Qt实现FlatUI样式
对于现在做前端开发人员来说,FlatUI肯定不陌生,最近几年扁平化的设计越来越流行,大概由于现在PC端和移动端的设备的分辨率越来越高,扁平化反而看起来更让人愉悦,而通过渐变色产生的质感色彩反而没有扁平化来得亲切。
Flat UI是基于Bootstrap之上进行二次开发的扁平化前端框架,他提供了动感、时尚的风格色调搭配,简洁、炫丽的功能组件,同时还提供了更为平滑的js交互动画,可以称得上前端扁平化设计框架的优秀代表之一。
既然是扁平化设计框架的优秀代表,当然需要在自己项目中应用应用,本人最早使用VB开发,而后转为C#开发,最后转为Qt开发,都是因为公司项目需要,根据需要不断学习新的编程框架,语言都是相通的,举一反三,以前用C#写的vista时钟控件和vista日历控件,稍微改改就转移成了Qt写的对应控件,非常方便,只要掌握了思想,熟练了一门语言和框架之后,其他的学起来特别快。
Qt中的qss机制,和css极为相似,感觉就是脱胎于css,用qss来实现Qt界面样式不是一般的方便,而是相当的爽,在看到FlatUI这样的精美的扁平化设计样式后,难以抑制手痒痒,就想用qss实现类似的风格。
第一步:实现按钮风格
按钮在大部分的可视化界面的项目中,出现的频率不是第一也是第二,所以首先来实现按钮对应的flat UI 扁平化风格。
根据官网的效果看,基本上要实现的就三种状态(正常状态+鼠标悬停状态+鼠标按下)(还有一种禁用状态)的两种颜色(背景色+前景色)的设置,前景色一般指的是文字颜色。
将改变对应按钮样式风格封装成一个函数,这样每次调用只需传入对应参数即可。
void frmMain::setBtnQss(QPushButton *btn,
QString normalColor, QStringnormalTextColor,
QString hoverColor, QStringhoverTextColor,
QString pressedColor, QStringpressedTextColor)
{
QStringListqss;
qss.append(QString("QPushButton{border-style:none;padding:10px;border-radius:5px;color:%1;background:%2;}").arg(normalTextColor).arg(normalColor));
qss.append(QString("QPushButton:hover{color:%1;background:%2;}").arg(hoverTextColor).arg(hoverColor));
qss.append(QString("QPushButton:pressed{color:%1;background:%2;}").arg(pressedTextColor).arg(pressedColor));
btn->setStyleSheet(qss.join(""));
}
使用时调用:
setBtnQss(ui->btn1, "#34495E","#FFFFFF", "#4E6D8C", "#F0F0F0", "#2D3E50","#B8C6D1");
setBtnQss(ui->btn2, "#1ABC9C","#E6F8F5", "#2EE1C1", "#FFFFFF", "#16A086","#A7EEE6");
setBtnQss(ui->btn3, "#3498DB","#FFFFFF", "#5DACE4", "#E5FEFF", "#2483C7","#A0DAFB");
setBtnQss(ui->btn4, "#E74C3C","#FFFFFF", "#EC7064", "#FFF5E7", "#DC2D1A","#F5A996");
第二步:实现文本输入框的风格
根据官网的效果看,基本上就是两种状态(正常状态+获得焦点状态)的两种颜色(边框颜色+文字颜色)的设置。
void frmMain::setTxtQss(QLineEdit *txt, QStringnormalColor, QString focusColor)
{
QStringListqss;
qss.append(QString("QLineEdit{border-style:none;padding:6px;border-radius:5px;border:2pxsolid %1;}").arg(normalColor));
qss.append(QString("QLineEdit:focus{border:2pxsolid %1;}").arg(focusColor));
txt->setStyleSheet(qss.join(""));
}
使用时调用:
setTxtQss(ui->txt1, "#DCE4EC","#34495E");
setTxtQss(ui->txt2, "#DCE4EC","#1ABC9C");
setTxtQss(ui->txt3, "#DCE4EC","#3498DB");
setTxtQss(ui->txt4, "#DCE4EC","#E74C3C");
第三步:实现进度条的风格
根据官网的效果看,基本上就是两种颜色(正常背景色+当前值背景色)的设置。
void frmMain::setBarQss(QProgressBar *bar, QStringnormalColor, QString chunkColor)
{
intbarHeight = 8;
intbarRadius = 8;
QStringListqss;
qss.append(QString("QProgressBar{font:9pt;height:%2px;background:%1;border-radius:%3px;text-align:center;border:1pxsolid %1;}").arg(normalColor).arg(barHeight).arg(barRadius));
qss.append(QString("QProgressBar:chunk{border-radius:%2px;background-color:%1;}").arg(chunkColor).arg(barRadius));
bar->setStyleSheet(qss.join(""));
}
使用时调用:
setBarQss(ui->bar1, "#E8EDF2","#E74C3C");
setBarQss(ui->bar2, "#E8EDF2","#1ABC9C");
第四步:实现滑块条的风格
根据官网的效果看,基本上就是三种颜色(默认背景色+当前值背景色+滑块颜色)的设置。
这里为了好看,特意将滑块改成圆形,这样更好看些。
void frmMain::setSliderQss(QSlider *slider,QString normalColor, QString grooveColor, QString handleColor)
{
intsliderHeight = 8;
intsliderRadius = 4;
inthandleWidth = 13;
inthandleRadius = 6;
inthandleOffset = 3;
QStringListqss;
qss.append(QString("QSlider::groove:horizontal,QSlider::add-page:horizontal{height:%2px;border-radius:%3px;background:%1;}").arg(normalColor).arg(sliderHeight).arg(sliderRadius));
qss.append(QString("QSlider::sub-page:horizontal{height:%2px;border-radius:%3px;background:%1;}").arg(grooveColor).arg(sliderHeight).arg(sliderRadius));
qss.append(QString("QSlider::handle:horizontal{width:%2px;margin-top:-%3px;margin-bottom:-%3px;border-radius:%4px;"
"background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.6#FFFFFF,stop:0.8 %1);}")
.arg(handleColor).arg(handleWidth).arg(handleOffset).arg(handleRadius));
slider->setStyleSheet(qss.join(""));
}
使用时调用:
setSliderQss(ui->slider1, "#E8EDF2","#1ABC9C", "#1ABC9C");
setSliderQss(ui->slider2, "#E8EDF2","#E74C3C", "#E74C3C");
依次下去,还可以实现单选框、复选框、开关按钮等控件的样式。
其实在整个过程中和界面设计效果看,有一个核心就是颜色的搭配,很多人可能会问,我怎么知道那个颜色值是多少,推荐一个工具,绿色小巧无污染,叫屏幕拾色器,是要按住吸管往你看到的页面地方移动过去,就会自动将该颜色的值吸过来显示。我自己也用Qt实现过类似的这样一个小工具。
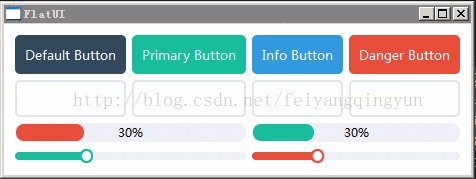
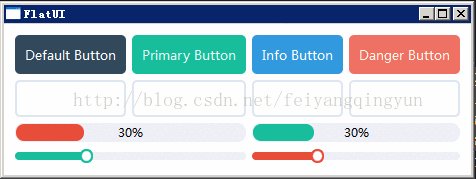
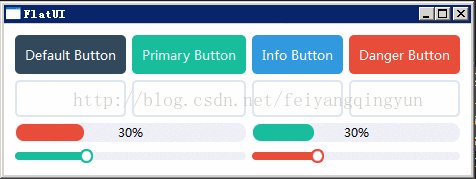
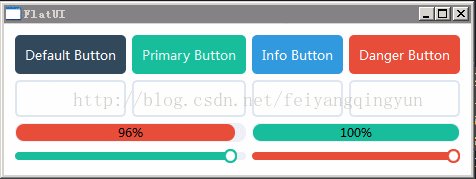
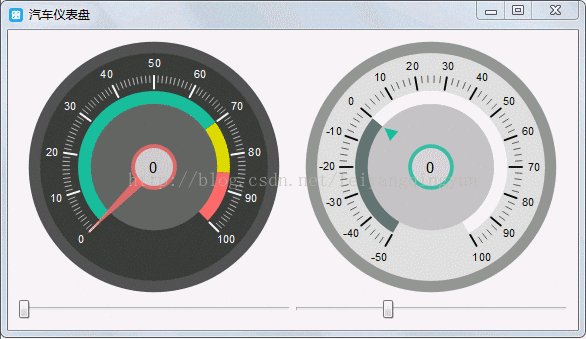
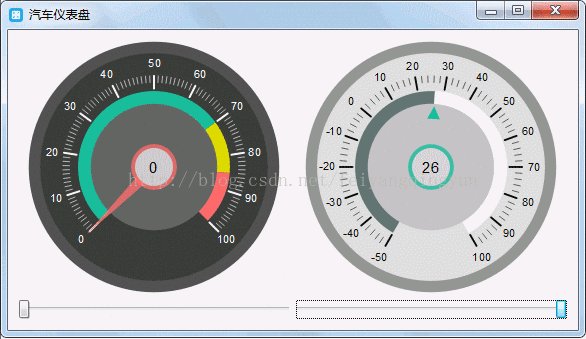
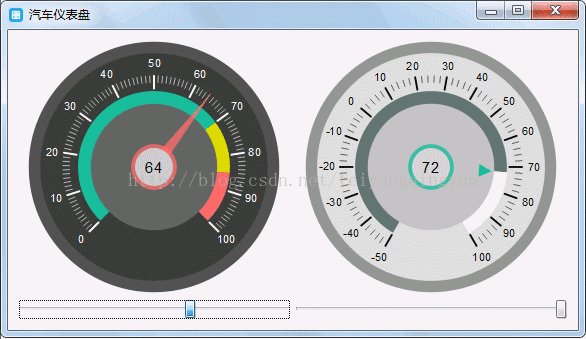
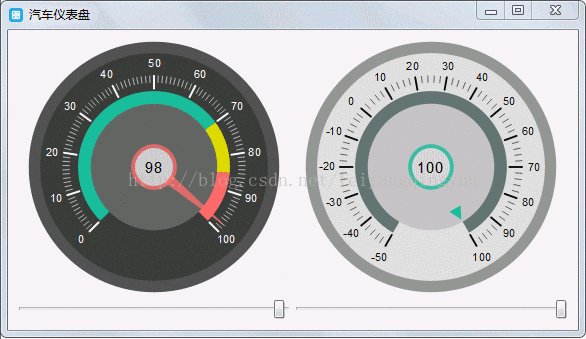
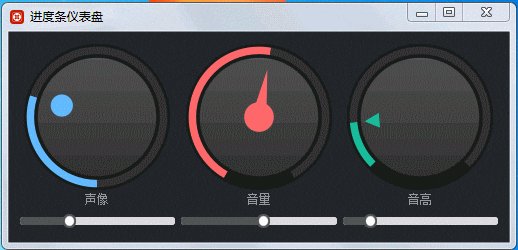
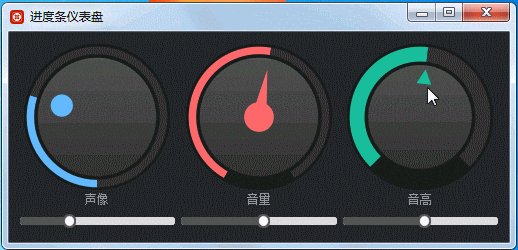
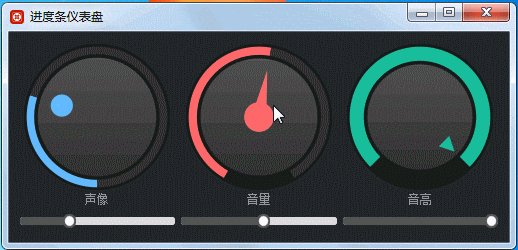
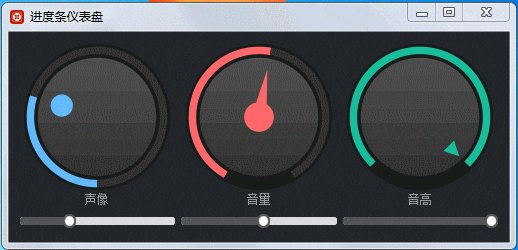
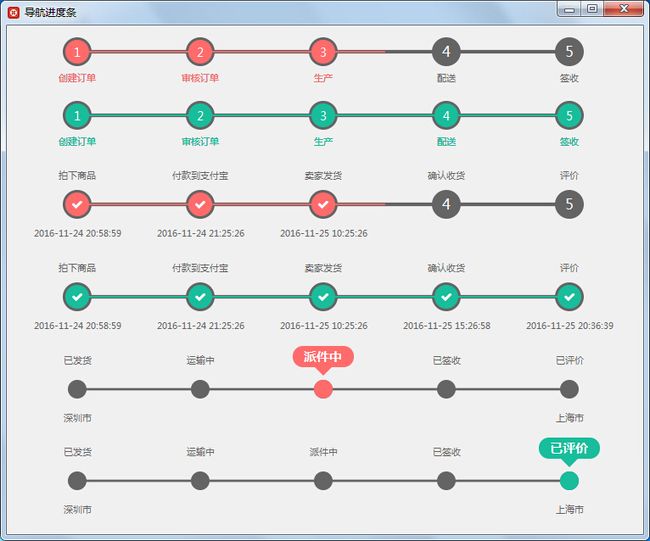
最终效果图:
完整源码下载:http://download.csdn.net/detail/feiyangqingyun/9708136
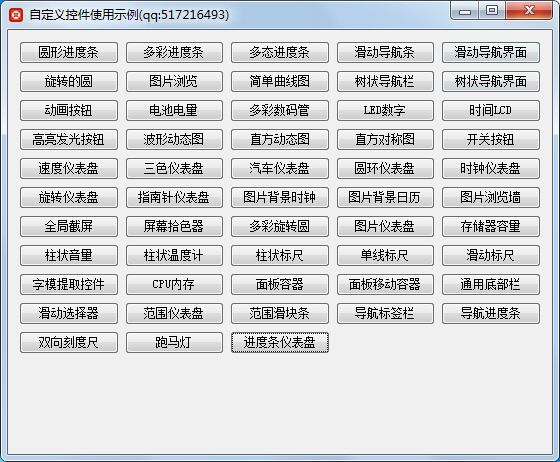
除了qss样式控制外观外,还有一种办法也可以实现类似效果,而且更灵活,那就是自定义控件,用Qpainter重绘外观,尤其是高级控件的话用qss就很难实现,下面就是我重绘的一些自定义控件。