VSCode 基本使用
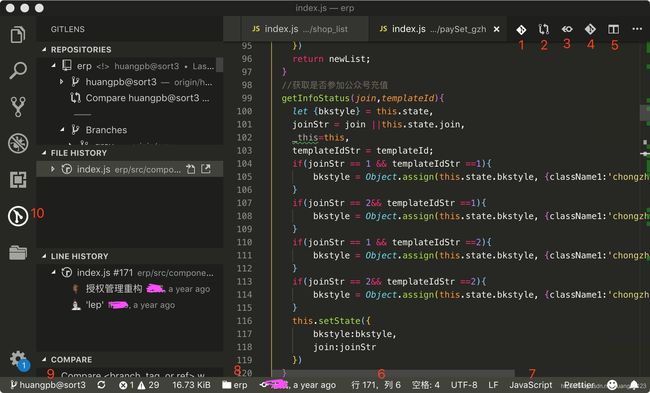
一、VSCode 界面功能介绍
1. Git History,相当于 git log
3. 打开上一提交版本的更改记录
4. 显示提交注释
5. 向右分屏
6. 直接定位到第几行
7. 解析当前文件的语言
8. 切换项目(基于 Project Manager)
9. 切换分支
10. GitLens,可以查看文件和单行代码的修改记录
二、常用快捷键
1. Command + P:按路径查找文件(输入“>”就变成输入命令模式)
2. Command + Shift + P:打开命令面板
3. Command + F:查找
4. Command + E:查找选定内容
5. Shift + Alt + F:格式化文档
6. Command + K Command + F:格式化选定内容
7. Command + [:行减少缩进
8. Command + ]:行增加缩进
9. Command + K Command + 0:全部折叠
10. Command + K Command + J:全部展开
11. Command + K Command + [:折叠选中部分
12. Command + K Command + ]:展开选中部分
13. Shift + Command + P:显示所有命令
14. Command + /:切换行注释
15. Command + Delete:删除行
16. Command + D:向下复制行
17. Command + C:复制
18. Command + X:剪切
19. Command + S:全部保存(自定义)
20. Command + V:粘贴
三、VSCode 常用插件
1. Auto Close Tag:自动闭合 HTML 标签。
2. Auto Rename Tag:修改 HTML 标签时,自动修改匹配的标签。
3. Bracket Pair Colorizer:括号自动高亮
3. Chinese (Simplified) Language Pack for Visual Studio Code:中文语言包
4. cmderrunner
4. Css Peek:HTML 和 CSS 中,关联 CSS 的跳转。
5. Debugger For Chrome:适用于 Chrome 的调试器。
5. ES7 React/Redux/GraphQL/React-Native snippets
6. ESLint:JS 和 JSX 代码检查工具(项目根目录有 .eslintrc 文件就能生效)。
7. filesize:在状态栏中显示当前文件大小。
8. Git History:查看 git 日志,文件历史记录,比较分支或提交。
9. GitLens — Git supercharged:显示代码作者、文件修改历史等Git相关功能。
10. JavaScript (ES6) code snippets:ES6 语法提示。
11. ES7 React/Redux/GraphQL/React-Native snippets:ES7 语法提示
12. open in browser:用默认浏览器打开 HTML 文件。
13. Path Intellisense:路径智能提示插件。
14. Prettier - Code formatter:JS / TS / CSS 代码格式化工具。
15. translate:用于翻译 VSCode 的扩展。
16. vscode-icons:VSCode 目录文件图标。
17. IntelliJ IDEA Keybindings:绑定 WebStorm 的快捷键。
18. Bracket Pair Colorizer:对括号进行颜色区分。
19. Markdown Preview Enhanced:本地 Markdown 文档预览插件。
20. Vetur:Vue 工具
21. Vue VSCode Snippets:Vue 语法支持
22. vscode weapp api:提供微信小程序 API 提示及代码片段
23. vscode wxml:提供 wxml 语法支持及代码片段
24. vscode-wechat:让 VSCode 支持微信
25. 小程序助手
26. Project Manager:项目管理插件
27. HTML Boilerplate: 输入 html,生成一个基本的 html 模板
28. Color Info: 在css的颜色上悬停,可以显示此颜色不同类型的颜色表示方式
29. SVG Viewer:在VSCode里浏览SVG图片
30. React/Redux/react-router Snippets: React/Redux/react-router语法智能提示
31. HTML Snippets: 智能提示HTML标签,以及标签含义
32. HTML CSS Support: 智能提示CSS类名以及id(不建议装,会把js的提示给挤到很后面)
33. markdownlint: markdown语法纠错(文件末尾多空几行什么的都会有警告,建议关闭)
34. VueHelper: snippet代码片段
35. Live Server: 本地开发搭建临时服务(在要打开的文件上点右键)
36. Beautify:开启后会自动美化代码
37. Code Runner:运行选中代码段(支持大量语言,包括Node),选中要运行的代码右键 Run Code
38. Color Highlight: 颜色值在代码中高亮显示(个人习惯:禁用)
39. Color Picker
40. EditorConfig for VS Code:EditorConfig插件
41. File Peek:根据路径字符串,快速定位到文件(按住cmd同时鼠标点击路径)
42. HTMLHint:HTML格式提示
43. Prettify JSON: 格式化JSON
44. Settings Sync 或 Syncing:VSCode设置同步到Gist
四、VSCode 常用功能
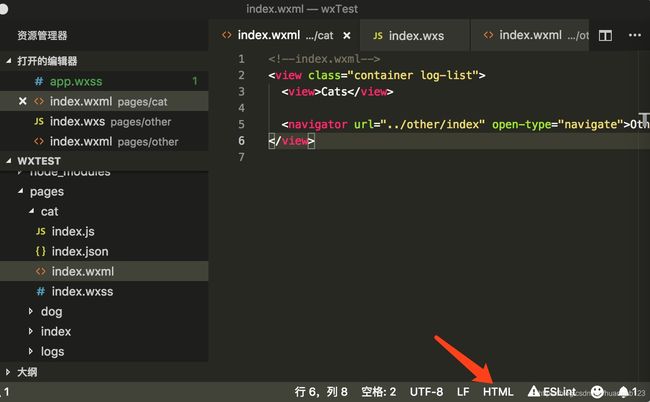
1. 增加对微信小程序 .wxml, .wxss, .wxs 文件的高亮支持
只要更改箭头所指的高亮识别类型就可以了,wxml -> html, wxss -> css, wxs -> javascript。
2. 刚更新完 VSCode 的时候有时候会显示英文,重新打开 VSCode 就变成中文了(装了中文语言包的情况下)。
3. 在 html 文件中右键可选择打开的浏览器。
4. VSCode 左下角直接检出远程分支就能创建关联远程分支的本地分支。
五、VSCode 开启 ESlint 步骤
1. 安装 ESlint 扩展程序
2. 配置 .eslintrc.js
完整配置流程详见:React 项目安装与配置 ESlint
五、其他
1. VSCode 没有 Git 分支合并功能。
2. 调试时,在浏览器控制台按下命令 command+P,然后输入从 VSCode 复制的相对文件路径可以直接搜索文件。
3. VS Code为设置提供了两种不同的范围:
1)用户设置 - 全局应用于您打开的任何VS代码实例的设置。
2)工作区设置 - 存储在工作区内的设置,仅在打开工作区时应用。