Web前端学习(一):简述Web前端开发和Axure的安装以及使用方法简略
运行平台:Windows
软件:Axure9.0.0.3684
转载请注明作者和出处: https://blog.csdn.net/hjj19991111/article/details/104614218
在学习Web前端开发的路上,以此来记录自己的学习经历
一、简述Web前端开发
1.什么是前端
在学习前端开发前,我们需要了解前端是什么,通俗的来讲就是我们在访问一个网站时看得到的部分,这一个部分包括展示的图片、文字等内容,也包括了鼠标点击、键盘输入等交互过程。当然现在的前端不止是应用在PC端上,还被应用在移动端甚至智能电视、智能手表等领域
既然有了前端,就相对应的有了前端技术这一个概念,前端技术我统分为两大类:前端设计和前端开发。
前端设计,顾名思义就是对网站进行视觉上的设计,网页UI的设计等等
前端开发,也就是我们所要学习的,是网站的代码实现
既然有前端这个概念,那相对应的也有后台概念,一个网页的实现不止是有看得到的部分。打个比方,当我们登录账号时,他是怎么识别你的账号和密码是正确的呢,这个时候就是产生于后台交互的时候,数据是存储在后台的数据库中的,前端通过一定方法将数据发送到后台,后台接收到数据,并进行判断,至于怎么判断以及数据的安全等实现,就是后台开发所做的事情
2.什么是前端开发
前端开发既然是代码实现,那少不了编程语言,前端开发主要由HTML、CSS、JavaScript三种语言来编写
HTML:全称HyperText Markup Language,即超文本标记语言,是前端开发中最基本的语言,从发展至今经历了许多版本的变迁,至今普遍通用的版本是HTML5
CSS:全称Cascading Style Sheets,即级联样式表,是一种用来表现HTML中便签样式的语言
JavaScript:是一种具有函数优先的轻量级脚本语言,最新版本是ECMAScript6(ES6)
二、Axure的认识
1.什么是Axure
Axure是什么东西呢,Axure是Axure RP的简称,是一款专业的快速原型设计工具,什么是原型呢,就是原始模型,当然在这里指的是网页的原始模型
2.为什么要学习使用Axure
在了解了前端最最基础的知识后,我们可以知道这个原型设计应该是由产品经理啊、UI设计师去完成的,那我们为什么要去学习一个不在自己使用范围内的东西呢
从我的理解来说,多一项技术就是多一项技能,更何况Axure的使用并不是那么困难,上手特别简单。
从前端开发的角度说,我们学习Axure的过程,就是更深刻的体会HTML网页布局的过程。对于自学者来说,我们在某一方面既担任了前端设计师,也同时是个前端开发工程师,这个时候,对于Axure的学习就很有必要
三、Axure的安装
Axure的安装其实很简单,首先我们可以去官网下载
URL:https://www.axure.com
接着是破解,破解也很简单,到网上去找个激活码就好了,接着我们打开Axure发现是英文的,要是英文好的可能没什么问题,当时英文不好就很难受,网上同样有汉化包,一定要记住对应什么版本号下载对应的汉化包(不清楚版本号的在软件Help—About Axure RP里)
URL:https://www.pmyes.com/thread-35068.htm
四、Axure的使用方法
1.Axure的面板介绍
1) 状态栏,这个大家都懂:
2) 工具栏的基本工具:这里有一些排列顺序、组合、简单排版的工具
3)页面面板:
显示这个文件中的所有页面,可以看出页面和文件夹之下均可以创建子页面
4) 概要面板,展示在一个页面内所有元件
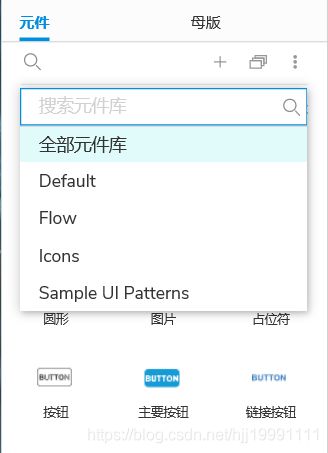
5) 元件页面,这些是Axure自带的元件库,可以在元件库中搜索已导入元件库的元件
6) 母版页面:这里可以看到已创建的母版
7) 样式面板:定义元件的样式
8) 交互面板:定义元件的交互
9) 说明面板:对元件的说明
2.Axure的元件
Axure自带的元件库就有挺多元件的,如果觉得元件不够用的,可以上网下载元件库主要常用的元件有:
- 矩形、圆形:基本形状,通过基本形状的布尔运算可以得到其他图形
- 图片:放图片的元件
- 按钮:用来点击的元件
- 标题、文本标签、文本段落:都是用来放文本的元件
- 动态面板:可以实现面板交互
- 内联框架:可以展示其他页面
- 中继器:可以换页的列表
- 文本框、文本域:用作输入的元件,比如搜索框
- 下拉列表、列表框、复选框、单选按钮:表单元件
- 树、表格、水平菜单、垂直菜单:顾名思义的菜单
一般来说这些这些元件足够我们前端开发去学习的需求了,这里列出一点需要注意的:
单选按钮:单选的实现肯定要多个单选按钮的组合来实现的,但是我们发现,单选按钮竟然可以同时选中,就像这个样子:
那怎么实现选中男的时候女就不选中呢,只需要同时选中两个单选元件,然后右键—指定单选按钮的组,命名为sex就好了。这样在预览的时候就可以实现效果(一定是在预览的时候才有效果)
3.Axure的交互
Axure RP9的交互分为两种,一种交互样式,另一种是是通过触发事件来完成交互,我们来分别介绍一下
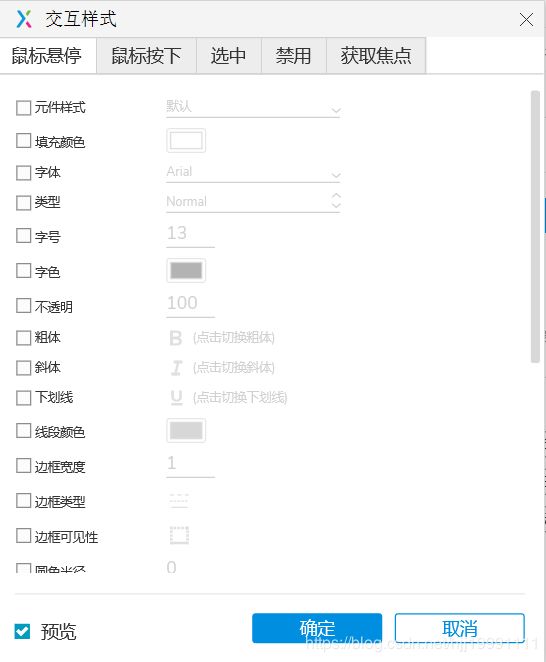
1) 交互样式: 在右键点击交互样式,会出现交互样式的面板 :
注意样式上面可以设置当鼠标悬停、鼠标按下、选中、禁用、获取焦点时候的样式,这些样式设置还是挺好理解的,这里介绍一下交互名称:
- 鼠标悬停:当鼠标停在元件上时,元件所展示的样式
- 鼠标按下:当鼠标按下元件时,元件所展示的样式
- 选中:当元件被选中时,元件所展示的样式
- 禁用:当元件被禁用时,元件所展示的样式
- 获取焦点:一般用于文本框,就是点击文本框时,光标闪动说明获取焦点
2) 触发事件: 就是当元件发生什么事件时,所进行的下一步动作
我们点击交互面板中的新建交互,随便选一个,我这里选的是单击时,然后双击单击时,就可以看见我们最全的交互设置面板
可以发现左边分了两栏一,一栏是添加事件,一栏是添加动作,我们可以理解为:XX事件引起了XX动作。
有了这样子的理解,我们先来看有哪些事件:
事件总的分为三类,鼠标、键盘和形状,鼠标和键盘事件比较好理解,这里简单介绍一下形状:
- 移动时:元件移动时触发动作(例如实现拖动进度条的效果)
- 旋转时:元件旋转时触发动作
- 尺寸改变时:元件尺寸改变时触发动作
- 显示时、消失时:元件显示时、隐藏时触发动作(可以用作和动作的联动交互)
- 获取焦点时、失去焦点时:元件获取焦点、失去焦点时触发动作(可以用作文本框)的输入
- 选中时、取消选中时:元件被选中或者取消选中时触发动作
- 载入时:元件载入时触发动作,这里的载入和显示不是一个概念,一般用作在页面
然后接着来看动作,动作就比较复杂了我们一一来看一下:
链接动作:
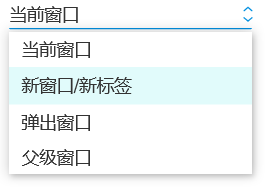
- 打开链接:打开一个链接,该链接可以是在本Axure文件的任意一个页面,可以是本页面,也可以是一个URL链接。这里需要注意的是,点开更多选项里能选择打开在哪
- 当前窗口:在当前页面打开页面
- 新窗口/新标签:新建一个标签打开页面
- 弹出窗口:在当前窗口的基础上弹出一个窗口,一般是弹出警告窗之类的
- 父级窗口:在上一个点出现在页面的页面中打开页面
- 关闭窗口:就是很简单的关闭当前窗口
- 框架中打开链接:选定一个内联框架来改变边框架中显示的内容
- 滚动到元件:选定一个元件,讲改元件的那一行作为页面的顶部那一行
元件动作:
- 显示/隐藏:对某一元件的显示与隐藏
- 设置面板状态:设置某一个动态面板的状态在哪一个状态
- 设置文本:设置某一元件内部的文本
- 设置图片:设置某一图片元件的显示图片
- 设置选中:设置某一元件被选中
- 设置列表选中项:设置某一列表的某一项被选中
- 启用/禁用:设置魔某一元件的启用与禁用
- 移动:设置某一元件移动到什么位置(可以设置动画和轨道)
- 旋转:设置某一元件旋转多少度(可设置动画和锚点)
- 设置尺寸:设置某一元件的放大缩小(可设置尺寸和锚点)
- 置于顶层/底层:设置某一元件置于所有元件之下还是置于所有元件之上
- 设置不透明度:设置某一元件的不透明度(可设置动画)
- 获取焦点:获取将光标移动到某一元件上(可设置是否选中该元件上的文本)
- 展开/收起树节点:将某一树的节点展开或收起
**中继器动作:**后文讲
**其他动作:**属于进阶操作,前面这些交互已经能基本满足需求
4.Axure的动态面板
动态面板是什么呢,动态的意思是会变化的,面板就是相当于一个页面的意思,那么合起来就是会变化的页面
当我们添加动态面板的时候,会发现在概要面板中的动态面板之下有个State1,State1就代表了动态面板的第一个状态
我们右键点击概要面板中的State1时,可以添加动态面板的状态,一个状态就相当于一个小页面
当我们双击动态面板的元件时,会发现变成一个动态面板的小框,小框内可以放元件,当我们切换到State2时,会发现State1面板状态时的元件消失了,我们需要重新放元件。
由此我们可以通过面板的状态切换来实现其不同的样式
相比较于其他元件,动态面板也多了一些可以添加的事件,这里也不做阐述
5.Axure的中继器
除了动态面板,Axure的中继器也是有很多神奇的功能,中继器可以实现表格翻页,主要用于动态表格
双击中继器发现是一个和动态面板差不多的界面,当我们往中继器中放入一个矩形时,再关闭界面,可以发现中继器元件变成了奇怪的三行两列模式
那当我们重新回中继器的页面,将换成一行三列的表格,那当退出中继器编辑界面时,就可以发现变成了三行三列的表格
既然是表格,那就可以添加数据,我们发现对于中继器编辑界面的表格添加数据并没有实质性的作用,那怎么办呢
我们往下拉中继器的样式面板,发现有个数据框,原来数据编辑是在样式里进行的
当我们据需往下拉时可以看到有其他元件所没有的样式,最后一个的多页显示可以实现表格的分页显示
下面介绍对于中继器关的动作
- 添加排序:对某一中继器的某一列内容俺升降序来排序
- 移除排序:对某一中继器移除排序(可选定排序移除)
- 添加筛选:对某一中继器添加筛选规则
- 移除筛选:对某一中继器移除筛选规则
- 设置当前显示页面:对某一设置了每页数量的中继器选择它的第几页
- 设置每页项目数量:对某一中继器设置其每页显示行的数量
- 添加行:对某一中继器在其末尾添加一行
- 标记行:对某一中继器标记其某一行
- 取消标记:对某一中继器取消被标记的一行
- 更新行:对某一中继器更新其某一行的数据
- 删除行:对某一中继器删除其某一行的数据
对于中继器的介绍就到这里
有了这些知识,对于Axure的基本操作也会有所了解,对其的使用也能完成我们前端开发的需求
当然这里这是介绍了相较简单的一些操作,如果想要进阶,可以看看他人的教程。
相信看了这篇文章,大家会对前端开发有所理解,下一章我们将会正式进入我们HTML的学习