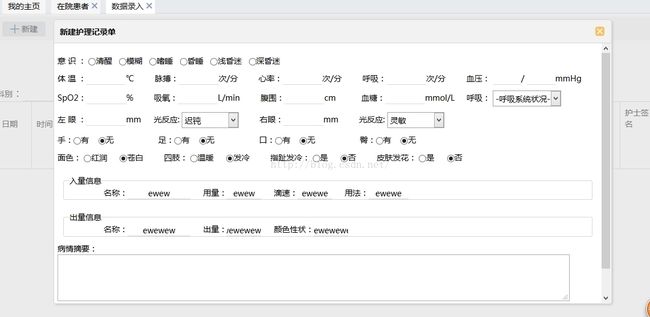
form表单填写,enter键实现tab键的下一个input获得焦点实现
1.表单填写,为了让客户输入更舒服
2.jquery实现
//功能:回车键实现tab键效果
jQuery(function () {
$('#noteDiv').on('keydown', 'input, select, textarea', function(e) {
var self = $(this)
, form = self.parents('form:eq(0)')
, focusable
, next
;
if (e.keyCode == 13) {
focusable = form.find('input,a,select,button,textarea').filter(':visible');
next = focusable.eq(focusable.index(this)+1);
if (next.length) {
next.focus();
} else {
form.submit();
}
return false;
}
});
});