VUE侧边栏导航后台搭建
一个做安全的学习前后端开发,多少有些吃力,不得不拜读几个专业的开发大佬的博客
0x00 初始化VUE项目
vue ui
按照上一篇博客内容点这里,初始化VUE项目
0x01 修改文件
第一步,修改入口文件
修改app.vue为如下,主要是增加
修改mian.js,主要作用是初始化我们上一步的App.vue
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import '@/styles/index.scss'
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
需要注意的是,这里引入了style下的scss文件,我们需要创建一个对应的css文件,同时在src目录下也创建style文件夹,style.scss内容为:
html {
height: 100%;
}
body {
position: relative;
top: 0;
left: 0;
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 100%;
height: 100%;
overflow: hidden;
}
.app {
$solidBorder: 1px solid #eee;
$sideCollapsedWidth: 66px;
$sideExpandedWidth: 230px;
font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",Arial,sans-serif;
font-size: 1em;
width: 100%;
height: 100%;
min-width: 900px;
border: $solidBorder;
display: flex;
display: -webkit-flex;
flex-flow: row nowrap;
&-side {
width: 230px;
height: 100%;
font-weight: 700;
border-right: $solidBorder;
&-left {
background-color: rgb(238, 241, 246);
}
&-logo {
height: 60px;
text-align: center;
}
&-collapsed {
width: 66px!important;
}
&-expanded {
width: 230px!important;
}
}
&-header {
width: 100%;
height: 60px;
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
align-items: center;
border-bottom: $solidBorder;
&-userinfo {
position: absolute;
right: 0;
margin-right: 25px;
display: flex;
flex-flow: row nowrap;
height: 60px;
justify-content: flex-start;
align-items: center;
}
}
&-body {
font-size: 1em;
width: 100%;
height: 100%;
padding: 20px;
overflow-y: scroll;
}
&-footer {
width: 100%;
height: 60px;
}
}
.inline-block {
display: inline-block;
}下一步:配置路由,修改router文件下index.js,配置路由,配置思路:当请求跟节点则转发至dashboard并且装载Container组件,当请求路由为dashboard或者article时,则装载Container组件以及对应的Dashboard或者Article组件,Dashboard或者Article组件为Container的子路由
import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/views/TheLogin'
import Container from '@/views/Container'
import Dashboard from '@/views/dashboard'
import Article from '@/views/article'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/login',
name: 'Login',
component: Login
},
{
path: '/',
redirect: '/dashboard',
name: 'Container',
component: Container,
children: [
{path: 'dashboard', name: '首页', component: Dashboard, },
{path: 'article', name: '文章', component: Article, },
]
}
]
})下一步:在views下创建Container.vue,大致布局为侧边栏布局侧边栏,头部,内容主体,可以参考https://element.eleme.cn/#/zh-CN/component/container 的布局方式,只不过我们需要在内容主体增加

导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
首页
在views下创建article.vue和dashboard.vue,分容分别为:
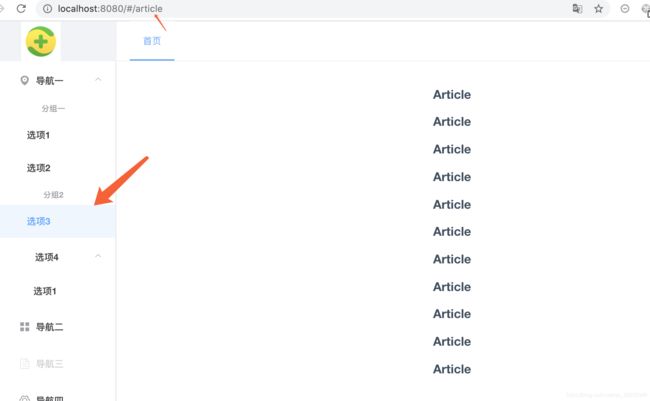
Article
Article
Article
Article
Article
Article
Article
Article
Article
Article
Article
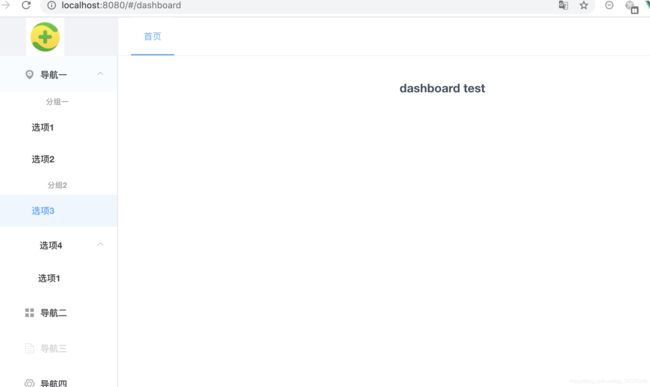
dashboard test
然后创建TheLogin.vue
系统登录
记住密码
登录
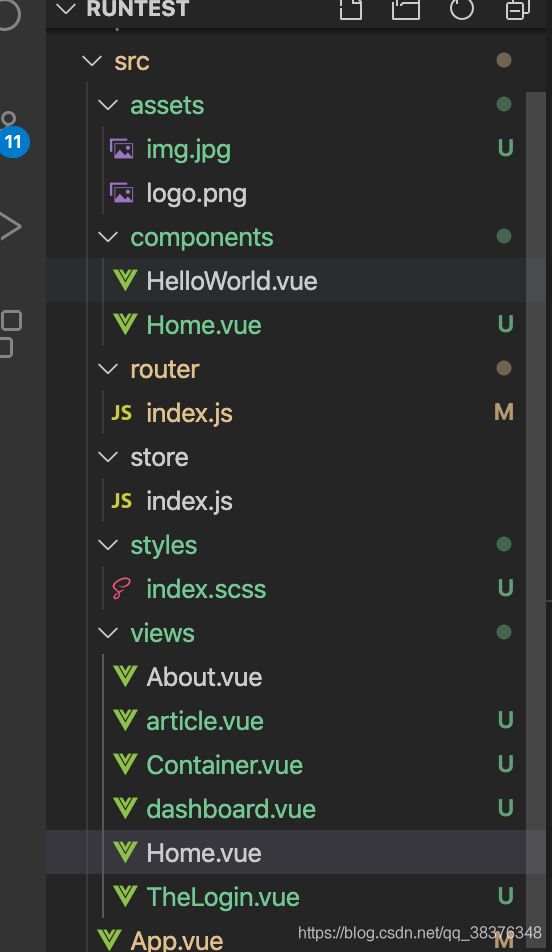
全部代码奉上,至此,项目结构为:
0x02 运行项目
运行项目后效果:
点击我们修改过index的选项,主体跳转至对应页面
参考链接:
https://www.cnblogs.com/wbjxxzx/p/9977220.html