VUE项目多页面应用(2.x,3.x,4.x)
CLI(3.x,4.x)的项目
<%= htmlWebpackPlugin.options.title %>
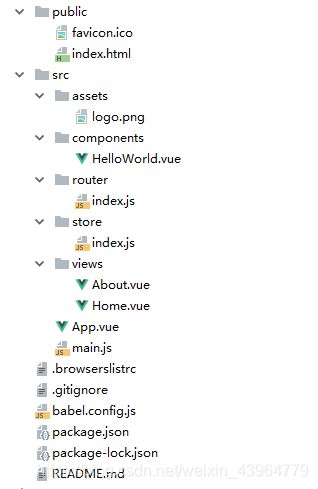
- 为保证项目文件整洁,可删除 public 下的 index.html
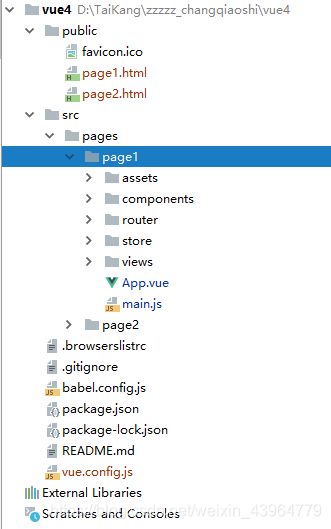
- src 目录下新建 pages 文件夹
- pages 文件夹内新建 pages1 文件夹
- 将 src 下所有文件(除 pages 文件夹)全部粘贴到 page1 文件夹内
- 查看每个粘贴的文件,引用路径是否正确
- pages 文件夹内新建 page2 文件夹
- 将 page1 文件夹内所有内容复制到 page2 文件夹内
- 与 src 同级目录新建
vue.config.js:
module.exports = {
pages: {
page1: {
// 入口文件,必须
entry: 'src/pages/page1/main.js',
// 应用模板,非必须,如省略默认与模块同名(理解为此对象的KEY值->page1)
template: 'public/page1.html',
// 编译后 dist 目录中输出的HTML文件名,非必须,如省略默认与模块同名(理解为此对象的KEY值->page1)
filename: 'page1.html'
},
page2: {
entry: 'src/pages/page2/main.js',
template: 'public/page2.html',
filename: 'page2.html'
}
}
}
也可以简化为:
module.exports = {
pages: {
page1: 'src/pages/page1/main.js',
page2: 'src/pages/page2/main.js'
}
}
http://localhost:8081/page1#/
http://localhost:8081/page2#/
- 打包后发现路径有问题,在 vue.config.js 中与 pages 同级添加:
publicPath: process.env.VUE_APP_ENV === 'production'
? '././'
: '/',
CLI(2.x)的项目
- index.html 同级下新建 page1.html 和 page2.html 文件,里面内容与 index.html 内容一致
vue2
- 为保证项目文件整洁,可删除 index.html
- src 目录下新建 pages 文件夹
- pages 文件夹内新建 pages1 文件夹
- 将 src 下所有文件(除 pages 文件夹)全部粘贴到 page1 文件夹内
- 查看每个粘贴的文件,引用路径是否正确
- pages 文件夹内新建 page2 文件夹
- 将 page1 文件夹内所有内容复制到 page2 文件夹内
- 进入 /build/webpack.base.conf.js 文件,在 module.exports 找到 entry,配置添加多个入口:
entry: {
// app: './src/main.js'
page1: './src/pages/page1/main.js',
page2: './src/pages/page2/main.js'
},
- 对开发环境 run dev 进行修改,打开 /build/webpack.dev.conf.js 文件,在module.exports 那里找到 plugins ,注释或添加或修改:
// new HtmlWebpackPlugin({
// filename: 'index.html',
// template: 'index.html',
// inject: true
// }),
new HtmlWebpackPlugin({
filename: 'page1.html',
template: 'page1.html',
inject: true,
chunks: ['page1']
}),
new HtmlWebpackPlugin({
filename: 'page2.html',
template: 'page2.html',
inject: true,
chunks: ['page2']
}),
- 打开 /build/webpack.prod.conf.js 文件,在 plugins 那里找到 HTMLWebpackPlugin,注释或添加或修改:
// new HtmlWebpackPlugin({
// filename: config.build.index,
// template: 'index.html',
// inject: true,
// minify: {
// removeComments: true,
// collapseWhitespace: true,
// removeAttributeQuotes: true
// // more options:
// // https://github.com/kangax/html-minifier#options-quick-reference
// },
// // necessary to consistently work with multiple chunks via CommonsChunkPlugin
// chunksSortMode: 'dependency'
// }),
new HtmlWebpackPlugin({
filename: config.build.page1,
template: 'page1.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'page1']
}),
new HtmlWebpackPlugin({
filename: config.build.page2,
template: 'page2.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'page2']
}),
- 对 run build 编译环境进行配置。首先打开 /config/index.js 文件,在 build 里 注释或添加或修改:
// index: path.resolve(__dirname, '../dist/index.html'),
page1: path.resolve(__dirname, '../dist/page1.html'),
page2: path.resolve(__dirname, '../dist/page2.html'),
npm run dev路径:
http://localhost:8080/page1.html#/
http://localhost:8080/page2.html#/
npm run build若引用路径不对,config 中 index.js 中修改:
assetsPublicPath: './', // 路径中携带 #
assetsPublicPath: '/', // 路径中不携带 #
- 假如背景图片不显示,在 build 中utils.js 中 修改:
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
publicPath: '../../',
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}