零基础学习MVC(一)
完整的ASP.NET MVC架构是基于Microsoft .NET Framework 3.5,另外还使用LINQ。
MODEL是什么?
1. MVC MODEL基本上就是一个C#或者VB.NET的类。
2. MODEL将同时被CONTROLLER和VIEW访问。
3. MODEL被CONTROLLER用来传输数据给到VIEW层。
4. VIEW层将使用MODEL来在页面上显示数据。
5.MODEL可以是具体的数据模型,实体类
VIEW是什么?
1. VIEW层主要都是一些cshtml 页面文件,他们不包括后台代码。
2. 在VIEW层中可以对所有的页面,进行HTML生成和格式化。
3. 可以在VIEW层中使用内联代码,进行动态页面开发。
4. VIEW层中的cshtml 页面的请求,只能调用CONTROLLER中的方法。
CONTROLLER是什么?
1. Controller基本上都是一些继承了system.mvc.controller的C#或者VB.NET的类。
2. Controller是整个MVC架构的核心。
3. 在Controller类中的方法都是用来相应浏览器或者VIEW层的请求。
4. Controller将使用MODEL层来向VIEW层的页面传输数据。
5. Controller使用VIEWDATA来传输任何数据给到VIEW层。
MVC文件结构和文件的命名规范。
MVC程序开发中,使用标准的文件目录结构和文件命名标准是非常重要的。
在程序的根目录,必须要有3个目录,分别是Model, View 和 Controller。
与普通的ASP.NET程序一样,这三个目录之外,根目录下面也必须有一个Global.asax文件和一个Web.Config文件。
Root [directory]
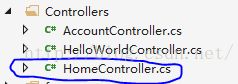
· Controller [directory]
o Controller CS files
· Models [directory]
o Model CS files
· Views [directory]
o View cshtml files
· Global.asax
· Web.config
(下面这张图是老版本的MVC,但是基本思想是一致的)
ASP.NET MVC的运行生命周期
下面是一个MVC架构程序如何执行浏览器的请求。
下面图形所涉及到的每一步执行的说明。
![]()
第一步,浏览器请求。
用户在浏览器中,输入一个网址:http://xxx.com/home/index/,这时候就产生一个浏览器请求。
第二步,Global.asax的作用,MVC路由。
这个网址将首先被Global.asax文件中的application_start()方法捕获并解释。从请求的网址中,将解释出控制器,方法,和ID。
所以http://xxx.com/home/index/中,我们将得到:
l 控制器:home
l 方法:index()
l ID:空
例子:Global.asax文件中的application_start()方法的 RouteConfig.RegisterRoutes(RouteTable.Routes)方法解析出控制器,方法,和ID。
第三步,Controller层与调用方法。
现在MVC将在Controller目录下查找home控制器的类。一个控制器类中包含不同的方法。
类中可以包含一个以上的方法,但是MVC只会请求从URL中解释出来的方法,在这里就是index()方法。
调用这个方法后,将返回纯字符串或者将被VIEW层展示的HTML代码。
注意命名,MVC查找Controller时查找的是Home+Ctroller名字的类。
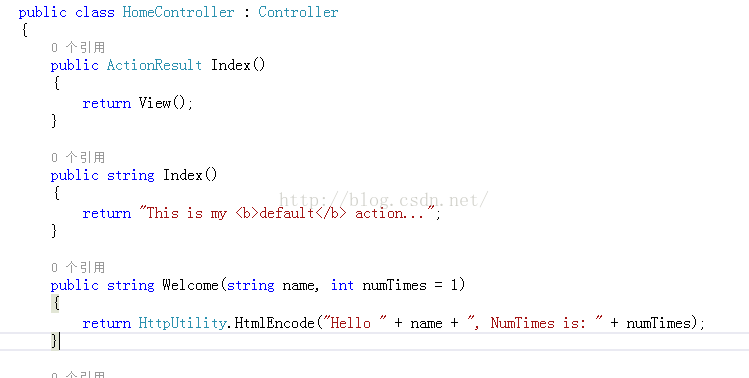
注意方法名称不能重复,下面这种写法是错误的。只是为了方便示例,放在了一起。
1.ActionResult Index()方法返回是一个view对象。
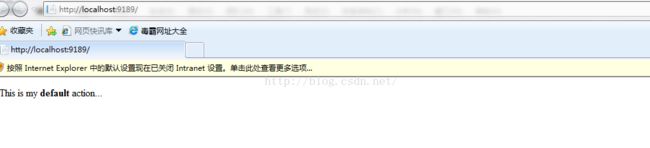
默认的网址返回的是Index方法,返回的是view文件夹下的home文件夹里的index.cshtml页面。
2. public string Index()方法返回的是一个string语句
3. public string Welcome(string name, int numTimes = 1)返回一个带参数的string语句。
第四步,调用VIEW层。
调用VIEW将返回view()。调用VIEW层,将会访问view目录下指定的cshtml页面,并且生成将要返回给浏览器的HTML代码。
在这个例子中,控制器是home,方法是index()。所以调用view()将会从/views/home/index.cshtml中返回一个HTML代码。
到这里,整个执行流程结束。这就是一个MVC架构如何工作的。
注释:
1. Controllers与view的对应关系
Controllers的名字对应view视图中的文件夹的名字。
Controllers中的方法名对应相应的视图。
所以一个control可以对应多个视图。
2.view文件夹中的文件命名规则。
文件名第一个字符是下划线“_”的文件代表是母版页,布局页。不能用浏览器查看。
MVC默认从_ViewStart.cshtml开始。
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
代表布局页是_Layout.cshtml
_Layout.cshtml中的@RenderBody()将是显示的内容(index页面,或其他页)。