- 初识Node.js:入门指南与核心特性解析
Singe.Chen
JavaScriptnode.js
引言Node.js是一种基于ChromeV8引擎构建的JavaScript运行环境,它允许开发者使用JavaScript进行服务器端编程。自2009年发布以来,Node.js因其高效的性能和广泛的应用而迅速成为后端开发的热门选择。本文将介绍Node.js的基本概念、安装和使用方法,并探讨其核心特性如事件驱动和非阻塞I/O,提供一些简单的代码示例,帮助初学者快速入门。Node.js的基本概念Node
- 初学者指南:快速入门Halcon图像处理与对象识别
Singe.Chen
图像处理人工智能halconc#计算机视觉
引言Halcon是一款功能强大的机器视觉和图像处理软件库,被广泛应用于工业自动化、医疗影像处理、机器人视觉等领域。对于刚开始接触机器视觉和图像处理的开发者来说,Halcon提供了丰富的工具和功能,可以帮助快速上手并构建高效的图像处理应用。本文将介绍Halcon的基本概念、安装和使用方法,并探讨其核心功能如图像处理和对象识别,提供一些简单的C#代码示例,帮助初学者快速入门。Halcon的基本概念Ha
- WPF的异步编程:如何处理UI线程的长时间操作
Singe.Chen
wpfuimvvmc#
WPF的异步编程:如何处理UI线程的长时间操作目录异步编程概述UI线程和后台线程异步编程的基本概念在WPF中使用异步编程实际示例:异步操作总结异步编程概述在WPF应用程序中,UI线程负责处理用户界面的所有更新。如果在UI线程中执行长时间的操作,例如网络请求或复杂的计算,应用程序可能会变得无响应。异步编程可以将这些长时间操作转移到后台线程,从而保持UI线程的流畅性和响应性。1.1异步编程的重要性异步
- 关于如何转换MarkDown文本并在Html内进行显示
Singe.Chen
HTMLhtml前端
今天遇到一个问题,从ChatGpt的API获取的文本格式为MarkDown,在HTML上使用textarea控件显示的时候就只是文字格式,并没有对MarkDown格式进行处理,今天就分享一下如何在Html上进行MarkDown格式文本的显示1.创建一个HTML页面,包括textarea和一个用于显示Markdown内容的div:TextareatoMarkdown2.将文本输入到div控件的.in
- WPF开发技巧:在WPF的DataGrid中实现动态增加列并刷新表格
Singe.Chen
#WPFwpf
1.VM代码usingPrism.Mvvm;usingSystem;usingSystem.Collections.Generic;usingSystem.Collections.ObjectModel;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingSystem.Windows.Input;usingNewto
- Python和C++混合编程
源代码分析
硬件测试C++11基础和特性pythonc++开发语言
Python与Cython和C++混合编程指南在现代软件开发中,结合使用多种编程语言可以充分利用各自的优势。Python以其简洁易用和广泛的生态系统而著名,而Cython和C++则在性能优化和系统级编程方面表现出色。本文将详细介绍如何实现Python与Cython、Python与C++的混合编程,解释像NumPy这样的库是如何利用C/C++实现高性能的,并提供最佳实践与示例。目录概述Python与
- OLAP引擎比较
小手追梦
hadooprpcjava
一,sparksql与dorisspark虽然是一个计算引擎,但sparksql也支持符合通用语法的sql查询,延迟为分钟级。doris是一个OLAP数据库,支持对大数据的复杂查询,延迟为秒级。doris比sparksql快,主要原因在于针对场景不同导致的架构不同。sparksql启动一个查询,需要进行资源调度、任务调度、任务分发,耗时更久。doris是常驻进程,启动一个doris查询后,快速的对
- Linux 内核系统架构
DecentX
linux系统架构arm开发
Linux内核是一个复杂且高度模块化的系统,负责操作硬件资源、管理进程和内存、提供网络服务、执行文件系统操作、进行设备驱动程序的管理等。它为用户空间提供了一个抽象层,并为应用程序提供了底层服务。本文将深入探讨Linux内核的系统架构,包括其主要组件和功能模块。1.Linux内核架构概览Linux内核的架构可以从功能上划分为多个层次,主要包括:硬件抽象层(HardwareAbstractionLay
- Java基础知识总结(三十一)--API--- java.lang.System
a18007931080
java开发语言
属性和行为都是静态的。longcurrentTimeMillis();//返回当前时间毫秒值exit();//退出虚拟机PropertiesgetProperties();//获取当前系统的属性信息Propertiesprop=System.getProperties();//获取系统的属性信息,并将这些信息存储到Properties集合中。System.setProperty("myname",
- Photosop的基础知识(九)--使用路径
a18007931080
photoshop
一、路径的功能和特点图像有两种基本的构成方式:一种是矢量图像;另一种是位图图像。对于矢量图像来说,路径和点是它的二要素。路径指矢量对象的线条,点则是确定路径的基准。在矢量图像的绘制中,图像中每个点和点之间的路径都是通过计算自动生成的。在矢量图像中记录的是图像中每个位置的坐标以及这些坐标间的相互关系。及矢量图像不同,位图图像中记录的是像素的信息,整个位图图像是由像素矩阵构成的。位图图像不用记录烦琐复
- Java基础知识总结(二十二)--List接口
a18007931080
javalist开发语言
List本身是Collection接口的子接口,具备了Collection的所有方法。现在学习List体系特有的共性方法,查阅方法发现List的特有方法都有索引,这是该集合最大的特点。List:有序(元素存入集合的顺序和取出的顺序一致),元素都有索引。元素可以重复。|--ArrayList:底层的数据结构是数组,线程不同步,ArrayList替代了Vector,查询元素的速度非常快。|--Link
- 【Java】已解决:`java.lang.NoClassDefFoundError`
屿小夏
java开发语言
个人简介:某不知名博主,致力于全栈领域的优质博客分享|用最优质的内容带来最舒适的阅读体验!文末获取免费IT学习资料!文末获取更多信息精彩专栏推荐订阅收藏专栏系列直达链接相关介绍书籍分享点我跳转书籍作为获取知识的重要途径,对于IT从业者来说更是不可或缺的资源。不定期更新IT图书,并在评论区抽取随机粉丝,书籍免费包邮到家AI前沿点我跳转探讨人工智能技术领域的最新发展和创新,涵盖机器学习、深度学习、自然
- 【Java】已解决java.lang.NoSuchMethodException异常
屿小夏
javapython开发语言
个人简介:某不知名博主,致力于全栈领域的优质博客分享|用最优质的内容带来最舒适的阅读体验!文末获取免费IT学习资料!文末获取更多信息精彩专栏推荐订阅收藏专栏系列直达链接相关介绍书籍分享点我跳转书籍作为获取知识的重要途径,对于IT从业者来说更是不可或缺的资源。不定期更新IT图书,并在评论区抽取随机粉丝,书籍免费包邮到家AI前沿点我跳转探讨人工智能技术领域的最新发展和创新,涵盖机器学习、深度学习、自然
- 趋势交易的经典模型有哪些?
人大博士的交易之路
交易问答数学建模数据挖掘分类程序员创富量化交易趋势交易
趋势交易的核心在于识别并跟随市场趋势,经典的模型和策略通常结合技术指标、价格形态或量化规则。以下是主要的经典模型及其原理:1.移动平均线系统(MovingAverageSystems)双均线交叉策略原理:短期均线(如10日)上穿长期均线(如50日)时做多(金叉),反之做空(死叉)。应用:简单直观,适合趋势启动阶段,但震荡市易产生假信号。均线斜率策略原理:均线向上倾斜时持多仓,向下倾斜时持空仓。关键
- C++,STL 简介:历史、组成、优势
智驾
C/C++c++开发语言STL
文章目录引言一、STL的历史STL的核心组成三、STL的核心优势四、结语进一步学习资源:引言C++是一门强大且灵活的编程语言,但其真正的魅力之一在于其标准库——尤其是标准模板库(StandardTemplateLibrary,STL)。STL提供了一系列高效的数据结构和算法,极大地简化了开发者的工作。无论是处理复杂的数据操作,还是优化代码性能,STL都已成为C++开发中不可或缺的工具。本文将带您了
- 三傻排序的比较(选择,冒泡,插入)
某个默默无闻奋斗的人
算法java数据结构
在学习排序算法时,选择排序、冒泡排序和插入排序是最常见的基础排序算法。但是,尽管这些算法看起来非常相似,它们在实际应用中的效率和性能却有所不同。本文将详细比较这三种排序算法的时间复杂度、空间复杂度。比较总结排序算法时间复杂度(最坏/平均/最好)空间复杂度稳定性总结选择排序O(n^2)/O(n^2)/O(n^2)O(1)不稳定选择排序就像每次去找最小的苹果,把它拿过来放到最前面。比较次数多,但并不保
- ROS2---基础操作
kyle~
ROS2ROS2C++
工作空间(workspace)workspace是一个存放项目开发相关文件的文件夹。例如我们要开发一个机器人,我们可以创建一个工作空间,然后存放这个机器人不同功能的包(感知(雷达,相机等),运动(底盘,云台,发射结构),控制(红外,蓝牙等))。ros2工作空间的创建mkdir-pws00_helloworld/src#创建工作空间以及子级目录src,工作空间名称可以自定义cdws00_hellow
- 【HarmonyOS之旅】基于ArkTS开发(三) -> 兼容JS的类Web开发(三)
枫叶丹4
HarmonyOS前端javascript开发语言华为harmonyos
目录1->生命周期1.1->应用生命周期1.2->页面生命周期2->资源限定与访问2.1->资源限定词2.2->资源限定词的命名要求2.3->限定词与设备状态的匹配规则2.4->引用JS模块内resources资源3->多语言支持3.1->定义资源文件3.2->引用资源1->生命周期1.1->应用生命周期在app.js中可以定义如下应用生命周期函数:属性类型描述触发时机onCreate()=>vo
- 高效学习方法分享
网络安全我来了
IT技术学习方法
高效学习方法分享引言在信息高速发展的今天,学习已经成为每个人不可或缺的一部分。你是否曾感到学习的疲惫,信息的爆炸让你无从下手?今天,我们将探讨几种高效的学习方法,帮助你从中找到适合自己的学习之道。关于学习,常常有人问:“我们如何才能真正掌握所学的知识?”本篇文章将给你答案。1.高效学习的方法概述1.1金字塔学习模型想象一下,学习就像筑造一座金字塔。底层的知识打牢了基础,越往上走,留存率就越高。金字
- ESP32-S3模组上跑通esp32-camera(38)
蓝天居士
ESP32-S3ESP32-S3camerasensorOV5640
接前一篇文章:ESP32-S3模组上跑通esp32-camera(37)一、OV5640初始化2.相机初始化及图像传感器配置上一回继续对reset函数的后一段代码进行解析。为了便于理解和回顾,再次贴出reset函数源码,在components\esp32-camera\sensors\ov5640.c中,如下:staticintreset(sensor_t*sensor){//dump_regs(
- Laravel 上传文件报找不到临时文件的问题
yyueshen
Laravel
最近在尝试用lavarel做上传文件,但遇到了奇怪的问题,下面是代码:if(Input::hasFile("audio")){$file=Input::file("audio");$fileName=$this->guid();//$extensionName=$file->guessExtension();$fullFileName=$fileName.".".$file->guessExten
- C++ 5
四代目 水门
C++面试常见问题c++java开发语言
虚函数和纯虚函数的区别虚函数和纯虚函数都用于实现多态。虚函数●虚函数是在普通函数之前加一个virtual关键字●虚函数是在基类中声明的,并且可以在派生类中被重写。●虚函数可以有实现,也就是说,基类中的虚函数可以有一个定义,派生类可以选择提供自己的实现,也可以使用基类的实现。●通过虚函数,可以在基类指针或引用中实现动态绑定,即在运行时确定调用哪个类中的函数实现。纯虚函数●纯虚函数是在虚函数后面加一个
- docker安装nacos单机部署
DN金猿
dockerdocker容器运维nacos阿里云
话不多说,直接进入主题1.查看nacos镜像dockersearchnacos一般选第一个也就是starts最高的。2.拉取nacos镜像dockerpullnacos/nacos-serverdockerpullnacos/nacos-server:1.4.1由于我使用的项目alibabacloud版本对应的是nacos1.4.1版本的,所以我安装的是1.4.1版本选择可以参考:版本说明·ali
- docker compose 部署 nacos
自在1990
linux运维之拿来就用docker容器运维阿里云
简介Nacos(NamingandConfigurationService)是一个开源的动态服务发现、配置管理和服务管理平台,旨在帮助微服务架构中的服务治理。它由阿里巴巴开发,广泛应用于云原生应用和微服务环境中。核心特性服务发现:支持服务的注册与发现,允许服务实例动态注册到Nacos,其他服务可以通过Nacos查询相应的服务实例。配置管理:提供集中式的配置管理,可以动态管理和推送配置文件,支持多种
- docker desktop compose文件
叫我八吧
docker容器运维
我整理的一些关于【Docker】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://d.51cto.com/f2PFnNDockerDesktop与Compose文件使用指南Docker是现代应用程序开发和部署的重要工具。它能够将应用及其所有依赖打包到一个轻量级的、可移植的容器中。DockerDesktop是Docker的图形界面客户端,提供了一个简化的用户体验,使得你可以更方便
- python编程一级_青少年编程等级考试Python编程一级试卷
weixin_39635373
python编程一级
《青少年编程等级考试Python编程一级试卷》由会员分享,可在线阅读,更多相关《青少年编程等级考试Python编程一级试卷(9页珍藏版)》请在人人文库网上搜索。1、一、单项选择题(共20题,每题2.5分,共50分)1.运行下方代码段,输出的是()。printa*3Aa3B3aCaaaDaaa2.下列表示为变量c赋值10的语句是()。Ac10BIntc10Cvarc10DVariablec103.下
- openpyxl绘制excel图表
weixin_39833307
openpyxlpython
importosfromopenpyxlimportload_workbookfromopenpyxl.chartimportLineChart,Reference#设置目标文件夹路径path='./部门利润表汇总/'#获取文件夹下的所有文件名file_list=os.listdir(path)#遍历文件名列表,取得每一个文件名forfile_nameinfile_list:#拼接文件路径file
- VSCode提示pylint isnot installed
weixin_30838921
开发工具python
1.下载所需扩展在https://www.lfd.uci.edu/~gohlke/pythonlibs/中下载所需扩展,我下载的是:pylint-2.1.1-py2.py3-none-any.whl。2.在CMD中执行命令在CMD中执行如下命令:pip3installpylint-2.1.1-py2.py3-none-any.whlC:\Users\Downloads>pip3installpyl
- [LeetCode]day4 977.有序数组的平方
因兹菜
leetcode算法数据结构
977.有序数组的平方-力扣(LeetCode)一.题目给你一个按非递减顺序排序的整数数组nums,返回每个数字的平方组成的新数组,要求也按非递减顺序排序。示例1:输入:nums=[-4,-1,0,3,10]输出:[0,1,9,16,100]解释:平方后,数组变为[16,1,0,9,100]排序后,数组变为[0,1,9,16,100]示例2:输入:nums=[-7,-3,2,3,11]输出:[4,
- 基于Matlab的秃鹰算法求解最优目标问题
代码编织匠人
算法matlab开发语言Matlab
基于Matlab的秃鹰算法求解最优目标问题秃鹰算法是一种基于仿生学原理的优化算法,灵感来源于秃鹰在捕食过程中的搜索策略。该算法通过模拟秃鹰的捕食行为,寻找最优解决方案。在本文中,我们将使用Matlab实现秃鹰算法,并利用该算法解决一个最优目标问题。首先,让我们定义要解决的最优目标问题。假设我们有一个函数f(x),其中x是一个向量,表示优化问题的变量。我们的目标是找到使函数f(x)取得最小值的x值。
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
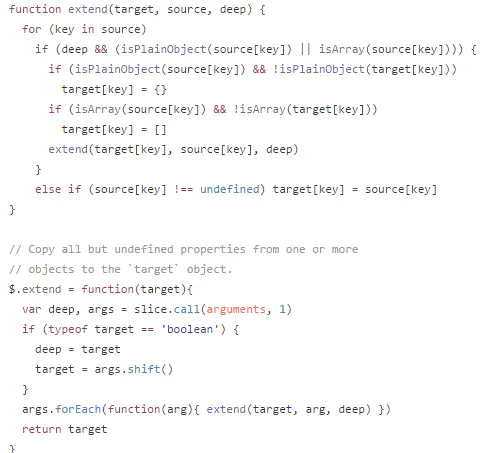
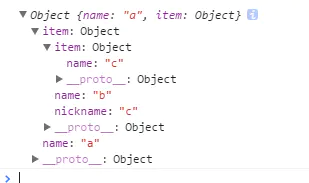
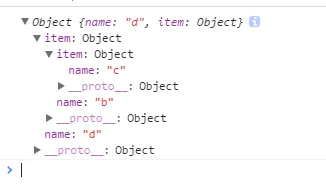
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多