- DevExpress WPF中文教程:Grid - 如何创建未绑定列?
界面开发小八哥
wpfdevexpress.NET9界面控件UI开发
DevExpressWPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpressWPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpressWPF控件来实现。未绑定列未绑定到数据源中的字段,这些
- Devexpress WinForm YAxis 如何设置Min,Max与实际显示一致
norsd
C#DevexpressDevexpress
xy.AxisY.VisualRange.Auto=false;xy.AxisY.WholeRange.Auto=false;xy.AxisY.VisualRange.AutoSideMargins=false;xy.AxisY.WholeRange.AutoSideMargins=false;xy.AxisY.WholeRange.SetMinMaxValues(display_min,disp
- DevExpress WPF中文教程:如何解决排序、过滤遇到的常见问题?(一)
界面开发小八哥
wpfdevexpress界面控件UI开发
DevExpressWPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpressWPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpressWPF控件来实现。接下来将介绍如何解决DevExpre
- DevExpress WPF中文教程:如何解决排序、过滤遇到的常见问题?(二)
界面开发小八哥
wpfdevexpress界面控件UI开发.net
DevExpressWPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpressWPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpressWPF控件来实现。接下来将介绍如何解决DevExpre
- 树形列表成员- DevExpress.XtraTreeList.TreeList
lihaidomain
多列控制节点(记录)在树形结构中的显示位置。公共构造函数名称描述树形列表初始化一个新的树形列表类实例。公共属性名称描述AccessibilityObject(从System.Windows.Forms.Control的继承)AccessibleDefaultActionDescription(从System.Windows.Forms.Control的继承)AccessibleDescriptio
- 界面控件DevExpress中文教程:如何PDF图形对象的可见性?
界面开发小八哥
pdfdevexpresswinform界面控件WPFui
DevExpress拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpressDashboardeXpressApp框架、适用于VisualStudio的CodeRush等一系列辅助工具。屡获大奖的软件开发平台DevExpress近期重要版本v24.1已正式发布,该版本拥有众多新产品和数十个具有高影响力的功能,可为桌面、Web和移动应用提供直观的解决方案,全面解决各
- 等待进程框示例
拐几个弯
Devexpressc#开发语言
privatevoidsimpleButton2_Click(objectsender,EventArgse){simpleButton2.Enabled=false;DevExpress.XtraSplashScreen.SplashFormPropertiesinfo=newDevExpress.XtraSplashScreen.SplashFormProperties();info.Clos
- 界面控件DevExpress中文教程:如何使用AI扩展Excel计算?
界面开发小八哥
人工智能exceldevexpress界面控件ui
DevExpressWinForms拥有180+组件和UI库,能为WindowsForms平台创建具有影响力的业务解决方案。DevExpressWinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!获取DevExpressv24.1正式版下载概述标准Excel公式处理各种业务需求,当然有时您的企业可能也会需要额外的功能
- 界面控件开发包DevExpress v24.1.4全新发布
界面开发小八哥
devexpressui界面控件UI开发.net
DevExpressUniversal拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpressDashboardeXpressApp框架、适用于VisualStudio的CodeRush等一系列辅助工具。屡获大奖的软件开发平台DevExpress近期重要版本v24.1已正式发布,该版本拥有众多新产品和数十个具有高影响力的功能,可为桌面、Web和移动应用提供直观的解
- Wpf和Winform使用devpress控件库导出Excel并调整报表样式
一心赚狗粮的宇叔
.NetC#学习wpfexcelc#microsoft开发语言面试pdf
Wpf和Winform使用devpress控件库导出Excel并调整报表样式背景客户需求经常需要出各种报表,部分客户对报表的样式有要求。包括颜色、字体、分页等等。代码使用Datagridview导出excel调整样式DevExpress.XtraGrid.Views.Grid.GridViewgdv#regionGridView属性设置//行号所在列的宽度gdv.IndicatorWidth=40
- .NET应用UI框架DevExpress XAF v24.1 - 可用性进一步增强
界面开发小八哥
.netuidevexpress界面控件UI开发
DevExpressXAF是一款强大的现代应用程序框架,允许同时开发ASP.NET和WinForms。DevExpressXAF采用模块化设计,开发人员可以选择内建模块,也可以自行创建,从而以更快的速度和比开发人员当前更强有力的方式创建应用程序。在DevExpressXAFv24.1新版中全新升级了支持CRUD操作、进一步增强了可用性等,欢迎下载最新版体验!DevExpressv24.1正式版下载
- 报表开发工具DevExpress .NET Reporting v23.2亮点 - 支持智能标签
界面开发小八哥
.netdevexpressui界面控件UI开发
DevExpressReporting是.NETFramework下功能完善的报表平台,它附带了易于使用的VisualStudio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表。DevExpressReporting控件日前正式发布了v23.2,新版本支持全新的智能标签、升级原生报表查看器等,欢迎下载最新版产品体验!DevExpressReporting
- DevExpress 使用 XtraTabbedMdiManager 控件以 Tab样式加载 Mdi窗体并合并 RibbonControl 解决方案...
weixin_38167847
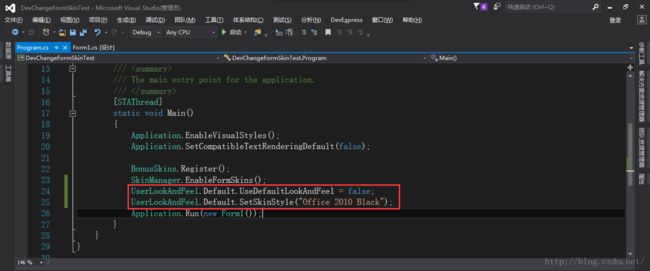
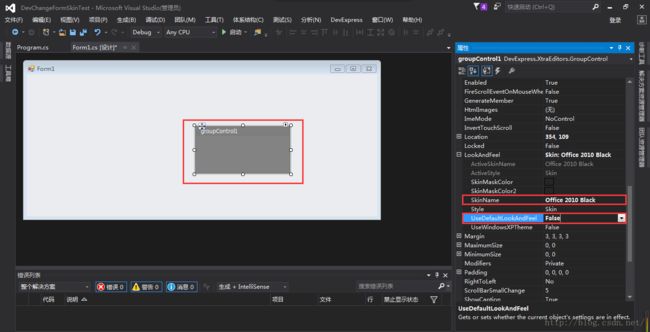
DevExpress使用XtraTabbedMdiManager控件以Tab样式加载Mdi窗体并合并RibbonControl解决方案最近刚接触到DevExpress13.1这个皮肤组件,觉得相当好用于是开始准备搭建个小应用的主体框架.找了好久的就是没找到对应的文章来讲解这一块..翻了他们主网站上人家问的,以及API才摸索...不懂英文好吃力呀~~~首先选到的就是,依旧用Mdi子窗体模式加载子模块
- DevExpress控件学习总结 z
weixin_34402090
人工智能c#runtime
1、Navigation&Layout1.1BarManager如果想在窗体或用户控件(usercontrol)上添加工具条(bars)或弹出菜单(popupmenus),我们需要把一个不可见的控件(component)BarManager(Navigation&Layout)拖放到这个窗体或用户控件上。这个控件维护工具条在窗体上的布局,处理用户的行为(processesanend-user'sa
- DevExpress 使用 XtraTabbedMdiManager 控件以 Tab样式加载 Mdi窗体并合并 RibbonControl 解决方案
「已注销」
界面设计
最近刚接触到DevExpress13.1这个皮肤组件,觉得相当好用于是开始准备搭建个小应用的主体框架.找了好久的就是没找到对应的文章来讲解这一块..翻了他们主网站上人家问的,以及API才摸索...不懂英文好吃力呀~~~首先选到的就是,依旧用Mdi子窗体模式加载子模块第一步:创建一个主RibbonForm为:ParentForm1.1设置RibbonControl属性MdiMergeStyle为:A
- DevExpress控件学习总结
快乐的害虫
1、Navigation&Layout1.1BarManager如果想在窗体或用户控件(usercontrol)上添加工具条(bars)或弹出菜单(popupmenus),我们需要把一个不可见的控件(component)BarManager(Navigation&Layout)拖放到这个窗体或用户控件上。这个控件维护工具条在窗体上的布局,处理用户的行为(processesanend-user'sa
- nodejs17-express安装和使用
经纬文学
expree框架介绍官方网站基于nodejs平台,快速、开放、极简的框架丰富的http方法不对已有的特征进行二次抽象,只是在他之上扩展了web应用所需的基本功能安装expresscnpminstallexpress--save-devexpress搭建简单的应用新建index.jsvarexpress=require('express')varapp=newexpress()app.get('/'
- 动态添加DevExpress 套件中 dxBar的菜单项目
flexitime
functiondelphiinsertintegerbuttonblog
WrittenbyflexitimePS:有鉴于几位热心网友的意见,所以还是决定写一下一些技术相关的BLOG,并希望能有网友不吝赐教DevExpress是一个十分有名的Delphi控件套装,这个套件很多时候都是带有原码的,而我这篇文章正如题目所述的问题,是研究在dxBar中动态添加菜单。其实要完成这件事情并不困难,只是几行代码就说明问题了,但为什么要写这篇文章呢,主要的目的在于说明如何在没有其它资
- devexpress 输入框(inputbox)
九考
devexpressc#devexpress
定义:XtraInputBox是一个外观化对话框,显示一个用于最终用户设置所需值的编辑器,用OK/Cancel按钮来确认或拒绝该值。该对话框是XtraDialog控件的简化版本,带有最少的自定义选项。使用:共有三个参数:Prompt、Title、DefaultResponceTitle:标题Prompt:文本框上方字符串DefaultResponce:文本框默认值//c#varresult=Xtr
- 界面控件DevExpress WinForms MVVM入门教程——创建主、详细视图
界面开发小八哥
devexpressUI控件界面c#visualstudio
在上文中,ScaffoldingWizard为您创建了ViewModel,现在您需要创建与这些ViewModel相关的视图。获取工具下载-DevExpressv21.2主视图主应用程序视图是您的主要应用程序表单。要构建其内容,请删除任何适当的内容容器(NavigationFrame,DocumentManager,XtraTabControl等)和包含打开模块按钮的RibbonControl。提示
- DevExpress WinForms中文教程 - 如何创建可访问的WinForms应用?(二)
界面开发小八哥
信息可视化devexpresswinfromui界面控件
为用户创建易访问的WindowsForms应用程序不仅是最佳实践的体现,还是对包容性和以用户为中心的设计承诺。在应用程序开发生命周期的早期考虑与可访问性相关的需求可以节省长期运行的时间(因为它将决定设计决策和代码实现)。一个可访问的WinForms应用程序提供了各种好处,包括:扩大用户群包含通过键盘访问的用户体验自动化UI测试在上文中(点击这里回顾>>),我们为大家介绍了创建应用时的键盘访问、为U
- 4#webpack express
IamaStupid
接着前面3章的项目,添加一个server.jsnpminstall--save-devexpresswebpack-dev-middleware#server.jsconstexpress=require('express');constwebpack=require('webpack');constwebpackDevMiddleware=require('webpack-dev-middlew
- C# WPF GridControl数据汇总
DotNet讲堂
c#wpf开发语言
概述dev的GridControl自带数据汇总的功能,想对表格数据在底部做一个简单的统计,百度了一下找了很多个博客都没啥用,最终果断查看dev官网实现,官网地址:https://docs.devexpress.com/WPF/7354/controls-and-libraries/data-grid/data-summaries介绍GridControl允许您显示有关行组或单个数据列的摘要信息。例
- gridControl选中某列进行排序时,怎么能让那列高亮显示
yudehui
DEV组件包datagridwinformobject
winform:首先捕获"EndSorting"事件,然后在其中加入以下代码:privatevoidgridView_EndSorting(objectsender,EventArgse){Colorclr=gridView.Appearance.Row.BackColor;foreach(DevExpress.XtraGrid.Columns.GridColumndcingridView.Col
- 界面控件DevExpress ASP.NET Spreadsheet组件 - 轻松集成电子表格功能!(一)
界面开发小八哥
asp.net后端界面控件devexpress
DevExpressASP.NETSpreadsheet组件允许您轻松地将电子表格功能合并到任意ASP.NET应用程序,它可以加载、转换和保存工作簿到XLS-XLSx二进制文件格式,还可以导出和导入XLSX、CSV和TXT文件。P.S:DevExpressASP.NETWebFormsControls拥有针对Web表单(包括报表)的110+种UI控件,可利用轻量级渲染、响应式布局和现代性能优化技术
- DevExpress ASP.NET Web Forms v23.2最新版本系统环境配置要求
界面开发小八哥
asp.net前端后端uidevexpress界面控件
本文档包含有关安装和使用DevExpressASP.NETWebForms控件的系统要求的信息。点击获取DevExpressv23.2正式版(Q技术交流:909157416).NETFrameworkDevExpressASP.NETWebForms控件和MVC扩展支持以下.NETFramework版本。如果您需要DevExpress产品的早期版本,请咨询“在线客服”获取。IDEDevExpres
- DevExpress WinForms中文教程 - 如何创建可访问的WinForms应用?(一)
界面开发小八哥
UI开发界面控件devexpresswinform.net
为用户创建易访问的WindowsForms应用程序不仅是最佳实践的体现,还是对包容性和以用户为中心的设计承诺。在应用程序开发生命周期的早期考虑与可访问性相关的需求可以节省长期运行的时间(因为它将决定设计决策和代码实现)。一个可访问的WinForms应用程序提供了各种好处,包括:扩大用户群包含通过键盘访问的用户体验自动化UI测试DevExpressWinForms有180+组件和UI库,能为Wind
- C#之展示Word、Excel、PDF并添加水印
苜蓿花乐园
学习笔记知识分享C#c#pdf开发语言visualstudio
目录附件说明Excel处理PDF处理C#文章第三篇之附件展示以及添加水印,主要涉及Word、Excel、PDF。主要环境以及控件:基于VistualStudio2017.netframework4.0DevExpressv18.1Aspose.Cells8.3.2.1Aspose.Words15.1.0.0itextsharp5.5.4.0O2S.Components.PDFView4NET4.7
- 界面控件DevExpress ASP.NET Data Grid组件 - 可快速处理各类型数据!(二)
界面开发小八哥
asp.net后端ui开发devexpress界面控件
由DevExpress开发的快速且功能完整的ASP.NETWebForms的DataGrid组件,从全面的数据塑造和数据过滤选项到十多个集成数据编辑器,该套件提供了帮助用户构建极佳数据所需的一些,没有限制!在上文中(点击这里回顾>>),我们为大家介绍了DevExpressASP.NETWebForms数据网格组件的性能、过滤和搜索功能等,本文将继续介绍响应自适应性、数据编辑和验证功能等,欢迎持续关
- C# WPF布局控件LayoutControl介绍
DotnetNb
wpfc#开发语言
Dev学习地址文档地址:https://docs.devexpress.com/wpf:https://docs.devexpress.com/WPF/7875/wpf-controlswinform:https://docs.devexpress.com/WindowsForms/7874/winforms-controlsasp.NET:https://docs.devexpress.com/
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。