Unity3D_UGUI进阶
Button
Button控件除了公共的Rect Transform与Canvas Renderer两个UI组件外,Button还默认拥
有Image(Script)与Button(Script)两个组件。
组件Image(Script)里的属性与前面所讲的Image控件的Image(Script)组件里的属性是一样的,例如Source Image的图像类型仍为一个Sprite(精灵),通过为此赋值,就可改变此Button的外观了,如果你为属性赋值了图片精灵,那么此Button的外观就与此精灵一致了。
通过此子控件可设置Button上显示的文字的内容、字体、样式、字大小、颜色等,与前面所讲的Text控件是一样的。
Button(Script)组件里的属性:
Interactable:是否启用(交互性)
如果你把其后的对勾 
去掉,此Button在运行时将点不动,即失去交互性了。
Transition:过渡方式 
None:没有过渡方式 
Color Tint:颜色过渡
Target Graphic:目标图像
Normal Color:正常颜色
Highlighted Color:经过高亮色
Pressed Color:点击色
Disabled Color:禁用色
Color Multiplier:颜色倍数
Fade Duration:变化过程时间
Sprite Swap:精灵交换。需要使用相同功能不同状态的贴图。
Target Graphic:目标图像
Highlighted Sprite:鼠标经过时的贴图
Pressed Sprite:点击时的贴图
Disabled Sprite:禁用时的贴图 
Animation:动画。最复杂,效果最绚丽。 
其中的Normal Trigger、Highlighted Trigger、Pressed Trigger、Disabled Trigger等属性是不能赋值的,它们是自动生成的。当单击“Auto Generate Animation”(自动生成动画)按钮时,系统会为你打开一个New Animation Contoller(新建动画控制器)窗口,要求你选择动画存放的路径,所以我们要先在Project中新建一个文件夹,专门用来存放动画,比如此文件夹取名为_Animator,此时就可选中此文件夹,并给此动画取名(动画的名默认为该Button的名字,当然其扩展名为controller),创建成功后,会在Project中的_Animator文件夹中可看到刚才创建的动画文件(动画的名默认为该Button的名字),且在这个Button的Inspector检视图中可看到会为此Button增加一个Animator组件: 
该事件处理器中有3个组件:
Event System:事件系统组件(事件)
Standalone Input Module:独立输入模块 (输入)
Touch Input Module:触控输入模块 (触控)
如果我们将Event System (Script) 前的勾去掉,则管理整个场景的事件系统则不起作用了,此时运行程序,如果有Button,单击它时就不会有反应了。
InputField
输入域控件:在其层级Hierarchy视图将其展开 
该控件为一个复合控件,在主控件上还包含两个子控件,一个为Placeholder与Text,其Text就是前面所介绍的文本控件,程序运行时用户所输入的内容就保存在这个Text中,而Placeholder是占位符,它表示程序运行时在用户还没有输入内容时显示给用户的提示信息在这里我们把它设置为“请输入…”,设置方法是在层级视图中展开这个InputField控件,选中其子控件Placeholder,在Inspecter视图中可发现其Text(Sript)组件,修改其值为“请输入…”即可,如下图所示: 
InputField控件与其他控件一样,也有Image(Script)组件,自身组件InputField(script)中也有变换Transition属性,其默认值也为颜色变换,除此之外,它有一个重要的属性:
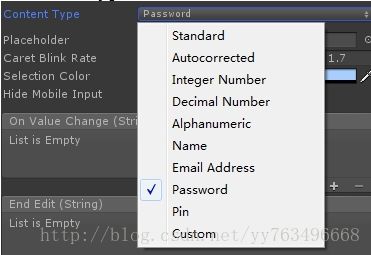
ContentType(内容类型),有10个选项,如下图: 
Standard:标准的
Autocorrected:自动修正
Integer Number:整数
Decimal Number:十进制小数
Alphanumeric:字母数字
Name:人名
Email Address:邮箱
Password:密码
Pin:
Custom:定制的
第一个InputField的内容类型设为第5个Alphanumeric:字母数字,
第二个InputField的内容类型设为第8个Password:密码,这样程序就可启用其自动验证功能,例如在用户名称输入框中如果你输入的不是字母或数字则不能输入进去,第二个密码框中输入密码时它会默认以*号占位输入的密码。
Slider控件
Slider也是一个复合控件 
Background是背景,默认颜色是白色,我们保持不变Fill Area是填充区域,其子控件Fill中只有一个Image(Script)专有组件,假设我们将其颜色改为红色Handle Slice Area中的子控件Handle(手柄)中也只有一个Image(Script)专有组件。
当我们在Hierarchy中选中Slider控件,其Inspector中的Slider(Script)属性面板如下图所示: 
上部的Interactable、Transition与前面介绍的控件是差不多的,下面谈谈它特有的一些属性:
Fill Rect:填充矩形区域
Handle Rect:手柄矩形区域
Direction:Slider的摆放方向,可以从左到右、从右到左、从上到下、从下到上
Min Value:最小数值
Max Value:最大数值
Whole Numbers:整数数值。假设我们将Min Value设为1,Max Value设为100,那么调节手柄时,对应的值在1到100之间,而且是一个小数,如55.67,有时我们希望它是整数,那么选中该项即可。
Slider的动态事件
假设我们想在拖动手柄的时候,让其值显示在右边的一个文本框中,如下图所示:
这就要用到Slider的动态事件了 
指的是Slider的滑块滑动其值发生改变时而产生的动态事件,它有一个参数Single:单精度,实际上这里指的是float,整个事件的机理是,当滑动滑块时,其值发生改变,事件产生,而且会实时将滑块所对应的值传给此事件,保存在这个参数中,供程序使用。
ScrollBar 控件

其属性与前面的Slider差不多,动态事件也是一样的,这里就只谈其特有的属性:
Value:当拖支滑块时,其值是在0到1之间变化的
Size:是滑块的大小,如果把它改成0.5,滑块就会大到占滑条的一半大。
Number Of Steps:数值的步骤。假设设定为5,那么就会把Value分成5个值,调节滑块时其值就在这5个值中变化。
Toggle控件
Toggle开关,当我们创建它后可发现它也为一个复合型控件 ![]()

它有Background与Label两个子控件,而Background控件中还有一个Checkmark子子控件,如果我们将其拖散可清楚地看见,Background是一个图像控件,而其子控件Checkmark也是一个图像控件,其Label控件是一个文本框,它们与我们所讲的控件是一致的,我们通过改变它们所拥有的属性值,即可改变Toggle的外观,如颜色、字体等等。下面来看看Toggle的一些重要属性。
Is On:目前是处于开还是关。用鼠标点击那个Toggle按钮,将发现其中的对勾符号会在出现与不出现之间切换,同时与之相对应的,在其Inspector面板中,属性In On后面的对勾也在勾选与不勾选之间切换。
Graphic:图像。用鼠标点击那个Toggle按钮,其对勾符号会在出现与不出现之间切换,它的原理就是控制那个对勾图像出现与不出现而实现的,这个Graphic就是设置这个属性值的,你可以通过 ![]()
设置 
Group:组(单选框功能)
在Hierarchy面板中,选中我们刚才创建的Toggle,然后按键盘Ctrl+D两次,就可复制出两个Toggle了,并在场景视图中拖动它们的位置,使它们都可见,运行,我们将发现这个三个都可选中,即它们是复选框。如果我们把这三个组成一个组,让它们关联,就可做成单选了。 
从Group属性可看出它需要一个ToggleGroup。我们先在画布上建立一个空对象,并命名为_ToggleGroup,在其Inspector中单击
AddComponent这个按钮,为其添加组件,在弹出的菜单中选择UI,在后续弹出菜单中 
选择“Toggle Group”,这样我们就为此对象添加了ToggleGroup组件了。在Hierarchy中同时选中要成组的那3个Toggle,把已添加了ToggleGroup组件的_ToggleGroup拖到Inspector的 ![]()
中即可,这样我们便把这3个Toggle成组了,于是它们3个就只能单选其中一个了。为了更完美,首先调整空对象_ToggleGroup的位置与大小,让其包含那3个Toggle控件,然后在Hierarchy中,把3个Toggle选中并拖到_ToggleGroup中成为子物体 
这样在逻辑上与外观上均完备,且移动父物体时子物体也会跟着移动。
Toggle控件动态事件On Value Changed(Boolean) 
高级控件ScrollRect
滑动区域控件ScrollRect是在一个较小区域显示较多内部控件的一种机制。在UI系统中,这种控件的原型是没有的,它是我们开发者利用UI系统里已有的基本控件组合而成的。不过在UI系统里有ScrollRect这个类,即它是一个组件,不是控件。
控件与组件有什么区别呢?简单地说,在一个控件里可以添加组件,如在Button上可添加Animator组件。有些控件在创建时,它会默认自带一些组件,如Panel会自带Image组件,其带括号的Script就表示这个Image是组件,因在UI系统里有Image这个基本控件的,故加上一个带括号的Script来区别控件与组件,说明此处的Image是组件而不是控件。同理,当我们创建一个Button控件时,默认情况下我们可以在其Inspector视图里发现它带有Image与Button两个组件的。
实际上我们可以这样理解,组件是一个脚本,是一个类,控件是这个类的实例化对象,是一个具体实现,比如Button控件里含有Button组件就好理解了。
1 、ScrollRect是待开发者自己去建立的控件,我们暂时把它称作隐形控件。下面我们来创建这个控件。
创建一个画布Canvas,在画布上创建两个空对象,其中一个命名为ScrollRect,另一个命名为Content,再创建一个Scrollbar。调整它们的大小与位置,大致如下: 
2、在Content上创建几个子对象,这里我们创建4个Button,并调整它们的位置,使它们平铺在Content中,同时设置Button的Image的SourceImage的值 
3、组装ScrollRect:3个组件2个属性
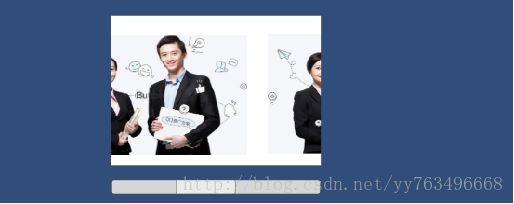
添加ScrollRect组件:选中空对象ScrollRect,在其Inspector视图中单击“AddComponent”按钮,选择UI中的Scroll Rect,这样便为这个空对象添加上了ScrollRect组件。此组件里有2个重要属性Content、Horezontal Scrollbar,其功能简单说是用滑动条的滑动去控制内容区域的移动。根据此原理我们把Hierarchy视图中的Content与Scrollbar分别拖挂到这两属性值框中即完成了对象的指定工作。试运行程序并拖动滑动条,发现Content中4个按钮图片确实能随着滑动条的移动而移动了,如图: 
但这还不完美,如果能隐藏多余的内容,只显示特定区域的内容,就象网页中的滚动条那样就好了,如下图所示: 
要达到此功能,还要为已添加了ScrollRect组件的对象增添Image、Mask(遮罩)两个组件,其添加方法与上一致。至此,组装ScrollRect的3个组件ScrollRect、Image、Mask ,2个属性:ScrollRect中的Content、ScrollRect中的Horezontal Scrollbar已完备,但当我们运行时,其效果仍然与前面相同,不能隐藏多余部分。如果在Hierarchy视图中我们把Content拖到ScrollRect上,使Content成为ScrollRect的子对象,就可达到我们想要的效果了。 
其原因是,我们所添加的Image与Mask是在ScrollRect上,那么用图像去遮罩的对象是ScrollRect,所以我们要把Content作为ScrollRect的子对象才能达到此效果。
Viewport :拖动后内容的返回位置
高级控件 标签页面TagPage

如图,当我们点击顶部不同的标签时,下部的内容区域会显示对应的内容版面。
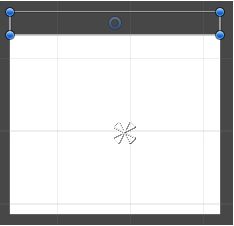
在画布上创建一个空对象,命名为Lable,创建一个Image,布局上Lable在上面,Image在下面,如下图: 
在Lable中创建三个子控件,它们均为Toggle,命名为Toggle1、Toggle2、Toggle3,并调整它们的
Background与Checkmark,使其看起来像按钮: 
详细制作过程 
Background是背景,是未被选中时表现出来的图景。首先在场景视图中将其大小调大,使其与整个按钮形状一样大,然后在其Inspector视图中的Image组件里设置Source Image或Color属性值,这里为了简便,我们将其Color值设为较暗的灰度色,用于它未被选中时展现出来的颜色。 
Checkmark是选中时表现出来的图景,默认是一个对钩,同理首先在场景视图中将其大小调大,使其与整个按钮形状一样大,这样一来,Checkmark与Background一样大,两个重叠起来了,当未选中时,表现出来的是Background的景象,选中后表现出来的是Checkmark的景象。对于Checkmark的调整,然后在其Inspector视图中的Image组件里设置Source Image或Color属性值,这里为了简便,将Image组件里的Source Image属性设为空None,即去掉那个对钩图像,并将其Color值设为较亮的灰度色,用于它被选中时展现出来的颜色。
这三个按钮状的Toggle按设计思路应该为单选,所以按以前所学的知识,需设置它们的Group属性值为Lable ,同时,对于它们的Is On属性,第一个Toggle的保持勾选,另两个去掉勾选,即使开始时,第一个处于默认选中状态。
在Image上创建三个为空的子控件,分别命名为Page1、Page2、Page3,并调整它们的大小,使其与Image一样大,位置上与Image重叠。再在Page1、Page2、Page3上各自创建一个Text子控件,也调整它们的大小大致与Image相当,且位置上也与Image重叠,并分别输入要显示的文本内容。这三个Text是重叠在一起的,显示时,其内容也会重叠,如果我们只勾选第一个Text的父控件Page1的 ,另两个去掉勾选,那么显示时会默认显示第一个,另两个处于未激活状态,不会显示出来,自然就不会发生显示的重叠了。
最后一步我们来实现当我们点击顶部不同的标签时,下部的内容区域会显示对应的内容版面。也许你会认为这要用到脚本,实际上有更简便的方法,当然会离不开事件处理机制的。下面以Toggle1为例,选中它,在其Inspetctor视图中,单击: 
中的“+”号,为其添加事件,如下图: 
委托事件处理对象,这里我们把Page1拖给 None(Object)如下图 
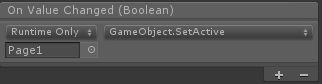
虽然我们没有编写自己的脚本,但Unity有内置的许多方法的,这里我们选择第二项GameObject: 
选择上边的动态方法:SetActive,设置结果如下图: 
这个事件的运行机理是:当Toggle1的选中状态发生改变时(注意是状态发生改变,选中时会产生事件,那么由选中到取消选中,也会产生事件),所挂接的对象Page1会被激活或失效。
根据这个原理,Toggle2的事件委托对象为Page2,Toggle3的事件委托对象为Page3,这样就实现了当我们点击顶部不同的标签时,下部的内容区域会显示对应的内容版面了,如下图: 
布局器使用
点击事件的三种实现形式
Unity3D的uGUI系统的将UI可能触发的事件分为12个类型,即EventTriggerType枚举的12个值。 
先以PointerClick为例。这个是用于某点点击事件。其他事件都可以根据相同的办法调用。
实现事件主要有3种方式:
方式一:继承基础接口实现 ![]()
步骤一:创建ClickEvent脚本。继承MonoBehaviour和IPointerClickHandler
using UnityEngine;
using System.Collections;
using UnityEngine.EventSystems;
public class ClickEvent : MonoBehaviour,IPointerClickHandler
{
public void OnPointerClick (PointerEventData eventData)
{
Debug.Log("点击了我");
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
步骤二:实现public void OnPointerClick(PointerEventData eventData)方法:
步骤三:创建一个名为Panel_IPointer的UI对象。并且将ClickEventt脚本附加到对象上。
步骤四:启动,并点击Panel_IPointer对象。在Console输出如下:
方式二:Unity3D编辑器操作设置实现
步骤一:创建一个C#脚本。在脚本中添加一个public方法。 
步骤二:创建一个命名为Empty的UI对象,用于接收和响应点击事件。创建一个名为Panel的UI对象,用于触发点击事件。
步骤三:Panel对象添加EventTrigger组件,” Add New” -> 选择” PointerClick”。将Empty对象拖拽到触发者位置。然后点击”No Function”选择我们写在Test脚本中的OnTestClick事件。 

方式三:程序动态设置实现
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Events;
using UnityEngine.EventSystems;
public class ClickTest : MonoBehaviour {
// Use this for initialization
void Start ()
{
var trigger = transform.gameObject.GetComponent();
if (trigger == null)
{
trigger = transform.gameObject.AddComponent();
}
// 实例化delegates
trigger.triggers = new List();
// 定义需要绑定的事件类型。并设置回调函数
EventTrigger.Entry entry = new EventTrigger.Entry();
// 设置 事件类型
entry.eventID = EventTriggerType.PointerClick;
// 设置回调函数
entry.callback = new EventTrigger.TriggerEvent();
UnityAction callback = new UnityAction(OnScriptControll);
entry.callback.AddListener(callback);
// 添加事件触发记录到GameObject的事件触发组件
trigger.triggers.Add(entry);
}
public void OnScriptControll(BaseEventData arg0)
{
Debug.Log("Test Click");
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
事件运行模式
在事件组件面板中,第一个选项框中的值我们在Button时就是一直使用的是其默认值:Runtime Only,如下图所示: 
当我们单击该选项时,出现的下拉菜单如下: 
Off:关闭事件处理功能;
Editor And Runtime:编辑与运行时,其事件处理功能均起作用,调编辑器参数时管用;
Runtime Only:仅在运行时,其事件处理功能才起作用。





