html中对表格的批量处理
批量处理包含批量删除等等
html:
{{dateFormat(scope.row.startDate)}} -- {{dateFormat(scope.row.expireDate)}}
编辑
删除
批量删除
批量启用
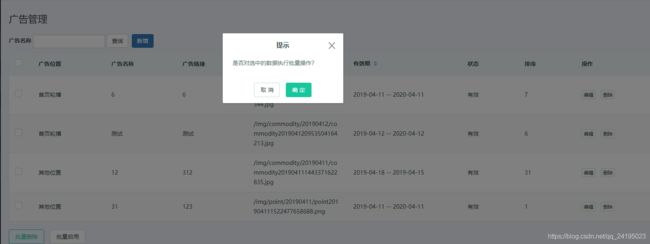
是否对选中的数据执行批量操作?
js:
var v = new Vue({
el: ".content-body",
data: {
key: "",
list: [],
total: 1,
index: 1,
size: 10,
adName:"",
delVisible:false,//删除提示弹框的状态
delarr:[],//存放删除的数据的id
multipleSelection:[],//多选的数据
operation:"" //后台接口接收的变量,非数组,0禁用,1启用
},
computed: {
count: function () {
return Math.ceil(this.total / this.size);
},
pagination: pagination
},
methods: {
edit: function (index,id) {
cache.set("ad-id", id);
load("./advertising/edit");
},
del: function (index,id) {
modal.alert("提示","确定要删除吗?",function(){
modal.loading(true);
api.deleteAdvertis(id).done(function (res) {
if (res.result.code == 0) {
modal.alert("提示", "删除成功");
v.find(1);
}
}).fail(function () {
modal.alert("错误", "网络超时");
}).always(function () {
modal.loading(false);
});
})
},
//操作多选
handleSelectionChange:function(val) {
this.multipleSelection = val;
},
//批量删除
delAll:function() {
this.delVisible = true;//显示删除弹框
const length = this.multipleSelection.length;
for (var i = 0; i < length; i++) {
this.delarr.push(this.multipleSelection[i].adId)
}
},
//批量启用
startAll:function () {
alert("批量启用");
this.delVisible = true;
const length = this.multipleSelection.length;
for (var i = 0; i < length; i++) {
this.delarr.push(this.multipleSelection[i].adId)
this.operation = 1;
}
},
// stopAll:function () {
// alert("批量禁用")
// },
deleteRow:function(){
api.batchDel(v).done(function(res){
if(res.result.code==0){
modal.alert("提示","操作成功")
load("./advertising/index");
} else{
modal.alert("提示",res.result.msg)
}
}).fail(function (res) {
modal.alert("错误","网络超时");
}).always(function () {
modal.loading(false);
});
this.delVisible = false;//关闭删除提示模态框
},
find: find
}
});封装接口的api.js文件中
"use strict";
var root = "";//"http://192.168.3.61:8075" http://192.168.3.254:8075
var api = {};
api.post = function (url, data) {
if (typeof (data) == "object") {
data = JSON.stringify(data);
}
return $.ajax({
url: url,
data: data,
dataType: "json",
method: "post",
processData: false,
// async:false,
contentType: "application/json"
});
}
//批量处理广告信息
api.batchDel = function (v) {
var url = root + "/v1/ad/batch/edit?test=test";
var data = {
accountIds: v.delarr,
operation:v.operation
}
return api.post(url, data);
}java后端:
controller:
/**
* 批量处理广告
* @return
* @throws Exception
*/
@ApiOperation(value = "批量处理广告",notes = "batchEdit")
// @ApiImplicitParam(name="id",value="广告主键",required=true, dataType = "Long", paramType = "query")
@RequestMapping(value = "/batch/edit",produces="application/json;charset=UTF-8",method = RequestMethod.POST)
@ResponseBody
public String batchEdit(@RequestBody AdminAccountBathcRequest request)throws Exception{
Response response =new Response(true);
Result result = new Result();
try{
advertisementService.batchEdit(request);
}catch (Exception e){
logger.error(e.getMessage(),e);
result.setState(new ProjectException(Constants.Return.COMPANY_FIND_ERROR,e.getMessage()));
}
response.setResult(result);
return response.toJson();
}serviceimpl:
/**
* 批量处理
* @param request
*/
@Override
public void batchEdit(AdminAccountBathcRequest request) {
AdvertisementExample example = new AdvertisementExample();
example.createCriteria().andAdIdIn(request.getAccountIds());
Advertisement record=new Advertisement();
record.setStatus(getStatus(request.getOperation()));
advertisementDao.updateByExampleSelective(record,example);
}效果图: