使用react前端技术实现分组查询功能
前言
本文主要是在项目开发中要用到react来实现页面渲染,本文写的内容较为粗略,适合有一定前端技术的人阅读,如有一些 好的建议,欢迎指出。
需求说明:实现将后台的用户列表数据按照不同的分组策略进行分组展示到页面中。
分组说明:
1.根据用户所在的公司名称进行分组
2.根据用户的角色(管理员,涉密人员,普通人员)进行分组
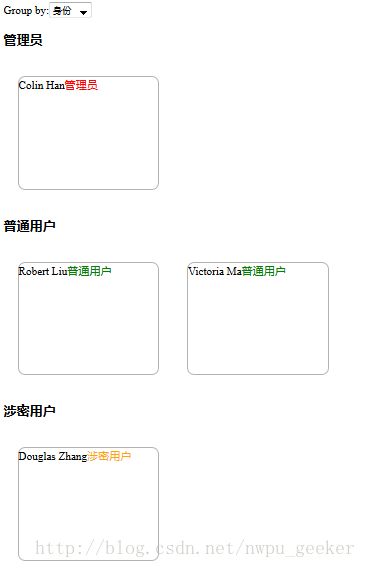
分组案例
需要的js文件引入说明:
<script src="./build/react.js">script>
<script src="./build/react-dom.js">script>
<script src="./build/browser.min.js">script>
<script src="./build/lodash.js">script>代码部分:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>userstitle>
<script src="./build/react.js">script>
<script src="./build/react-dom.js">script>
<script src="./build/browser.min.js">script>
<script src="./build/lodash.js">script>
<script type="text/babel">
//需要后端传入的字符串,这里为了方便直接初始化几组数据
const json = {
'users': [
{
'id': '20c89779-aba7-4b8f-873c-b2f27e761d1f',
'name': 'colinhan',
'displayName': 'Colin Han',
'company': '某某一号公司',
'department': '研发部',
'roles': [
'admin',
'user',
'secretUser',
],
'createTime': '2017-10-01T18:30:00.000Z',
'lastLoginTime': '2017-12-18T01:27:51.688Z'
}, {
'id': '77652be1-261f-4eb8-891a-c82e99e2faee',
'name': 'robertliu',
'displayName': 'Robert Liu',
'company': '某某二号公司',
'department': '市场部',
'roles': [
'user'
],
'createTime': '2017-10-02T19:30:00.000Z',
'lastLoginTime': '2017-12-18T01:27:51.688Z'
},
{
'id': 'f23af397-6492-4253-a99d-7cf31dbb4892',
'name': 'victoriama',
'displayName': 'Victoria Ma',
'company': '某某二号公司',
'department': '市场部',
'roles': [
'user'
],
'createTime': '2017-10-02T19:30:00.000Z',
'lastLoginTime': '2017-12-18T01:27:51.688Z'
},
{
'id': 'e2c019b6-cdb3-4292-9989-109d2ce5753e',
'name': 'douglaszhang',
'displayName': 'Douglas Zhang',
'company': '某某一号公司',
'department': '市场部',
'roles': [
'secretUser',
'user'
],
'createTime': '2017-10-02T19:30:00.000Z',
'lastLoginTime': '2017-12-18T01:27:51.688Z'
},
]
};
//user组件定义
class UserPanel extends React.Component {
constructor() {
super();
//状态--分组策略
this.state = {
groupBy: 'company'
};
}
//根据选中select设置状态变化
handleGroupByChange(event) {
this.setState({ groupBy: event.target.value });
}
//获得公司名称
static getCompany(user) {
return user.company;
}
//获得用户角色
static getRole(user) {
if (user.roles.indexOf('admin') >= 0) {
return '管理员';
} else if (user.roles.indexOf('secretUser') >= 0) {
return '涉密用户';
}
return '普通用户';
}
//根据不同角色设置不同的颜色
static getColor(role) {
switch (role) {
case '管理员':
return 'red';
case '涉密用户':
return 'orange';
default:
return 'green';
}
}
//获得分组的map集合
getGroupedData() {
const users = this.props.data.users;
const groupBy = this.state.groupBy;
const getKeyFunc = groupBy === 'company' ? UserPanel.getCompany : UserPanel.getRole;
//没有使用lodash提供的分组方法
// const groups = {};
// for (let i in users) {
// const user = users[ i ];
// let key = getKeyFunc(user);
// let group = groups[ key ];
// if (!group) {
// group = [];
// groups[ key ] = group;
// }
// group.push(user);
// }
// return Object.keys(groups).map(key => ({
// label: key,
// users: groups[ key ]
// }));
//使用lodash方法
return _.map(_.groupBy(users, getKeyFunc), (us, key) => ({
label: key,
users: us
}));
}
//渲染页面
render() {
const groups = this.getGroupedData();
console.log(groups);
return (
<div>
<div>
<label>Group by:label>
<select value={this.state.groupBy} onChange={this.handleGroupByChange.bind(this)}>
<option value="company">公司option>
<option value="role">身份option>
select>
div>
<div>
{groups.map((group) => (
<div key={group.label}>
<h3>{group.label}h3>
<div style={{ overflow: 'auto' }}>
{group.users.map((user) => (
<div key={user.id} style={{
float: 'left',
width: 200,
height: 160,
margin: 20,
border: '1px solid rgba(0, 0, 0, .3)',
borderRadius: '10px'
}}>
<label>{user.displayName}label>
<span style={{ color: UserPanel.getColor(UserPanel.getRole(user)) }}>
{UserPanel.getRole(user)}
</span>
div>
))}
</div>
div>
))}
</div>
div>
);
}
}
ReactDOM.render(
<UserPanel data={json}/>,
document.getElementById('example')
);
script>
head>
<body>
<div id="example">div>
body>
html>对上面代码的一些总结
在本次项目中学会了如何进行用户列表展示的一些css样式,比如元素浮动,CSS中父div中overflow和子div中float的用法。
参考http://blog.csdn.net/nwpu_geeker/article/details/79000716
Lodashi中的groupBy和map方法
.map(collection, [iteratee=_.identity], [thisArg]) 将集合进行按照某种规则重新组合,有键值对关系。
第一个参数是要处理的数组,
第二个参数是迭代器,该迭代器可以是函数,可以是对象,也可以是字符串。
例子说明:
var collection = [
{ first: '赵', last: '子龙', age: 23 },
{ first: '马', last: '超', age: 31 },
{ first: '张', last: '飞', age: 44 },
{ first: '关', last: '羽', age: 38 }
];
//用函数做迭代器
_.map(collection, function(item) {
return _.pick(item, [ 'first', 'last' ]);
});
// 打印→
// [
// { first: '赵', last: '子龙'},
// { first: '马', last: '超'},
// { first: '张', last: '飞' },
// { first: '关', last: '羽' }
// ]可以看到-.map(),第二个参数是一个函数迭代器,function中每一个item是一个{ first: ‘赵’, last: ‘子龙’, age: 23 }, 然后根据.pick()方法选择指定的key进行输出。
_.groupBy()顾名词义:将集合数组按照某种方式分组显示。
参数
1.collection (Array|Object|string): The collection to iterate over.
2.[iteratee=_.identity] (Function|Object|string): The function invoked per iteration.
3.[thisArg] (*): The this binding of iteratee.
例子:
var users = [
{ 'user': 'barney' },
{ 'user': 'fred' }];
// using the `_.property` callback shorthand
_.groupBy(users, 'user');//按照user分组
//打印 => ['barney', 'fred']JS字典
这部分基础知识主要参考http://blog.csdn.net/nwpu_geeker/article/details/79002281