Vertex Shader---Uniform与Properties属性
1、声明Properties,并使用里面的内容
Shader "Custom/vertex_shader" {
//必须位于SubShader之上
Properties{
_MainColor("Main Color",color) = (1,1,1,1)
}
SubShader{
pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
//必须将上面的Properties名称先进行声明,且名字必须与上面的一致
float4 _MainColor;
struct v2f {
float4 pos:POSITION;
float2 objPos:TEXCOORDO;
float4 col:COLOR;
};
struct appdata_base {
float2 pos:POSITION;
float4 color:COLOR;
};
//使用结构体的方式返回,此时不需要再指定一个具体的语义
//参数也使用结构体
v2f vert(appdata_base v) {
v2f o;
o.pos = float4(v.pos, 0, 1);
o.objPos = float2(1,0);
//使用结构体默认的颜色
o.col = v.color;
return o;
}
//使用结构体进行输入
float4 frag(v2f IN) :COLOR{
//return IN.col;
return _MainColor;
}
ENDCG
}
}
}着色后的结果:
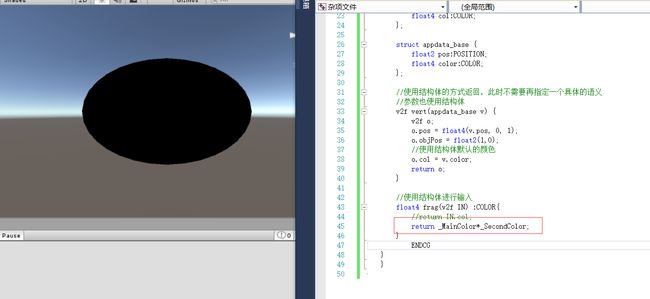
2、使用uniform,默认的值是0,如果没有赋值,0与任何一个数相乘都是0,所以是黑色
Shader "Custom/vertex_shader" {
//必须位于SubShader之上
Properties{
_MainColor("Main Color",color) = (1,1,1,1)
}
SubShader{
pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
//必须将上面的Properties名称先进行声明,且名字必须与上面的一致
float4 _MainColor;
//声明uniform,说明_SecondColor需要由应用程序提供给它,如果没有提供给它,默认的是0
uniform float4 _SecondColor;
struct v2f {
float4 pos:POSITION;
float2 objPos:TEXCOORDO;
float4 col:COLOR;
};
struct appdata_base {
float2 pos:POSITION;
float4 color:COLOR;
};
//使用结构体的方式返回,此时不需要再指定一个具体的语义
//参数也使用结构体
v2f vert(appdata_base v) {
v2f o;
o.pos = float4(v.pos, 0, 1);
o.objPos = float2(1,0);
//使用结构体默认的颜色
o.col = v.color;
return o;
}
//使用结构体进行输入
float4 frag(v2f IN) :COLOR{
//return IN.col;
return _MainColor*_SecondColor;
}
ENDCG
}
}
}
没有给uniform中的变量赋值,默认是0,所以与任何数相乘还是0,是黑色
3、给uniform的变量赋值
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Uniform : MonoBehaviour {
// Use this for initialization
void Start () {
//给_SecondColor赋值
GetComponent().material.SetVector("_SecondColor", new Vector4(1,0,0,1));
}
// Update is called once per frame
void Update () {
}
}
Shader "Custom/vertex_shader" {
//必须位于SubShader之上
Properties{
_MainColor("Main Color",color) = (1,1,1,1)
}
SubShader{
pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
//必须将上面的Properties名称先进行声明,且名字必须与上面的一致
float4 _MainColor;
//声明uniform,说明_SecondColor需要由应用程序提供给它,如果没有提供给它,默认的是0
uniform float4 _SecondColor;
struct v2f {
float4 pos:POSITION;
float2 objPos:TEXCOORDO;
float4 col:COLOR;
};
struct appdata_base {
float2 pos:POSITION;
float4 color:COLOR;
};
//使用结构体的方式返回,此时不需要再指定一个具体的语义
//参数也使用结构体
v2f vert(appdata_base v) {
v2f o;
o.pos = float4(v.pos, 0, 1);
o.objPos = float2(1,0);
//使用结构体默认的颜色
o.col = v.color;
return o;
}
//使用结构体进行输入
float4 frag(v2f IN) :COLOR{
//return IN.col;
return _MainColor*_SecondColor;
}
ENDCG
}
}
}着色后的结果还是黑色:
原因:赋值的脚本要挂在物体上,并且启动场景
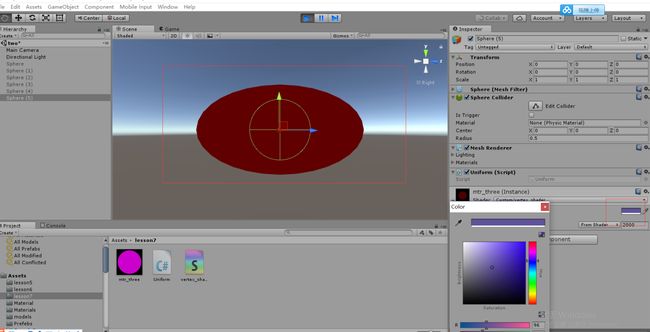
4、Uniform挂载到物体上运行后,球体颜色正常
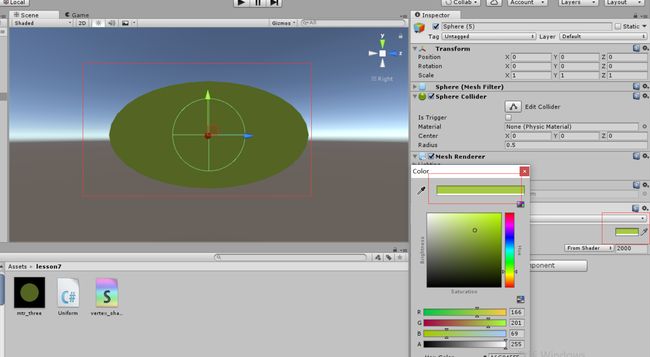
5、改变主颜色,球体的颜色也随之发生了变化,但只是红色的深浅发生了变化,并没有将两种颜色进行混合
6、改变RGB进行颜色融合
Shader "Custom/vertex_shader" {
//必须位于SubShader之上
Properties{
_MainColor("Main Color",color) = (1,1,1,1)
}
SubShader{
pass {
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
//必须将上面的Properties名称先进行声明,且名字必须与上面的一致
float4 _MainColor;
//声明uniform,说明_SecondColor需要由应用程序提供给它,如果没有提供给它,默认的是0
uniform float4 _SecondColor;
struct v2f {
float4 pos:POSITION;
float2 objPos:TEXCOORDO;
float4 col:COLOR;
};
struct appdata_base {
float2 pos:POSITION;
float4 color:COLOR;
};
//使用结构体的方式返回,此时不需要再指定一个具体的语义
//参数也使用结构体
v2f vert(appdata_base v) {
v2f o;
o.pos = float4(v.pos, 0, 1);
o.objPos = float2(1,0);
//使用结构体默认的颜色
o.col = v.color;
return o;
}
//使用结构体进行输入
float4 frag(v2f IN) :COLOR{
// new Vector4(1,0,0,1),由于_SecondColor的RGB中gb都是0,所以无论如何相乘都是零,只有r的值1红色发生了变化,所以下面直接相乘只会改变红色的值
//return _MainColor*_SecondColor;
//如果直接相加,有可能分量全部为1,看不到颜色的融合过程
return _MainColor*0.5 + _SecondColor*0.5;
}
ENDCG
}
}
}改变主颜色的值后,融合后的颜色
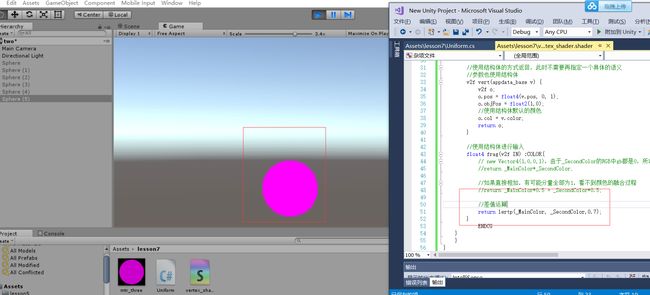
7、使用差值函数
8、
9、