UISlider - 滑动条
UISlider
继承关系
- NSObject ->UIResponder -> UIView ->UIControl -> UISlider
概述
使用UISlider类创建和管理一个范围选择器,用户可通过拖动滑块来选择一个中间值。
当用户滑动滑块按钮的时候,UISlider会发送UIControlEventValueChanged消息,通过侦听这个消息,做出相应的处理。
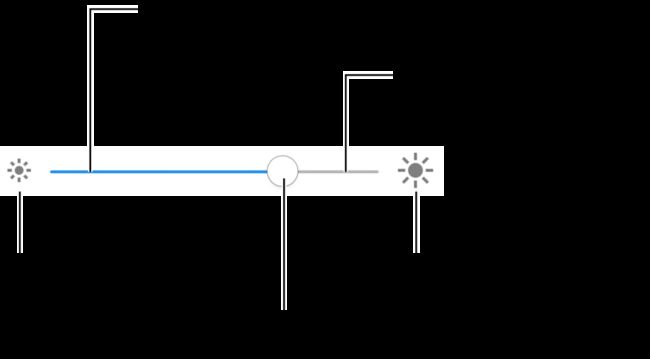
外观属性示意图
可用下图所示的属性,自定义slider的外观。
设置slider的值
既然slider表示一个范围的值,那么它的属性就有最大值,最小值和当前值。
//最小值,默认为0
slider.minimumValue = 0.0
//最大值,默认为1
slider.maximumValue = 100.0
// 设置当前值
slider.value = 10.0
设置slider两边的图像
可以通过maximumValueImage设置最大值处的图像,minimumValueImage设置最小值处的图像,此方式是自定义 slider的最快捷方式。
//设置最大值处的图像
slider.maximumValueImage = UIImage(named: "2")
//设置最小值处的图像
slider.minimumValueImage = UIImage(named: "1")设置颜色
可通过minimumTrackTintColor设置最小值处轨道的颜色; maximumTrackTintColor设置最大值处轨道的颜色; thumbTintColor设置滑块的颜色。
slider.maximumTrackTintColor = UIColor.greenColor()
slider.minimumTrackTintColor = UIColor.magentaColor()
slider.thumbTintColor = UIColor.blackColor()说明:这只是改变默认图像的颜色,如果是设置自定义的图像,那么默认thumb及 track图像会被删除。
设置track(轨道)、 thumb(滑块)图像
slider的track是通过来那个可定制的图像来绘制的。 thumb到最小值之间的区域是通过minimum track image图像来绘制的,可通过方法setMinimumTrackImage(_:forState:)根据不同的状态设置不同的图像。
let leftTrack = UIImage(named: "start")
//设置最小值轨道正常状态下的样式
slider.setMinimumTrackImage(leftTrack, forState: UIControlState.Normal)thumb到最大值之间的区域是通过maximum track image图像来绘制的,可通过方法setMaximumTrackImage(_:forState:)根据不同的状态设置不同的图像.
let rightTrack = UIImage(named: "end")
//设置最大值轨道正常状态下的样式
slider.setMaximumTrackImage(rightTrack, forState: UIControlState.Normal)
同样也可以针对 thumb不同状态设置不同的图像
//滑块图像
let thumbImage = UIImage(named: "thumb")
//滑块高亮图像,选中的时候用到
let thumbLightedImage = UIImage(named: "thumbLighted")
//设置滑块正常状态下的样式
slider.setThumbImage(thumbImage, forState: UIControlState.Normal)
//设置滑块高亮状态下的样式
slider.setThumbImage(thumbLightedImage, forState: UIControlState.Highlighted)说明:thumb和track只能通过程序的方式来设置,Attributes Inspector中没有设置选项。
示例
![]()
主要用法通过下面代码说明:
class UISliderViewController: UIViewController {
var slider:CustomSlider!
override func viewDidLoad() {
super.viewDidLoad()
//左轨道
let leftTrack = UIImage(named: "start")
//右轨道
let rightTrack = UIImage(named: "end")
//滑块图像
let thumbImage = UIImage(named: "thumb")
//滑块高亮图像,选中的时候用到
let thumbLightedImage = UIImage(named: "thumbLighted")
//初始化slider
slider = CustomSlider(frame: CGRect(x: 0, y: 0, width: 300, height: 10))
slider.center = CGPoint(x: self.view.bounds.width / 2, y: self.view.bounds.height / 2)
slider.backgroundColor = UIColor.clearColor()
//设置最大值处的图像
slider.maximumValueImage = UIImage(named: "2")
//设置最小值处的图像
slider.minimumValueImage = UIImage(named: "1")
//设置默认track及thumb的颜色,如果自定义了图像,那么这个设置无效
slider.maximumTrackTintColor = UIColor.greenColor()
slider.minimumTrackTintColor = UIColor.magentaColor()
slider.thumbTintColor = UIColor.blackColor()
//最小值,默认为0
slider.minimumValue = 0.0
//最大值,默认为1
slider.maximumValue = 100.0
// 设置当前值
slider.value = 10.0
//设置最小值轨道正常状态下的样式
slider.setMinimumTrackImage(leftTrack, forState: UIControlState.Normal)
//设置最大值轨道正常状态下的样式
slider.setMaximumTrackImage(rightTrack, forState: UIControlState.Normal)
//设置滑块正常状态下的样式
slider.setThumbImage(thumbImage, forState: UIControlState.Normal)
//设置滑块高亮状态下的样式
slider.setThumbImage(thumbLightedImage, forState: UIControlState.Highlighted)
//添加针对值变化的侦听事件
slider.addTarget(self, action: #selector(doSlidHandler(_:)), forControlEvents: UIControlEvents.ValueChanged)
self.view.addSubview(slider)
//如果为true:则滑动滑块时slider会持续发送更新消息到其侦听对象的方法;如果为false:则用户手指离开滑块设置最终值的时候发送一次更新消息。
slider.continuous = false
//2s之后设置slider的值
NSTimer.scheduledTimerWithTimeInterval(2, target: self, selector: #selector(UISliderViewController.setSlider), userInfo: nil, repeats: false)
}
//动画方式设置slider的值,此方法不会发送值改变的事件
func setSlider() {
slider.setValue(80, animated: true)
}
//对slider值变化的处理
func doSlidHandler(sender: UISlider) {
let value = sender.value
print("value: \(value)")
}
}
//下面的四个方法,必须子类化才能使用
class CustomSlider: UISlider {
//最大值处的图像坐标及尺寸
override func maximumValueImageRectForBounds(bounds: CGRect) -> CGRect {
return CGRect(x: 280, y: 0, width: 10, height: 10)
}
//最小值处的图像坐标及尺寸
override func minimumValueImageRectForBounds(bounds: CGRect) -> CGRect {
return CGRect(x: 18, y: 0, width: 10, height: 10)
}
//设置轨道的坐标及尺寸
override func trackRectForBounds(bounds: CGRect) -> CGRect {
return CGRect(x: 20, y: 0, width: 260, height: 10)
}
// 设置滑块的坐标及尺寸,经测试width及height不会改变thumb的尺寸大小,反而会影响它的x,y坐标
//如果重写了此方法,会导致滑块不能移动,具体原因不详。
override func thumbRectForBounds(bounds: CGRect, trackRect rect: CGRect, value: Float) -> CGRect {
return CGRect(x: 40, y: 0, width: 20, height: 10)
}
}