Hexo+Github环境搭建个人博客
在这里简单介绍一下我们如何来搭建一个hexo博客,其实很简单,按照下面的步骤,几分钟就可以搞完。写这个一是为了方便自己随时搭建环境,二是为了分享给大家,希望对大家有所帮助
软件安装
- git下载
- node.js下载
git安装
和常用软件安装一样,傻瓜式安装,安装路径最好默认c盘,然后一直点next就行。安装完成后,右键菜单会出现git bush ,选择就可以进入git终端
node.js安装
也是傻瓜式安装,一路next
打开git bush 验证安装是否正确
node -v
npm -v
Hexo基于Node.js环境,Node.js是一个Javascript运行环境(runtime) 。node.js自带了npm,这里就不在讲述npm的安装
Hexo安装
安装好Node.js环境后,就可以通过node的npm包管理工具安装Hexo,打开git bush 执行以下指令(当然npm可以换成cnpm,但要配置淘宝加速)
npm install -g hexo
'''
成功安装Hexo后,在自己的工作目录下,创建一个blog目录,在此目录下管理自己的博客源码,进入blog目录,执行以下指令完成Hexo项目环境
hexo init
hexo初始化会在blog目录生成一些东西 ,这里我不介绍生成的这些文件
安装依赖包
npm install
这里我们的本地环境就基本搭建完成
生成hexo博客
hexo g // 生成静态页面
hexo s // 启动本地服务
打开浏览器,输入 http://localhost:4000/ ,看到以下页面说明hexo环境安装成功。
hexo部署到github
上面我们只能在本地进行浏览,别人无法看到你的博客,如果自己没有服务器,那我们可以将博客部署到github,github有免费的存储空间
创建仓库
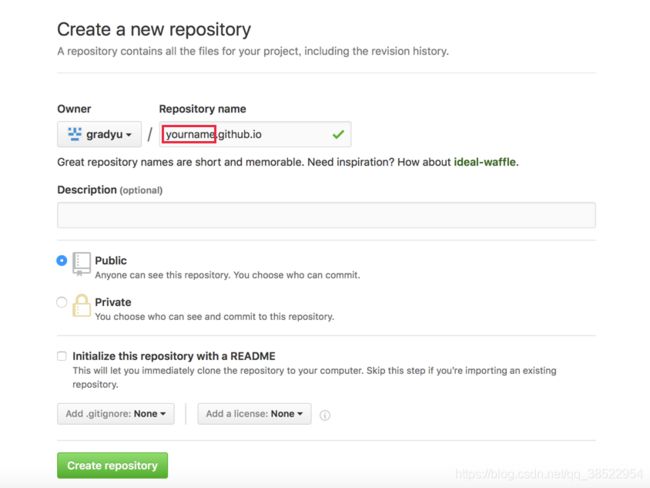
首先需要注册一个github账号,登录github后点击create a new repository,如图完成仓库创建

这个仓库是用来存放你的hexo静态页面的,相对于服务器
部署公钥
Hexo部署时,采用git协议,为避免暴露账户密码,最好使用证书认证,所以我们需要在Github部署公钥
进入账号的Personal setting页面,选择SSH and GPG keys,进入密钥配置页面。填入本机公钥,点击Add SSH key
如何生成本机公钥
发布站点
首先,打开blog目录下的_config.yml,找到deploy段,配置成这样
deploy:
type: git
repository: [email protected]:yourname/yourname.github.io.git
branch: master
注意将代码里面的yourname换成你github账号的username。
设置git身份信息,避免每次部署都需要身份验证
打开git bush
git config --global user.name "你的github用户名"
git config --global user.email "你的邮箱"
最后我们就可以部署hexo了
hexo g
hexo s
hexo d
等待一会,浏览器打开 https://yourname.github.io 就可以看到刚才本地预览页面。
我们也可以给博客网站搞一个域名,其实很简单,首先你必须有一个域名,没有的话,自己买一个。
有了域名后,进入域名控制台,在解析里面添加一条CNAME记录,指向yourname.github.io即可。
![]()
到blog/source目录下创建一个CNAME文件(不要后缀名),打开文件添加你要绑定的域名保存。重新部署即可
总结
以上的内容就是我自己在部署hexo博客的时候进行的步骤,当然,新手在开始搭建博客的时候肯定会出现很多问题,不过,有问题是很正常的,也是值得庆幸的,因为你在解决这个问题的过程中,你会发现你懂得越来越多。相反,如果你照着别人给的步骤完美的完成了博客搭建,其实很多步骤,你根本不知道是如何实现的。多动手,解决问题后总有那么一点成就感的。
我的博客地址
