node学习-express下使用ejs模板
Express中的模板引擎常用的是ejs与jade,这篇文章,主要介绍ejs模板引擎
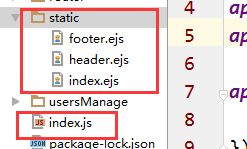
目录结构
渲染方式
1.模板中输出变量 <%=变量名称%>
// index.js
app.set('view engine','ejs'); // 用于配置默认后缀名
app.get('/',(req,res)=>{
res.render('index',{text:'这是模板渲染的内容'}); // 将后面的数据渲染到index.ejs模板中
});
// index.ejs
<%=text%>2.<% js代码 %>
- 上面是对一个变量的输出,如果我们希望能渲染一个数组或对象,或者对渲染的数据根据判断规则显示数据,可做如下操作
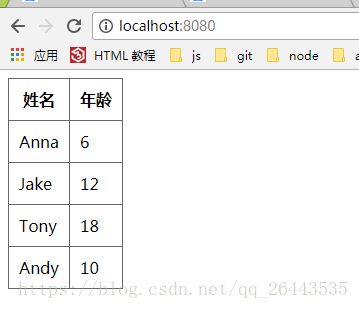
- 下面的代码是显示人员姓名和年龄,根据isShow字段来进行判断是否现在当前人员信息:
// index.js
app.set('view engine','ejs');
let arr = [
{id:1,name:'Anna',age:6,isShow:true},
{id:2,name:'Jake',age:12,isShow:true},
{id:3,name:'Tom',age:3,isShow:false},
{id:4,name:'Tony',age:18,isShow:true},
{id:5,name:'Andy',age:10,isShow:true}
];
app.get('/',(req,res)=>{
res.render('index',{arr:arr});
});
// index.ejs
<thead>
<tr>
<th>姓名th>
<th>年龄th>
tr>
thead>
<tbody>
<% for(var i=0;i// index.js
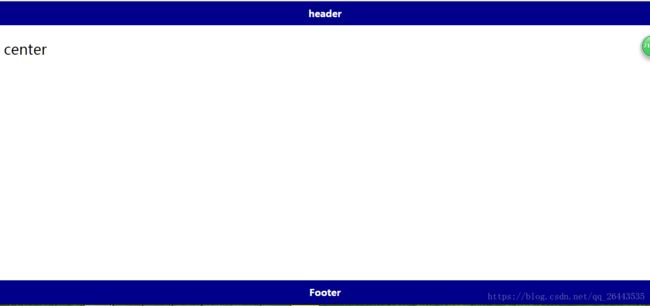
<% include ./header.ejs %>
<div class="center">centerdiv>
<% include ./footer.ejs %>
//header.js
<div class="header">headerdiv>
// footer.js
<div class="footer">Footer
div>
4.如果后台返回的是一个html标签,我们使用<%- html标签 %>来进行渲染
// index.js
app.set('view engine','ejs');
app.get('/',(req,res)=>{
res.render('index',{html:'这是一个标题
'});
});
// index.ejs
<%- html %>
ejs相关设置
1.设置ejs渲染html页面
// index.js
app.engine('html',require('ejs').__express);
app.set('view engine', 'html');
app.get('/',(req,res)=>{
res.render('index',{html:'这是一个标题
'});
});
// index.html
<%- html %>
2.更改默认路径
- js模板的默认路径是在views中的,从最初的目录结构我们也发现了,所有的模板都是放在views中的,所以在render的时候我们可以不写views的目录,直接写要渲染的模板,但如果我们要渲染的模板不再view下而在其它目录下,例如static中,可进行如下设置:
// index.js
app.set('view engine', 'ejs');
app.set('views','static'); // 更改模板默认路径
app.get('/',(req,res)=>{
res.render('index',{html:'这是一个标题
'});
});
你可能感兴趣的:(node学习-express下使用ejs模板)
- Sqoop数据导出 第3关:Hive数据导出至MySQL中
是草莓熊吖
sqoopEducoderhivehadoop数据仓库sqoop
为了完成本关任务,你需要掌握:Hive数据导出至MySQL中。Hive数据导入MySQL中MySQL建表因为之前已经创建过数据库了,我们直接使用之前的数据库hdfsdb,在数据库中建表project,表结构如下:名类状态pro_noint主键,序号pro_namevarchar(20)课程名pro_teachervarchar(20)课程老师#首先进入MySQLmysql-uroot-p12312
- 牛羊定位系统开发系列:硬件与软件架构的深入解析
无数碎片寻妳
牛羊定位单片机嵌入式硬件
01-面试大保健-牛羊定位-硬件1.项目背景与需求在本项目中,牛羊定位系统的目的是为农场中的牛羊提供实时定位和计步功能,确保对动物的健康进行有效监测,避免因异常行为带来的损失。系统通过GPS定位和加速度计计步模块来追踪牛羊的活动,同时具备低功耗设计,适用于长时间使用。1.1定位与计步功能定位功能:使用GPS模块来实时获取牛羊的地理位置,防止它们走丢或偏离预定区域。计步功能:通过加速度计模块,记录牛
- spark sql的练习题
a大数据yyds
sparkspark
1、使用StructuredStreaming读取Socket数据,把单词和单词的反转组成json格式写入到当前目录中的file文件夹中2、请使用StructuredStreaming读取student_info文件夹写的csv文件,2.1、统计出文件中的男女生各有多少人2.2、统计出姓“王”男生和女生的各有多少人3、请使用StructuredStreaming读取department_info文
- 深度学习中高斯噪声:为什么以及如何使用
小白学视觉
深度学习人工智能
点击上方“小白学视觉”,选择加"星标"或“置顶”重磅干货,第一时间送达来源:DeepHubIMBA本文约1800字,建议阅读8分钟高斯噪声是深度学习中用于为输入数据或权重添加随机性的一种技术。在数学上,高斯噪声是一种通过向输入数据添加均值为零和标准差(σ)的正态分布随机值而产生的噪声。正态分布,也称为高斯分布,是一种连续概率分布,由其概率密度函数(PDF)定义:pdf(x)=(1/(σ*sqrt(
- Spark>sql练习题
BigMoM1573
Sparkspark
练习题-------------------------------以下使用StructuredStreaming:-------------------------------1、请使用StructuredStreaming读取Socket数据,统计出每个单词的个数2、请使用StructuredStreaming读取student_info文件夹写的csv文件,2.1、统计出文件中的男女生各有多
- Python之数据库操作
初宸
pythonmysqlpython数据库
Python标准数据库接口为PythonDB-API,PythonDB-API为开发人员提供了数据库应用编程接口。PythonDB-API使用流程:引入API模块获取与数据库的连接执行SQL语句和存储过程关闭数据库连接文章目录MySQLdb创建数据库及表创建数据库:创建数据库表:修改数据库的访问权限(1)修改root的登录限制(2)创建新用户pymysql使用导入pymysql模块连接到数
- CYT3BB_4BB:Clock system
飞不高的小菜猪
CYT4BB单片机mcu
CYT3BB/4BB的时钟系统包括8-MHzIMO、2个ILO、4个看门狗计时器、4个PLL、一个FLL、5个时钟监控器(CSV)、一个8-33.34MHzECO和一个32.768-kHzWCO。 该时钟系统支持三个主时钟域:CLK_HF、CLK_SLOW和CLK_LF。-CLK_HFx:CLK_HFx是活动模式的时钟。每个人都可以使用任何一种高频时钟源,包括IMO、EXT_CLK、ECO、
- 安装ubuntu心得(解决黑屏问题)
WindWinsWing
ubuntulinux运维
把安装的全部过程拆解为下面这些步骤,1.准备镜像2.做u盘系统盘3.grub选择启动的位置4.进入到ubuntu界面5.安装,磁盘分区(解决黑屏问题处)6.实际启动运行接下来我将从上面这些方面整理其中的过程和遇到的问题1.准备镜像Ubuntu24.04刚出,忍不住的头铁去尝试,进取后发现生态支持还没有跟上,遇到些软件,包的具体版本使用不了,然后开始上22.04。下载的时候要注意看cpu的架构,由于
- Matlab进阶绘图第58期—带填充纹理的横向堆叠图
阿昆的科研日常
Matlab插图matlab开发语言可视化论文插图
带填充纹理的横向堆叠图是通过在原始横向堆叠图的基础上添加不同的纹理得到的,可以很好地解决由于颜色区分不够而导致的对象识别困难问题。由于Matlab中未收录提供填充纹理选项,因此需要大家自行设法解决。本文使用hatchfill2工具(KeshIkuma.MatlabCentral,2023)进行带填充纹理的横向堆叠图的绘制,先来看一下成品效果:特别提示:本期内容『数据+代码』已上传资源群中,加群的朋
- webstorm 推送项目到github
stephen--zhu
git前端webstorm
1.在github中建立对应仓库。webstorm会建立连接,在github中建立对应的仓库。根据提示,会执行commit,以及push。然而,webstorm默认使用的是ssh连接。push失败。因此,执行第二步,设置remotes为https格式。2.添加远程仓库https格式在为:https://github.com/lven/es6.git设置webstorm的gitRemotes为htt
- [rk3588]Linux下docker运行安卓镜像
于山巅相见
#驱动调试实例linuxdockerandroiddebian
关于在Linux下docker运行Android拿来挂机玩游戏一类的一直感觉很有意思,后面就在网上搜集了一下资料,资料有点少且乱,总的尝试下来也踩了不少的坑,这里我记录一下我部署的过程,有感兴趣的朋友可以直接拿去用。1.环境介绍开发板:ArmSoM-sige7Kernel:5.10.160OS:Debian11开源docker镜像:redroid2.内核配置RK发布的LinuxSDK默认不支持do
- 配置cri-docker使kubernetes1.24以docker作为运行时
萌褚
Linux
镜像下载、域名解析、时间同步请点击阿里云开源镜像站从kubernetes1.24开始,dockershim已经从kubelet中移除,但因为历史问题docker却不支持kubernetes主推的CRI(容器运行时接口)标准,所以docker不能再作为kubernetes的容器运行时了,即从kubernetesv1.24开始不再使用docker了。但是如果想继续使用docker的话,可以在kubel
- Linux创建用户组并分配用户权限
清梦压星河_Ciao
LinuxDockerlinuxdocker
一、如何创建用户组在Linux系统中,创建用户组可以使用groupadd命令。以下是创建用户组的具体步骤和常用选项:1.创建用户组groupaddgroupnamegroupname是你希望创建的用户组名称。该命令将创建一个新的用户组,默认情况下,组的GID(组ID)会由系统自动分配。示例:groupadddevelopers这会创建一个名为developers的用户组。2.指定GID(组ID)如
- Python - 安装 Python、pip、virtualenv
伊织产研
#Pythonpythonpip源
文章目录一、PythonUbuntu安装Python问题创建虚拟环境一些使用问题Nomodulenamed'_sqlite3'二、pip(管理第三方库)1、查看pip版本2、安装pip3、升级pip4、卸载pip5、查看已安装的pkg6、第三方库site-packages地址:7、更新8、切换源9、根据requirements.txt安装其它三、virtualenv(管理多个env)1、安装2、查
- 深度强化学习在高频交易中的动态策略优化与收益提升
二进制独立开发
非纯粹GenAIGenAI与Pythonpython人工智能神经网络自然语言处理生成对抗网络金融数据挖掘
文章目录1.高频交易的核心挑战与强化学习的适应性1.1高频交易中的核心问题1.2强化学习的适配性分析2.基于深度Q网络(DQN)的高频交易策略设计2.1状态空间构建:从LOB到特征工程2.2动作空间与奖励函数设计2.3DQN模型架构与训练优化3.业务视角下的策略优化与风险管理3.1策略有效性验证3.2实时部署与延迟优化3.3合规与伦理考量4.实验:基于NASDAQLOB数据的策略对比4.1数据集与
- 【Matlab高端绘图SCI绘图模板】第05期 绘制高阶折线图
小熊科研路(同名GZH)
可视化matlab信息可视化开发语言
1.折线图简介折线图是一个由点和线组成的统计图表,常用来表示数值随连续时间间隔或有序类别的变化。在折线图中,x轴通常用作连续时间间隔或有序类别(比如阶段1,阶段2,阶段3)。y轴用于量化的数据,如果为负值则绘制于y轴下方。连线用于连接两个相邻的数据点。折线图用于分析事物随时间或有序类别而变化的趋势。如果有多组数据,则用于分析多组数据随时间变化或有序类别的相互作用和影响。折线的方向表示正/负变化。折
- 算法学习019 BFS实现迷踪步 c++算法学习 中小学算法思维学习 比赛算法题解 信奥算法解析
小兔子编程
信奥算法详解算法宽度优先BFSC++BFS广度优先算法c++迷宫步数c++迷踪步
C++BFS实现迷踪步一、题目要求1、编程实现有一个n行m列的方格迷宫,用0表示可以通过,用1表示不可以通过,每一步可以向上、下、左、右任意方向移动一格,请计算从左上角(1,1)位置移动到右下角(n,m)位置,最少移动多少步?2、输入输出输入描述:第一行输入矩阵大小n和m
- 华为OD机试 -最多几个直角三角形(C++题解 )
算法大师
最新华为OD机试华为c++开发语言华为od华为od机试
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述有N条线段,长度分别为a[1]-a[n]。现要求你计算这N条线段最多可以组合成几个直角三角形。每条线段只能使用一次,每个三角形包含三条线段。输入描述第一行输入一个正整数T(1#include#include//dfs函数用于查找最多可以组成的直角三角形数量int
- OpenCV中添加高斯噪声到彩色图像和点云
LpmShell
opencv人工智能计算机视觉点云
在计算机视觉和图像处理中,噪声是一种常见的现象,可以对图像和点云数据产生不良影响。高斯噪声是一种常见的噪声类型,它具有正态分布的特点。在本文中,我们将使用OpenCV库来添加高斯噪声到彩色图像和点云数据,并提供相应的源代码示例。添加高斯噪声到彩色图像首先,我们将介绍如何使用OpenCV库向彩色图像添加高斯噪声。以下是添加高斯噪声的步骤:步骤1:导入必要的库importnumpyasnpimport
- 【Pytest】基础到高级功能的理解使用
卜及中
Python基础pytest学习python开发语言python3.11
文章目录第一部分:Pytest简介1.1什么是Pytest?1.2Pytest的历史1.3Pytest的核心概念1.4Pytest的特点1.5为什么选择Pytest?第二部分:Pytest的基本使用2.1安装Pytest2.2编写第一个测试用例2.2.1创建一个简单的测试函数2.2.2运行测试2.3测试报告和输出2.3.1简单输出2.3.2显示详细的失败信息2.3.3生成HTML报告2.4组织和运
- 数据结构与算法之美:单链表
<但凡.
数据结构与算法之美c语言数据结构c++
Hello大家好!很高兴我们又见面啦!给生活添点passion,开始今天的编程之路!我的博客:data=x;returnNode;}其中,x是我们想存入的数据,在初始化节点的时候我们给定节点存储的数据。2.2节点的打印现在假设我们存入了几个节点的数据,我们想要打印一下:voidSListPrint(SListNode*plist){SListNode*pcur=plist;while(pcur->
- PySpark之金融数据分析(Spark RDD、SQL练习题)
唯余木叶下弦声
大数据大数据sparkpysparkpython数据分析sql
目录一、数据来源二、PySparkRDD编程1、查询特定日期的资金流入和流出情况2、活跃用户分析三、PySparkSQL编程1、按城市统计2014年3月1日的平均余额2、统计每个城市总流量前3高的用户四、总结一、数据来源本文使用的数据来源于天池大赛数据集,由蚂蚁金服提供,包含用户基本信息、申购赎回记录、收益率、银行间拆借利率等多个维度,本文通过PySpark实现对该数据集的简单分析。数据来源:天池
- 理解inode
zhanshenyn
linuxtableunixfile存储user
inode是一个重要概念,是理解Unix/Linux文件系统和硬盘储存的基础。我觉得,理解inode,不仅有助于提高系统操作水平,还有助于体会Unix设计哲学,即如何把底层的复杂性抽象成一个简单概念,从而大大简化用户接口。下面就是我的inode学习笔记,尽量保持简单。===================================理解inode作者:阮一峰一、inode是什么?理解inode
- 基于Canny边缘检测和轮廓检测
如若123
opencv人工智能计算机视觉
这段代码实现了基于Canny边缘检测和轮廓检测,从图像中筛选出面积较大的矩形,并使用OpenCV和Matplotlib显示结果。主要流程如下:步骤详解:读取图像:img=cv2.imread('U:/1.png')使用cv2.imread()加载图像。转换为灰度图像:gray=cv2.cvtColor(img,cv2.COLOR_BGR2GRAY)使用cv2.cvtColor()将图像从BGR色彩
- 国内外视频编解码标准体系-3GPP 5G标准进程
IT&IC先生
网络视频处理http物联网5g
作者:中国移动李琳针对国内外视频编解码标准,前文回顾讲解了标准组织和联盟包括MPEG、ISO、ITU、AOM、AVS等的阵营、历史、标准关系,并从纵向、横向分析对比视频编解码的特性。说到超高清视频的应用和发展,离不开5G,5G+超高清是未来行业应用、个人应用、家庭应用都可能带来变化的领域。说到5G,就离不开5G标准,5G标准是在3GPP组织负责,本文梳理下5G标准现状,尤其是与视频相关的3GPP标
- 【windows Docker desktop】在git bash中报错 docker: command not found 解决办法
ragga-time
windowsdockergit
【windowsDockerdesktop】在gitbash中报错docker:commandnotfound解决办法1.首先检查在windows中环境变量是否设置成功2.检查docker在gitbash中环境变量是否配置3.重新加载终端配置4.最后在校验一下是否配置成功1.首先检查在windows中环境变量是否设置成功启动dockerdesktop打开cmddocker--version2.检查
- c++ 设置Collision 使用自定义ObjectChannel
yblackd
c++ue5unrealengine
c++设置Collision使用自定义ObjectChannel1.定义自定义的ObjectChannel2.在代码中设置UStaticMeshComponent使用自定义的ObjectChannel3.在Actor或Component中使用4.注意事项5.遍历所有ObjectChannels5.1说明1.定义自定义的ObjectChannel在UnrealEngine中,自定义的ObjectCh
- 压力测试Jmeter+Badboy
学霸心学渣命
2021年5月28日压力测试jmeter
压力测试Jmeter+Badboy1.前言:没错,小编也是懒得出奇,不想写脚本,一直在找一款录制脚本的软件,所以今天记录了badboy这个录制工具,简单易操作。2.流程:badboy导出jmeter压测脚本->Jmeter进行压力测试。3.使用工具Jmeter:http://jmeter.apache.org/download_jmeter.cgiBadboy:http://www.badboy.
- docker builds not a command
Zack Snyder
dockereureka容器运维云原生
我整理的一些关于【Docker】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://d.51cto.com/xltfov理解Docker和构建过程中的命令问题:处理“dockerbuildsnotacommand”错误Docker是一种流行的容器化技术,它允许开发者将应用程序及其所有依赖项打包到一个标准化的单元(容器)中,确保应用在任何环境中都能一致地运行。然而,在使用Docke
- 转帖-在Eclipse中开发JSF
ren_z_q
JSFEclipseBeanJSPOracle
(转自http://www.blogjava.net/gaofeng/articles/127842.html作者:Java.net)Eclipse3.3刚刚发布,正在学习JSF,于是使用Eclipse3.3做了一个JSF的Demo,很简单,主要是页面的跳转、组件和Bean的绑定等基础...1、工具准备:Eclipse3.3WTP2.0(最好下载一个all-in-one的版本..省的麻烦)...依
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 ([email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu