- 解决 ECharts 组件中多个 ID 重复问题
啃火龙果的兔子
开发DEMOjavascript开发语言
在封装ECharts组件时,如果多个组件实例使用相同的id="myChart"会导致DOM冲突,ECharts无法正确渲染。以下是几种解决方案:方案1:使用动态ID(推荐)//React示例functionMyChartComponent(){constchartId=useRef(`chart-${Math.random().toString(36).substr(2,9)}`);useEffe
- UniApp的学习
xuzhihuan焕
uni-app学习
一.Vue.js基础基本概念:总之,Vue.js是一个简洁、灵活、高效的前端JavaScript框架,具有响应式数据绑定、组件化开发、虚拟DOM等特点,适用于构建各种类型的Web应用。Vue.js介绍:了解Vue.js的起源、特点以及基本概念。特点:简洁易用:Vue.js的API简洁明了,学习曲线较为平缓,使得开发者能够快速上手。响应式数据绑定:Vue.js提供了响应式的数据绑定机制,当数据发生变
- 关于uniapp
m0_73928262
开发语言uni-app
目录前言一、uniapp是什么?二、uniapp的由来三、uniapp的基本概念四、uniapp的使用场景五、uniapp框架格式和基本概念六、如何使用uniapp七、如何使用uniapp创建文件总结前言Uni-app是由Dcloud公司推出的一个多端开发框架,可以使用Vue开发一次代码,产出多个平台的应用程序,包括iOS、Android、H5、小程序等。这种“一次开发,多端输出”的开发方式大大减
- 【vue】用conda配置nodejs,一键开通模版使用权
温择之
conda
特此鸣谢我的好同学@重中之重的特级教学,非常之好用一、conda环境下载安装二、创建包含nodejs的conda环境创建一个新环境:condacreate-n【自定义环境名字】python=3.9condacreate-nmy_nodejs_envpython=3.9激活新环境:condaactivate【环境名字】condaactivatemy_nodejs_env下载安装nodejs:cond
- Vue3 响应式原理揭秘:为什么数据一改页面就变?
qqqdqd
vue.jsjavascript前端
Vue3最大的底层变革之一,就是响应式系统由Object.defineProperty转向了现代浏览器的ProxyAPI。你是否好奇:为什么state.count++,页面就自动更新了?一切的秘密,就藏在Vue的reactive()函数背后!核心原理:用Proxy劫持对象的读写操作简化实现如下:js复制编辑functionreactive(obj){returnnewProxy(obj,{get(
- (部署服务器系列四)部署Vue步骤(使用nodejs)
玄尺_007
#个人博客项目#前端服务器vue.js运维
1.构建项目(打包Vue):构建前设置main.js//关闭开发模式提示Vue.config.devtools=falseVue.config.productionTip=false设置指向的服务端后端ip和端口,我的常量属性统一放在了constants.jsexportconstAIOS_BASE_URL="http://192.168.0.111/api"exportconstIMG_BASE
- vue项目中使用nodejs实现登录
芜湖湖湖湖
nodejsvuemysqljavascript
用vue,nodejs,mysql做的一个登录的页面代码放完的话有点麻烦,只放实现功能的代码把。vue部分:exportdefault{data(){return{loginForm:{username:'',password:'',},//下面两行是vuelogo的不用理会circleUrl:require('../assets/logo.png'),size:100}},methods:{su
- 【vben3源码解读】【useEcharts】【VueUse】详解useEcharts这个hooks的作用与相关库的使用(VueUse)
患得患失949
Vben3项目知识总结Vben3源码解读vue.js前端javascript
源代码importtype{EChartsOption}from'echarts';importtype{Ref}from'vue';importtype{Nullable}from'@vben/types';importtypeEchartsUIfrom'./echarts-ui.vue';import{computed,nextTick,watch}from'vue';import{usePr
- vue-scrollto实现页面组件锚点定位
长路 ㅤ
前端vue.js前端javascript
文章目录前言背景操作指南安装及配置步骤vue组件中使用参考文章前言博主介绍:✌目前全网粉丝3W+,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Java后端技术领域。涵盖技术内容:Java后端、大数据、算法、分布式微服务、中间件、前端、运维等。博主所有博客文件目录索引:博客目录索引(持续更新)视频平台:b站-Coder长路背景vue中在hash模式下,页面的动态渲染
- 前端技术博客汇总文档
长路 ㅤ
文章目录汇总前端技术HTML5CSS3JavaScriptVue.js
文章目录前言前端技术博客汇总链接基础知识点HTMLCSSJavaScript基础语法ES6语法扩展知识点Ajax&Fetch与跨域请求Canvas模块化WebpackNode.jsvite框架与实战VueVue.jsVue-routerVuexvue-cli(脚手架)微信小程序性能提升开源生态组件使用资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿
- web渗透之指纹识别1
合作小小程序员小小店
网络安全物联网网络安全网络攻击模型计算机网络
web渗透之指纹识别1前端技术:前端中我们需要掌握一些基础html,javascrip,jquery,bootstrap,前端框架vue.js,vue,angular,React等,在前端中可以利用的东西还是很多的,我们可使用xss配合csrf以及一些攻击漏洞进行弹框,获取cookie,劫持,绕过,跳转,跨域,重定向,重放,控制节点,挂暗链接,甚至隐藏我们的请求等。如果要说怎么在识别中使用,我们可
- 从0到1:Vue.js与D3.js搭建AI大数据动态看板
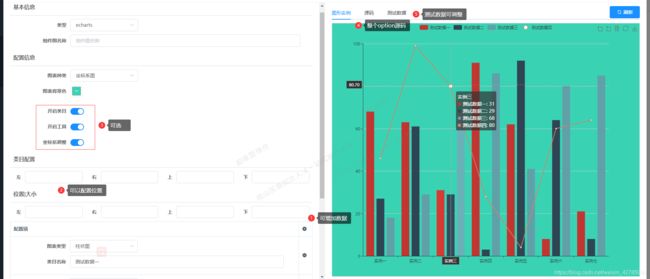
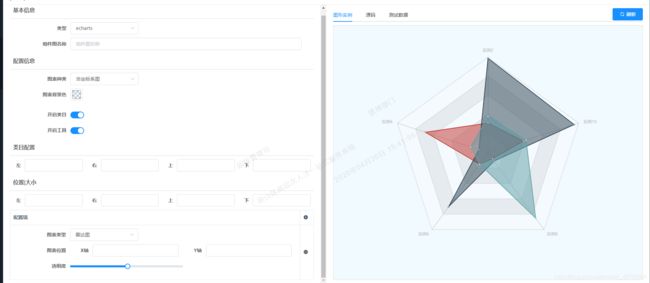
一、引言在当今AI和大数据盛行的时代,数据如同企业的“石油”,蕴含着巨大的价值。随着数据量呈指数级增长,如何从海量数据中快速提取有价值的信息,并以直观、易懂的方式呈现出来,成为了数据分析领域的关键挑战。数据看板作为一种强大的数据可视化工具,能够将复杂的数据转化为直观的图表、图形和指标,帮助用户快速理解数据背后的含义,做出更明智的决策。无论是企业的管理层、业务分析师还是数据科学家,都可以通过数据看板
- python+vue+springboot的東耳篮球馆会员信息管理系统
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- 前端微服务架构详解
醉方休
架构前端微服务
前端微服务架构详解前端微服务是一种将微服务理念应用于前端开发的架构模式,它允许将大型前端应用拆分为多个独立开发、部署和运行的小型应用。一、核心概念1.什么是前端微服务独立开发:每个微应用可由不同团队独立开发独立部署:无需整体发布,单个微应用可单独部署技术异构:不同微应用可以使用不同技术栈(React、Vue、Angular等)运行时集成:在客户端动态组合成完整应用2.与传统SPA的区别特性传统SP
- Web前端工程化
Web前端工程化前端工程化是指将软件工程的方法和原则应用到前端开发中,以提高开发效率、保证代码质量、便于团队协作和项目维护的一套体系化实践。以下是前端工程化的主要内容和实践:核心组成部分1.模块化开发JavaScript模块化:CommonJS、AMD、ESModuleCSS模块化:CSSModules、CSS-in-JS组件化:Vue/React/Angular组件体系微前端:将大型应用拆分为多
- 基于JAVA+SpringBoot+Vue+Echarts的充电数据大屏可视化分析
✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取项目下载方式一、项目背景介绍:随着电动汽车的普及,城市中充电设施的需求日益增长。为了提高充电设施的管理效率和用户体验,本文提出了一个停车场充电桩数据可视化平台的设计与实现。该平台旨在集成、处理并展示来自
- Node.js 后台系统 - 基本增删改查实现
个人简介个人主页:魔术师学习方向:主攻前端方向,正逐渐往全栈发展个人状态:研发工程师,现效力于政务服务网事业人生格言:“心有多大,舞台就有多大。”推荐学习:Vue2Vue3Vue2/3项目实战Node.js实战Three.js鸿蒙开发小程序使用备注:仅供学习交流严禁用于商业用途,若发现侵权内容请及时联系作者更新进度:持续更新内容个人名片:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加
- Vite 常用配置详解
啃火龙果的兔子
开发DEMO前端
Vite是一个现代化的前端构建工具,相比Webpack具有更快的开发服务器启动和热更新速度。以下是Vite的常用配置项及其说明:1.基础配置(vite.config.js)import{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue'importreactfrom'@vitejs/plugin-react'exportdefaultd
- 企业级图表方案AG Charts v12正式发布:全新功能提升图表交互体验与开发效率
AGGrid成立于英国,致力于提供优秀的企业级数据表格及图表解决方案。AGGrid及AGCharts是其两大主要的高性能企业级JavaScript数据表格及图表解决方案,被全球开发者广泛采用。广泛应用于金融、电信、制造等行业,支持Angular、React、Vue和纯JavaScript项目,拥有企业级的性能与功能深度,凭借其卓越的性能、丰富的功能与高度可定制性,成为构建复杂数据驱动型应用的优选工
- 前端上传解析Excel;前端解析excel
i_am_a_div_日积月累_
yarn安装和插件前端excel前端上传Excel文件前端解析Excelxlsx
注意:这里是前端使用xlsx插件,将前端上传的.xls、.xlsx文件,解析得到原始列表数据我的是vue3项目文章目录1.安装依赖2.组件封装3.子组件使用1.安装依赖
[email protected].组件封装src/components/MyExcelData/index.vue{{props.msg}}import{defineProps}from'vue'import{UploadFi
- axios 使用入门
axios使用入门阅读目录一、前言#二、干货合集#1、加载#2、get&post#3、拦截器#三、总结#一、前言在没有接触React、Angular、Vue这类MVVM的前端框架之前,无法抛弃Jquery的重要理由,除了优秀的前端DOM元素操作性以外,能够非常便捷的发起http请求也占有非常重要的地位。既然我们已经开始使用Vue进行前端开发,抛弃了对页面DOM元素的操作,难道,为了方便的发起htt
- 上位机李工架构之一
zhxup606
架构
本篇将围绕半导体可靠性测试机上位机开发,提供一个系统性教程与学习路线,结合C#高级编程(反射、接口、抽象类、泛型、设计模式、集合、特性、索引、委托事件、匿名方法、多线程、面向对象等)和异步/同步对比,深入讲解如何高效开发上位机系统。同时,基于前文的实时数据可视化(WPF、LiveCharts2、WebSocket)、AI异常检测(ML.NET隔离森林)和异步任务调度(DAG调度、PID控制),本篇
- 李工ROBOT架构之硬件驱动或数据存储的详细代码
我将提供基于.NET8.0-windows7.0的半导体可靠性测试机上位机系统的硬件驱动和数据存储模块的详细代码实现。代码将与之前的UI框架(WPF、Prism、MVVM、MaterialDesignThemes、LiveCharts2)无缝集成,涵盖硬件驱动的抽象接口、不同协议(串口、TCP/UDP、Modbus)支持,以及数据存储的CSV、SQLite和MySQL实现。以下内容包含详细的代码示
- 李工ROBOT架构之开篇
zhxup606
架构
以下是一个基于.NETCore+WPF的半导体可靠性测试机上位机系统的完整架构设计,涵盖UI、业务逻辑、硬件驱动、数据处理模块、日志、计算和扩展功能等。内容将按照模块化、分层设计进行详细说明,并提供关键代码示例。由于内容较长,我会分模块逐步展开,确保清晰且实用。同时,我会根据你的需求(MVVM、Prism、Autofac、Serilog、LiveCharts等)提供一个系统性框架,并附带中文解释。
- Wizard全栈开发框架:轻松构建企业级应用
GISer_Jinger
前端基础前端javascript
Wizard全栈开发框架详解Wizard是一个现代化的全栈开发框架,旨在简化企业级应用的开发流程,提供从前端到后端的完整解决方案。一、核心架构前端架构UI层:支持React、Vue等主流框架状态管理:集成Redux、Vuex等方案API客户端:自动生成类型安全的API调用代码生成器:基于模板自动生成页面组件后端架构Web服务器:支持Express、SpringBoot等多种实现ORM:内置多数据库
- 手把手教你入门vue+springboot开发(九)--springboot后端实现与postman调试
段鸿潭
javavue.jsspringbootpostman
文章目录前言一、后端代码实现1.实现pojo/User.java2.实现mapper/UserMapper.java3.实现service/UserService.java4.实现service/UserServiceImpl.java5.实现controller/UserController.java二、postman调试总结前言上篇我们已经定义好了数据库表users和用户管理功能的HTTP接口
- 程序员在线接单
微风粼粼
eclipsejavatomcatjvmdubbopython后端
十年Java全栈工程师在线接单Java程序代做,兼职接单,系统代做,二次开发,网站开发部署,项目合作,商业项目承包全栈开发,支持定制各种管理系统、小程序商用或个人使用等项目都接服务二:Java调试安装,idea,eclipse,项目运行,开发环境配置,工具安装,代码讲解,代码调试,代码运行,代码部署,项目调试,项目部署运行,javaweb,ssm,springboot,vue,项目设计,小程序功能
- 基于springboot的社区生鲜团购系统
优创学社2
springboot后端java
目录摘要IAbstractII1绪论11.1研究背景11.2课题意义22开发技术论述22.1Springboot框架32.2Vue框架32.3Tomcat服务器42.4MySQL数据库53需求分析63.1系统的可行性分析73.2功能需求分析73.3项目设计目标83.3.1关于系统的基本要求83.3.2开发目标94系统设计104.1系统功能模块设计114.2系统功能流程设计124.3数据库设计134
- Java2025最新学习路线(从入门到精通)
亭亦青
学习javaspringboot
注:这份学习路线结合了2025年春招Java开发岗位要求和2024年Java就业市场需求,要求较高,并且省略了大多数基础部分,如果目标不是中大厂,可以适当放低学习的要求,但是请完成云原生之前的所有内容,并且经常性进行项目实践,切实提升编程能力。Java学习路线一键预览版:JavaSE-Mysql-JavaWeb(htmlcssjsjqUI组件框架-bootstrapelementUIVUE)-My
- vue拖拽组件自定义指令,解决拖拽和点击事件冲突问题,解决拖拽组件在iframe上面延迟卡顿问题
weixin_51565477
vue.jsjavascript前端
1.自定义指令directives:{drag(el,data,vnode){constoDiv=eloDiv.onmousedown=e=>{//获取ifream,解决拖拽组件在ifream上面卡顿-根据ifreampointerEventsletiframDiv=document.getElementById("screenProjection")if(iframDiv){console.lo
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文