使用百度翻译api制作自己的字典
首先,这是一个java web项目.所以我们要创建一个web项目,使用工具eclipse.
创建完成项目后,在WebContent下创建css和js文件夹,用来存放静态资源文件,在WebContent下新建一个jsp页面,用来做翻译的页面.
前台写的很渣,就不献丑了,有一点要记住,就是一般情况下用link标签引入css文件,用script引入js文件.这是我的前台页面,抄的百度翻译(省略版),毕竟我不是要做一个百度
这个是jsp源码
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
"-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
"Content-Type" content="text/html; charset=UTF-8">
百度翻译
"icon" type="image/png"
href="//fanyi.bdstatic.com/static/translation/img/favicon/favicon-32x32_ca689c3.png"
sizes="32x32" />
"icon" type="image/png"
href="//fanyi.bdstatic.com/static/translation/img/favicon/favicon-16x16_e1883cf.png"
sizes="16x16" />
"shortcut icon" type="image/x-icon"
href="//fanyi.bdstatic.com/static/translation/img/favicon/favicon_d87cd2a.ico" />
"bookmark" type="image/x-icon"
href="//fanyi.bdstatic.com/static/translation/img/favicon/favicon_d87cd2a.ico" />
"stylesheet" type="text/css" href="./css/main.css">
![]() class="img_baidu"
src="//fanyi.bdstatic.com/static/translation/img/header/logo_cbfea26.png"
alt="" />
class="img_baidu"
src="//fanyi.bdstatic.com/static/translation/img/header/logo_cbfea26.png"
alt="" />
class="div_body">
class="div_from">
class="div_to">
type="button" value="翻译" id="but_Trans">
使用ajax进行前后台的调用,参数主要有from(自动识别区) , to(你想要翻译成的语言) , query(你要翻译的句子),这里有个小技巧,select中option有很多,所有我利用了excel的快捷性进行了复制,然后字体语言什么的都是百度翻译api文档中复制的,要想使用百度翻译功能也必须在api中注册才能使用,这个是路径(http://api.fanyi.baidu.com/api/trans/product/apidoc),具体效果如下:

是不是很简单呢! ^_^
接下来是具体的java代码了.首先呢,把百度提供的apiDEMO下载下,下载地址还是上面的路径,一开始我以为会是类似jar包的东西,BUT,居然是java源码,哈哈哈,没错,就是java文件…..
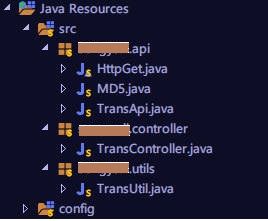
我呢,为了项目的模块和分层(其实就一个翻译),我的项目结构是这样的,将下载下的java文件添加到项目中,同时controller进行数据的传递,util进行翻译(相当于一个dao,不过不是接口,他的作用就是用来返回结果的,具体的翻译实现还是api下的文件实现的),然后config目录下,我是用来存放我的appid和密钥的.
TransUtil.java
import java.util.ResourceBundle;
import songyu.li.api.TransApi;
public class TransUtil {
public final static String APP_ID ;
public final static String SECRET_KEY;
static {
ResourceBundle rb = ResourceBundle.getBundle("api_config");
APP_ID = rb.getString("APP_ID");
SECRET_KEY = rb.getString("SECRET_KEY");
}
public static String getResult(String query , String from , String to) {
TransApi api = new TransApi(APP_ID, SECRET_KEY);
return api.getTransResult(query, from, to);
}
}ps:通过ResourceBundle来读取config下的配置文件api_config.properties,然后静态加载到常量中.(config文件就不展示了,毕竟appid和密钥还是隐私的)
TransController.java
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import xxxx.xxxx.utils.TransUtil;
/**
* 翻译Controller 前台ajax传过来的值通过@webservlet("/trans")进入Controller
*
* @ClassName : TransController
* @Description : TODO(这里是对当前类的描述)
* @author :
* @date : 2018年3月23日下午3:11:04
*
*/
@WebServlet("/trans")
public class TransController extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String query = req.getParameter("query");
String from = req.getParameter("from");
String to = req.getParameter("to");
String result = TransUtil.getResult(query, from.trim(), to.trim());
resp.getWriter().println(result);
}
}
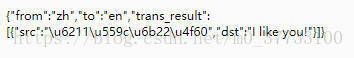
ps:controller继承了HttpServlet ,重写了dopost方法,通过req.getParameter(“name”)来获取参数的值(注意:在进行name获取的时候,由于我是从excel中复制过去的,所有在数据的前后都是有\t 的,接到的值都有空格,这个时候就使用到了String的trim()方法,它就是用来去掉数据前后的空格的),通过resp.getWriter().println(result)来返回到ajax中,默认返回一个字符串,需要再前台进行字符串解析成json然后取出数据.下面这个就是是默认返回的String格式的数据.
具体的源码:https://github.com/LeeSongYu/Trans (去config目录版)