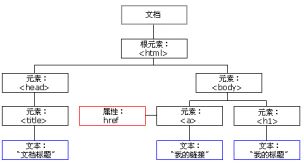
DOM-文档对象模型
1. 四种节点的属性:
2. var btu=document.getElementById('btu'); //获取button对象的ID
btu.innerHTML="I'm a buttom"; //修改HTML内的文字
3. 事件:用户和浏览器之间的交互行为,比如,点击按钮,鼠标移动.....
可以在事件对应的属性中设置一些js代码,当事件被触发时,这些代码会被执行。
W3c中JS>HTML DOM>DOM参考>DOM Event
var btn=document.getElementById('btu');
//为按钮的对应事件绑定处理函数的形式来响应事件,当事件被触发时就会执行
//绑定一个单击事件
btn.onclick=function () {
alert("不用点???")}
4. 浏览器在加载一个页面时,是按照自上而下的顺序加载的,读取到一行就运行一行,如果将script标签写到页面的上面,在代码执行时,页面还没有加载
将JS代码写到页面的下部就是为了可以在页面加载完毕以后再执行Js代码
5.
代码:
如果读取元素节点属性,直接使用元素.属性名
例子: 元素.id 元素.name 元素.value
注意:class属性不能采用这种方式,可以使用 元素.className
6. DOM查询的剩余方法:
//获取body标签
var body=document.body;
//获取html根标签
var html=document.documentElement;
//已弃用
var all=document.all;
//根据元素的class属性值查询一组元素节点对象,IE9以上才支持
var box1=document.getElementsByClassName("box1")
7. JS与CSS交互
//在css中利用.box1 div
/*document.querySelector()
需要一个选择器的字符串作为参数,可以根据一个css选择器来查询一个元素节点对象*/
var div=document.querySelector(".box1 div");
console.log(div);
//虽然IE8中没有getElementsByClassName( ),但可以利用querySelector( )代替
//使用querySelector( )方法总会返回唯一个元素,如果满足条件的元素有多个,那么它只会返回第一个
var box=document.querySelector(".box1")
//使用querySelectorAll( )方法会返回所有class相同的div,返回数组
var box2=document.querySelectorAll(".box1");
console.log(box2.length);