- oceanbase与mysql性能对比_金融业分布式数据库:TDSQL、HotDB、OceanBase等原理、POC性能对比及选择是......
高中物理宋老师
本帖最后由Amygo于2020-3-1501:33编辑1、分布式的实现,是通过中间件实现分布式,还是源码级别引入分布式算法实现的?解答:(1)分布式数据库是至少由计算节点、存储节点、管理平台、备份还原程序四个部分组成,从数据库系统理论知识上说分成:全局自治和场地自治,也粗略认为:全局可理解为计算节点、场地可理解为存储节点(2)这个问题的标题“中间件实现分布式还是源码级别引入分布式算法”这个说法存在
- Webrtc音频技术(未完)
会头痛的可达鸭
WebRTCwebrtc
一、概述1、架构上图中发送方(或叫上行、TX)将从MIC采集到的语音数据先做前处理,然后编码得到码流,再用RTP打包通过UDPsocket发送到网络中给对方。接收方(或叫下行、RX)通过UDPsocket收语音包,解析RTP包后放入jitterbuffer中,要播放时每隔一定时间从jitterbuffer中取出包并解码得到PCM数据,做后处理后送给播放器播放出来。二、NetEQ1、简介netEQ是
- 本地锁 vs 分布式锁详解
重生之我在成电转码
java系统锁分布式锁
一、什么是本地锁?本地锁(LocalLock)指的是单机环境下使用Java/JVM自带的锁机制,实现线程之间的互斥和同步。✅本地锁的常见实现:锁类型说明synchronizedJVM内置,修饰方法或代码块,重量级锁,自动释放ReentrantLockJUC提供,支持可重入、可中断、公平锁、Condition等StampedLock支持读写锁和乐观读,适合读多写少场景ReadWriteLock读写分
- AI学习教程DeepSeek使用教程合集 免费下载
oneboxai
学习
1.DeepSeek本地部署2.Deepseek搭建个人知识库3.DeepSeek提示词详解4.Deepseek使用技巧大全5.DeepSeek提示词大全6.DeepSeek保姆级新手教程7.DeepSeek各类应用8.Deepseek写小说9.DeepSeekV3部署教程10.DeepseekwordExcel11.Deepseek科研论文12.Deepseek开发游戏13.大模型通用一-A1指
- 分享12个国内AI对话聊天的免费网站(含DeepSeek大模型)
码上飞扬
人工智能语言模型DeepSeek
在人工智能领域,基于对话的语言模型已成为当前研究的热点,其中以ChatGPT为代表的模型凭借其卓越的语言理解与交互能力备受瞩目。为帮助用户更好地选择和使用这类AI工具,本文将介绍12个国内可直接体验对话聊天功能的平台,为用户提供实用参考。1、腾讯元宝地址:https://hunyuan.tencent.com/bot/chat腾讯混元大模型是由腾讯全链路自研的通用大语言模型,拥有超千亿参数规模,预
- 视频管理平台:应急安全生产的坚实护盾
智联视频超融合平台
音视频安全人工智能视频编解码网络协议
在应急安全生产中,视频管理平台作为现代科技的重要组成部分,发挥着不可替代的作用。它不仅能够实时监测生产环境,还能在事故发生时提供关键信息,帮助企业快速响应、降低损失。以下是视频管理平台在应急安全生产中的具体作用:一、实时监控与风险预警1、全方位监控:通过部署高清摄像头,覆盖生产车间、仓库、设备区等关键区域,实现无死角监控,确保安全隐患无处遁形。2、智能分析:结合AI算法,自动识别异常行为(如人员违
- CVE - 2016 - 6628 漏洞复现:深入剖析及实战演示
Waitccy
网络安全网络安全java
CVE-2016-6628漏洞复现:深入剖析及实战演示一、引言在网络安全领域,漏洞复现是理解和应对安全威胁的重要手段。CVE-2016-6628是一个影响广泛的严重漏洞,它主要存在于某些版本的Android系统中,攻击者可利用此漏洞通过特制的应用程序获取敏感信息、执行任意代码等,给用户带来极大的安全风险。本文将详细介绍CVE-2016-6628漏洞的背景、原理,并进行完整的漏洞复现过程,帮助读者更
- java基础--序列化与反序列化的概念是什么?
阿硕的技术时间
【学习笔记】java开发语言
经典总结序列化就是把Java对象变成一串字节流,字节流就像是一种“通用语言”,可以在不同的计算机间传递。这样做的主要目的是保存对象的状态,以便以后可以恢复。反序列化则是把这些字节流重新变回Java对象,恢复对象的状态,方便程序继续使用它。详情内容1.什么是序列化?序列化是将Java对象转换为字节流的过程。字节流是一个平台无关的格式,可以在不同的计算机系统间传输。序列化的主要目的是将对象的状态保存下
- 《今日AI-人工智能-编程日报》-源自2025年3月19日
小亦编辑部
每日AI-人工智能-编程日报人工智能
1.豆包AI编程功能迎来三项重磅升级豆包平台今日宣布其AI编程功能迎来三项重要升级,包括:HTML实时预览:支持用户在编写HTML代码时实时查看网页效果,显著提升前端开发效率,尤其适用于小游戏和网页制作。Python代码直接运行与一键修复:用户可直接运行Python代码,并在出错时一键修复,极大降低了编程门槛,提升了开发效率。生成完整项目:新增生成完整项目的功能,帮助用户快速创建应用程序,缩短开发
- Python点名器代码及打包教程
羽落惊鸿TQ
python开发语言
接下来再写一个功能性齐全稍微复杂一点的Python点名器程序,在原简易版的基础上增加历史记录功能、支持多种名单格式(CSV/Excel)、增加点名统计功能,并详细说明了将该程序打包成exe可执行文件的方法,以下是源代码,仅供学习参考:importtkinterastkfromtkinterimportttk, messagebox, filedialogimportrandomimportcsvi
- 50个常见的python毕业设计/课程设计(源码+文档)
冷琴1996
Python系统设计python课程设计开发语言
计算机课程设计/毕业设计指南,为计算机相关专业毕业生提供源码、数据库安装、远程调试等相关服务,提供功能讲解视频。下面是50个基于python/django/vue的毕业设计/课程设计。1.网上商城系统这是一个基于python+vue开发的商城网站,平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。整个平台包括前台和后台两个部分。前台功能包括:首页、商品
- 大数据学习(75)-大数据组件总结
viperrrrrrr
大数据impalayarnhdfshiveCDHmapreduce
大数据学习系列专栏:哲学语录:用力所能及,改变世界。如果觉得博主的文章还不错的话,请点赞+收藏⭐️+留言支持一下博主哦一、CDHCDH(ClouderaDistributionIncludingApacheHadoop)是由Cloudera公司提供的一个集成了ApacheHadoop以及相关生态系统的发行版本。CDH是一个大数据平台,简化和加速了大数据处理分析的部署和管理。CDH提供Hadoop的
- FPGA基带平台射频数据处理装置及验证系统设计与方法
BE东欲
本文还有配套的精品资源,点击获取简介:FPGA在射频数据处理领域拥有灵活性和高性能,广泛用于通信、雷达、卫星导航等。本资料包重点介绍FPGA基带平台在数字信号处理中的应用,包括调制解调、滤波和FFT等任务。涵盖射频数据处理装置结构,验证系统设计和实施,以及相关工具的使用方法。为学习者提供实践经验和理论知识,助力开发高效可靠的通信系统。1.FPGA在射频数据处理中的应用数字信号处理(DSP)是现代电
- UI自动化测试往往在功能测试之后进行的核心原因
豌豆射手^
测试ui功能测试
一、流程效率:避免“过早优化浪费资源”1.功能未定型,频繁修改导致脚本维护成本高实际场景:某电商平台开发初期,前端页面按钮的ID因需求变动频繁更改。此时若投入UI自动化,需不断调整元素定位逻辑,甚至完全重写脚本。对比分析:阶段功能测试方式成本对比开发初期手动功能测试人工快速验证,适应变化,成本低。稳定期UI自动化测试代码维护成本高,反复修改会抵消效率收益。2.瀑布模型与敏捷开发的差异瀑布模型:严格
- Android的Camera架构介绍
live123
androidAndroidJNIUIC#C++
第一部分Camera概述Android的Camera包含取景器(viewfinder)和拍摄照片的功能。目前Android发布版的Camera程序虽然功能比较简单,但是其程序的架构分成客户端和服务器两个部分,它们建立在Android的进程间通讯Binder的结构上。以开源的Android为例,Camera的代码主要在以下的目录中:Camera的JAVA程序的路径:packages/apps/Cam
- Android Camera 架构
2501_90226133
android架构
二、CameraApp层简述三、CameraFramework层简述四、CameraHal3子系统五、下面需要梳理的重点-正在进行一.AndroidCamera整体架构简述自Android8.0之后大多机型采用CameraAPI2HAL3架构,先盗改谷歌的一张图,读完整部代码后再看这张图,真的是很清晰,很简洁,很到位.原图:https://source.android.google.cn/devi
- “大国品牌”建设全面启动,工业电商生态加速成型
人工智能
3月17日,AMT企源与中国工业互联网研究院(简称“工联院”)于北京、上海两地同步举行“大国品牌”电商平台项目启动仪式。工联院相关领导和负责人,AMT企源团队负责人、项目经理和项目骨干,共同出席本次启动仪式。工联院成立于2018年,是工业和信息化部直属的科研机构,承担工业互联网相关的发展战略、规划、政策、标准研究,网络、平台、安全体系建设,国际交流与合作等工作。为落实品牌强国战略,加速优质品牌的培
- 3090显卡Ktransformer本地部署deepseek R1:70B
SIATdog
ai
这里写自定义目录标题效果完成视频:配置参考依赖安装安装cuda配置环境下载deepseekR170B下载ktransoformer开始安装运行Web启动常见问题runtimeerrordon'tmatch更新cudaERROR:Failedtobuildinstallablewheelsforsomepyproject.tomlbasedprojects(ktransformers)效果完成视频:
- GitHub霸榜神器!NextChat领衔DeepSeek全栈开发范式
大禹智库
《向量数据库指南》《实战AI智能体》机器学习RAGAI智能体人工智能ManusdeepseekNextChat
一、项目概况与生态定位NextChat(原ChatGPT-Next-Web)是GitHub上斩获81.2K星标的现象级开源项目,定位为"轻量级AI助手终端",支持DeepSeek、Claude、GPT-4、Gemini等20+主流大模型。其核心价值在于以5MB超小客户端实现跨平台(Windows/Mac/Linux/iOS/Android)无缝衔接,同时提供云端一键部署方案,成为个人用户与企业私有
- nextjs 实现rag知识库检索增强的ai问答app
*goliter *
web开发学习人工智能
AI-Chat-一个基于LLM大语言模型的知识库问答系统项目源码:https://github.com/goliter/ai-chat项目简介AI-Chat是一个基于Next.js和React开发的现代化大语言模型的知识库问答系统。该平台提供了简易的对话界面,支持上传文件进行知识库的构建,让用户在与大语言模型进行问答时给与大模型知识库内的相关内容。主要功能上传文件构建属于自己的知识库支持doc,t
- Dify - 架构、部署、扩展与二次开发指南
花千树-010
AIGC架构AIGCpromptembeddingllamagptagi
本文详细解析Dify的架构、部署流程、高可用中间件的独立部署方法,以及二次开发流程,帮助开发者更高效地管理和扩展Dify。1.本地DEMO部署安装Docker,执行下面脚本,可能需要配置镜像。gitclonehttps://github.com/langgenius/dify.gitcddifycddockercp.env.example.envdockercomposeup-d1.Dify部署后
- Android HAL服务注册与获取服务
令狐掌门
Android开发笔记androidandroidaosp
HAL服务注册在AndroidHAL(硬件抽象层)开发中,当使用HIDL(硬件接口定义语言)定义接口时,生成的C++头文件会包含一个关键的registerAsService函数。该函数的作用是将HAL实现注册到系统服务管理器,使其他进程能够发现并调用该服务。以下是详细介绍:功能与作用服务注册:registerAsService用于将HAL接口的实现实例注册到Android的hwserviceman
- fork客户端mac使用教程
xtyzmnchen
fork
1:安装fork:https://git-fork.com/2:登录账户,gitlab或者github账户3:克隆:复制服务器地址clone到本地4:gitfetch:相当于是从远程获取最新版本到本地,不会自动mergegitfetchoriginmastergitlog-pmaster..origin/mastergitmergeorigin/master以上命令的含义:首先从远程的origin
- PakePlus支持将vue/react等项目打包为跨平台桌面软件了
1024小神
多端开发vue.js前端javascript
PakePLus介绍Turnanywebpage/Vue/ReactandsoonintoadesktopappandmobileappwithRust.轻松将任意网站/Vue/React等项目构建为轻量级(仅5M)多端桌面应用和多端手机应用。pakeplus开源地址:GitHub-Sjj1024/PakePlus:Turnanywebpage/Vue/Reactandsoonintoadeskt
- mysql数据库应用与开发姜桂洪 课后答案_清华大学出版社-图书详情-《MySQL数据库应用与开发》...
韦盛江
课后答案
前言Oracle公司的MySQL是目前最流行的关系数据库管理系统之一。MySQL所使用的SQL语言是用于访问数据库的最常用标准化语言。MySQL数据库以其精巧灵活、运行速度快、经济适用性强、开放源码等优势,作为网站数据库获得许多中小型网站的开发公司的青睐。MySQL性能卓越,搭配PHP和Apache可组成良好的软件开发环境,并且已经大量部署到中小型企业和高校的教学平台。本书从教学实际需求出发,结合
- Android studio之编译提示Could not find :umeng-asms-v1.2.1:.
码莎拉蒂 .
AndriodstudioAndroidCouldnotfind导入正确的aar文件umeng-asms-v1flatDir
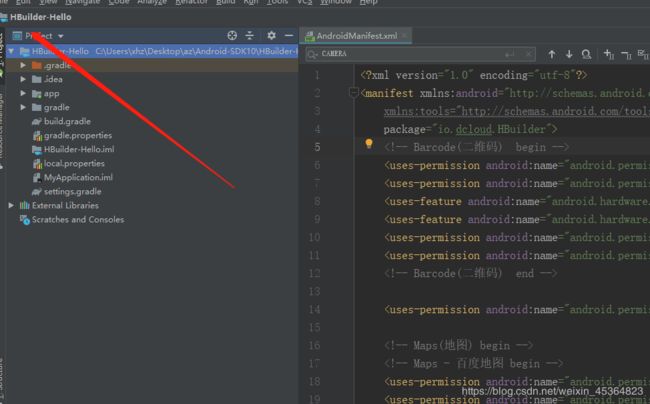
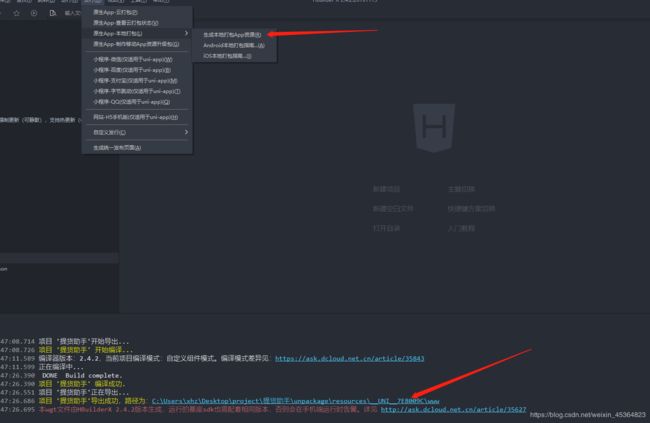
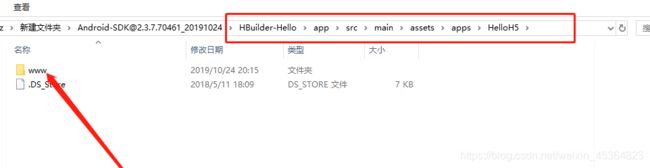
1、问题Couldnotdeterminethedependenciesoftask':app:compileDebugJavaWithJavac'.>Couldnotresolvealltaskdependenciesforconfiguration':app:debugCompileClasspath'.>Couldnotfind:umeng-asms-v1.2.1:.Requiredby:p
- id: ‘dev.flutter.flutter-plugin-loader‘, version: ‘1.0.0‘怎么解决
程序猿阿杰
flutter
是因为必须要用jdk17吗?*Where:Settingsfile‘D:\AndroidTest\my_frist_app\android\settings.gradle’line:20Whatwentwrong:Plugin[id:‘dev.flutter.flutter-plugin-loader’,version:‘1.0.0’]wasnotfoundinanyofthefollowings
- 手机端Flutter、React Native与原生安卓、iOS交互的方案及设计原理
JafarOne
智能手机flutterreactnativeAndroidiOSJava
手机端Flutter、ReactNative与原生安卓、iOS交互的方案及设计说明一、交互方案与代码示例1.Flutter与原生交互方案核心方案:通过MethodChannel和EventChannel实现双向通信。原理:Flutter的Channel机制基于平台信道(如MethodChannel),通过Dart引擎与原生层的二进制消息传递完成调用。原生代码需监听信道,并根据方法名执行操作,结果通
- 利用Python爬虫获取淘宝商品评论:实战案例分析
数据小爬虫@
APIpython爬虫开发语言
在数字化时代,数据的价值日益凸显,尤其是对于电商平台而言,商品评论作为用户反馈的重要载体,蕴含着丰富的信息。本文将详细介绍如何利用Python爬虫技术获取淘宝商品评论,包括代码示例和关键步骤解析。淘宝商品评论的重要性淘宝商品评论不仅对消费者购买决策有着重要影响,而且对于商家来说,也是了解市场需求、改进产品和服务的重要途径。因此,获取并分析淘宝商品评论数据,对于电商运营和市场分析具有重要意义。Pyt
- flutter报错:Could not find com.meituan.android.walle:plugin
xtyzmnchen
flutterandroid
整体报错情况(解决美团渠道包源拉不下来的问题):Aproblemoccurredconfiguringrootproject'android'.>Couldnotresolveallfilesforconfiguration':classpath'.>Couldnotfindcom.meituan.android.walle:plugin:1.1.7.Searchedinthefollowingl
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring