CSS常用技巧(元素显示隐藏、用户界面样式、垂直对齐、溢出文字省略号显示、精灵技术、滑动门、margin负值之美和css三角之美)
CSS常用技巧
- CSS常用技巧(元素显示隐藏、用户界面样式、垂直对齐、溢出文字省略号显示、精灵技术、滑动门、margin负值之美和css三角之美)
- 1.元素显示隐藏
- 1.1display 显示(重点)
- 1.2visibility 可见性 (了解)
- 1.3overflow 溢出(重点)
- 2.用户界面样式
- 2.1鼠标样式cursor
- 2.2轮廓线 outline
- 2.3防止拖拽文本域resize
- 3.vertical-align垂直对齐
- 4.溢出文字省略号显示
- 4.1 white-space
- 4.2 text-overflow 文字溢出
- 5.精灵技术
- 5.1 为什么需要精灵技术
- 5.2 精灵技术使用方法
- 6.滑动门
- 7.margin负值之美
- 1). 负边距+定位:水平垂直居中
- 2). 压住盒子相邻边框
- 8.css三角之美
CSS常用技巧(元素显示隐藏、用户界面样式、垂直对齐、溢出文字省略号显示、精灵技术、滑动门、margin负值之美和css三角之美)
1.元素显示隐藏
目的:让一个元素在页面中消失或者显示出来。
1.1display 显示(重点)
-
display 设置或检索对象是否及如何显示。
display: none 隐藏对象 display:block 除了转换为块级元素之外,同时还有显示元素的意思。 -
特点: 隐藏之后,不再保留位置
-
实际开发场景:
配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛
1.2visibility 可见性 (了解)
-
设置或检索是否显示对象。
visibility:visible ; 对象可视 visibility:hidden; 对象隐藏 -
特点: 隐藏之后,继续保留原有位置。
1.3overflow 溢出(重点)
- 检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
实际开发场景:
- 清除浮动
- 隐藏超出内容,隐藏掉, 不允许内容超过父盒子。
显示与隐藏总结:
| 属性 | 区别 | 用途 |
|---|---|---|
| display | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility | 隐藏对象,保留位置 | 使用较少 |
| overflow | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
2.用户界面样式
- 所谓的界面样式, 就是更改一些用户操作样式,以便提高更好的用户体验。
2.1鼠标样式cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
| 属性值 | 描述 |
|---|---|
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
用法:
<ul>
<li style="cursor:default">我是小白li>
<li style="cursor:pointer">我是小手li>
<li style="cursor:move">我是移动li>
<li style="cursor:text">我是文本li>
<li style="cursor:not-allowed">我是文本li>
ul>
2.2轮廓线 outline
表格中是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。但是我们都不关心可以设置多少,我们平时都是去掉的。
用法: outline: 0; 或者 outline: none;
<input type="text" style="outline: 0;"/>
2.3防止拖拽文本域resize
实际开发中,我们文本域右下角是不可以拖拽: (而在默认中是可以拖拽的,所以我们需要设置改特性)
<textarea style="resize: none;">textarea>
3.vertical-align垂直对齐
- 有宽度的块级元素居中对齐,是margin: 0 auto;
- 让文字居中对齐,是 text-align: center;
但是我们从来没有讲过有垂直居中的属性。
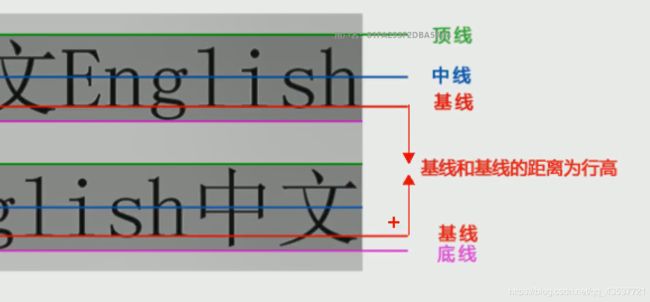
vertical-align 垂直对齐,它只针对于行内元素或者行内块元素
vertical-align : baseline(默认基线对齐默认) |top(让图片的顶线 对齐 文字的顶线 顶部对齐) |middle(让图片的中线 对齐 文字的中线 垂直居中) |bottom(让图片的底线 对齐 文字的底线)

1.用法(图片、表单和文字对齐):所以我们知道,我们可以通过vertical-align 控制图片和文字的垂直关系了。 默认的图片会和文字基线对齐。
2.案例(去除图片底侧空白缝隙):
- 原因:
图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐。就是图片底侧会有一个空白缝隙。
- 解决的方法就是:
-
给img vertical-align:middle | top| bottom等等。 让图片不要和基线对齐。
-
给img 添加 display:block; 转换为块级元素就不会存在问题了。
4.溢出文字省略号显示
4.1 white-space
- white-space设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容
white-space:normal ;默认处理方式,一行显示不了就换行。
white-space:nowrap ; 强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行。
4.2 text-overflow 文字溢出
- 设置或检索是否使用一个省略标记(…)标示对象内文本的溢出
text-overflow : clip ;不显示省略标记(...),而是简单的裁切
text-overflow:ellipsis ; 当对象内文本溢出时显示省略标记(...)
注意:
一定要首先强制一行内显示,再次和overflow属性 搭配使用(三部曲)。
/*1. 先强制一行内显示文本*/
white-space: nowrap;
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;
代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>溢出的文字省略号显示title>
<style>
div {
width: 150px;
height: 25px;
border: 1px solid pink;
/*当文字显示不开的时候,自动换行*/
white-space: normal;
/*1. 要文字强制一行内显示 除非 遇到 br */
white-space: nowrap;
/*2. 溢出隐藏*/
overflow: hidden;
/*3. 文字溢出 用省略号替代 ellipsis 省略号*/
text-overflow: ellipsis;
}
style>
head>
<body>
<div>hi~ 来自猩猩的你-欢迎你div>
body>
html>
5.精灵技术
为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度。
5.1 为什么需要精灵技术
为什么:当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。
然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。
解释:CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图。
这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。
5.2 精灵技术使用方法
css精灵技术主要针对于背景图片,插入的图片img 是不需要这个技术的。
- 精确测量,每个小背景图片的大小和 位置。
- 给盒子指定小背景图片时, 背景定位基本都是 负值。
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>体会css精灵技术title>
<style>
.icon1 {
width: 23px;
height: 23px;
background: url(images/index.png) no-repeat 0 -107px;
/*background-position: 0 -107px;*/
}
.icon2 {
width: 23px;
height: 23px;
background: url(images/index.png) no-repeat -157px -107px;
margin: 100px;
}
style>
head>
<body>
<div class="icon1">div>
<div class="icon2">div>
body>
html>
6.滑动门
为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。 最常见于各种导航栏的滑动门。
![]()
代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/*1. a 是 设置 左侧 背景 (左门)*/
a {
/*因为我们是滑动门,左右推拉 跟文字内容多少有关系,此时需要用文字撑开盒子, 就要用到行内块*/
display: inline-block;
height: 33px;
background: url(images/to.png) no-repeat;
margin: 100px;
padding-left: 15px;
color: #fff;
}
/*2. span 是设置 右侧 背景 (右门)*/
a span {
display: inline-block;
height: 33px;
/*一定注意 span 需要背景图片 右对齐*/
background: url(images/to.png) no-repeat right top;
padding-right: 15px;
}
/*3 因为整个导航栏都是 链接 所以 a 要包含 span */
style>
head>
<body>
<a href="#">
<span>首页span>
a>
<a href="#">
<span>公司新闻span>
a>
body>
html>
总结:
- a 设置 背景左侧,padding撑开合适宽度。
- span 设置背景右侧, padding撑开合适宽度 剩下由文字继续撑开宽度。
- 之所以a包含span就是因为 整个导航都是可以点击的。
7.margin负值之美
1). 负边距+定位:水平垂直居中
咱们前面讲过, 一个绝对定位的盒子, 利用 父级盒子的 50%, 然后 往左(上) 走 自己宽度的一半 ,可以实现盒子水平垂直居中。
2). 压住盒子相邻边框
margin-left: -1px;
margin-top: -1px;
代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
div {
/*浮动的盒子是紧贴在一起的,先解决浮动的问题,再走-1的距离,
因为第一个盒子走了-1后,后面的盒子先遵循浮动的原则紧贴在一起,然后再自己走-1的距离*/
float: left;
width: 200px;
height: 300px;
border: 1px solid #ccc;
margin-left: -1px;
margin-top: -1px;
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
body>
html>
8.css三角之美
代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
div {
/*我们用css 边框可以模拟三角效果*/
width: 0;
height: 0;
border-top: 10px solid red;
border-right: 10px solid green;
border-bottom: 10px solid blue;
border-left: 10px solid pink;
}
p {
width: 0;
height: 0;
border-style: solid;
border-width: 10px;
border-color: transparent transparent transparent red;
font-size: 0;
line-height: 0;
}
style>
head>
<body>
<div>div>
<p>p>
body>
html>
效果如下:

一张图, 你就知道 css 三角是怎么来的了, 做法如下:
- 我们用css 边框可以模拟三角效果
- 宽度高度为0
- 我们4个边框都要写, 只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了

