某验通杀js版,流程各个验证码那对应的js分析,你确定不进来看看(点选and通杀)?
你只管努力,剩下的交给天意。
文章只提供学习,如有侵权请立即联系我。
前言
某验官网:官网
总体来说某验的验证码配合js总共分为三套
- 无感(fullpage.js)无感分析
- 滑动(sense.js)滑动分析
- 点选(click.js)点选and整合
总体来说就分为这三种,当前了点选还分了文字,语序,图标,九空格,空间其略有变化的九宫格其他的一模一样可以使用同一套js解决。
通杀
这里就说一下空间推理的以及九空格的,具有代表性的其他没啥变化,然后会整合前面的两个无感和滑动的,进行统一操作。
先请求一下gt和challenge
url_startCaptcha = f"https://www.geetest.com/api/user/show/register-space?t={int(time.time()*1000)}"
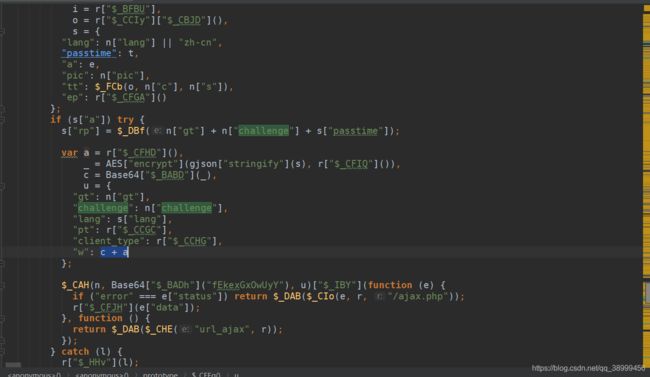
大家看这个操作估计也熟悉了吧,老一套,aet还原。然后找w值的位置。


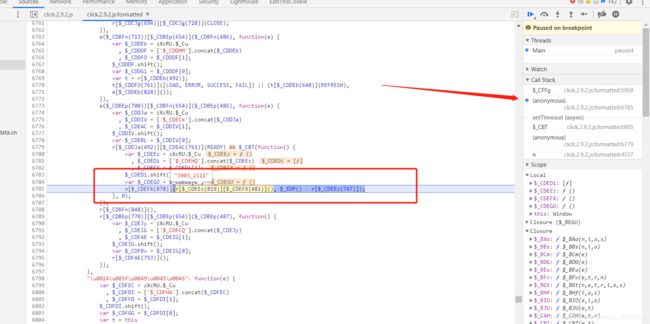
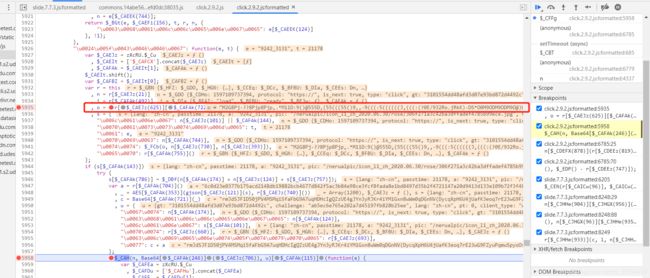
ok那我们在线上继续debugger这个w值,看看是不是这里,呕吼没错就是这里。

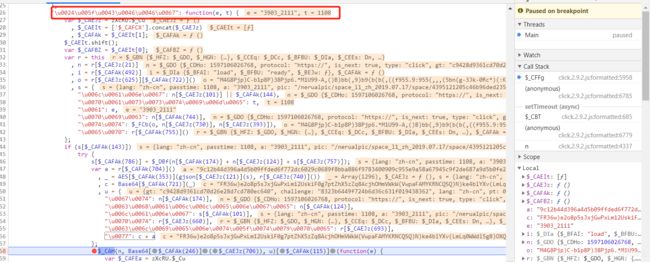
这个东西很奇怪,不知道是什么也不像是坐标也不像是加密的字符,后面一个参数我们可以看到是时间相减应该就是点击所用的时间。(这里不做演示了大家自己看一下就好)


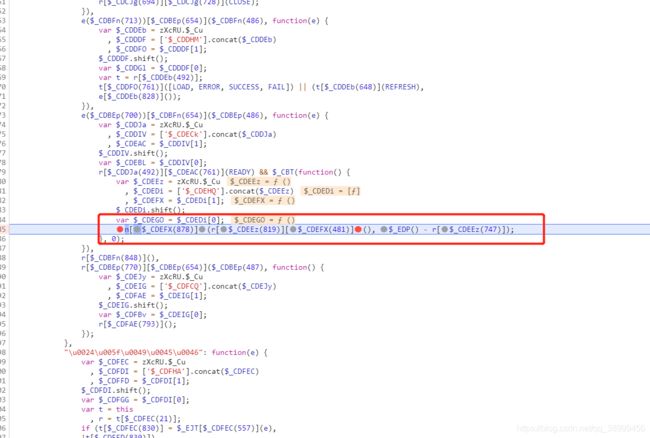
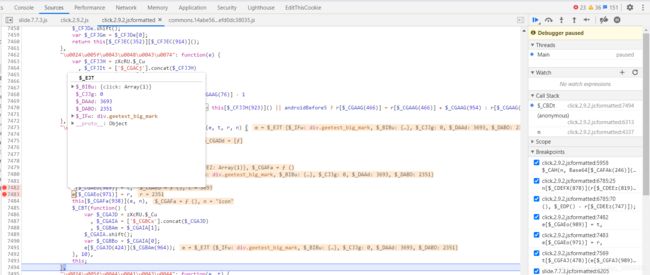
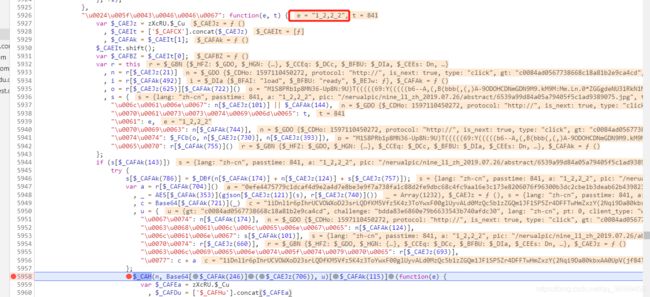
ok我们在这个生成很奇怪的地方debugger一下看看它到底做了,什么才生成的这个字符。

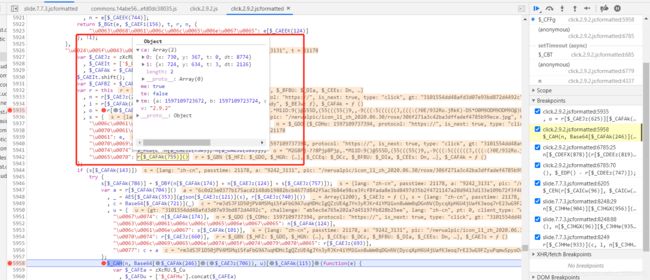
点击去看看里面做了什么不为人知的事情-、-
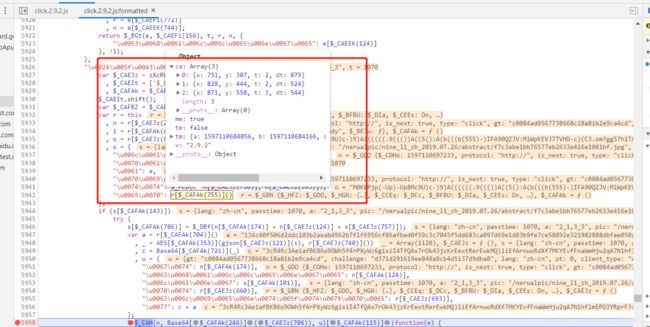
根据我们还原的代码以及线上调试的结果可以看到这应该就是坐标,不过他为什么这么大呢?道理我都懂!但是它为什么着大呢?



既然知道你是坐标的化身,而且还是点击坐标点生成来的,那么我们就可以嘿嘿嘿嘿。

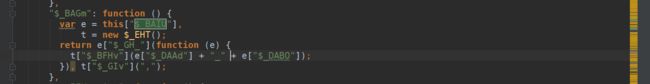
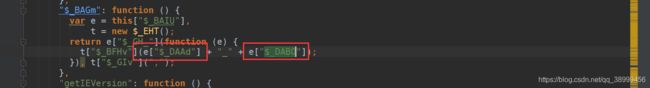
根据这两个名字在你的js文件里搜索一下。

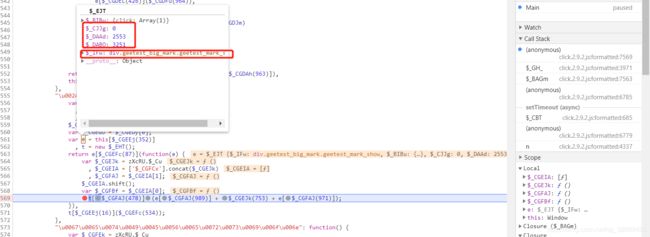
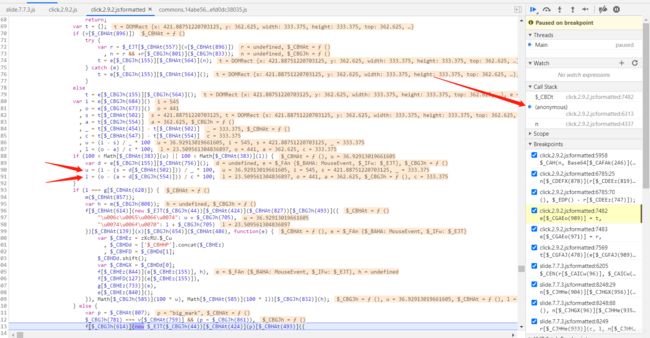
搜索到这两个值是在这里给赋值的。

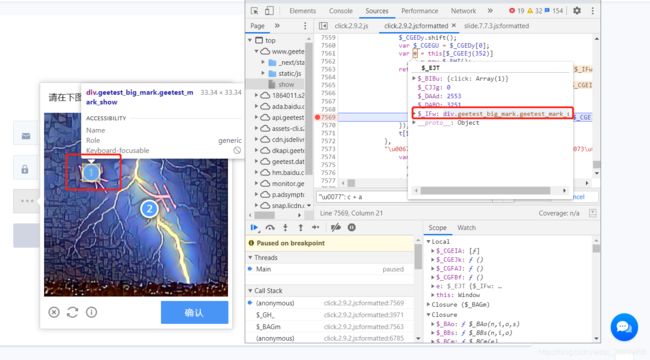
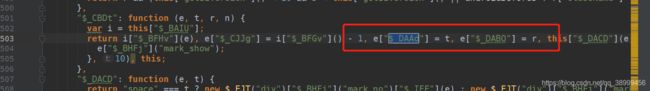
我们在这里的debugger一下。


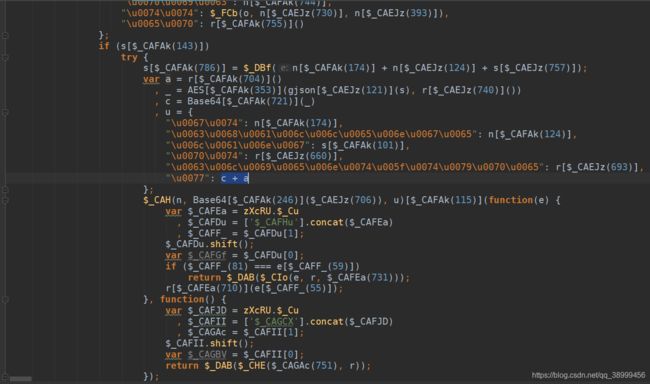
好,结合我们的还原的代码再看看。


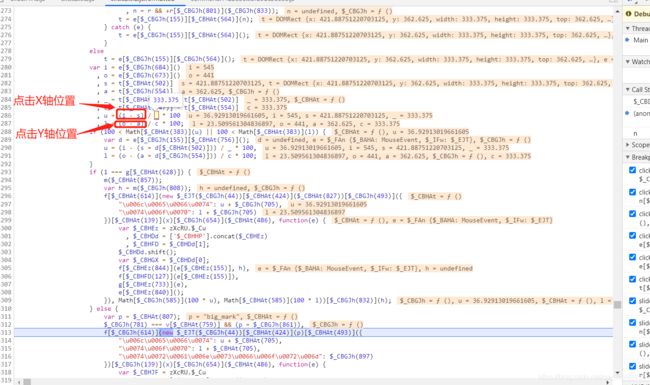
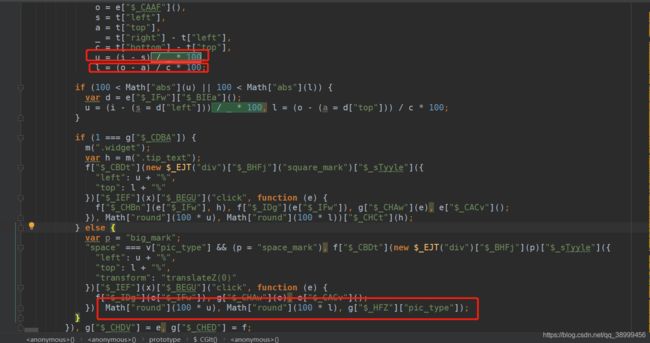
就是相当于当前你点击的位置的坐标除以333.375 *10000 就是获取到那个很大的数字,这个完成之后其实大部分浪费时间的工作就已经完成了,后续就是整合代码。
接下来我们看看生成请求的参数还需要什么。
这个是o是轨迹生成的如果你需要自己生成也可以搞搞,其实极验并没有验证个轨迹写死就行了。


还有就是ep里面的值存在坐标不过是相对游览器的位置。

其他的值没有什么太大的变化还是缺什么补什么就好了。

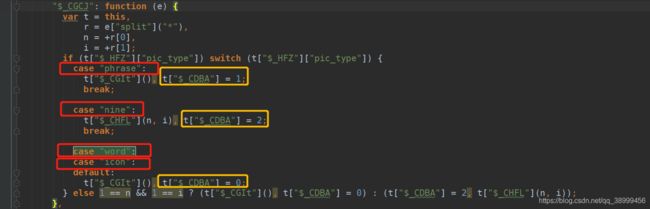
小彩蛋:他们其实执行了根据验证码类型执行了不同的click函数,也就是说上面的这个代码可以通用文字点选,语序点选,图标点选,九宫格,空间推理。

九宫格是这样的–相对于当前九个格子的xy点。


ep的值一样不变还是相对游览器的xy坐标

至此其实已经完成了,没有什么很难得操作了(相信细心的朋友已经发现了)
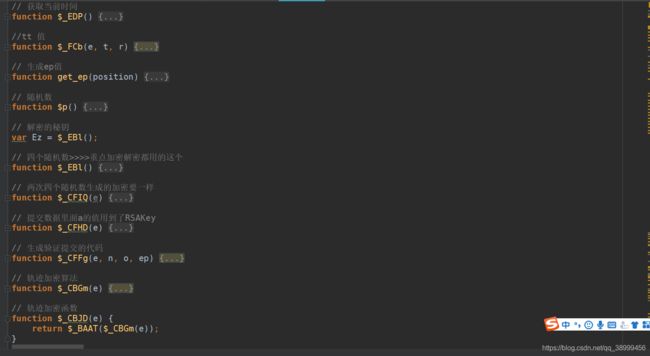
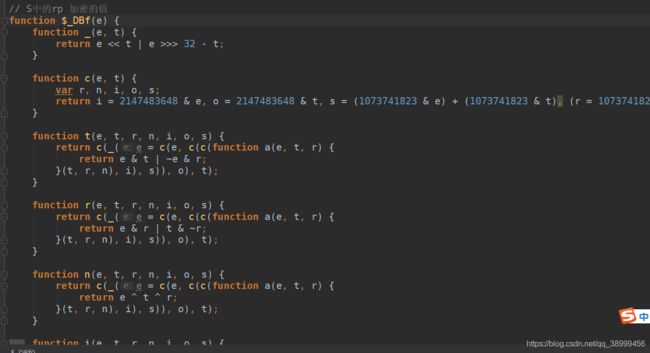
滑动的和点选的其实用的这几个函数是一摸一样的

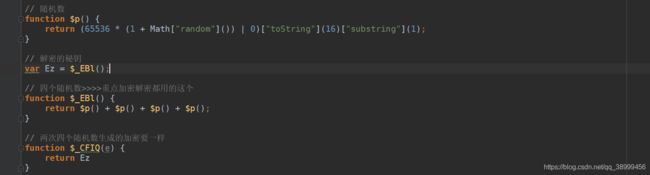
还有rp的值

以及aeskey

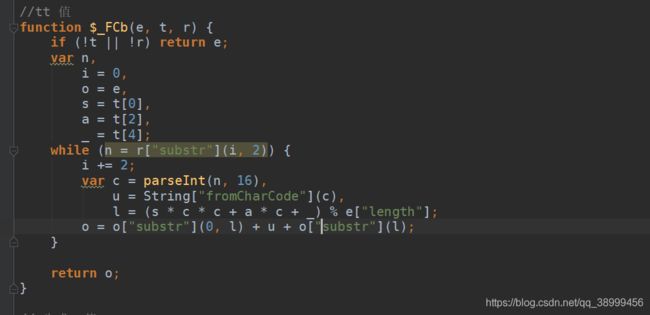
tt的值都是一样的

滑动的可以和点选的整合到一起,无感的也有这几个函数不过不大一样,如果你有兴趣可以进行整合。

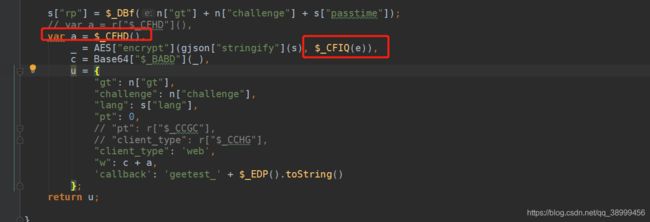
切记生成
a和_这两个字符串的时候aeskey一定要是一样的,不然会报无法解析。

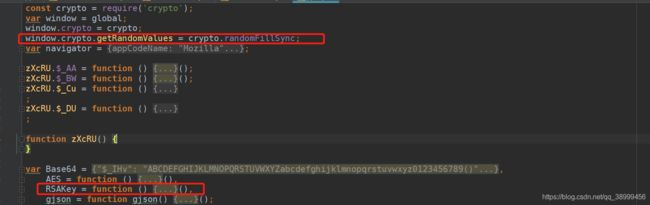
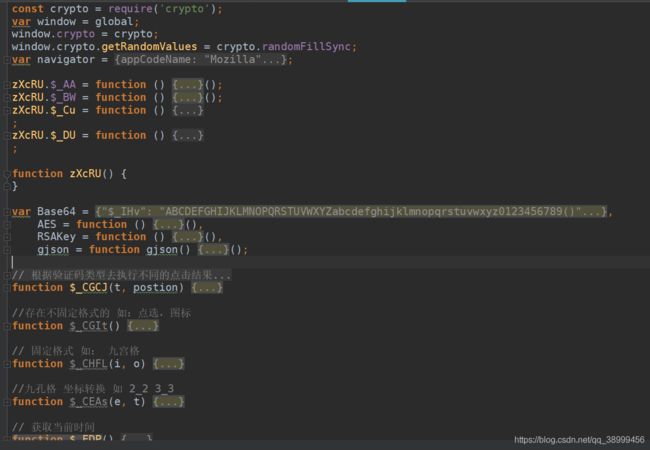
还有生成RSAkey的时候会报错window没有这个方法,你可以如下图引入一下这个包,当然他是需要用node安装。

const crypto = require('crypto');
var window = global;
window.crypto = crypto;
window.crypto.getRandomValues = crypto.randomFillSync;
var navigator = {
appCodeName: "Mozilla",
appName: "Netscape",
appVersion: "5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36",
connection: {onchange: null, effectiveType: "4g", rtt: 100, downlink: 5.5, saveData: false},
cookieEnabled: true,
doNotTrack: null,
geolocation: {},
hardwareConcurrency: 4,
language: "zh-CN",
languages: ["zh-CN", "zh"],
maxTouchPoints: 0,
mediaCapabilities: {},
mediaSession: {metadata: null, playbackState: "none"},
mimeTypes: {},
onLine: true,
permissions: {},
platform: "Win32",
plugins: {},
product: "Gecko",
productSub: "20030107",
userActivation: {hasBeenActive: false, isActive: false},
userAgent: "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36",
vendor: "Google Inc.",
vendorSub: "",
webkitPersistentStorage: {},
webkitTemporaryStorage: {},
javaEnabled: function () {
return false
}
};
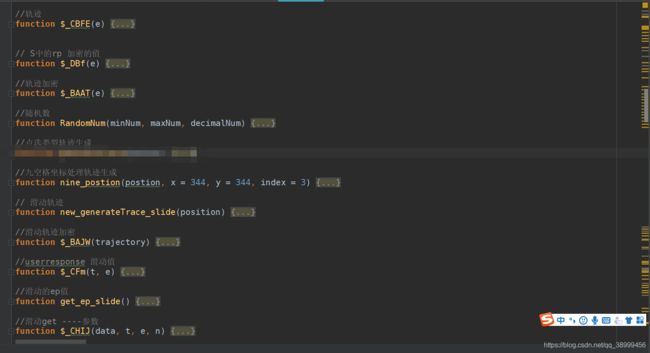
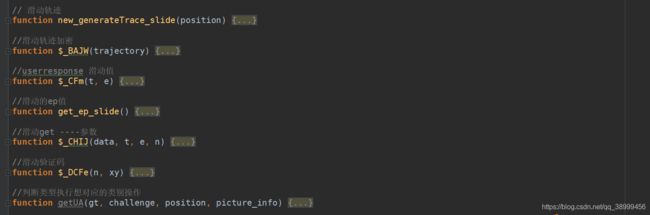
全完成来看看我融合的无感,滑动,点选代码吧。

点选的坐标轨迹不是我写的所以打上马赛克吧。


0.0其实还是可以再进行代码处理删除掉无用的代码的,太懒了,懒得操作了,留给大家尝试吧

如有错误的地方请及时联系我-
总结一下无感,滑动,点选无感的js相对滑动点选稍稍难一点(因为是两次请求一次传aeskey,一次去验证参数,还要eval),滑动的js不难不过却添加了轨迹的验证,点选的是最简单的只需要传坐标就好了。
只会js就够了吗???不不不,这只是开始而已,接下来会说一下验证码部分,滑动的已经在上篇文章里说过了,那么接下来就是点选类型的。