自定义 GirdItemDecoration,最后一列Item大小错误
ItemDecoration 我相信只要使用过RecyclerView的同学肯定都比较熟悉了,我们在使用 RecyclerView 的时候一般都是用这个来画分隔线的,不得不说十分的好用。但是在最近发现在使用自定义的ItemDecoration上遇到了一些细节上的问题,我这里自定义了一个GridDividerItemDecoration ,用于网格布局的分隔,大概效果如下图所示:
绘制的逻辑大概是这样的:当 itemView 不是最后一列或者最后一行的时候就绘制右侧和底部分隔线,如果是最后一列时则不绘制右侧分隔线,如果是最后一行则不绘制底部分隔线。
代码大概是这样的
|
1
2
3
4
5
6
7
8
9
10
|
if
(
isLastRow
&&
isLastColumn
)
{
//最后一行最后一列什么都不绘制
outRect
.
set
(
0
,
0
,
0
,
0
)
;
}
else
if
(
isLastRow
)
{
// 如果是最后一行,则不需要绘制底部
outRect
.
set
(
0
,
0
,
mDividerHeight
,
0
)
;
}
else
if
(
isLastColumn
)
{
// 如果是最后一列,则不需要绘制右边
outRect
.
set
(
0
,
0
,
0
,
mDividerHeight
)
;
}
else
{
outRect
.
set
(
0
,
0
,
mDividerHeight
,
mDividerHeight
)
;
}
|
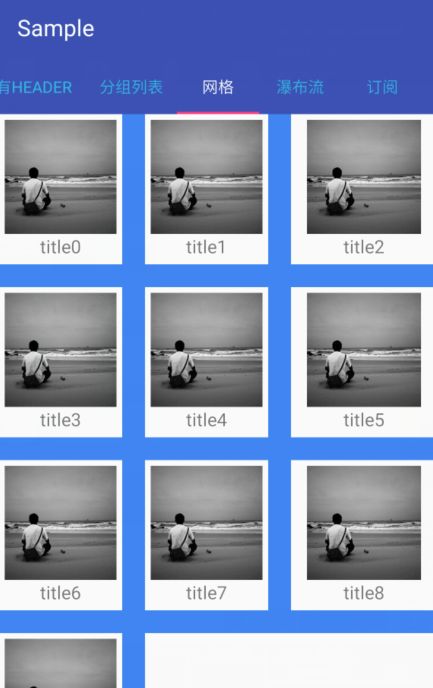
这里的分割线设置的宽度只有1dp,看起来似乎没有什么问题,但是如果把分隔线的宽度设置为20dp效果如下图所示:
会明显的感觉到最后一列itemView的宽度会比前几列宽一些,具体的数值就是我们设置的 dividerWidth (也就是分隔线的宽度),正常情况下我们在自定义的 ItemDocration 设置 ItemOffsets 不会影响 itemView 的的大小,然而这里却出现了这个问题(其实网上绝大部分流行的关于网格的ItemDocration都存在这个问题),什么原因呢,看看下面两段源码就会知道了
由于我们这里讨论的是垂直方向上的Grid,所以 mOrientation == VERTICA,从上面的代码可以看出当我们的itemView宽度不是精确数值的时候,然后测量出的宽度就为 Math.max(0, parentSize – padding)(这里的 padding 就是 horizontalInsets = decorInsets.left + decorInsets.right + lp.leftMargin + lp.rightMargin),原来这里在实际的宽度下还减去了ItemDecoration的左右偏移量,这也就解释了上面的那个问题。有人会问我们可不可以把宽度设置为固定值呢?可以当然是可以的,但是又会出现其他问题,下来你可以去尝试一下,这里我就不再去细究了。
一般情况下当 mOrientation == VERTICA 的时候itemView的宽度是 match_parent的,当 mOrientation == HORIZONTAL的时候itemView的高度就是 match_parent的,这样才能更好的去适配各种屏幕的手机。
这里我们找到了问题的原因所在,应该怎样去解决呢? 其实也很简单,就是均匀的分配offset给每一个itemView。
下面我们来计算一下偏移量。
// 每一个itemView的总偏移量(left+right)
eachOffset =(spanCount-1)* dividerWidth / spanCount;
L0=0 , R0=eachOffset;
L1=dividerWidth-R0 , R1=eachOffset-L1;
L2=dividerWidth-R1 , R2=eachOffset-L2;
其中:
Ln:表示第n列itemView left 偏移量。
Rn:表示第n列itemView right 偏移量。
可能有些同学看到上面式子会有点凌乱,这里我直接告诉你最后推算出的结论好了,Ln 是一个以 dividerWidth-eachOffset 为差值的一个等差数列,Rn就等于 eachWidth-Ln。所以我们最后对 getItemOffsets 做了改进,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
int
left
=
0
;
int
top
=
0
;
int
right
=
0
;
int
bottom
=
0
;
int
eachWidth
=
(
spanCount
-
1
)
*
mDividerHeight
/
spanCount
;
int
dl
=
mDividerHeight
-
eachWidth
;
left
=
itemPosition
%
spanCount *
dl
;
right
=
eachWidth
-
left
;
bottom
=
mDividerHeight
;
if
(
isLastRow
)
{
bottom
=
0
;
}
outRect
.
set
(
left
,
top
,
right
,
bottom
)
;
|
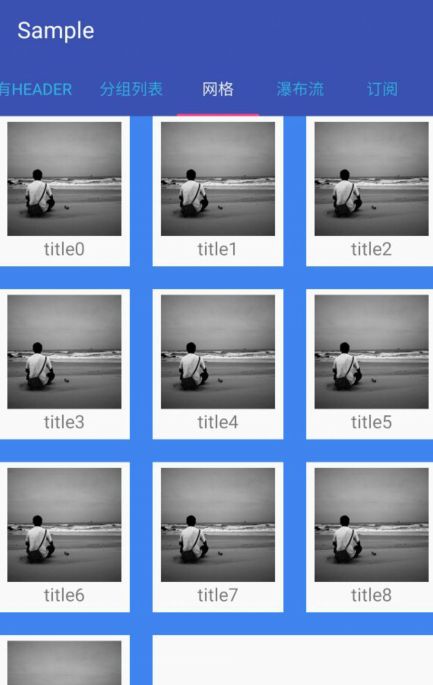
最后的效果图如下:
完美的解决了上面出现的问题,这都是些细节上的问题,如果不怎么注意,还真的很难去注意到,以后如果遇到其他类似的问题也可以很容易的解决了。本文只是讨论了在使用ItemDecoration其中的一个问题,并不算难,但是也很重要,所以大家在平时的开发中还是应该多多注意细节上的问题。
最后送上本文源码地址:
- GridDividerItemDecoration
- GridDividerItemDecorationBug
顺便给大家推荐一个十分强大的开源自定义的ItemDecoration ,适用于 LinearLayoutManager作为布局管理器的RecyclerView : RecyclerView-FlexibleDivider
原文链接:http://android.jobbole.com/85399/