK实现定位功能
780
今天由于项目功能需求,使用了这个SDK。现简单总结一下制作了一个小的Demo 首先,竟然要使用百度的APL自然需要去满足它的条件,步骤如下: 1、下载百度地图的SDK 下载地址:百度...来自: q376794191的博客
各大磁力种子搜索引擎对比
460302
现在磁力种子搜索引擎质量参差不齐,现在就重点整理几个常用的种子搜索站,做个对比分析 1.屌丝搜-最懂屌丝的搜索引擎(www.diaosisou.com) 号称最懂屌丝的BT搜索引擎,确实名副其实,屌丝...来自: lizhengnanhua的专栏
vs2017安装和使用教程(详细)
232234
VS2017如此强大,不仅仅是C语言,Python,ios,Android,Web,Node.js,Azure,Unity,JavaScript等开发都可以执行,大家快来使用呀~ csdn的兄弟们看...来自: qq_36556893的博客
智慧树走进故宫章节测试答案智慧树走进故宫刷课插件2018年智慧树走进故宫期末考试答案
126223
欢迎通过微信客户端搜索jiutu2019或者扫描下方二维码关注樛图公众号获取智慧树刷题插件。 智慧树刷课插件获取方法:微信关注公众号(jiutu2019)后,后台回复“智慧树刷课插件”即可获取。 ...来自: 柠檬很酸的博客
没有更多推荐了,返回首页