vue中多页面项目配置详解。【cli2和cli3版本配置】
前言:最近总结了一下自己以前写过的一些项目,发现项目分散的比较杂乱,因此想通过一个多页面应用来统一管理,正好借此机会实战一下多页面应用。结合网上查阅的一些资料,整理了一下vue部署多页面应用的配置详情。如有错误,欢迎指正。
git地址: https://github.com/Silent-Jude/multi-project
文章目录
- 版本一:vue2.5.2 + webpack3.6.0 + vue/cli 2
- 1. 新建 vue 项目
- 2.安装glob
- 3.配置文件修改
- 3.1、utils.js——增加2处代码
- 3.2、webpack.base.conf.js——修改1处
- 3.3、webpack.dev.conf.js——修改2处
- 3.4、webpack.prod.conf.js——修改2处
- 4、页面结构修改
- 5、访问和跳转方式
- 版本二:vue2.5.2 + webpack3.6.0 + vue/cli 3
- 1、首先新建一个cli3的项目
- 2、页面结构修改
- 3、vue.config.js配置
版本一:vue2.5.2 + webpack3.6.0 + vue/cli 2
1. 新建 vue 项目
vue init webpack multiple
cd multiple
2.安装glob
glob是webpack安装时依赖的一个第三方模块,该模块允许你使用 *等符号, 例如lib/*.js就是获取lib文件夹下的所有js后缀名的文件。
npm i glob --save-dev
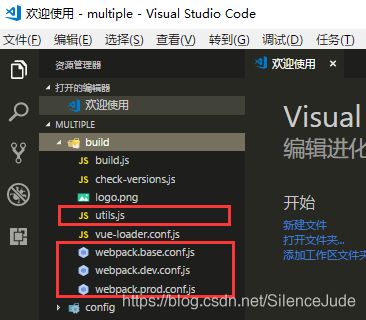
3.配置文件修改
需要修改的配置文件如下。

下面就按照顺序贴出完整的代码内容,在做修改或者添加代码的位置做了中文注释。
3.1、utils.js——增加2处代码
第一处在开头增加如下变量。
/*增加的第一处,开始 */
// 页面模板
const HtmlWebpackPlugin = require('html-webpack-plugin')
// glob是webpack安装时依赖的一个第三方模块,还模块允许你使用*等符号, 例如lib/*.js就是获取lib文件夹下的所有js后缀名的文件
const glob = require('glob')
// 取得相应的页面路径,因为之前的配置,所以是src文件夹下的pages文件夹
const PAGE_PATH = path.resolve(__dirname, '../src/pages')
// 用于做相应的merge处理
const merge = require('webpack-merge')
/**增加的第一处,结束。*/
第二处在结尾增加如下代码:
/* 这里是添加的部分二 ---------------------------- 开始 */
//多入口配置
// 通过glob模块读取pages文件夹下的所有对应文件夹下的js后缀文件,如果该文件存在那么就作为入口处理
exports.entries = function () {
var entryFiles = glob.sync(PAGE_PATH + '/*/*.js') // 此处可以配置成/*/index.js,对应的是每个子应用的入口文件名。
var map = {}
entryFiles.forEach((filePath) => {
var filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
map[filename] = filePath
})
return map
}
//多页面输出配置
// 与上面的多页面入口配置相同,读取pages文件夹下的对应的html后缀文件,然后放入数组中
exports.htmlPlugin = function () {
let entryHtml = glob.sync(PAGE_PATH + '/*/*.html')// 此处可以配置成/*/index.html,对应的是每个子应用的html注入文件。
let arr = []
entryHtml.forEach((filePath) => {
let filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
console.log('filename:', filename)
console.log('filePath:', filePath)
let conf = {
// 模板来源
template: filePath,
// 文件名称
filename: filename + '.html',
// 页面模板需要加对应的js脚本,如果不加这行则每个页面都会引入所有的js脚本
chunks: ['manifest', 'vendor', filename],
inject: true
}
if (process.env.NODE_ENV === 'production') {
conf = merge(conf, {
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
})
}
arr.push(new HtmlWebpackPlugin(conf))
})
return arr
}
/* 这里是添加的部分二 ---------------------------- 结束 */
3.2、webpack.base.conf.js——修改1处
找到第24行需要修改的地方:
entry: {
app: './src/main.js'
},
将其修改为:
entry: utils.entries(),
3.3、webpack.dev.conf.js——修改2处
找到第47行的plugins,然后注释第56行附近的new HtmlWebpackPlugin(),并在plugins数组结尾增加.concat(utils.htmlPlugin())
plugins: [
new webpack.DefinePlugin({
'process.env': require('../config/dev.env')
}),
new webpack.HotModuleReplacementPlugin(),
new webpack.NamedModulesPlugin(), // HMR shows correct file names in console on update.
new webpack.NoEmitOnErrorsPlugin(),
// https://github.com/ampedandwired/html-webpack-plugin
/* 注释这个区域的文件 ------------- 开始 */
// new HtmlWebpackPlugin({
// filename: 'index.html',
// template: 'index.html',
// inject: true
// }),
/* 注释这个区域的文件 ------------- 结束 */
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.dev.assetsSubDirectory,
ignore: ['.*']
}
])
].concat(utils.htmlPlugin())
/* 添加 .concat(utils.htmlPlugin()) ------------------ */
3.4、webpack.prod.conf.js——修改2处
找到第32行附近的plugins,然后将第64行附近的new HtmlWebpackPlugin()此段代码全部注释,并在plugins数组结尾增加.concat(utils.htmlPlugin())
plugins: [
// http://vuejs.github.io/vue-loader/en/workflow/production.html
new webpack.DefinePlugin({
'process.env': env
}),
new UglifyJsPlugin({
uglifyOptions: {
compress: {
warnings: false
}
},
sourceMap: config.build.productionSourceMap,
parallel: true
}),
// extract css into its own file
new ExtractTextPlugin({
filename: utils.assetsPath('css/[name].[contenthash].css'),
// Setting the following option to `false` will not extract CSS from codesplit chunks.
// Their CSS will instead be inserted dynamically with style-loader when the codesplit chunk has been loaded by webpack.
// It's currently set to `true` because we are seeing that sourcemaps are included in the codesplit bundle as well when it's `false`,
// increasing file size: https://github.com/vuejs-templates/webpack/issues/1110
allChunks: true,
}),
// Compress extracted CSS. We are using this plugin so that possible
// duplicated CSS from different components can be deduped.
new OptimizeCSSPlugin({
cssProcessorOptions: config.build.productionSourceMap
? { safe: true, map: { inline: false } }
: { safe: true }
}),
// generate dist index.html with correct asset hash for caching.
// you can customize output by editing /index.html
// see https://github.com/ampedandwired/html-webpack-plugin
/* 注释这个区域的内容 ---------------------- 开始 */
// new HtmlWebpackPlugin({
// filename: process.env.NODE_ENV === 'testing'
// ? 'index.html'
// : config.build.index,
// template: 'index.html',
// inject: true,
// minify: {
// removeComments: true,
// collapseWhitespace: true,
// removeAttributeQuotes: true
// // more options:
// // https://github.com/kangax/html-minifier#options-quick-reference
// },
// // necessary to consistently work with multiple chunks via CommonsChunkPlugin
// chunksSortMode: 'dependency'
// }),
/* 注释这个区域的内容 ---------------------- 结束 */
// keep module.id stable when vendor modules does not change
new webpack.HashedModuleIdsPlugin(),
// enable scope hoisting
new webpack.optimize.ModuleConcatenationPlugin(),
// split vendor js into its own file
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks (module) {
// any required modules inside node_modules are extracted to vendor
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(
path.join(__dirname, '../node_modules')
) === 0
)
}
}),
// extract webpack runtime and module manifest to its own file in order to
// prevent vendor hash from being updated whenever app bundle is updated
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
minChunks: Infinity
}),
// This instance extracts shared chunks from code splitted chunks and bundles them
// in a separate chunk, similar to the vendor chunk
// see: https://webpack.js.org/plugins/commons-chunk-plugin/#extra-async-commons-chunk
new webpack.optimize.CommonsChunkPlugin({
name: 'app',
async: 'vendor-async',
children: true,
minChunks: 3
}),
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}
])
].concat(utils.htmlPlugin())
/* 增加 .concat(utils.htmlPlugin()) */
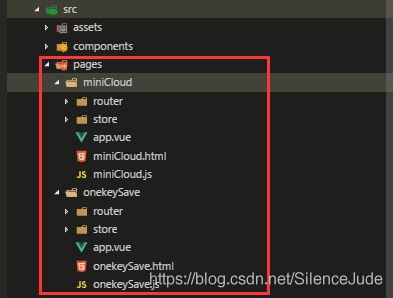
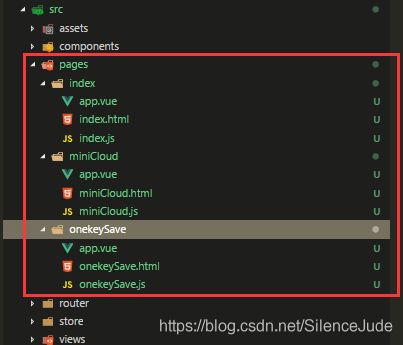
4、页面结构修改

最终的页面构建结构如上图所示 ,这里我增加了router和store,相当于将多页应用中的路由和vuex数据都集中存放在项目所属文件夹内,便于分别管理。
app.vue的代码和以前一样,注意修改一下图片引用路径即可。
<template>
<div id="app">
<img src="../../assets/logo.png">
<router-view>router-view>
div>
template>
<script>
export default {
name: 'app'
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
html文件的内容也和以前的index.html一样,
<html>
<head>
<meta charset="utf-8">
<title>onekey_pagetitle>
head>
<body>
<div id="app">div>
body>
html>
js入口文件内容也和以前的main.js一致,
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import Vuex from 'vuex'
import App from './app.vue'
import { onekeySaveRouter } from '@/pages/onekeySave/router'
Vue.config.productionTip = false
Vue.use(Vuex)
/* eslint-disable no-new */
new Vue({
el: '#app',
router: onekeySaveRouter,
template: '5、访问和跳转方式
至此,一个简单的多页面应用框架已经搭建完成。pages下的每个文件夹都相当于是一个项目。
需要注意的是,访问的时候和以前有点区别:
http://127.0.0.1:8080/miniCloud.html
http://127.0.0.1:8080/onekeySave.html
如果是index文件夹下的index.html,则可以直接访问:
http://127.0.0.1:8080/
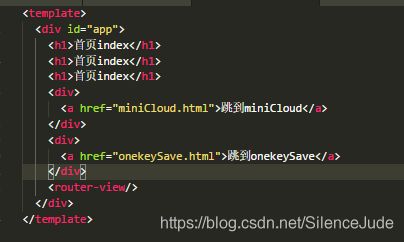
而页面间的跳转则需要通过a标签来实现。
加不加./ ,/ ,都不影响。

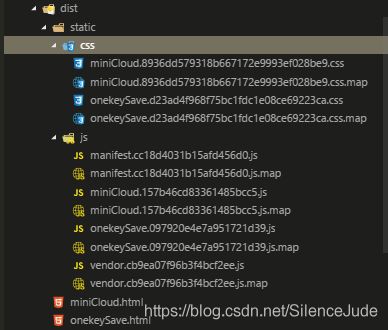
使用npm run build ,也可以发现生成了多个html文件。

git地址: https://github.com/Silent-Jude/multi-project
版本二:vue2.5.2 + webpack3.6.0 + vue/cli 3
vue/cli3中有multi-page模式,所以进行多页面设置非常简便。
参考官方文档。
1、首先新建一个cli3的项目
vue create multi-cli3
2、页面结构修改
由于cli3下的配置都简化了,所以这里我们先把页面结构配置修改好。

app.vue的文件内容还是和以前一样:
<template>
<div id="app">
<h1>onekeySaveh1>
<h1>onekeySaveh1>
<h1>onekeySaveh1>
<router-view/>
div>
template>
<style lang="less">
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
style>
html页面中的内容同public/index.html中的内容:
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>multi-cli3title>
head>
<body>
<noscript>
<strong>We're sorry but multi-cli3 doesn't work properly without JavaScript enabled. Please enable it to continue.strong>
noscript>
<div id="app">div>
body>
html>
js入口文件中的内容同main.js中的内容:
import Vue from 'vue'
import App from './App.vue'
import router from '@/router'
import store from '@/store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
其他的如router,vuex ,也都可以放到对应项目页面中去。
3、vue.config.js配置
vue/cli3中的配置都是在vue.config.js中进行配置的,默认是非多页应用模式,所以这里我们需要配置一下多页应用。
在src文件夹同级的根目录下,新建vue.config.js文件,文件内容如下:
// vue.config.js
module.exports = {
pages: {
// 多页配置
index: {
// page 的入口
entry: './src/pages/index/index.js',
// 模板来源
template: './src/pages/index/index.html',
// 在 dist/index.html 的输出,打包后的html文件名称
filename: 'index.html',
// 当使用 title 选项时,
// template 中的 title 标签需要是 <%= htmlWebpackPlugin.options.title %>
title: '首页', // 打包后的.html中标签的文本内容</span>
<span class="token comment">// 在这个页面中包含的块,默认情况下会包含</span>
<span class="token comment">// 提取出来的通用 chunk 和 vendor chunk。</span>
chunks<span class="token punctuation">:</span> <span class="token punctuation">[</span><span class="token string">'chunk-vendors'</span><span class="token punctuation">,</span> <span class="token string">'chunk-common'</span><span class="token punctuation">,</span> <span class="token string">'index'</span><span class="token punctuation">]</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
miniCloud<span class="token punctuation">:</span> <span class="token punctuation">{</span> <span class="token comment">// 配置规则同上</span>
entry<span class="token punctuation">:</span> <span class="token string">'./src/pages/miniCloud/miniCloud.js'</span><span class="token punctuation">,</span>
template<span class="token punctuation">:</span> <span class="token string">'./src/pages/miniCloud/miniCloud.html'</span><span class="token punctuation">,</span>
filename<span class="token punctuation">:</span> <span class="token string">'miniCloud.html'</span><span class="token punctuation">,</span>
title<span class="token punctuation">:</span> <span class="token string">'微云'</span><span class="token punctuation">,</span>
chunks<span class="token punctuation">:</span> <span class="token punctuation">[</span><span class="token string">'chunk-vendors'</span><span class="token punctuation">,</span> <span class="token string">'chunk-common'</span><span class="token punctuation">,</span> <span class="token string">'miniCloud'</span><span class="token punctuation">]</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
onekeySave<span class="token punctuation">:</span> <span class="token punctuation">{</span> <span class="token comment">// 配置规则同上</span>
entry<span class="token punctuation">:</span> <span class="token string">'./src/pages/onekeySave/onekeySave.js'</span><span class="token punctuation">,</span>
template<span class="token punctuation">:</span> <span class="token string">'./src/pages/onekeySave/onekeySave.html'</span><span class="token punctuation">,</span>
filename<span class="token punctuation">:</span> <span class="token string">'onekeySave.html'</span><span class="token punctuation">,</span>
title<span class="token punctuation">:</span> <span class="token string">'一键省钱'</span><span class="token punctuation">,</span>
chunks<span class="token punctuation">:</span> <span class="token punctuation">[</span><span class="token string">'chunk-vendors'</span><span class="token punctuation">,</span> <span class="token string">'chunk-common'</span><span class="token punctuation">,</span> <span class="token string">'onekeySave'</span><span class="token punctuation">]</span>
<span class="token punctuation">}</span>
<span class="token comment">// 当使用只有入口的字符串格式时,</span>
<span class="token comment">// 模板会被推导为 `public/subpage.html`</span>
<span class="token comment">// 并且如果找不到的话,就回退到 `public/index.html`。</span>
<span class="token comment">// 输出文件名会被推导为 `subpage.html`。</span>
<span class="token comment">// subpage: 'src/subpage/main.js'</span>
<span class="token punctuation">}</span><span class="token punctuation">,</span>
devServer<span class="token punctuation">:</span> <span class="token punctuation">{</span>
index<span class="token punctuation">:</span> <span class="token string">'index.html'</span><span class="token punctuation">,</span> <span class="token comment">// 默认启动serve 打开index页面</span>
port<span class="token punctuation">:</span> <span class="token number">8080</span><span class="token punctuation">,</span> <span class="token comment">// 端口号</span>
open<span class="token punctuation">:</span> <span class="token boolean">true</span> <span class="token comment">// 配置自动启动浏览器</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span>
</code></pre>
<p>更多关于vue.config.js的配置请查看官网文档<br> 至此,vue/cli3下的多页面配置工作就基本完成了,其他的如页面跳转,和cli2下的方式一样,通过a标签跳转即可。</p>
<hr>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1293171724682076160"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(心得体会,部署打包)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1943991135068286976.htm"
title="k8s:安装 Helm 私有仓库ChartMuseum、helm-push插件并上传、安装Zookeeper" target="_blank">k8s:安装 Helm 私有仓库ChartMuseum、helm-push插件并上传、安装Zookeeper</a>
<span class="text-muted">云游</span>
<a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/helm/1.htm">helm</a><a class="tag" taget="_blank" href="/search/helm-push/1.htm">helm-push</a>
<div>ChartMuseum是Kubernetes生态中用于存储、管理和发布HelmCharts的开源系统,主要用于扩展Helm包管理器的功能核心功能集中存储:提供中央化仓库存储Charts,支持版本管理和权限控制。跨集群部署:支持多集群环境下共享Charts,简化部署流程。离线部署:适配无网络环境,可将Charts存储在本地或局域网内。HTTP接口:通过HTTP协议提供服务,用户</div>
</li>
<li><a href="/article/1943987856808669184.htm"
title="前端项目架构设计要领" target="_blank">前端项目架构设计要领</a>
<span class="text-muted"></span>
<div>1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目</div>
</li>
<li><a href="/article/1943985461282271232.htm"
title="PyTorch & TensorFlow速成复习:从基础语法到模型部署实战(附FPGA移植衔接)" target="_blank">PyTorch & TensorFlow速成复习:从基础语法到模型部署实战(附FPGA移植衔接)</a>
<span class="text-muted">阿牛的药铺</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95%E7%A7%BB%E6%A4%8D%E9%83%A8%E7%BD%B2/1.htm">算法移植部署</a><a class="tag" taget="_blank" href="/search/pytorch/1.htm">pytorch</a><a class="tag" taget="_blank" href="/search/tensorflow/1.htm">tensorflow</a><a class="tag" taget="_blank" href="/search/fpga%E5%BC%80%E5%8F%91/1.htm">fpga开发</a>
<div>PyTorch&TensorFlow速成复习:从基础语法到模型部署实战(附FPGA移植衔接)引言:为什么算法移植工程师必须掌握框架基础?针对光学类产品算法FPGA移植岗位需求(如可见光/红外图像处理),深度学习框架是算法落地的"桥梁"——既要用PyTorch/TensorFlow验证算法可行性,又要将训练好的模型(如CNN、目标检测)转换为FPGA可部署的格式(ONNX、TFLite)。本文采用"</div>
</li>
<li><a href="/article/1943985462716723200.htm"
title="docker-compose方式搭建lnmp环境——筑梦之路" target="_blank">docker-compose方式搭建lnmp环境——筑梦之路</a>
<span class="text-muted">筑梦之路</span>
<a class="tag" taget="_blank" href="/search/linux%E7%B3%BB%E7%BB%9F%E8%BF%90%E7%BB%B4/1.htm">linux系统运维</a><a class="tag" taget="_blank" href="/search/%E5%9B%BD%E4%BA%A7%E5%8C%96/1.htm">国产化</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/adb/1.htm">adb</a>
<div>docker-compose.yml文件#生成docker-compose.ymlcat>docker-compose.ymlnginx/conf.d/default.conf">www/index.phpecho"开始启动服务..."docker-composeup-d#获取本机ipip_addr=$(hostname-I|awk'{print$1}')echo"部署完成!"echo"访问测试页</div>
</li>
<li><a href="/article/1943975122729758720.htm"
title="EMQX 社区版单机和集群部署" target="_blank">EMQX 社区版单机和集群部署</a>
<span class="text-muted">pcj_888</span>
<a class="tag" taget="_blank" href="/search/MQTT/1.htm">MQTT</a><a class="tag" taget="_blank" href="/search/MQTT/1.htm">MQTT</a><a class="tag" taget="_blank" href="/search/EMQ/1.htm">EMQ</a>
<div>EMQ支持Docker,宿主机,k8s部署;支持单机或集群部署。以下给出EMQX社区版单机和集群部署方法1.Docker单机部署官方推荐最小配置:2核4G下载容器镜像dockerpullemqx/emqx:5.3.2启动容器dockerrun-d--nameemqx\-p1883:1883\-p8083:8083\-p8883:8883\-p8084:8084\-p18083:18083\emqx</div>
</li>
<li><a href="/article/1943974618851241984.htm"
title="Vue3+Vite+TS+Axios整合详细教程" target="_blank">Vue3+Vite+TS+Axios整合详细教程</a>
<span class="text-muted">老马聊技术</span>
<a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/Vite/1.htm">Vite</a><a class="tag" taget="_blank" href="/search/TS/1.htm">TS</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a>
<div>1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个</div>
</li>
<li><a href="/article/1943963649831923712.htm"
title="玩转Docker | 使用Docker部署gopeed下载工具" target="_blank">玩转Docker | 使用Docker部署gopeed下载工具</a>
<span class="text-muted">心随_风动</span>
<a class="tag" taget="_blank" href="/search/%E7%8E%A9%E8%BD%ACDocker/1.htm">玩转Docker</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>玩转Docker|使用Docker部署gopeed下载工具前言一、gopeed介绍Gopeed简介主要特点二、系统要求环境要求环境检查Docker版本检查检查操作系统版本三、部署gopeed服务下载镜像创建容器检查容器状态检查服务端口安全设置四、访问gopeed应用五、测试与下载六、总结前言在当今信息爆炸的时代,高效地获取和管理网络资源变得尤为重要。无论是下载大型文件还是进行日常的数据传输,一个稳</div>
</li>
<li><a href="/article/1943949028848889856.htm"
title="系统迁移从CentOS7.9到Rocky8.9" target="_blank">系统迁移从CentOS7.9到Rocky8.9</a>
<span class="text-muted"></span>
<div>我有两台阿里云上的服务器是CentOS7.9,由于CentOS7已经停止支持,后续使用的话会有安全漏洞,所以需要尽快迁移,个人使用的话目前兼容性好的还是RockyLinux8,很多脚本改改就能用了。一、盘点系统和迁移应用查看当前系统发行版版本cat/etc/os-release盘点迁移清单服务器应用部署方式docker镜像来源v1wordpressdockerdockerhubv1zdirdock</div>
</li>
<li><a href="/article/1943929488433803264.htm"
title=".NET nupkg包的深度解析与安全防护指南" target="_blank">.NET nupkg包的深度解析与安全防护指南</a>
<span class="text-muted">深盾科技</span>
<a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a>
<div>在.NET开发领域,nupkg包是开发者们不可或缺的工具。它不仅是代码分发和资源共享的核心载体,还贯穿了开发、构建、部署的全流程。今天,我们将深入探讨nupkg包的核心功能、打包发布流程以及安全防护措施,帮助你在.NET开发中更加得心应手。nupkg包的核心功能nupkg是NuGet包的文件格式,本质上是一个ZIP压缩包,包含编译后的程序集(.dll文件)、调试符号(.pdb文件)、描述文件(.n</div>
</li>
<li><a href="/article/1943926464663580672.htm"
title="vue3面试题(个人笔记)" target="_blank">vue3面试题(个人笔记)</a>
<span class="text-muted">武昌库里写JAVA</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E9%A2%98%E6%B1%87%E6%80%BB%E4%B8%8E%E8%A7%A3%E6%9E%90/1.htm">面试题汇总与解析</a><a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1/1.htm">课程设计</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>vue3比vue2有什么优势?性能更好,打包体积更小,更好的ts支持,更好的代码组织,更好的逻辑抽离,更多的新功能。描述Vue3生命周期CompositionAPI的生命周期:onMounted()onUpdated()onUnmounted()onBeforeMount()onBeforeUpdate()onBeforeUnmount()onErrorCaptured()onRenderTrac</div>
</li>
<li><a href="/article/1943924321755918336.htm"
title="Java中的Tomcat,开启Web应用腾飞【基础版】" target="_blank">Java中的Tomcat,开启Web应用腾飞【基础版】</a>
<span class="text-muted"></span>
<div>目录一、Tomcat初登场:揭开神秘面纱(一)啥是Tomcat(二)为啥要有Tomcat二、Tomcat的安装与启动:开启第一步(一)下载Tomcat(二)启动Tomcat三、Tomcat的目录结构:探秘内部布局(一)核心目录介绍(二)目录间的协同工作四、部署JavaWeb应用到Tomcat:让应用上线(一)打包Web应用为WAR文件(二)部署WAR文件到Tomcat五、Tomcat的配置优化:让</div>
</li>
<li><a href="/article/1943914611900215296.htm"
title="ZooKeeper架构及应用场景详解" target="_blank">ZooKeeper架构及应用场景详解</a>
<span class="text-muted">走过冬季</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E7%AC%94%E8%AE%B0/1.htm">学习笔记</a><a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a>
<div>ZooKeeper是一个开源的分布式协调服务,由Apache软件基金会维护。它旨在为分布式应用提供高性能、高可用、强一致性的基础服务,解决分布式系统中常见的协调难题(如配置管理、命名服务、分布式锁、服务发现、领导者选举等)。核心软件架构ZooKeeper的架构设计围绕其核心目标(协调)而优化,主要包含以下关键组件:集群模式(Ensemble):ZooKeeper通常部署为集群(称为ensemble</div>
</li>
<li><a href="/article/1943908312143687680.htm"
title="第47章 Python uWSGI 安装配置教程" target="_blank">第47章 Python uWSGI 安装配置教程</a>
<span class="text-muted">你得不到的念想</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>本文主要介绍如何部署简单的WSGI应用和常见的Web框架。以Ubuntu/Debian为例,先install依赖包:apt-getinstallbuild-essentialpython-devPythoninstalluWSGI1、通过pip命令:pipinstalluwsgi2、downloadinstall脚本:curlhttp://uwsgi.it/install|bash-sdefaul</div>
</li>
<li><a href="/article/1943898986985353216.htm"
title="不同行业的 AI 数据安全与合规实践:7 大核心要点全解析" target="_blank">不同行业的 AI 数据安全与合规实践:7 大核心要点全解析</a>
<span class="text-muted">观熵</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/DeepSeek/1.htm">DeepSeek</a><a class="tag" taget="_blank" href="/search/%E7%A7%81%E6%9C%89%E5%8C%96%E9%83%A8%E7%BD%B2/1.htm">私有化部署</a>
<div>不同行业的AI数据安全与合规实践:7大核心要点全解析关键词AI数据安全、行业合规、私有化部署、数据分类分级、国产大模型、隐私保护、DeepSeek部署摘要随着国产大模型在金融、医疗、政务、教育等关键领域的深入部署,AI系统对数据安全与行业合规提出了更高要求。本文结合DeepSeek私有化部署实战,系统梳理当前各行业主流的数据安全合规标准与落地策略,从数据分类分级、访问控制、审计追踪到敏感信息识别与</div>
</li>
<li><a href="/article/1943895332177899520.htm"
title="ETL可视化工具 DataX -- 简介( 一)" target="_blank">ETL可视化工具 DataX -- 简介( 一)</a>
<span class="text-muted">dazhong2012</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E5%B7%A5%E5%85%B7/1.htm">软件工具</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E4%BB%93%E5%BA%93/1.htm">数据仓库</a><a class="tag" taget="_blank" href="/search/datax/1.htm">datax</a><a class="tag" taget="_blank" href="/search/ETL/1.htm">ETL</a>
<div>引言DataX系列文章:ETL可视化工具DataX–安装部署(二)ETL可视化工具DataX–DataX-Web安装(三)1.1DataX1.1.1DataX概览DataX是阿里云DataWorks数据集成的开源版本,在阿里巴巴集团内被广泛使用的离线数据同步工具/平台。DataX实现了包括MySQL、Oracle、OceanBase、SqlServer、Postgre、HDFS、Hive、ADS、</div>
</li>
<li><a href="/article/1943894071063932928.htm"
title="设计可靠 LoRaWAN 设备时需要考虑的关键能力" target="_blank">设计可靠 LoRaWAN 设备时需要考虑的关键能力</a>
<span class="text-muted">门思科技</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/1.htm">技术分享</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E7%89%A9%E8%81%94%E7%BD%91/1.htm">物联网</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E7%A1%AC%E4%BB%B6/1.htm">嵌入式硬件</a>
<div>引言LoRaWAN已经成为低功耗广域网(LPWAN)中的重要标准,在智慧农业、能源管理、城市基础设施监测等领域得到大规模应用。然而,设计一款真正能够在各种复杂环境中稳定运行、可远程管理、可持续升级的设备,需要从底层架构就进行深度思考,而不仅仅是简单集成一个无线模块。如果缺乏系统性的设计,设备在面对实际部署时会遇到连接不稳、电池过快耗尽、远程控制受限等问题,导致后期维护成本大幅上升。下面,我们将从工</div>
</li>
<li><a href="/article/1943893187114364928.htm"
title="vllm本地部署bge-reranker-v2-m3模型API服务实战教程" target="_blank">vllm本地部署bge-reranker-v2-m3模型API服务实战教程</a>
<span class="text-muted">雷 电法王</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B%E9%83%A8%E7%BD%B2/1.htm">大模型部署</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a><a class="tag" taget="_blank" href="/search/language/1.htm">language</a><a class="tag" taget="_blank" href="/search/model/1.htm">model</a>
<div>文章目录一、说明二、配置环境2.1安装虚拟环境2.2安装vllm2.3对应版本的pytorch安装2.4安装flash_attn2.5下载模型三、运行代码3.1启动服务3.2调用代码验证一、说明本文主要介绍vllm本地部署BAAI/bge-reranker-v2-m3模型API服务实战教程本文是在Ubuntu24.04+CUDA12.8+Python3.12环境下复现成功的二、配置环境2.1安装虚</div>
</li>
<li><a href="/article/1943892557461254144.htm"
title="模型训练与部署注意事项篇---resize" target="_blank">模型训练与部署注意事项篇---resize</a>
<span class="text-muted">Atticus-Orion</span>
<a class="tag" taget="_blank" href="/search/%E5%9B%BE%E5%83%8F%E5%A4%84%E7%90%86%E7%AF%87/1.htm">图像处理篇</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0%E7%AF%87/1.htm">深度学习篇</a><a class="tag" taget="_blank" href="/search/%E6%A8%A1%E5%9E%8B%E8%AE%AD%E7%BB%83%E4%B8%8E%E9%83%A8%E7%BD%B2%E6%B3%A8%E6%84%8F%E4%BA%8B%E9%A1%B9%E7%AF%87/1.htm">模型训练与部署注意事项篇</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%A7%86%E8%A7%89/1.htm">计算机视觉</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>图像大小的影响在YOLOv系列模型的训练和推理部署过程中,图像大小的选择是影响模型性能(精度、速度、泛化能力)的关键因素之一。两者的关系既相互关联,又存在一定的灵活性,具体可从以下几个方面详细分析:一、核心关系:训练与推理图像大小的“基准一致性”YOLOv模型(如YOLOv5、v7、v8等)的训练和推理图像大小通常以**“基准尺寸”**为核心关联,即训练时设定的图像尺寸会作为模型设计的基础,而推理</div>
</li>
<li><a href="/article/1943890792376496128.htm"
title="Qualcomm Hexagon DSP 与 AI Engine 架构深度分析:从微架构原理到 Android 部署实战" target="_blank">Qualcomm Hexagon DSP 与 AI Engine 架构深度分析:从微架构原理到 Android 部署实战</a>
<span class="text-muted">观熵</span>
<a class="tag" taget="_blank" href="/search/%E5%9B%BD%E4%BA%A7/1.htm">国产</a><a class="tag" taget="_blank" href="/search/NPU/1.htm">NPU</a><a class="tag" taget="_blank" href="/search/%C3%97/1.htm">×</a><a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/%E6%8E%A8%E7%90%86%E4%BC%98%E5%8C%96/1.htm">推理优化</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>QualcommHexagonDSP与AIEngine架构深度分析:从微架构原理到Android部署实战关键词QualcommHexagon、AIEngine、HTA、HVX、HMX、Snapdragon、DSP推理加速、AIC、QNNSDK、Tensor编排、AndroidNNAPI、异构调度摘要HexagonDSP架构是QualcommSnapdragonSoC平台中长期演进的异构计算核心之一</div>
</li>
<li><a href="/article/1943881968756256768.htm"
title="法律科技领域人工智能代理构建的十个经验教训,一位人工智能工程师通过构建、部署和维护智能代理的经验教训来优化法律工作流程的历程。" target="_blank">法律科技领域人工智能代理构建的十个经验教训,一位人工智能工程师通过构建、部署和维护智能代理的经验教训来优化法律工作流程的历程。</a>
<span class="text-muted">知识大胖</span>
<a class="tag" taget="_blank" href="/search/NVIDIA/1.htm">NVIDIA</a><a class="tag" taget="_blank" href="/search/GPU%E5%92%8C%E5%A4%A7%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B%E5%BC%80%E5%8F%91%E6%95%99%E7%A8%8B/1.htm">GPU和大语言模型开发教程</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>目录介绍什么是代理人?为什么它对法律如此重要?法律技术中代理用例示例-合同审查代理-法律研究代理在LegalTech中使用代理的十个教训-教训1:即使代理很酷,它们也不能解决所有问题-教训2:选择最适合您用例的框架-教训3:能够快速迭代不同的模型-教训4:从简单开始,必要时扩展-教训5:使用跟踪解决方案;您将需要它-教训6:确保跟踪成本,代理循环可能很昂贵-教训7:将控制权交给最终用户(人在环路中</div>
</li>
<li><a href="/article/1943875785089675264.htm"
title="Webpack5 多页面实践" target="_blank">Webpack5 多页面实践</a>
<span class="text-muted"></span>
<div>特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl</div>
</li>
<li><a href="/article/1943867214222389248.htm"
title="K8s 1.24在node节点上手动部署etcd" target="_blank">K8s 1.24在node节点上手动部署etcd</a>
<span class="text-muted">喝醉酒的小白</span>
<a class="tag" taget="_blank" href="/search/K8s/1.htm">K8s</a><a class="tag" taget="_blank" href="/search/kubernetes/1.htm">kubernetes</a><a class="tag" taget="_blank" href="/search/etcd/1.htm">etcd</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a>
<div>目录标题第一次操作一、生成证书并拷贝到新增节点~~~~方案1~~缺少了SAN(SubjectAlternativeNames)~~方案2关键改进:使用说明:二、在已有节点(181)上添加etcd集群成员三、在180上部署静态Pod四、更新旧节点(181)的静态Pod配置-可选五、验证集群状态第一次操作下面给出在节点 172.30.30.180(下简称“180”)上新增etcd成员的完整操作步骤。假</div>
</li>
<li><a href="/article/1943858384193253376.htm"
title="LLM 大模型学习必知必会系列(十三):基于SWIFT的VLLM推理加速与部署实战" target="_blank">LLM 大模型学习必知必会系列(十三):基于SWIFT的VLLM推理加速与部署实战</a>
<span class="text-muted">汀、人工智能</span>
<a class="tag" taget="_blank" href="/search/LLM%E6%8A%80%E6%9C%AF%E6%B1%87%E6%80%BB/1.htm">LLM技术汇总</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a><a class="tag" taget="_blank" href="/search/LLM/1.htm">LLM</a><a class="tag" taget="_blank" href="/search/Agent/1.htm">Agent</a><a class="tag" taget="_blank" href="/search/vLLM/1.htm">vLLM</a><a class="tag" taget="_blank" href="/search/AI%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">AI大模型</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B%E9%83%A8%E7%BD%B2/1.htm">大模型部署</a>
<div>LLM大模型学习必知必会系列(十三):基于SWIFT的VLLM推理加速与部署实战1.环境准备GPU设备:A10,3090,V100,A100均可.#设置pip全局镜像(加速下载)pipconfigsetglobal.index-urlhttps://mirrors.aliyun.com/pypi/simple/#安装ms-swiftpipinstall'ms-swift[llm]'-U#vllm与</div>
</li>
<li><a href="/article/1943855108274057216.htm"
title="第三章:网络安全基础——构建企业数字防线" target="_blank">第三章:网络安全基础——构建企业数字防线</a>
<span class="text-muted">阿贾克斯的黎明</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a>
<div>目录第三章:网络安全基础——构建企业数字防线3.1网络协议安全深度解析3.1.1TCP/IP协议栈安全漏洞图谱3.1.2关键安全协议剖析3.2网络攻击全景防御3.2.1OWASPTop102023最新威胁3.2.2高级持续性威胁(APT)防御3.3网络安全设备部署指南3.3.1下一代防火墙(NGFW)配置要点3.3.2IDS/IPS系统部署方案3.4企业网络架构安全设计3.4.1安全分区最佳实践3</div>
</li>
<li><a href="/article/1943840099074633728.htm"
title="AWS Terraform 架构指南(二)" target="_blank">AWS Terraform 架构指南(二)</a>
<span class="text-muted">绝不原创的飞龙</span>
<a class="tag" taget="_blank" href="/search/%E9%BB%98%E8%AE%A4%E5%88%86%E7%B1%BB/1.htm">默认分类</a><a class="tag" taget="_blank" href="/search/%E9%BB%98%E8%AE%A4%E5%88%86%E7%B1%BB/1.htm">默认分类</a>
<div>原文:annas-archive.org/md5/8b2d222956a050c7632b9eee086dadcf译者:飞龙协议:CCBY-NC-SA4.0第七章:7在项目中实现Terraform您准备好开始使用Terraform开发您的AWS基础设施了吗?在本章中,您将学习Terraform的基础知识,并了解如何在AWS中部署您的第一个模板。我们将介绍选择合适的AWS提供商和选择满足您项目需求的</div>
</li>
<li><a href="/article/1943837705418895360.htm"
title="ARM64+KylinOS环境下MySQL数据库的图文版安装步骤和故障排查" target="_blank">ARM64+KylinOS环境下MySQL数据库的图文版安装步骤和故障排查</a>
<span class="text-muted">weixin_47690215</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>前言随着信息技术应用创新产业的快速发展,ARM64架构处理器与麒麟操作系统(KylinOS)已成为我国关键信息基础设施建设的核心组合。MySQL作为全球最流行的开源关系型数据库,在金融、政务等关键领域的国产化替代进程中发挥着重要作用。本文档针对ARM64架构与KylinOSV10SP2/SP3的深度适配需求,提供完整的MySQL8.0部署方案及故障排查体系。背景意义技术自主可控:基于华为鲲鹏、飞腾</div>
</li>
<li><a href="/article/1943836066754654208.htm"
title="玩转Docker | 使用Docker部署HomeBox家庭库存管理工具" target="_blank">玩转Docker | 使用Docker部署HomeBox家庭库存管理工具</a>
<span class="text-muted">心随_风动</span>
<a class="tag" taget="_blank" href="/search/%E7%8E%A9%E8%BD%ACDocker/1.htm">玩转Docker</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>玩转Docker|使用Docker部署HomeBox家庭库存管理工具前言一、HomeBox介绍Homebox简介主要特点主要使用场景二、系统要求环境要求环境检查Docker版本检查检查操作系统版本三、部署HomeBox服务下载HomeBox镜像编辑部署文件创建容器检查容器状态检查服务端口安全设置四、访问HomeBox服务访问HomeBox首页注册账号五、HomeBox使用体验总结前言随着智能家居和</div>
</li>
<li><a href="/article/1943835057219235840.htm"
title="Windows qt打包编译好的程序" target="_blank">Windows qt打包编译好的程序</a>
<span class="text-muted">new_zhou</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E6%89%93%E5%8C%85%E7%A8%8B%E5%BA%8F/1.htm">打包程序</a>
<div>在release模式下生成exe后,往外发布时需要附带运行环境(即需要的dll等)打包流程:1、将生成的exe拷贝到单独一个文件夹中;2、在应用程序中找到对应的qt终端,注意此处的终端要与自己编译exe的编译器一致。使用的是32位的话则选择32位的终端。3、打开终端后,使用cd命令切换到步骤1中所新建文件夹的路径4、使用命令进行拷贝。windeployqtxxx.exe执行完上述命令后,会将依赖的</div>
</li>
<li><a href="/article/1943830011131785216.htm"
title="玩转Docker | 使用Docker部署NotepadMX笔记应用程序" target="_blank">玩转Docker | 使用Docker部署NotepadMX笔记应用程序</a>
<span class="text-muted">心随_风动</span>
<a class="tag" taget="_blank" href="/search/%E7%8E%A9%E8%BD%ACDocker/1.htm">玩转Docker</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/eureka/1.htm">eureka</a>
<div>玩转Docker|使用Docker部署NotepadMX笔记应用程序前言一、NotepadMX介绍工具简介主要特点二、系统要求环境要求环境检查Docker版本检查检查操作系统版本三、部署NotepadMX服务下载NotepadMX镜像编辑部署文件创建容器检查容器状态检查服务端口安全设置四、访问NotepadMX服务访问NotepadMX首页设置访问验证编辑笔记总结前言在如今快节奏的工作与学习中,一</div>
</li>
<li><a href="/article/1943829003882262528.htm"
title="【实战AI】macbook M1 本地ollama运行deepseek" target="_blank">【实战AI】macbook M1 本地ollama运行deepseek</a>
<span class="text-muted">东方鲤鱼</span>
<a class="tag" taget="_blank" href="/search/chat/1.htm">chat</a><a class="tag" taget="_blank" href="/search/AI/1.htm">AI</a><a class="tag" taget="_blank" href="/search/macos/1.htm">macos</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a><a class="tag" taget="_blank" href="/search/llama/1.htm">llama</a><a class="tag" taget="_blank" href="/search/AIGC/1.htm">AIGC</a><a class="tag" taget="_blank" href="/search/chatgpt/1.htm">chatgpt</a>
<div>由于deepseek官网或者Aapi调用会有网络延迟或不响应的情况,故在本地搭建部署;前提条件1.由于需要拉取开源镜像,受网络限制,部分资源在前提中会下载的更快!请自行;2.设备macbookM132G下载ollamaOllama是一款跨平台推理框架客户端(MacOS、Windows、Linux),专为无缝部署大型语言模型(LLM)(如Llama2、Mistral、Llava等)而设计。通过一键式</div>
</li>
<li><a href="/article/101.htm"
title="数据采集高并发的架构应用" target="_blank">数据采集高并发的架构应用</a>
<span class="text-muted">3golden</span>
<a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a>
<div>问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n</div>
</li>
<li><a href="/article/228.htm"
title="不停止 MySQL 服务增加从库的两种方式" target="_blank">不停止 MySQL 服务增加从库的两种方式</a>
<span class="text-muted">brotherlamp</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/linux%E8%A7%86%E9%A2%91/1.htm">linux视频</a><a class="tag" taget="_blank" href="/search/linux%E8%B5%84%E6%96%99/1.htm">linux资料</a><a class="tag" taget="_blank" href="/search/linux%E6%95%99%E7%A8%8B/1.htm">linux教程</a><a class="tag" taget="_blank" href="/search/linux%E8%87%AA%E5%AD%A6/1.htm">linux自学</a>
<div>现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku</div>
</li>
<li><a href="/article/355.htm"
title="Quartz——SimpleTrigger触发器" target="_blank">Quartz——SimpleTrigger触发器</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/SimpleTrigger/1.htm">SimpleTrigger</a><a class="tag" taget="_blank" href="/search/TriggerUtils/1.htm">TriggerUtils</a><a class="tag" taget="_blank" href="/search/quartz/1.htm">quartz</a>
<div>转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl</div>
</li>
<li><a href="/article/482.htm"
title="Informatica应用(1)" target="_blank">Informatica应用(1)</a>
<span class="text-muted">18289753290</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/workflow/1.htm">workflow</a><a class="tag" taget="_blank" href="/search/lookup/1.htm">lookup</a><a class="tag" taget="_blank" href="/search/%E7%BB%84%E4%BB%B6/1.htm">组件</a><a class="tag" taget="_blank" href="/search/Informatica/1.htm">Informatica</a>
<div>1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要</div>
</li>
<li><a href="/article/609.htm"
title="python 获取图片验证码中文字" target="_blank">python 获取图片验证码中文字</a>
<span class="text-muted">酷的飞上天空</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s</div>
</li>
<li><a href="/article/736.htm"
title="AJAX" target="_blank">AJAX</a>
<span class="text-muted">永夜-极光</span>
<a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a>
<div>1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
</div>
</li>
<li><a href="/article/863.htm"
title="创业OR读研" target="_blank">创业OR读研</a>
<span class="text-muted">随便小屋</span>
<a class="tag" taget="_blank" href="/search/%E5%88%9B%E4%B8%9A/1.htm">创业</a>
<div> 现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是</div>
</li>
<li><a href="/article/990.htm"
title="需求做得好与坏直接关系着程序员生活质量" target="_blank">需求做得好与坏直接关系着程序员生活质量</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/IT+%E7%94%9F%E6%B4%BB/1.htm">IT 生活</a>
<div>
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完</div>
</li>
<li><a href="/article/1117.htm"
title="如何定义和区分高级软件开发工程师" target="_blank">如何定义和区分高级软件开发工程师</a>
<span class="text-muted">aoyouzi</span>
<div>在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初</div>
</li>
<li><a href="/article/1244.htm"
title="Servlet的请求与响应" target="_blank">Servlet的请求与响应</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a><a class="tag" taget="_blank" href="/search/get%E6%8F%90%E4%BA%A4/1.htm">get提交</a><a class="tag" taget="_blank" href="/search/java%E5%A4%84%E7%90%86post%E6%8F%90%E4%BA%A4/1.htm">java处理post提交</a>
<div>
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(</div>
</li>
<li><a href="/article/1371.htm"
title="web.xml配置详解之listener" target="_blank">web.xml配置详解之listener</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/web.xml/1.htm">web.xml</a><a class="tag" taget="_blank" href="/search/listener/1.htm">listener</a>
<div>一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响</div>
</li>
<li><a href="/article/1498.htm"
title="Web页面性能优化(yahoo技术)" target="_blank">Web页面性能优化(yahoo技术)</a>
<span class="text-muted">Bill_chen</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/Yahoo/1.htm">Yahoo</a>
<div>1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文</div>
</li>
<li><a href="/article/1625.htm"
title="【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序" target="_blank">【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a>
<div>游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize</div>
</li>
<li><a href="/article/1752.htm"
title="ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法" target="_blank">ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/ORA-12514/1.htm">ORA-12514</a>
<div> 今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net</div>
</li>
<li><a href="/article/1879.htm"
title="Eclipse 问题 A resource exists with a different case" target="_blank">Eclipse 问题 A resource exists with a different case</a>
<span class="text-muted">bozch</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a>
<div>在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&</div>
</li>
<li><a href="/article/2006.htm"
title="编程之美-小飞的电梯调度算法" target="_blank">编程之美-小飞的电梯调度算法</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E4%B9%8B%E7%BE%8E/1.htm">编程之美</a>
<div>
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪</div>
</li>
<li><a href="/article/2133.htm"
title="SQL注入相关概念" target="_blank">SQL注入相关概念</a>
<span class="text-muted">chenbowen00</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a>
<div>SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ</div>
</li>
<li><a href="/article/2260.htm"
title="[光与电]光子信号战防御原理" target="_blank">[光与电]光子信号战防御原理</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E5%8E%9F%E7%90%86/1.htm">原理</a>
<div>
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光</div>
</li>
<li><a href="/article/2387.htm"
title="oracle 11g新特性:Pending Statistics" target="_blank">oracle 11g新特性:Pending Statistics</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/dbms_stats/1.htm">dbms_stats</a>
<div>oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D</div>
</li>
<li><a href="/article/2514.htm"
title="快速理解RequireJs" target="_blank">快速理解RequireJs</a>
<span class="text-muted">dengkane</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/requirejs/1.htm">requirejs</a>
<div>RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to</div>
</li>
<li><a href="/article/2641.htm"
title="C语言学习四流程控制if条件选择、for循环和强制类型转换" target="_blank">C语言学习四流程控制if条件选择、for循环和强制类型转换</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a>
<div># include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu</div>
</li>
<li><a href="/article/2768.htm"
title="dictionary的使用要注意" target="_blank">dictionary的使用要注意</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/IO/1.htm">IO</a>
<div>NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
</div>
</li>
<li><a href="/article/2895.htm"
title="Android 中的资源访问(Resource)" target="_blank">Android 中的资源访问(Resource)</a>
<span class="text-muted">finally_m</span>
<a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/String/1.htm">String</a><a class="tag" taget="_blank" href="/search/drawable/1.htm">drawable</a><a class="tag" taget="_blank" href="/search/color/1.htm">color</a>
<div>
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生</div>
</li>
<li><a href="/article/3022.htm"
title="Spring使用Cache、整合Ehcache" target="_blank">Spring使用Cache、整合Ehcache</a>
<span class="text-muted">234390216</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a><a class="tag" taget="_blank" href="/search/ehcache/1.htm">ehcache</a><a class="tag" taget="_blank" href="/search/%40Cacheable/1.htm">@Cacheable</a>
<div>Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的</div>
</li>
<li><a href="/article/3149.htm"
title="当druid遇上oracle blob(clob)" target="_blank">当druid遇上oracle blob(clob)</a>
<span class="text-muted">jackyrong</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的</div>
</li>
<li><a href="/article/3276.htm"
title="easyui datagrid pagination获得分页页码、总页数等信息" target="_blank">easyui datagrid pagination获得分页页码、总页数等信息</a>
<span class="text-muted">ldzyz007</span>
<div>var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =</div>
</li>
<li><a href="/article/3403.htm"
title="浅析awk里的数组" target="_blank">浅析awk里的数组</a>
<span class="text-muted">nigelzeng</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%8C%E7%BB%B4%E6%95%B0%E7%BB%84/1.htm">二维数组</a><a class="tag" taget="_blank" href="/search/array/1.htm">array</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E7%BB%84/1.htm">数组</a><a class="tag" taget="_blank" href="/search/awk/1.htm">awk</a>
<div>awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1</div>
</li>
<li><a href="/article/3530.htm"
title="搭建 CentOS 6 服务器(6) - TigerVNC" target="_blank">搭建 CentOS 6 服务器(6) - TigerVNC</a>
<span class="text-muted">rensanning</span>
<a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a>
<div>安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser</div>
</li>
<li><a href="/article/3657.htm"
title="Spring 数据库连接整理" target="_blank">Spring 数据库连接整理</a>
<span class="text-muted">tomcat_oracle</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/bean/1.htm">bean</a><a class="tag" taget="_blank" href="/search/jdbc/1.htm">jdbc</a>
<div>1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池 </div>
</li>
<li><a href="/article/3784.htm"
title="Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常" target="_blank">Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常</a>
<span class="text-muted">xp9802</span>
<div>用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>