Android 系统状态栏统一色实现+侧滑抽屉全屏实现
这里自定义实现,不使用三方控件,4.4系统以上可用。
配置一
project工程模式下,res目录新建 values-v19和values-v21两个文件夹,加上默认的values,一共三个values,每个values下保证有styles.xml文件,这个是系统根据版本自动区分加载资源文件,必有内容如下:
values–>styles.xml:
<style name="MyTranslucentTheme" parent="Theme.AppCompat.Light.NoActionBar"/>values-v19 –> styles.xml:
values-v21 –> styles.xml:
配置二:
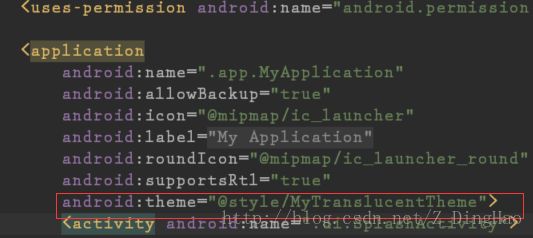
AndroidManifest.xml配置 全局application的theme为刚配置的theme:

配置三:
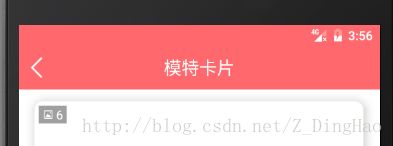
这样实现后是扩展内容到状态栏的:设置下背景色证明状态栏的指示存在。。。
配置四:
基本可以了,自定义的titlebar的布局,需要了include一下即可,提示为了避免多次配置可自定义BaseActivity来统一扩展一下哦:
设置完titlebar后他是在最上边的,包括状态栏了,如何把状态栏预留出来,实现开始展示的效果?在BaseActivity里获取系统状态栏高度,然后给titlebar设置下padding或margin即可,注意如果设置titlebar的content属性要考虑下边布局的位置会不会错位,否则就设置根布局。
代码:
//获取到系统根布局设置padding和背景色
val mContentView = findViewById(Window.ID_ANDROID_CONTENT) as ViewGroup
mContentView.setBackgroundColor(ContextCompat.getColor(this,R.color.colorPrimary))
mContentView.setPadding(0,statusBarHeight,0,0)这种和设置等价于修改APPTheme样式中的colorPramiry的颜色值,但是这个是完全自定义的,未使用titlebar
分支二:
实现上就不能设置根布局了,因为所有的控件添加都是建立在根布局之上的,如果修改根布局这里顺理成章的就不扩展到设置的padding之上了。这个解决方式也很简单设置baseview的padding即可。
BaseActivity的布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/base_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/colorPrimary"
>
<include layout="@layout/title_layout" />
<FrameLayout
android:id="@+id/main_content_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/color_white" >
FrameLayout>
LinearLayout>include的titlebar:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main_title_bar_view"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/colorPrimary"
android:visibility="visible">
<TextView
android:id="@+id/tv_main_bar_title"
style="@style/Text.Title"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:layout_marginLeft="60dp"
android:layout_marginRight="60dp" />
<Button
android:id="@+id/btn_main_bar_back"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@null"
android:drawableLeft="@drawable/title_back_arrow"
android:gravity="center"
android:layout_marginLeft="10dp"
android:visibility="invisible" />
<Button
android:id="@+id/btn_main_bar_search"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:visibility="invisible" />
<Button
android:id="@+id/btn_main_bar_dynamic"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:visibility="invisible" />
<Button
android:id="@+id/btn_main_bar_push"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:text="发布"
android:textColor="@color/color_white"
android:background="@null"
android:textSize="16sp"
android:visibility="invisible" />
<Button
android:id="@+id/btn_main_bar_detail"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:text="明细"
android:textColor="@color/color_white"
android:visibility="gone"
android:background="@null"
android:textSize="20sp"
/>
<TextView
android:id="@+id/tv_main_bar_share"
style="@style/Text.Title"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:text="分享"
android:visibility="gone"
/>
RelativeLayout>
这里我是吧colorPrimary设置成了我的主题色,布局实现好后代码里这样写:
base_layout.setPadding(0,statusBarHeight,0,0)里边的statusBarHeight是获取系统状态栏高度的代码:
/**
* 获取状态栏高度
*/
private val statusBarHeight: Int
get() {
var result = 0
val resId = resources.getIdentifier("status_bar_height", "dimen", "android")
if (resId > 0) {
result = resources.getDimensionPixelSize(resId)
}
return result
}ok这里全部代码就实现完毕了,如有问题,欢迎私聊讨论,里边我的实现是kotlin的代码,java编写的转一下就是了。