laravel5.5+vue2.5+element+vux
之前弄过几次 laravel+vue2.0+element+vux的搭建,现在搭建起来会遇见一些问题,写这篇博客记录一下.
搭建环境
在web目录下,使用composer创建项目
composer create-project --prefer-dist laravel/laravel laravel_test//laravle_test为项目名称![]()
稍等片刻,laravel安装完成后进入laravel_test项目目录
安装依赖
laravel中是自带vue的依赖的,执行
cnpm install //cnpm淘宝镜像,npm的速度比较慢,速度慢的请换源我们可以测试一下,我们进入resources/assets/js/components下可以看到有一个 .vue文件这是laravel默认带的一个例子。
我们可以在app.js中看到引入了vue,注册这个组件就是ExampleComponent
我们在resources/views下新建一个模板 index.blade.php内容为
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Laraveltitle>
<link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" type="text/css">
head>
<body>
<div id="app">
<example-component>example-component>
div>
body>
<script src="{{ mix('js/app.js') }}">script>
html>注意 是防止CSRF攻击
我们在routes/web.php修改laravel的路由
Route::get('/', function () {
return view('index');
});然后我们编译运行。执行:
npm run dev
如果在编译的过程中出现这种
cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js –progress –hide-modules –config=node_modules/laravel-mix/setup/webpack.config.js
系统找不到指定的路径。
events.js:182
throw er; // Unhandled ‘error’ event
^Error: spawn node_modules\webpack\bin\webpack.js ENOENT
at notFoundError (D:\wamp64\www\laravel_test\[email protected]@cross-spawn\lib\enoent.js:6:26)
at verifyENOENT (D:\wamp64\www\laravel_test\[email protected]@cross-spawn\lib\enoent.js:40:16)
at ChildProcess.cp.emit (D:\wamp64\www\laravel_test\[email protected]@cross-spawn\lib\enoent.js:27:25)
可能是在安装包的时候出现了异常,我们需要完全重置,执行下边命令:
rm -rf node_modules
rm package-lock.json yarn.lock
npm cache clear –force
npm install
编译完成之后我们在浏览器中浏览一下,我们可以通过配虚拟主机来访问:

至此Vue已经安装好了
引入element
安装Element-ui
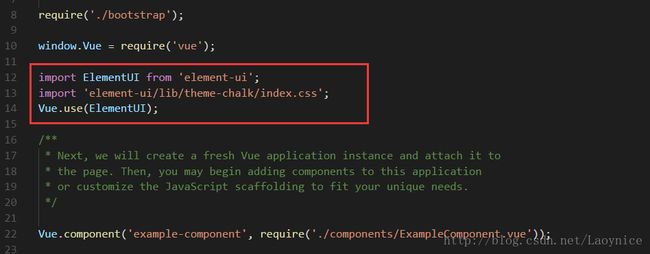
npm i element-ui -S修改 resources/assets/js/app.js 文件中加入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);修改ExampleComponent.vue文件 在文件中随便加入element组件
<template>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-default">
<div class="panel-heading">Example Componentdiv>
<div class="panel-body">
I'm an example component!
div>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
el-option>
el-select>
div>
div>
div>
div>
template>
<script>
export default {
data() {
return {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
}
script>
然后 npm run dev等编译完成,刷新浏览器。
注意:以上引入element的时候会有变动,根据官方文档为准。
Vux的安装
我们先安装Vux的必要组件
npm install vux –save
npm install –save-dev vux-loader
npm install –save-dev less-loader
然后我们将webpack.config.js文件提出来
cp node_modules/laravel-mix/setup/webpack.config.js ./
修改webpack.config.js文件
/**
* As our first step, we'll pull in the user's webpack.mix.js
* file. Based on what the user requests in that file,
* a generic config object will be constructed for us.
*/
require('./node_modules/laravel-mix/src/index');//修改
require(Mix.paths.mix());
/**
* Just in case the user needs to hook into this point
* in the build process, we'll make an announcement.
*/
Mix.dispatch('init', Mix);
/**
* Now that we know which build tasks are required by the
* user, we can dynamically create a configuration object
* for Webpack. And that's all there is to it. Simple!
*/
let WebpackConfig = require('./node_modules/laravel-mix/src/builder/WebpackConfig');//修改
module.exports = new WebpackConfig().build();
//添加内容
const vuxLoader = require('vux-loader')
const webpackConfig = module.exports // 原来的 module.exports 代码赋值给变量 webpackConfig
module.exports = vuxLoader.merge(webpackConfig, {
plugins: ['vux-ui']
})然后修改package.json把webpack.config.js的文件指向为根目录的
"dev": "npm run development",
"development": "cross-env NODE_ENV=development webpack --progress --hide-modules ",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules"缺省 - -config参数默认指向根目录webpack.config.js
然后去Vux官网找一个例子修改ExampleComponent.vue文件
<template>
<div>
<group >
<radio title="type" v-model="type" :options="['1', '2', '3', '4', '5']">radio>
group>
<panel :footer="footer" :list="list" :type="type" @on-img-error="onImgError">panel>
div>
template>
<script>
import { Panel, Group, Radio } from 'vux'
export default {
components: {
Panel,
Group,
Radio
},
methods: {
onImgError (item, $event) {
console.log(item, $event)
}
},
data () {
return {
type: '1',
list: [{
src: 'http://somedomain.somdomain/x.jpg',
fallbackSrc: 'http://placeholder.qiniudn.com/60x60/3cc51f/ffffff',
title: '标题一',
desc: '由各种物质组成的巨型球状天体,叫做星球。星球有一定的形状,有自己的运行轨道。',
url: '/component/cell'
}, {
src: 'http://placeholder.qiniudn.com/60x60/3cc51f/ffffff',
title: '标题二',
desc: '由各种物质组成的巨型球状天体,叫做星球。星球有一定的形状,有自己的运行轨道。',
url: {
path: '/component/radio',
replace: false
},
meta: {
source: '来源信息',
date: '时间',
other: '其他信息'
}
}],
footer: {
title: 'footer',
url: 'http://vux.li'
}
}
}
}
script>执行npm run dev 进行编译:刷新页面
扩展 Vue-router 使用
首先,我们要安装vue-router组件
npm install vue-router –save-dev
然后我们创建router.js 和 App.vue 在 resources\assets\js目录下
在App.vue中添加
<template>
<div>
<router-view>router-view>
div>
template>
<script scoped>
export default {
data(){
return {}
},
components: {
},
computed: {},
methods: {
},
mounted() {
},
}
script>在router.js中添加
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
export default new VueRouter({
saveScrollPosition: true,
routes: [
{
name:"index",
path:'/',
component: resolve =>void(require(['./components/ExampleComponent.vue'], resolve))
},
]
})然后我们需要修改app.js中的内容
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
require('./bootstrap');
window.Vue = require('vue');
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue'; //添加的内容
import router from './router';//添加的内容
Vue.use(ElementUI);
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
Vue.component('example-component', require('./components/ExampleComponent.vue'));
const app = new Vue({
el: '#app',
router,//添加的内容
render:h => h(App)//添加的内容
});
npm run dev编译一下,然后我们刷新一下页面
OK,我们Vue的路由就配置好了,我们可以在router.js中写多条路由。
我们输入我们的路由
至此我们就结束了!