- 【AI热点】MCP协议深度洞察报告
碣石潇湘无限路
人工智能php开发语言
摘要人工智能技术飞速发展,大型语言模型(LLM)如何高效、安全地利用外部数据和工具成为关键问题。模型上下文协议(ModelContextProtocol,简称MCP)是一种由Anthropic于2024年底提出的开放标准协议。它通过统一的客户端-服务器架构,为AI应用与文件系统、数据库、第三方API等外部资源之间提供标准化、安全的双向通信接口。本文将深入解析MCP协议的基本概念和背景、架构设计(通
- 【AI热点】OpenAI新发布API技术深度洞察
碣石潇湘无限路
人工智能
以下内容基于对OpenAI最新发布的AgentAPI及相关工具的官方信息、技术演示和已有报道进行综合解读与深度分析,供您参考。本报告将围绕最新发布的ResponsesAPI(智能体核心新接口)、内置工具(websearch、filesearch、computeruse)、全新的AgentsSDK以及核心安全与可观测性机制,帮助您深入理解其原理、特性及应用价值。一、背景:为什么要推出新的AgentA
- rapidocr-onnxruntime库及在open-webui上传PDF 图像处理 (使用 OCR)应用
原野AI
大模型部署pdfocr深度学习open-webui
背景rapidocr-onnxruntime是一个跨平台的OCR库,基于ONNXRuntime推理框架。目前已知运行速度最快、支持最广,完全开源免费并支持离线快速部署的多平台多语言OCR。缘起:百度paddle工程化不是太好,为了方便大家在各种端上进行ocr推理,我们将它转换为onnx格式,使用Python/C++/Java/Swift/C#将它移植到各个平台。名称来源:轻快好省并智能。基于深度学
- RapidOCRPDF 项目教程
侯深业Dorian
RapidOCRPDF项目教程RapidOCRPDFBasedonRapidOCR,extractthePDFcontent.项目地址:https://gitcode.com/gh_mirrors/ra/RapidOCRPDF1.项目介绍RapidOCRPDF是一个基于RapidOCR的开源项目,旨在快速提取PDF文件中的文字内容。该项目支持多种类型的PDF,包括扫描版PDF、加密版PDF以及可直
- SDN架构解密:控制面如何“指挥”万亿级网络? ——基于“大脑-四肢”模型的三层架构深度解析
不想加班的码小牛
网络架构人工智能ai
摘要本文以“大脑-四肢”类比SDN三层架构,揭示控制器如何通过全局视图管理、南向接口标准化(如OpenFlow)与北向API开放能力,实现对万亿级网络的集中化控制。文中包含OpenFlow协议代码示例、网络拓扑公式及架构图,力求呈现技术细节与实战价值。一、SDN架构的“大脑-四肢”隐喻SDN通过控制平面-数据平面-应用平面的三层架构,构建了网络控制的“中枢神经系统”:控制层(大脑):集中式控制器掌
- Langchain如何调用Siliconflow的模型
LJY_LU
langchainpython开发语言AIGC人工智能数据挖掘nlp
硅基流动之前宣布了部分模型免费,那我们就可以调用API来搞些事情。官网(ChatCompletions(siliconflow.cn))上给出了详细的调用方式,我们可以方便的ctrlC和ctrlV而Langchain支持自定义封装LLM(CustomLLM|️Langchain)那我们就可以结合搞点事情,封装好的代码在这,需要自取:fromlangchain.llms.baseimportLLMf
- 鸿蒙初学者学习手册(HarmonyOSNext_API12)_学习资源推荐和介绍
余多多_zZ
应用开发鸿蒙harmonyos学习华为
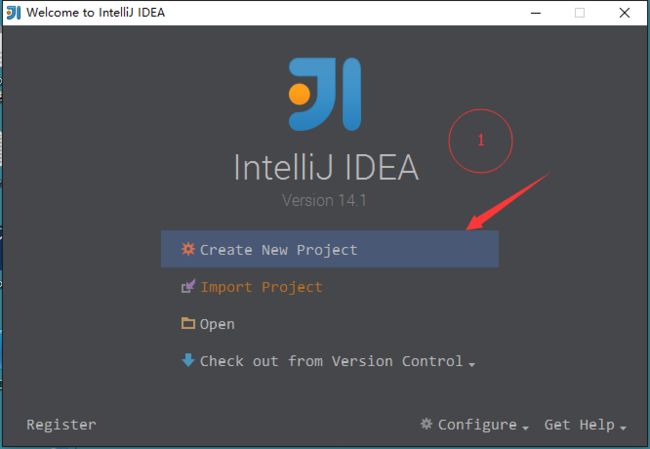
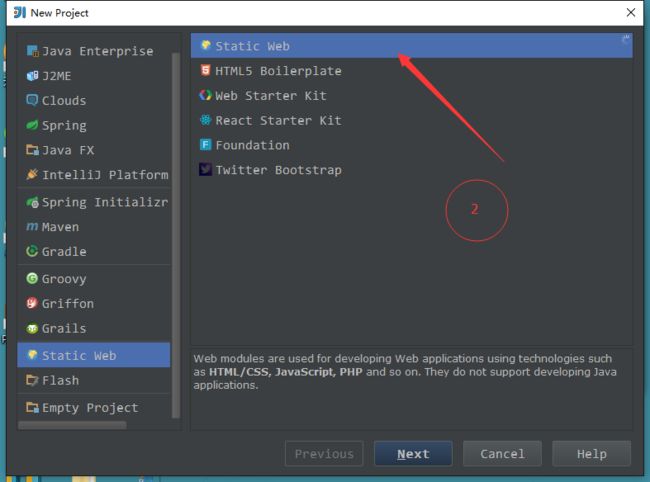
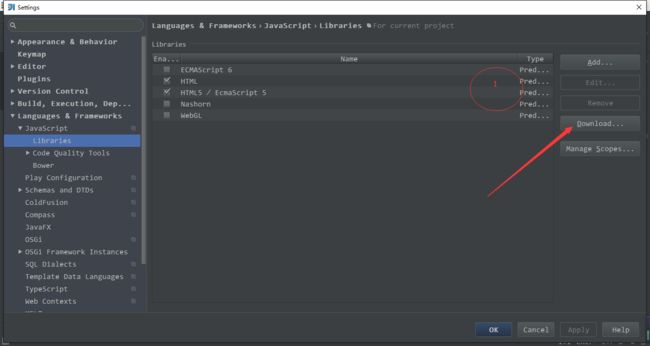
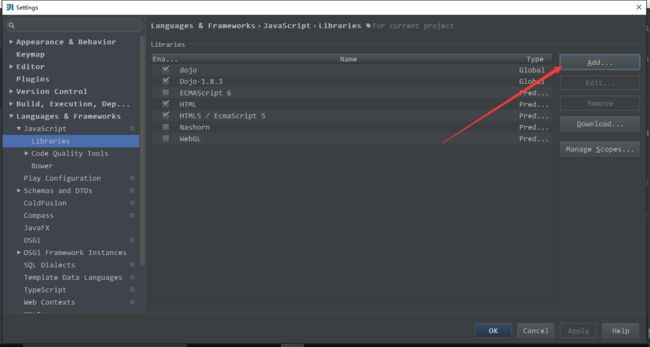
鸿蒙初学者学习手册_学习资源推荐和介绍今天简单介绍一下一些鸿蒙的学习途径和学习的资源的地址途径一:鸿蒙的官方文档:官方文档首先说说鸿蒙开发者官网的指南。这个指南就像是你在鸿蒙开发世界里的一本“说明书”或者“导航图”。它详细地告诉了你从入门到精通的每一步,怎么下载开发工具,怎么创建项目,怎么配置环境,怎么运行应用程序,这些都有详细的步骤和截图,让你一看就懂,一学就会。这个指南还特别贴心,考虑到你可能
- 股票交易中的技术分析和基本面分析有哪些区别?
股票量化
量化投资量化交易程序化交易量化交易python量化炒股券商接口QMT量化投资PTrade
推荐阅读:《【最全攻略】券商交易接口API申请:从数据获取到下单执行》股票交易中的技术分析和基本面分析有哪些区别?在股票市场中,投资者通常会采用两种主要的分析方法来指导他们的交易决策:技术分析和基本面分析。这两种方法各有特点,适用于不同的投资风格和市场环境。本文将深入探讨这两种分析方法的区别,帮助投资者更好地理解它们,并在实际交易中做出明智的选择。技术分析:图表和模式的艺术技术分析是一种通过分析历
- 鸿蒙初学者学习手册(HarmonyOSNext_API14)_UIContext(@ohos.arkui.UIContext (UIContext))
余多多_zZ
学习harmonyos华为笔记
前言Context是鸿蒙中及其重要的Api包括了非常多的接口和功能,而且在官方文档中也是优先推荐使用Context中的接口在Stage模型中基本介绍1.UI实例与窗口的一一关联在Stage模型中,WindowStage或Window是用于管理窗口的类,它们通过loadContent接口加载页面内容。当调用loadContent时,系统会创建一个UI实例,这个实例是页面内容的具体表现形式,包括布局、
- 【机器学习】skit-learn中LSI模型的实现
一穷二白到年薪百万
机器学习pythonsklearn
参考文献[1]sklearn_api.lsimodel–ScikitlearnwrapperforLatentSemanticIndexing[2]Pythonmodels.LsiModel方法代码示例
- 第三十个问题-讲讲Agent、MCP、OpenAI Responses API
释迦呼呼
AI一千问人工智能语言模型机器学习深度学习自然语言处理
1.Agent(智能体)136定义与核心功能Agent是什么:能够自主执行复杂任务的智能实体,通常基于大语言模型(LLM)构建,配备指令和工具,可独立完成多步骤任务(如网络搜索、文件处理、自动化操作等)18。应用场景:客服自动化、法律文档检索、代码审查、数据输入、股票分析等36。OpenAI的Agent生态:DeepResearch:自动生成带引用的研究报告。Operator:通过控制浏览器光标执
- 5分钟看懂数据中台的典型架构
isNotNullX
架构大数据数据管理
数据中台典型架构包括数据采集层、数据存储层、数据处理层、数据服务层和数据应用层。以下是数据中台的分层概述:一、数据采集层数据采集层作为数据中台的基础,主要负责获取各种数据源。这些数据源既可以源自公司内部的业务系统,像ERP、CRM系统等,也可以是外部的数据接口,例如第三方API、社交媒体数据接口,乃至物联网设备的数据。在这一层中,运用高效的数据采集工具和技术是核心要点,常见的工具涵盖ETL(提取、
- Java List 接口的核心 API
胡歌1
javalistpython
1.添加元素方法:booleanadd(Ee):将元素添加到列表末尾。voidadd(intindex,Eelement):将元素插入到指定位置。booleanaddAll(Collectionc):将集合中的所有元素添加到列表末尾。booleanaddAll(intindex,Collectionc):将集合中的所有元素插入到指定位置。示例:importjava.util.ArrayList;i
- 一文教你学会Java Stream API 常用函数
小健学 Java
javapythonwindows
1.什么是Stream?Java8引入了StreamAPI,提供了一种声明式编程方式,使数据处理更加简洁、易读。Stream是一个数据流,它不存储数据,而是从数据源(如集合、数组等)获取数据并进行一系列操作。StreamAPI主要有两大类操作:中间操作(IntermediateOperations):返回新的Stream,可链式调用。终端操作(TerminalOperations):触发Strea
- FastAPI安全防护指南:构建坚不可摧的参数处理体系
qcidyu
fastapi安全
扫描二维码关注或者微信搜一搜:编程智域前端至全栈交流与成长探索数千个预构建的AI应用,开启你的下一个伟大创意第一章:输入验证体系1.1类型安全革命frompydanticimportBaseModel,PaymentCardNumberfrompydantic.typesimportSecretStrclassUserRequest(BaseModel):username:str=Field(mi
- 从底层到实践:深度解析 Vue Composition API 与 React Hooks 的异同
一、设计哲学与底层原理差异1.1响应式系统的基因差异Vue3的CompositionAPI建立在Proxy-based响应式系统之上,通过劫持对象的getter/setter实现依赖收集。当访问响应式对象时,Vue会自动建立组件与数据的依赖关系。//Vue响应式原理简版实现functionreactive(obj){returnnewProxy(obj,{get(target,key){track
- 18、企业级服务-JMS
跟着汪老师学编程
java开发语言java-ee
JavaMessageService(JMS)一.引言JavaMessageService(JMS)是Java平台上用于实现消息orientedmiddleware(消息中间件)的标准API。它为企业级应用中的异步通信提供了一种高效、灵活且可靠的方式,允许不同的系统组件之间通过发送和接收消息进行通信,而无需直接依赖彼此的实现细节。JMS支持两种主要的消息模型:点对点(Point-to-Point,
- 【PyTorch】PyTorch 中改变张量形状的几种方法
shengchao0920
pytorch人工智能python
PyTorch中改变张量形状的几种方法在深度学习领域,PyTorch是一个广泛使用的框架,它提供了丰富的API来处理张量(tensor)。在模型开发过程中,我们经常需要改变张量的形状以满足特定的需求。本文将介绍在PyTorch中改变张量形状的几种方法,并给出推荐的使用场景。比如:我们想合并一个张量的最后两个维度。一、方法1.使用reshape方法reshape方法可以改变张量的形状而不改变其数据。
- 一文讲清楚CUDA与PyTorch、GPU之间的关系
平凡而伟大.
编程语言人工智能架构设计pytorch人工智能python
CUDA(ComputeUnifiedDeviceArchitecture)是由NVIDIA开发的一个并行计算平台和编程模型。它允许软件开发人员和研究人员利用NVIDIA的GPU(图形处理单元)进行高性能计算。CUDA提供了一系列API和工具,使得开发者能够编写和优化在GPU上运行的计算密集型任务。CUDA与PyTorch、GPU之间的关系可以这样理解:1.CUDA与GPU:GPU:是一种专门用于
- 先学node.js还是php,vue和node先学哪个?
朱佳顺
先学node.js还是php
vue和node应该先学习node,node可以为vue提供包管理工具和模块化管理,可以使vue的开发更加简单快速。所以应该先学习node。vue介绍:Vue.js是web界面的渐进式框架。Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。Vue.js自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支
- Android Jetpack介绍
Gary.Mi
Android
1.文档背景本文是Jetpack介绍系列文档的开篇,是对Jetpack整体的介绍,后续会对其中的各个组件分别单独说明。2.官方简介Jetpack是一套库、工具和指南,可帮助开发者更轻松地编写优质应用。使用这些组件,可帮助开发者遵循最佳实践,摆脱编写样板代码的工作并简化复杂任务,使开发者将精力集中放在所需的代码上。Jetpack包含与平台API解除捆绑的androidx.*软件包库。这意味着,它可以
- 深入解析 React 最新特性:革新、应用与最佳实践
赵大仁
前端ReactNativereact.js前端前端框架
深入解析React最新特性:革新、应用与最佳实践1.引言React作为前端开发的核心技术之一,近年来不断推出新的API和优化机制,从ConcurrentRendering(并发模式)到ServerComponents(服务器组件),都在不断提升开发体验和应用性能。本文将深入解析React最新特性,包括React18并发模式、useTransition、useDeferredValue、ReactS
- fastapi和php,Sanic vs Fastapi 性能对比
扫盲君
fastapi和php
Sanic,Fastapi都是优秀的pythonweb异步框架,找了半天没找到靠谱的性能对比测试,只能自己做一个。测试内容:纯get请求、异步ORM读测试工具:WRK测试代码:由于两者代码非常相似,本文就直接放上fastapi的代码demo了。1、纯get请求压测:1.1:代码代码demo1.2:结果1.2.1SanicRunning30stest@http://0.0.0.0:7006/4thr
- FastAPI教程——并发async/await
雾重烟秋
大语言模型实战fastapi
本文参考FastAPI教程https://fastapi.tiangolo.com/zh/tutorial并发async/await有关路径操作函数的asyncdef语法以及异步代码、并发和并行的一些背景知识。通过asyncdef声明你的路径操作函数:@app.get('/')asyncdefread_results():results=awaitsome_library()returnresul
- 图解AUTOSAR_CP_ComM
KaiGer666
图解AUTOSAR_CP嵌入式硬件单片机汽车
AUTOSARComM模块详解AUTOSAR通信管理模块详细解析目录1.概述1.1.ComM模块的作用1.2.ComM模块的位置2.架构设计2.1.模块上下文视图2.2.内部组件结构3.状态机3.1.通道状态机3.2.PNC状态机4.配置模型4.1.配置结构4.2.用户-PNC-通道映射5.服务接口5.1.API概述5.2.主要功能6.通信序列<
- Win32 SDK Gui编程系列之--Win32 API通用控件
「已注销」
Win32SDKGuiC/C++工具Cwindowsc++c语言
要使用普通控件的话,包含语句#include通过追加和初始化InitCommonControls();是必要的。也可以通过InitCommonControlsEx函数单独注册使用的类。另外,需要导入comctl32.dll。1.标签、控件只显示标签、控件的程序tabctrl.c和根据按下的标签进行显示的程序tabcontr0l.c和各自的执行结果如下所示。Tabctrl01.c#include#i
- 《Windows API开发》:(一)Windows编程概述
下雪就该搓雪球
一些小玩意windows
(一)Windows编程概述1、WindowsAPI简介2、Windows应用程序开发入门2.1、第一个实例程序3、WindowsAPI概要3.1、Windows数据类型3.2、WindowsAPI的功能分类4、WindowsAPI核心DLL5、Unicode和多字节5.1、字符串类型与其初始化5.2、W版本和A版本的API5.3、Unicode和ASCII的转换6、Windows程序设计规范的建
- Linux驱动开发——(五)内核中断
KarudoLee
Linux设备驱动开发linux驱动开发
目录一、内核中断简介1.1中断号1.2中断API函数1.2.1irq_of_parse_and_map函数1.2.2gpio_to_irq函数1.2.3request_irq函数1.2.4free_irq函数1.2.5中断处理函数1.2.6中断使能与禁止函数二、上半部(顶半部)与下半部(底半部)2.1上半部与下半部简介2.2软中断2.3tasklet2.4工作队列三、驱动代码一、内核中断简介1.1
- fetch java_拦截Java语言中的Fetch()API响应和请求
就大概是这样
fetchjava
我想拦截Javascript中的提取API请求和响应。例如:在发送请求之前,要拦截请求URL,一旦获得响应,就要拦截响应。以下代码用于拦截所有XMLHTTPRequest的响应。(function(open){XMLHttpRequest.prototype.open=function(XMLHttpRequest){varself=this;this.addEventListener("read
- XMLHttpRequest、Fetch、Axios和AJAX的关系
冰镇屎壳郎
前端#JavaScriptajax前端javascript
一、基于http协议用于前后端通信的工具1、XMLHttpRequest(原生JS对象)XMLHttpRequest(XHR)是原生JavaScript对象。通过XMLHttpRequest可以在不刷新页面的情况下请求特定URL,获取数据。特性:浏览器广泛支持功能丰富:可以跟踪请求的状态、支持进度事件、文件上传、同步请求等可同步可异步不支持PromiseAPI2、Fetch(浏览器原生API)(1
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$