- 《Docker 核心概念揭秘:如何让软件开发像烹饪一样简单》
TechStack 创行者
#服务器容器Linuxdocker容器运维
Docker核心概念通俗解读1.镜像(Image)——软件的“预制菜”是什么:镜像是打包好的软件环境,包含代码、工具、配置等所有依赖,就像餐厅提前备好的半成品菜,拆开包装就能烹饪。核心特点不可修改:一旦制作完成,镜像内容就固定不变,确保不同环境运行效果一致。分层结构:像叠积木一样分层构建,基础层(如操作系统)和功能层(如Python环境)可复用,节省存储空间。2.容器(
- Python 编程第一课:快速上手 Python
后端
Python环境搭建为了开始Python编程之旅,首先需要搭建Python环境。以下是简洁的环境搭建步骤:安装Python访问Python官方网站下载最新版本的Python安装包。按照安装向导完成安装,确保勾选“AddPythontoPATH”选项。安装集成开发环境(IDE)PyCharm:功能强大,适合大型项目开发,有社区版和专业版。VSCode:轻量级但功能丰富,可通过插件扩展功能,适合各种规
- mac OS matplotlib missing from font(s) DejaVu Sans
风轻扬777
matplotlib
如果能搜索到这篇文章,我猜你遇到了和我一样的问题:matplotlib绘图中文乱码。如下:出现这个问题的原因是:matplotlib使用的字体列表中默认没有中文字体。这里说一种解决方案:我们可以在文件中手动指定matplotlib使用的字体在python文件中指定matplotlib使用的字体,如下:plt.rcParams['font.sans-serif']=['STFangsong']#用来
- Python第十四课:数据可视化 | 信息炼金术
程之编
Python学习笔记python信息可视化开发语言
本节目标掌握Matplotlib基础图表绘制理解Seaborn高级统计可视化学会使用Pyecharts制作交互式图表开发实战项目:疫情数据动态仪表盘掌握可视化设计原则与优化技巧1️⃣可视化工具全景图生活化比喻:Matplotlib→手工雕刻刀(精细但需技巧)Seaborn→智能雕刻机(快速成型)Pyecharts→全息投影仪(动态交互)2️⃣Matplotlib基础:从折线到热力图折线图与柱状图i
- 【每日一练】python文件读.写.追加基本用法
程之编
Python学习笔记python
"""本节课程内容:1.打开一个文件,模式为写入2.用传参方式写入文件内容3.如何追加文件内容4.如何读取新写入的文件5.牢记操作完一定要关闭程序使用close()函数Ps:如果写完文件后就读取文件,需要使用seek(0)把指针复位到开头。否则,下面读取文件为空,因为写完后指针会停留在尾部。"""#打开文件flit=open('测试.txt','w',encoding='utf-8')#写入文件的
- RuntimeWarning: Glyph 35745 missing from current font
jst100
python开发语言
出现该问题的在于在使用plt绘图时找不到合适字体来表示中文。解决方式对于Windows系统可以直接在原始文件中添加如下代码plt.rcParams['font.sans-serif']=['SimHei']对于MAC系统可以在python文件中添加如下代码plt.rcParams["font.family"]='ArialUnicodeMS'对于Linux系统则首先通过命令fc-list:la
- idea+python+selenium自动化测试环境搭建-mac版本
guosasa
自动化测试工具
1、安装idea官网下载安装:https://www.jetbrains.com/idea/download/#section=mac2、安装python3官网下载python最新版本-mac版uname-a可以查看对应mac系统版本https://www.python.org/downloads/macos/
- python爬虫之解决Matplotlib出现中文乱码、交互框架警告问题(UserWarning: Glyph XXXX missing from current font.)
南沐成辰^
python爬虫matplotlib
文章目录前言一、pandas是什么?二、问题描述1.中文字体乱码2.Matplotlib后端警告三、问题原因分析1.中文字体问题:2.后端交互框架问题:四、解决方案1.解决中文字体乱码方法1:在代码中指定SimHei(黑体)字体方法2:在系统中安装中文字体2.解决Matplotlib交互后端警告五、总结前言使用Python的Matplotlib库进行数据可视化时,很多用户会遇到中文字符显示乱码或M
- 关于采用源始经为底层框架开发中文编程系统的可能性
太翌修仙笔录
deepseek超算法认知架构第三代人工智能算法人工智能
用中文写代码和Python哪个有前景在编程语言选择方面,**Python的发展前景明显优于中文编程语言**。以下是具体分析:---###一、核心结论**优先选择Python**,因为:1.**全球通用性**:Python是国际主流编程语言,适用于跨国协作和开源项目2.**就业市场需求**:Python在人工智能/大数据/Web开发等领域的岗位需求持续增长3.**技术生态优势**:拥有超过30万个第
- Python核心技术,Django学习基础入门教程(附环境安装包)
小白教程
pythonpythondjango学习Django项目Django项目实战Django教程Django入门教程
文章目录前言1.环境准备1.1Python安装1.2选择Python开发环境1.3创建虚拟环境1.4安装Django2.创建Django项目3.Django项目结构介绍4.启动开发服务器5.创建Django应用6.应用结构介绍7.编写视图函数8.配置URL映射9.运行项目并访问视图10.数据库配置与模型创建10.1数据库配置10.2创建模型11.使用Django管理界面11.1创建超级用户11.2
- Mac环境python + selenium 环境搭建
临安春雨霁
macospythonselenium软件测试自动化测试功能测试测试工程师
文章主要讲解Mac环境下如何搭建selenium环境。作者也是测试初学者,对selenium目前是一无所知的状态,希望从搭建环境开始对它逐步了解。环境准备本文采用的环境:•Python3.7.3PS:Mac环境会默认自带Python环境,但是Python2的版本,所以如果要使用Python3环境需要自行安装。因为本人没有进行环境配置,所以在终端中如果需要使用Python3的环境,需要输入pytho
- 建筑兔零基础自学python记录36|编程练习2
阿克兔
python兔兔学习python开发语言
(1)//整除举例:17884161.28等于多少万?print(17884161.28//10000)得到1788.0不需要小数则用:print(int(17884161.28//10000))结果:1788(2)%取余(modulus)print(int(17884161.28%10000))结果:416117884161.28÷10000=1788.416128综合练习题目1:人民币与越南盾
- CSnakes vs Python.NET:跨语言集成的巅峰对决与架构解密
领码科技
AI应用技能篇实战篇跨语言集成.NETPython性能优化双向互操作
摘要本文深入剖析了.NET生态中两大Python集成方案——CSnakes与Python.NET的技术差异。从底层架构、类型系统、执行性能到应用场景,我们进行了全方位对比。CSnakes凭借源生成器与PythonC-API直连,实现了微秒级调用延迟;而Python.NET则通过动态类型系统构建了双向互操作桥梁。通过实测数据与典型场景推演,本文为开发者提供了精准的技术选型指南。关键词:跨语言集成、.
- 整合Python3.10 和 JDK1.8 docker镜像合成;java 调用python
敏君宝爸
pythonjavadocker
准备-rw-r--r--1rootroot5732月2213:20Dockerfile-rw-r--r--1rootroot26382752月2213:18eva-1.0-SNAPSHOT.jar-rw-r--r--1rootroot23812月2213:18pascal2labelme.py-rw-r--r--1rootroot602月2213:22requirements.txt-rw-r-
- python的交互与脚本
0白露
Pythonpython
##交互模式与脚本模式python有两种开发模式:交互模式-->默认进入python环境/idle里面就是进入的交互模式.类似于人类说话一样,一问一答.代码是一行行运行的.表现形式为>>>优点:用起来比较方便.即问即答.适合测试一些小的代码缺点:不能保存/修改脚本模式/文件模式-->新建一个文件来写代码.写好之后可以保存起来反复使用.修改起来也很方便优点:可以修改/保存缺点:需要大print等输出
- 爬虫技术结合淘宝商品快递费用API接口(item_fee):电商物流数据的高效获取与应用
JelenaAPI小小爬虫
淘宝APIPython爬虫java大数据
在电商运营中,快递费用的透明化和精准计算对于提升用户体验、优化物流成本以及增强市场竞争力至关重要。淘宝提供的item_fee接口能够帮助开发者快速获取商品的快递费用信息。本文将详细介绍如何利用Python爬虫技术结合item_fee接口,实现高效的数据获取与分析,助力电商企业优化运营。一、item_fee接口简介item_fee是淘宝开放平台提供的一个API接口,用于查询指定商品的快递费用信息。通
- python写的烟花代码参考
乔丹搞IT
Pythonpython阿里云
#!/bin/python#coding:utf-8importturtleimportrandom#设置屏幕screen=turtle.Screen()screen.bgcolor("black")#创建烟花的绘制者firework=turtle.Turtle()firework.hideturtle()firework.speed(0)firework.color("white")#烟花爆炸效
- Python 第二章:夯实基础,掌握核心
码有余悸
python开发语言
给大家及时更新了!!!欢迎大家积极学习前言:在第一章中,我们初步认识了Python,并搭建了开发环境,编写了第一个Python程序。本章我们将深入Python的基础知识,学习变量、数据类型、运算符、控制流程、函数等核心概念,为后续更复杂的编程任务打下坚实的基础。一、变量和数据类型变量:变量是用于存储数据的容器,每个变量都有一个唯一的名称。变量命名规则:变量名只能包含字母、数字和下划线,且不能以数字
- 04单细胞分析2025-Ubuntu22.04安装jupyter notebook 和 scanpy环境
lsxybe
jupyterpythonscanpyubuntulinux
创建新的环境scanpy312condacreate-nscanpy312python=3.12查看有几个环境condainfo-econdaactivatescanpy312安装jupyternotebookcondainstall-canacondanotebookjupyternotebook--no-browser安装scanpy$condainstall-cconda-forgescan
- 飞书多维表格+DeepSeek R1:打工人必备的AI神器,效率暴涨1000%![特殊字符]
sherlock__cc
人工智能飞书
导语当飞书多维表格遇上国产最强推理大模型DeepSeekR1,会擦出怎样的火花?本文手把手教你用「零代码」实现批量文案改写、论文精读、视频脚本生成。一、颠覆认知的三大核心优势1.批量处理的工业级效率单次处理1000+条数据,告别传统API逐条调用支持跨表格数据联动(如从CRM系统自动抓取客户需求)实时监控处理进度,失败任务自动重试2.零代码的极简交互无需Python环境配置直接输入自然语言指令(如
- 如何用python创建文件_python 如何新建一个新的File?
weixin_39825105
如何用python创建文件
展开全部#pythonf=open('f.txt','w')#r只读,w可写,a追加2113foriinrange(0,10):f.write(str(i)+'\n')例子:#!/usr/bin/python#coding=utf-8importosimporttimeimportsysf=open('a.txt','a')f.write(os.popen('netstat-nltp|grep22
- 如何用python创建文件_,python 如何新建一个新的File?
weixin_39551103
如何用python创建文件
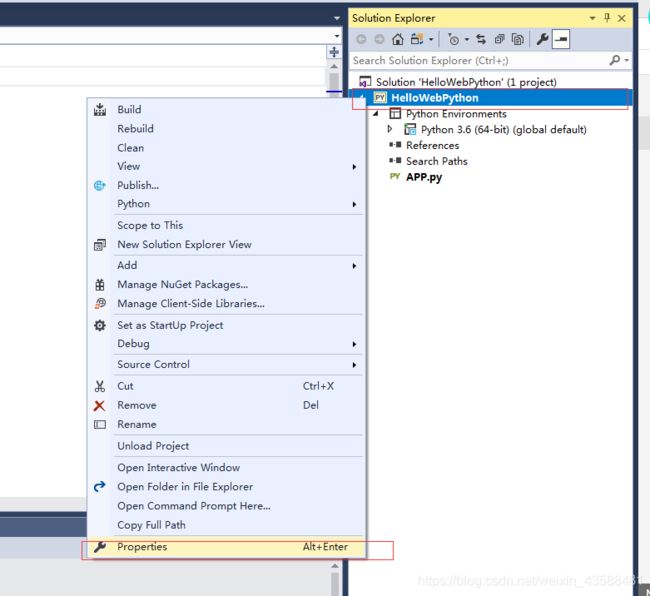
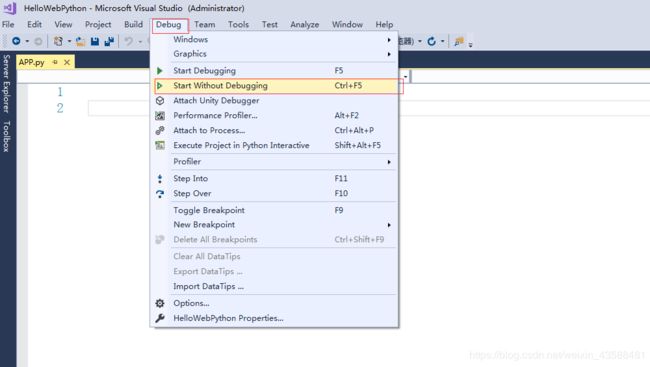
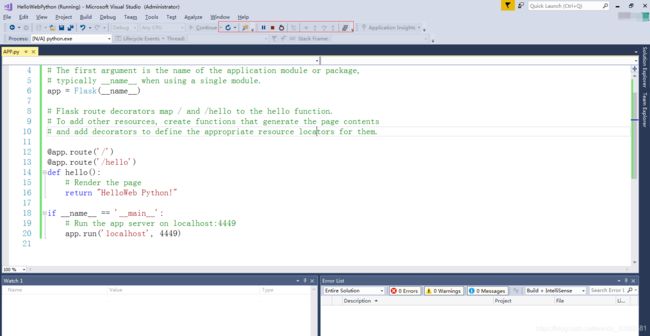
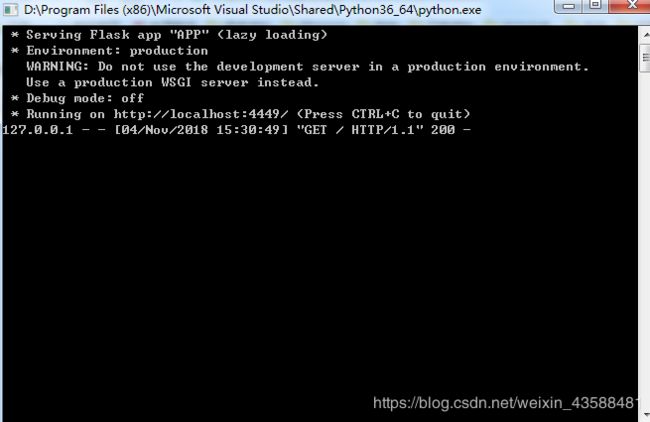
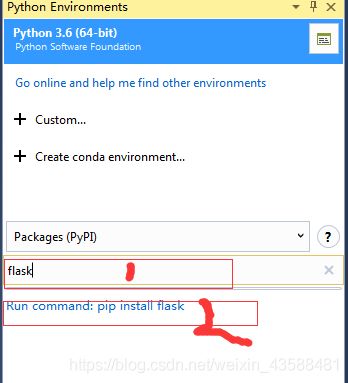
cocos2d-x2.1.4为什么要用python脚本创建工程?有啥好处?1.跨平台方便,一个脚本生成所有平台的项目文件。2.脚本只提供最简单的默认路径下的初始模板,远远不够完善。移动到其他目录后,自己修改路径。VS2016中如何新建Python项目1。在数取方面强烈推荐使用TuShare2。在我们A荐成熟的pyalgotrade3。测试策略如Ricequant4。恒生的python-恒生量化5。
- Python连接SQL SEVER数据库全流程
web13508588635
数据库pythonsql
背景介绍在数据分析领域,经常需要从数据库中获取数据进行分析和处理。而SQLServer是一种常用的关系型数据库管理系统,因此学习如何使用Python连接SQLServer数据库并获取数据是非常有用的。以下是Python使用pymssql连接SQLServer数据库的全流程:安装pymssql库本地账号设置脚本连接数据导入函数实现一、安装pymssqlpymssql是Python连接SQLServe
- python 连接sql数据库
荼靡~
#python基础#sql数据库数据库sqlpython
python连接sql数据库1.数据库操作1.1数据库连接1.2查看数据库1.3创建数据库1.4删除数据库1.5进入数据库2.表操作2.1创建表2.2查看表2.3删除表3.表数据操作3.1新增数据3.2删除数据3.3修改数据3.4查询数据4.事务回滚1.数据库操作1.1数据库连接importpymysqlconn=pymysql.connect(host='127.0.0.1',port=3306
- chatglm3如何进行微调
learner_ctr
人工智能chatglm3llm
一、需要的环境内存:因为在loadmodel时,是先放在内存里面,所以内存不能小,最好在30GB左右显存:如果用half()精度来loadmodel的话(int4是不支持微调的),显存在16GB就可以,比如可以用kaggle的t4gpu,这款性能相当于2070系列,但是显存翻倍python:3.10即可需要安装的包和版本:!pipinstallmodelscope-ihttps://pypi.tu
- 【Python编程】Python交互式应用框架巅峰对决 —— Streamlit vs Gradio
木亦汐丫
Python编程StreamlitGradioJupyterHuggingFacePandasPyTorchTensorFlow
Streamlit和Gradio都是非常受欢迎的Python交互式应用框架,但在构建Python交互式Web应用时该如何选择?它们各有独特的设计理念和适用场景,以下是基于功能特性、开发效率和应用场景的对比分析:一、核心定位与功能对比特性GradioStreamlit核心目标快速部署机器学习模型交互界面构建数据科学和复杂交互应用输入/输出支持支持文本、图像、音频、视频等基础组件支持更丰富的交互组件(
- python中怎么新建一个文件
2401_85978352
python
亲爱的朋友们,今天我们要探索,python如何新建一个文件夹如何用python新建一个文件,一起走进艺术家的内心世界,感受创作的魅力!目录一、新建工作空间二、新建项目三、新建包四、新建目录五、新建文件一、新建工作空间二、新建项目在PyCharm中新建python项目:File->NewProject->选择解释器和项目名称->点击Create即可三、新建包新建包:在项目根目录右键->New->Py
- python语言的官网网址,python官方网站中文
2301_81895949
人工智能
大家好,小编来为大家解答以下问题,python语言的官网网址,python官方网站中文,今天让我们一起来看看吧!大家好,小编来为大家解答以下问题,python语言的官网网址,python官方网站网址,今天让我们一起来看看吧!Python官网是:https://www.python.org/官网首页介绍了关于Python的一些信息,下载,文档,社区,成功的故事,新闻和活动。Python被广泛使用Py
- Python:分享一个Python爬虫入门实例(有源码,学习使用)
衍生星球
python爬虫学习pyecharts
一、爬虫基础知识Python爬虫是一种使用Python编程语言实现的自动化获取网页数据的技术。它广泛应用于数据采集、数据分析、网络监测等领域。以下是对Python爬虫的详细介绍:架构和组成:下载器:负责根据指定的URL下载网页内容,常用的库有Requests和urllib。解析器:用于解析下载的网页内容,提取所需的数据。BeautifulSoup和lxml是常用的解析库。存储器:将提取的数据存储到
- Python 面向对象:核心概念与实战应用
Z.向前
python开发语言程序人生改行学it数据结构
目录一、类与对象(一)类的定义(二)对象的创建(三)访问属性和方法二、封装(一)私有属性和方法(二)访问私有属性和方法三、继承(一)单继承(二)多继承(三)方法重写四、多态(一)多态的实现五、特殊方法(一)__init__方法(二)__str__方法(三)__repr__方法六、super()函数七、isinstance()和issubclass()函数八、总结在Python编程中,面向对象(Ob
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul



 c.点击之后,看Output窗口
c.点击之后,看Output窗口