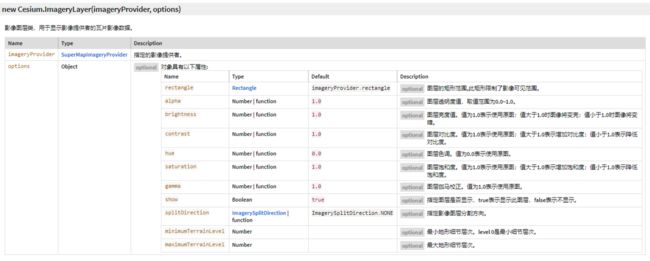
- Android arcgis加载在线底图
Angie洛林
androidarcgis
我整理的一些关于【信息系统】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://edu.51cto.com/mic-position/757.html在Android中使用ArcGIS加载在线底图ArcGIS是Esri提供的一套强大的地理信息系统(GIS)解决方案,支持多种平台,包括Android。本文将介绍如何在Android应用中使用ArcGIS加载在线底图,并配有相关代码示
- 使用Arcgis API for android加载OpenStreetMap底图并完成定位
续汉冕
移动开发androidandroidstudioarcgisapi
为了完成这个应用功能花了三天,代码倒不多就是比较坑!环境:AndroidSDKAPI22,AndroidStudio1.2.2,arcgisandroidSDK10.2.7如何基于ArcgisAPIforandroid在AndroidStudio新建一个项目就不再赘述了,大家可以参考以下网址:使用AndroidStudio与ArcgisandroidSDK的开发环境部署和HelloWorld:ht
- cesium(vue)一些面试问题(包含Three.js)
GIS瞧葩菜
vue.jsjavascriptcesium
1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优
- ArcGIS二次开发之WPF中控件的使用
ShirmyMao
ArcGIS二次开发wpfc#arcgis
WPF中ArcGIS控件的使用WPF中插入ArcGIS控件Winform控件上嵌套使用WPF控件WPF中插入ArcGIS控件在WPF中引用ArcGIS的控件需要使用WindowsFromsHost,具体用法如下:添加引用:WindowsFormsIntegration和system.windows.formWpf.xaml中后台代码中:publicAxMapControlMapControl=ne
- ArcGIS Runtime SDK for iOS 开发之地图范围(map extent)
hlj184
ArcGISforIOSarcgisios开发mapextent
注:本篇文章翻译自:https://developers.arcgis.com/ios/objective-c/guide/iphonesdk-mapnavigation.htm;地图视图包含了地图范围被定义和改变的选项。值得注意的是,底图(加载到地图中的第一层图层)定义了下列地图属性:初始化范围全部范围空间参考系其中,初始范围可以被改变,而空间参考不可以改变。本篇文章主要讨论针对开发者和最终用户
- 数据集 handpose_x_3d-wider_world V1 室外自然场景三维手势 >> DataBall
Xian-HHappy
DataBall数据集合(计算机视觉)-数据也可如此美好3d
数据集handpose数据集handpose_x_3d-wider_worldV1室外自然场景三维手势>>DataBall数据特点:*场景多样性*包括有无遮挡多样性*有无拿物体多样性数据标注信息包括:二维21关键点,三维21关键点,三维网格点,图像相机内参。想要进一步了解,请联系。DataBall助力快速掌握数据集的信息和使用方式,会员享有百种数据集,持续增加中。示例:助力快速掌握数据集的信息和使
- FastGPT接入向量模型 M3E 和 重排模型 bge-reranker-large
福葫芦
M3EM3EFASTGPT
一、FastGPT接入向量模型M3E1.拉取m3e镜像#GPU模式启动,并把m3e加载到fastgpt同一个网络dockerpullregistry.cn-hangzhou.aliyuncs.com/fastgpt_docker/m3e-large-api2.查看镜像dockerimages可以按照有一个名称为registry.cn-hangzhou.aliyuncs.com/fastgpt_do
- JVM篇:内存分区及作用及各部分可能发生的异常
ashane1314
jvm
一、运行时数据区总览二、JVM内存分区及异常1.程序计数器(ProgramCounterRegister)作用:记录当前线程执行字节码的地址(行号),保证线程切换后能恢复到正确位置。特点:线程私有,唯一无内存溢出的区域。异常:无。由JVM规范严格管理,不会发生内存溢出。2.虚拟机栈(JavaVirtualMachineStack)作用:存储方法调用的栈帧(局部变量表、操作数栈、动态链接、方法出口等
- npm多个registry如果配置,如何管理?工具nrm登场
大橙子-
npm前端vue.js
通过工具nrm(NPMregistrymanager)来管理,指令简单,随时切换1.全局安装npmi-gnrm2.查看版本,测试是否下载成功nrm-V3.查看所有源nrmls4.添加源其中:csdn为自定义名称,根据自己情况自定义即可地址:https://************nrmaddcsdnhttps://************5.删除源nrmdelcsdn6.切换源nrmusecsdn
- 通过nginx对arcgispro生成的矢量瓦片发布并调用(干货)
蓝布城发动机
nginxarcgis
一、矢量瓦片的制作与发布试验采用国土调查的土地利用现状的数据,制作的矢量瓦片的流程如图所示:图1矢量瓦片数据生产流程数据生产分为两个步骤:1、数据配图先在ArcMap软件中建立好工程并配图,土地利用现状的配图样式按照《规程》设计的土地利用符号保存为style文件,在ArcMap加载土地利用数据后,通过数据中DLBM字段与符号库做样式匹配,并保存为MXD格式工程。打开ArcgisPro新建工程,导入
- Vulkan 究竟是什么
美颜特效.音视频
Vulkan基础
Vulkan图形系统究竟是什么?Vulkan是一个图形和计算硬件的API(ApplicationProgrammingInterface)。这个API由很多命令组成,它们允许程序员指定着色器程序,计算内核,对象和操作产生高质量的图像,特别是三维对象的彩色图像。程序员的视角看Vulkan:对程序员来讲,Vulkan是一些命令的集合,允许内核或者着色器,和shader执行的外部Vulkanaspect
- hi3531的pcie atu资源重映射
毛毛虫的爹
浅谈PCI-EHI3531
1.设置ATU区域号寄存器为需要配置的地址转换区编号。2.设置ATURegionLowerBaseAddressRegister和ATURegionUpperBaseAddressRegister。(在此区域内的目标地址将由区域号寄存器所在的ATU转换)3.设置ATURegionLimitAddressRegister。4.设置ATURegionLowerTargetAddressRegister
- Arcgis Pro 如何使用 Arcgis 样式库
测绘小垃圾
arcgis
在插入菜单栏中导入.style格式样式在符号系统主符号系统选择唯一值点击右上角三横线,选择将图层符号系统与样式匹配
- 【ArcGIS Pro二次开发】(87):样式_Style的用法
规划GIS会
ArcGISProSDKArcGISProSDK
.Stylx类型的文件即为样式库文件,保存了符号样式。1、根据名字获取当前工程中的style//获取当前工程中的所有stylevarProjectStyles=Project.Current.GetItems();//根据名字找出指定的styleStyleProjectItemstyle=ProjectStyles.First(x=>x.Name=="村规样式");2、新建style//创建.st
- electron 学习
jingxindeyi
#学习electron入门
文章目录1.注意项1.1安装前最好设置一下代理官网tutorialhttps://www.electronjs.org/docs/latest/tutorial/tutorial-prerequisites1.注意项1.1安装前最好设置一下代理npmconfigsetregistryhttps://registry.npmmirror.com/
- 《机器学习数学基础》补充资料:四元数、点积和叉积
CS创新实验室
机器学习数学基础机器学习人工智能机器学习数学基础
《机器学习数学基础》第1章1.4节介绍了内积、点积的有关概念,特别辨析了内积空间、欧几里得空间;第4章4.1.1节介绍了叉积的有关概念;4.1.2节介绍了张量积(也称外积)的概念。以上这些内容,在不同资料中,所用术语的含义会有所差别,读者阅读的时候,不妨注意,一般资料中,都是在欧几里得空间探讨有关问题,并且是在三维的欧氏空间中,其实质所指即相同。但是,如果不是在欧氏空间中,各概念、术语则不能混用。
- 四元数:连接四维时空与三维旋转的数学桥梁
aichitang2024
算法数学知识点讲解四元数线性代数
四元数:连接四维时空与三维旋转的数学桥梁引言1843年,威廉·哈密顿在都柏林布鲁姆桥的顿悟,不仅诞生了四元数理论,更开创了高维数在三维空间应用的新纪元。本文将揭示四元数如何架起四维数学空间与三维物理世界的桥梁。一、四元数基础架构1.代数定义四元数是形如的超复数:q=w+xi+yj+zk其中:w为实部(Scalar)(x,y,z)为虚部(Vector)i²=j²=k²=ijk=-12.基本运算规则运
- 《机器学习数学基础》补充资料:求解线性方程组的克拉默法则
CS创新实验室
机器学习数学基础机器学习人工智能机器学习数学基础
《机器学习数学基础》中并没有将解线性方程组作为重点,只是在第2章2.4.2节做了比较完整的概述。这是因为,如果用程序求解线性方程组,相对于高等数学教材中强调的手工求解,要简单得多了。本文是关于线性方程组的拓展,供对此有兴趣的读者阅读。1.线性方程组的解位于一条直线不失一般性,这里讨论三维空间的情况,对于多维空间,可以由此外推,毕竟三维空间便于想象和作图说明。设矩阵A=[124135]\pmb{A}
- Ubuntu下配置国内Docker镜像站,加速你的镜像拉取
Aaron own
开发小技巧windowsdocker容器ubuntulinux
如果执行dockerpull拉取镜像速度慢,可以配置国内镜像站进行加速查看是否已添加镜像站首先执行dockerinfo查看是否有docker镜像站dockerinfo若没有RegistryMirrors字段则表示没有,可新增配置增加配置文件查看/etc/docker/目录下是否存在daemon.json文件ls/etc/docker/若不存在,则可使用如下命令新增sudonano/etc/dock
- SWAT-MODFLOW地表水-地下水耦合建模
岁月如歌,青春不败
水文水资源SWAT模型MODFLOW模型水文模型水文水资源土地利用cmip6气候变化
一:耦合模型原理与层次结构1.1流域水循环与SWAT模型1.2地下水模拟与MODFLOW模型1.3SWAT-MODFLOW地表-地下耦合模型1.4QSWATMOD插件与功能1.5模型实现所需软件平台二:QGIS软件2.1QGIS平台2.2QGIS安装2.3QGIS界面认识2.4QGIS常见数据格式2.5QGIS建立工程三:基于QSWATMOD的SWAT-MODFLOW模拟3.1QSWATMOD下载
- 渲染101云渲染兼容性全解析:支持哪些软件与动画类型?实时渲染为何受限?
渲染101专业云渲染
mayablenderhoudini3dsmax云计算
在三维创作中,选择合适的云渲染平台需重点关注其软件兼容性与任务适配性。本文将系统梳理其支持的软件类型、动画项目范围,并解答“为何不支持实时渲染”等常见疑问。一、软件兼容性:七大三维软件+主流渲染器全覆盖渲染101支持3dsMax、Cinema4D(C4D)、Maya、Blender、UnrealEngine(UE)、SketchUp、Houdini七大核心三维制作软件,并适配以下渲染器:CPU渲染
- 【异常】docker pull hello-world提示Error response from daemon: Get “https://registry-1.docker.io/v2/“解决
本本本添哥
005-研效与DevOps运维工具链docker容器运维
一、报错内容[root@VM-8-8-centos~]#dockerpullhello-worldUsingdefaulttag:latestErrorresponsefromdaemon:Get"https://registry-1.docker.io/v2/":net/http:requestcanceledwhilewaitingforconnection(Client.Timeoutexc
- FreeSWITCH中 `mod_sofia` 模块
狂爱代码的码农
VOIP那些事freeswitch
以下是关于FreeSWITCH中mod_sofia模块的详细教学讲解,以分步方式展开:1.mod_sofia模块简介作用:mod_sofia是FreeSWITCH的核心模块之一,负责处理SIP协议栈(基于RFC3261),实现SIP注册、呼叫路由、媒体协商等功能。关键功能:管理SIP用户代理(UserAgent)的注册和会话。处理SIP消息(INVITE,ACK,BYE,REGISTER等)。与媒
- 开源的 Three.js 编辑器 组态低代码
2201_75964656
开源javascript编辑器webgl前端着色器低代码
官网:https://threehub.cn/editor/使用Three.js编辑器简单编辑开发历程低代码的开发是非常曲折的,尤其是早期根本没有任何参考作品或者相关的一些知识博客去引领我们去做,会经历多次的推到再到重头再来,又需要开发者有很高的知识储备,举步维艰。,目前web二维在市场上已经非常普遍,而web三维低代码普及率并不是很高。以下是我的一些的编辑器功能分布,希望能对你有一些启发,让你少
- QT Data Visualization模块(一)
淼淼763
qt6.3c++
1、.pro文件添加模块:QT+=datavisualization2、包含头文件:#include3、Q3DBars、Q3DScatter、Q3DSurface继承QWindow类。QAbstract3DGraph是Qt框架中用于实现三维图形的抽象基类,QAbstract3DGraph提供了一组通用的方法和属性。4、每一种三维图形类对应一种三维序列(在图像处理和计算机图形学中,"图形序列"是指一
- 最新5万字长文:Docker 100道面试题及参考答案
大模型大数据攻城狮
dockereureka容器面试题求职运维
目录1.什么是Docker?2.解释一下Docker的架构。3.什么是Docker镜像?4.什么是Docker容器?5.什么是DockerRegistry?6.Docker容器有哪些状态?7.解释Docker中的分层存储机制。8.什么是Dockerfile?9.如何构建Docker镜像?10.什么是DockerRegistry?11.如何在Linux上安装Docker?12.如何在Windows上
- torch环境冲突:AttributeError: module ‘torch.library‘ has no attribute ‘register_fake‘
Ven%
深度学习速通系列深度学习基础动手Ubuntu深度学习机器学习pytorch
如果torch版本冲突问题复杂,可以尝试清理环境并重新安装所有依赖项:pipuninstalltorchtorchaudiotorchvisionpipinstalltorch==2.3.1torchaudio==2.3.1torchvision==0.18.1-fhttps://mirrors.tuna.tsinghua.edu.cn/pytorch-wheels/torch_stable.ht
- Flink 源码笔记03—StreamGraph到JobGraph
董嘻嘻
Flink源码笔记flinkjavabigdata
文章目录简介入口函数traverseStreamGraphAndGenerateHashesgenerateDeterministicHashgenerateUserSpecifiedHashsetChainingisChainable简介JobGraph可以认为是StreamGraph的优化图,它将一些符合特定条件的operators合并成一个operatorchain,以减少数据在节点之间序列
- Docker 镜像加速的配置
良枫
http网络协议网络
解决拉取镜像报错:Errorresponsefromdaemon:Get"https://registry-1.docker.io/v2/":net/http:requestcanceledwhile在使用Docker过程中,拉取镜像的速度常常会受到网络状况的影响,尤其是在国内网络环境下,直接从DockerHub拉取镜像可能会出现速度缓慢甚至失败的情况。为了解决这一问题,配置Docker镜像加速器
- JVM 内存结构 详解
飞滕人生TYF
javajvm内存结构
JVM(JavaVirtualMachine)内存结构是Java程序运行的核心,它管理着程序运行时所需的内存空间,确保内存分配、回收以及线程之间的安全和高效通信。以下是JVM内存结构的详细解析。1.JVM内存结构概览JVM的内存结构主要分为以下五个区域:程序计数器(ProgramCounterRegister)Java虚拟机栈(JavaVirtualMachineStack)本地方法栈(Nativ
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st