Pyqt入门:Pyqt5+Pycharm环境配置以及qt入门程序小试
最近有一门课程老师给我们讲了部分图形界面QT,用的Qtcreator,以前图形界面一直用的python自带的tkinter,所有图形界面用代码实现,以前也知道qt很强大,只是当是学习的东西也很多,就没有来得及学,最近老师也讲Qt,也演示了一些拖动,自动构建代码,直接拖动模块布局,真的很方便,就不用代码调试,我不太喜欢用c++弄,喜欢用python,就搜索了python的Qt开发环境的配置,加之今天不想复习高数,就来学会qt,顺便把过程记录如下:供大家学习~
参考一些配置成功的博主,给个传送门,我就省略了~传送门:https://blog.csdn.net/dz4543/article/details/81980389
当你按照上面博主配置成功后,你的qt就安装成功了!用Qtdesigner设计好后,就能转换成python版qt代码了,
如果想要在pycharm里面想要成功运行,还需要添加以下代码
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
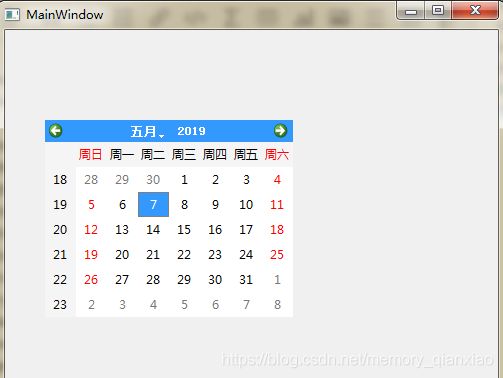
sys.exit(app.exec_())例如下面的用QtDesigner设计出来的日历,转换成python代码运行如下,代码也在下面:
换成Python代码后,在里面加上上面的代码,如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(800, 398)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.calendarWidget = QtWidgets.QCalendarWidget(self.centralwidget)
self.calendarWidget.setGeometry(QtCore.QRect(40, 90, 248, 197))
self.calendarWidget.setObjectName("calendarWidget")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 800, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
#添加代码
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
有了上面的例子在详细学习qt,pyqt5中文文档:http://code.py40.com/pyqt5/14.html
简单的例子:(有上面添加的代码才能运行QtDesigner的注释解释):
import sys
from PyQt5.QtWidgets import QApplication,QWidget
if __name__ == '__main__':
#每一pyqt5应用程序必须创建一个应用程序对象。sys.argv参数是一个列表,从命令行输入参数。
app=QApplication(sys.argv)
# QWidget部件是pyqt5所有用户界面对象的基类。他为QWidget提供默认构造函数。默认构造函数没有父类。
W=QWidget()
#resize()方法调整窗口的大小。这离是250px宽150px高
W.resize(250,150)
# move()方法移动窗口在屏幕上的位置到x = 300,y = 300坐标。
W.move(300,300)
# 设置窗口的标题
W.setWindowTitle('样例')
# 显示在屏幕上
W.show()
# 系统exit()方法确保应用程序干净的退出
# 的exec_()方法有下划线。因为执行是一个Python关键词。因此,exec_()代替
sys.exit(app.exec_())
应用程序的图标:(给窗口加了个图标)这里注意需要把一张图片放在当前同目录下,并且名字和图片名字一样
import sys
from PyQt5.QtWidgets import QApplication, QWidget
from PyQt5.QtGui import QIcon
class Example(QWidget):
def __init__(self):#初始化方法函数,调用类Example自动执行init代码再调用initUI
super().__init__()
self.initUI() # 界面绘制交给InitUi方法
def initUI(self):
# 设置窗口的位置和大小
self.setGeometry(300, 300, 300, 220)
# 设置窗口的标题
self.setWindowTitle('Icon')
# 设置窗口的图标,引用当前目录下的web.png图片
self.setWindowIcon(QIcon('web.ico'))
# 显示窗口
self.show()
if __name__ == '__main__':
# 创建应用程序和对象
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())上面代码使用了面向对象编程,有三个重要的方面:类、变量和方法。这里创建一个新的类为Examle。Example继承自QWidget类。
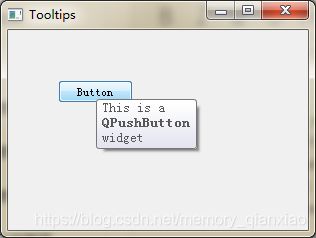
显示提示语:当把鼠标放在按钮就会显示提示语。
import sys
from PyQt5.QtWidgets import (QWidget, QToolTip,QPushButton, QApplication)
from PyQt5.QtGui import QFont
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# 这种静态的方法设置一个用于显示工具提示的字体。我们使用10px滑体字体。
QToolTip.setFont(QFont('SansSerif', 10))
# 创建一个提示,我们称之为settooltip()方法。我们可以使用丰富的文本格式
self.setToolTip('This is a QWidget widget')
# 创建一个PushButton并为他设置一个tooltip
btn = QPushButton('Button', self)
btn.setToolTip('This is a QPushButton widget')
# btn.sizeHint()显示默认尺寸
btn.resize(btn.sizeHint())
# 移动窗口的位置
btn.move(50, 50)
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('Tooltips')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sy关闭窗口:创建一个退出按钮,当点击按钮,就退出。
import sys
from PyQt5.QtWidgets import QWidget, QPushButton, QApplication
from PyQt5.QtCore import QCoreApplication
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
qbtn = QPushButton('Quit', self)
qbtn.clicked.connect(QCoreApplication.instance().quit)#点击退出方法
qbtn.resize(qbtn.sizeHint())
qbtn.move(50, 50)
self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('Quit button')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
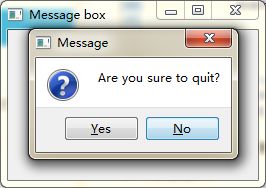
sys.exit(app.exec_())消息框:默认情况下,如果我们单击x按钮窗口就关门了。有时我们想修改这个默认的行为。例如我们在编辑器中修改了一个文件,当关闭他的时候,我们显示一个消息框确认。关闭窗口的时候,触发了QCloseEvent。我们需要重写closeEvent()事件处理程序。
import sys
from PyQt5.QtWidgets import QWidget, QMessageBox, QApplication
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('Message box')
self.show()
def closeEvent(self, event):
reply = QMessageBox.question(self, 'Message',
"Are you sure to quit?", QMessageBox.Yes |
QMessageBox.No, QMessageBox.No)
if reply == QMessageBox.Yes:
event.accept()
else:
event.ignore()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())窗口显示在屏幕的中间:
import sys
from PyQt5.QtWidgets import QWidget, QDesktopWidget, QApplication
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.resize(250, 150)
self.center()
self.setWindowTitle('Center')
self.show()
#控制窗口显示在屏幕中心的方法
def center(self):
#获得窗口
qr = self.frameGeometry()
#获得屏幕中心点
cp = QDesktopWidget().availableGeometry().center()
#显示到屏幕中心
qr.moveCenter(cp)
self.move(qr.topLeft())
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())