vue-cli 3 和 vue-cli 2的区别 Vue3.0 项目搭建
https://blog.csdn.net/weixin_42080056/article/details/81631661?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.nonecase&depth_1-utm_source=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-1.nonecase vue-cli 3 和 vue-cli 2的区别
https://zhuanlan.zhihu.com/p/133383201 Vue 3.0 全家桶抢先体验
https://www.cnblogs.com/wx790868181/p/11214514.html 安装vue-cli3
Vue 3.0 项目初始化
回车后会自动安装依赖,为了加速安装速度,我们可以使用淘宝源来加快初始化速度:
vue create -r https://registry.npm.taobao.org vue-next-testvue-cli 2.0创建步骤
D:\Web前端\vue项目\Clistudy> vue init webpack vue-cli-2.0
2: vue init webpack 2.0project(项目名); // (这个是我常用的)vue-cli 3.0创建步骤
D:\Web前端\vue项目\Clistudy> vue create vue-cli-3.0
2: vue create 3.0project(项目名);首先需要选择模块
如果选择默认选项 default,将会构建一个最基本的 vue 项目(没有 vue-router 也没有 vuex)
这里推荐选择第二项 Manually select features
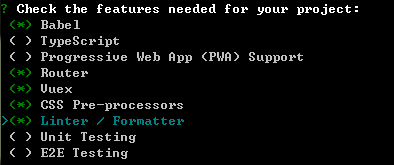
然后根据自己的需求,使用空格键选择具体的模块
TypeScript 支持使用 TypeScript 书写源码。
Progressive Web App (PWA) Support PWA 支持。
Router 支持 vue-router 。
Vuex 支持 vuex 。
CSS Pre-processors 支持 CSS 预处理器。
Linter / Formatter 支持代码风格检查和格式化。
Unit Testing 支持单元测试。
E2E Testing 支持 E2E 测试。勾选之后,使用回车键进入下一步
这里需要选择路由模式,yes 是 history 模式,no 是 hash 模式
可以先从 hash 模式入手,不过实际项目通常采用 history 模式
然后选择一个合适 CSS 的预编译工具 我选的是stylus
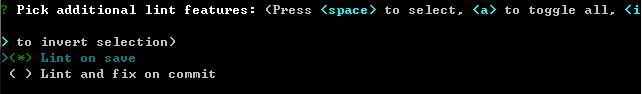
代码风格和eslint 标准
选择lint
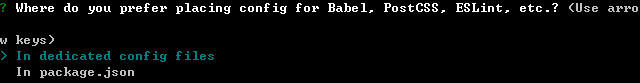
选择lint的配置文件如何存放,这里我选了分别存到具体的config文件,而不是package,便于管理
是否保存本次创建项目的配置项,用于下次快速创建项目
vue.config.js
// vue.config.js
module.exports = {
publicPath: './',
outputDir: 'dist', // 打包的目录
lintOnSave: true, // 在保存时校验格式
productionSourceMap: false, // 生产环境是否生成 SourceMap
devServer: {
open: true, // 启动服务后是否打开浏览器
host: '0.0.0.0',
port: 8080, // 服务端口
https: false,
hotOnly: false,
proxy: null, // 设置代理
before: app => {}
},
}vue2.0和vue3.0的区别
1.打包方式:
2.0启动: npm run dev
3.启动:npm run serve
至于为什么会变,来看一下package.json
2.文件夹目录:
3.0取消掉了config目录、build目录、static目录 ,还有最重要的一点,3.0的安装项目时自动下载node-model
vue.config.js也没了,需要手动添加。
3.创建项目方式:
3.0的安装:vue create 3.0project;
2.0的安装:vue init webpack 2.0project(项目名)