4.微信小程序-B站:先把首页造出来
(小安娜:失踪人口已上线,大家快来喷喷喷他!),sorry++,最近身边发生太多事情,导致这最关键的实战开篇都未写,(小安娜-分身1:懒就是懒,不负责任,我之前学的都忘了),(小安娜-分身2:上一篇双11发完就消失了,不会是兼职送快递去了吧),(小安娜-分身3:退订差评,再也不跟你学了)…,好了好了,有事回了趟老家才回来,不说这个,咋们继续小程序开发。(小安娜:是回去相亲了吧!)
效果图(也可直接跳过)
效果图太长,影响阅读,自行戳开链接
开发前热身
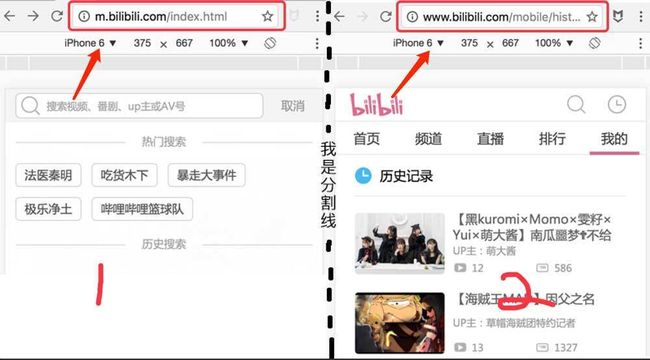
打开B站移动版网站:http://m.bilibili.com/index.html,打开应该是个这样的画面,也是我们今天要完成的界面:
(小安娜:不对啊,我打开的是电脑版的),不会吧「我呆住一分钟」,哦直接打开网站会跳转到PC版本,要用手机或Chrome开发工具中的Toggle device toolbar打开才可正常访问,(小安娜:不可能用手机打开调试吧,Toggle device toolbar是什么?),Toggle device toolbar是我们开发移动网页必备工具,可以模拟各种移动设备,Chrome自带无需另外安装,整个调试界面是这样的:
(小安娜:原来如此,6个箭头成功吸引了本小姐的注意)
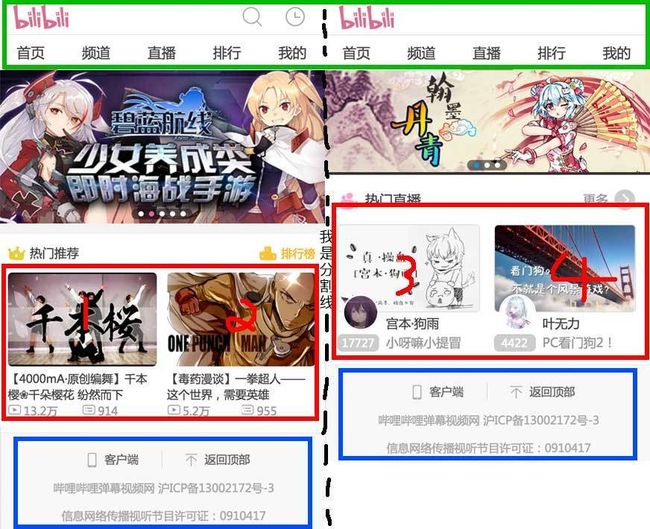
接着来分析下页面结构,看项目需要怎么创建模板,下图是首页和直播页对比:
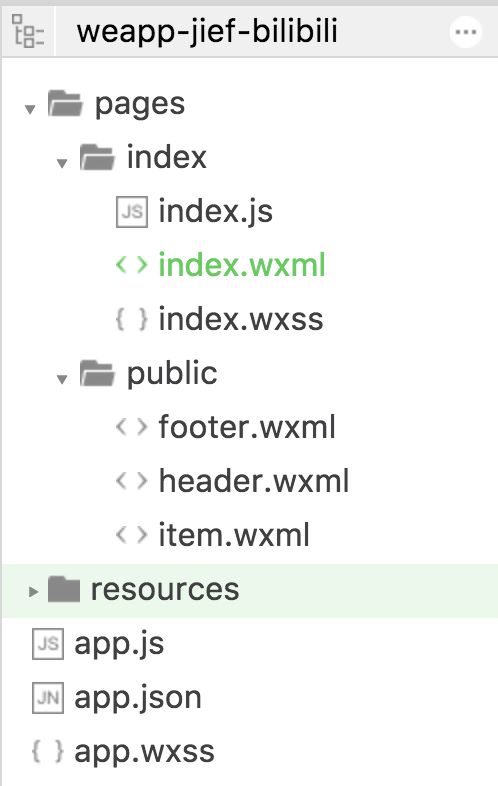
发现顶部绿色区域和底部蓝色区域每个界面都有并且是一样的,中间内容区域①和②是一种结构,③和④是一种结构,(小安娜:好意思提1、2、3、4,字写的丑就打字,还有我发现顶部又是绿色的!很喜欢顶部是绿咩?),所以我会建立3个模板文件:header.wxml、footer.wxml、item.wxml,(小安娜:头部、底部、1和2、3和4,不是4个文件吗?),你这样归纳也可以,但文件太多难管理,我把内容区域归纳为一个item.wxml文件,别忘记了一个wxml文件可以写多个,所以我建立的目录结构是这样的:
(小安娜:resources文件夹是什么,没见你提过?),用来放静态资源文件的,(小安娜:静态资源文件???啥意思),目前来说就是放项目所需图片,(小安娜:装13,早说放图片不就行了。)
为了接下来更好学习,建议此时应该打开官方组件文档:
https://mp.weixin.qq.com/debug/wxadoc/dev/component/
由于这是实战篇,不会太多介绍组件怎么使用,所以当出现不熟悉的组件时,可以去官方文档查阅。(小安娜:已打开,还添加到书签了),感动啊,难得一次不喷我还顺着我,(小安娜:因为是微信官方的文档啊),我~风中凌乱.jpg
头部header.wxml
替换前的HTML代码:
<nav class="nav-bar">
<div class="nav-wrp">
<a href="http://m.bilibili.com/index.html" class="logo">a>
<a class="cell" href="http://www.bilibili.com/mobile/history.html"><i class="nav-icon bili-icon-history">i>a>
<a class="cell" toggle-switch=".search" href="javascript: void(0);"><i class="nav-icon bili-icon-search">i>a>
div>
nav>
<div class="flex-bar main">
<ul class="flex-bar-in">
<li class="nav-item nav-index on"><a href="http://m.bilibili.com/index.html" title="首页">首页a>li>
<li class="nav-item nav-channel"><a href="http://m.bilibili.com/channel.html" title="频道">频道a>li>
<li class="nav-item nav-live"><a href="http://live.bilibili.com" title="直播">直播a>li>
<li class="nav-item nav-rank"><a href="http://bilibili.com/mobile/ranking.html" title="排行">排行a>li>
<li class="nav-item nav-space"><a href="http://bilibili.com/mobile/myspace.html" title="我的">我的a>li>
ul>
div>替换后的wxml代码: (小安娜:替换前后对比很久,发现你把 ①是触发搜索按钮后界面,②是触发观看历史按钮后界面。注意看箭头所指红色框内,①地址没改变,②地址发生了改变。这就表示搜索界面只是显示/隐藏状态切换,而观看记录是页面间的跳转。(小安娜:哦哦,也就是①可以用组件 原配方效果图: 替换前的HTML代码: 由于微信官方提供一个滑动组件: 重写后的wxml代码: (小安娜:我运行代码,但我发现,官方的底部有5个小圆点表示总共5图片,当前是第几张,上面代码没这个效果?),你可以把 官网内容区域包含很多分类,但很多结构是一样的,这里选3个具有代表性不同结构的分类: 原配方效果图: 还记得我们一开始创建 (小安娜: 在index.wxml接着添加代码: index.js中添加数据源: 中间内容部分到这里就完成了!(小安娜:我怎么感觉我被套路了!) 原配方效果图: 我们是微信小程序,所以肯定不会有电脑版、客户端这些链接出现。(小安娜:其实是你没办法加,因为跳转不了外部链接2333~) (小安娜:↑↑↑超鄙视上面代码,又在里面加广告),嘘~你是不是自己人啊,写了这么多没功劳也有苦劳,就让我宣传宣传我们自己嘛。(小安娜:我是杰尔夫CTT一员,我喂自己袋盐!) 杰尔夫君:因为大部分CSS都可以在WXSS文件中使用,如果讲太多CSS替换成WXSS会导致篇幅太长,非常影响阅读体验,我会把所有代码都上传到Git,详细代码请参考: 如有任何阅读问题或意见反馈,欢迎加QQ群:301926812、、都可替换成容器组件:可替换成导航组件:class属性,(小安娜:那标签的href属性呢?),在http://ctt.jieerf.com这样的链接跳转过去,(小安娜:啊···,怎么解决呢?像我们之前做的App中帮助和反馈都是网页做好,App中跳转网页。),我目前还没发现能跳转外站点的组件,唯一的解决方法是在微信小程序里重写页面,(小安娜:是你学艺不精不知道吧,别教坏我啦,还是得求助现场大神们)(小安娜-求助画面:求大神留言指点,怎么解决微信跳转外部链接,如解决必当重谢!),你行啊,其实我们转换下想想,真很少机会用到跳转外部链接,App中用到网页的地方最大的出发点是为了:跨平台。现在小程序已经做到跨平台了,真没必要用到内嵌外部网页了。(小安娜:好像也有道理,但是我还是想知道,如果可以做到,那么你会很丢脸2333333~)
<view class="nav-bar">
<view class="nav-wrp">
<navigator class="a logo">navigator>
<navigator class="a cell">
<view class="nav-icon bili-icon-history">view>
navigator>
<view class="a cell">
<view class="nav-icon bili-icon-search">view>
view>
view>
view>
<view class="flex-bar main">
<view class="flex-bar-in">
<view class="li nav-item on">
<navigator url="" class="a">首页navigator>
view>
<view class="li nav-item">
<navigator url="" class="a">频道navigator>
view>
<view class="li nav-item">
<navigator url="" class="a">直播navigator>
view>
<view class="li nav-item">
<navigator url="" class="a">排行navigator>
view>
<view class="li nav-item">
<navigator url="" class="a">我的navigator>
view>
view>
view>
标签替换成class属性值多加了个a,替换成class属性值多加了个li,这是有什么特殊意思吗?还有搜索框原本是标签但是你替换成了替换.flex-bar .flex-bar-in a,这样做wxss文件改动最小:.flex-bar .flex-bar-in .a。至于搜索、观看历史两个按钮,为什么搜索按钮用hidden属性,②用滚动广告Swiper
<div id="sliderWrapper" class="slider-wrapper">
<div class="slider-bg">div>
<div>
<div id="slider" class="swipe" style="visibility: visible;">
<div class="swipe-wrap" style="width: 1875px;">
<a href="http://www.bilibili.com/blackboard/activity-yourname.html" data-index="0" style="width: 375px; left: 0px; transition-duration: 300ms; transform: translate(-375px, 0px) translateZ(0px);">

a><a href="http://blhx.biligame.com/yuyue" data-index="1" style="width: 375px; left: -375px; transition-duration: 300ms; transform: translate(0px, 0px) translateZ(0px);">

a><a href="http://www.bilibili.com/blackboard/activity-B14MLBEMe.html" data-index="2" style="width: 375px; left: -750px; transition-duration: 0ms; transform: translate(375px, 0px) translateZ(0px);">

a><a href="http://www.bilibili.com/blackboard/activity-Hy8hXpczg.html" data-index="3" style="width: 375px; left: -1125px; transition-duration: 300ms; transform: translate(-375px, 0px) translateZ(0px);">

a><a href="http://bangumi.bilibili.com/moe/2016/jp/index" data-index="4" style="width: 375px; left: -1500px; transition-duration: 300ms; transform: translate(-375px, 0px) translateZ(0px);">

a>
div>
div>
<div class="swipe-btn-wrapper">
<div class="swipe-btn-list">
<a>a><a class="on">a><a>a><a>a><a>a>
div>
div>
div>
div>swiper,这里会用官方组件重新写此功能。
<view class="slider-wrapper">
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="*this">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
swiper-item>
block>
swiper>
view>
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
/* 滚动广告配置 */
// 图片数据集合
imgUrls: [
'http://i0.hdslb.com/bfs/archive/9bab17a99758cc7a72531d15d2d5a85d73b78ded.jpg',
'http://i0.hdslb.com/bfs/archive/57d8001838ff81c64bef2682070e53efbe2736b7.jpg',
'http://i0.hdslb.com/bfs/archive/499730dbcd76823664c48e661726a37164158795.jpg',
'http://i0.hdslb.com/bfs/archive/c9682eac8f46fd2b261b739c5c88e21adaffab53.jpg',
'http://i0.hdslb.com/bfs/archive/414cf391f88bb098ded766b1d7effd9216be34ef.jpg'
],
// 是否显示面板指示点
indicatorDots: false,
// 是否自动切换
autoplay: true,
// 自动切换时间间隔
interval: 5000,
// 滑动动画时长
duration: 1000
},
onLoad: function () {}
})swiper的indicator-dots="{{true}}"改成true,就会显示指示点了,但我个人觉得比较不好看,所以默认就不显示了。(小安娜:虽然你没一点审美,但这次还比较认同你,没办法修改吗?),暂时还没有,官方文档也未说明,(小安娜:好吧,只能先这样了)。内容Body(←划重点)
item.wxml内容模板文件,现在要在里面添加热门推荐、在线直播、番剧更新模板:
<template name="jiefItem1">
<view class="content-list">
<navigator class="item">
<view class="top">
<view class="cover-img"
style="opacity: 1; background-image: url({{coverImg}});">
view>
view>
<view class="info">
<view class="title">{{title}}view>
<view class="meta clearfix">
<view class="cell left">
<view class="bilibili-index-sprite bilibili-index-play">view>
<text>{{playNum}}text>
view>
<view class="cell left">
<view class="bilibili-index-sprite bilibili-index-danmu">view>
<text>{{commentNum}}text>
view>
view>
view>
navigator>
view>
template>
<template name="jiefItem2">
<view class="content-list">
<navigator class="item">
<view class="top">
<view class="cover-img"
style="opacity: 1; background-image: url({{coverImg}});">
view>
view>
<view class="info">
<view class="avatar">
<image mode="scaleToFill" src="{{avatarImg}}">image>
view>
<view class="user">
<view class="name text-overflow">{{name}}view>
<view class="desp text-overflow">{{desp}}view>
view>
<view class="online text-overflow">{{online}}view>
view>
navigator>
view>
template>
<template name="jiefItem3">
<view class="content-list bangumi-list">
<navigator class="item">
<view class="top">
<view class="cover-img"
style="opacity: 1; background-image: url({{coverImg}});">
view>
view>
<view class="info">
<view class="bangumi-title text-overflow">{{bangumiTitle}}view>
<view class="bangumi-page text-overflow">{{bangumiPage}}view>
view>
navigator>
view>
template>{{coverImg}}、{{title}}等这种是什么意思?),之前我们讲过使用模板时候可以传入数据data给模板,定义模板时先规范好模板里面使用数据的格式,其他地方想用name='jiefItem1'模板就必须按照{coverImg: '',title: '',playNum: '',commentNum: ''}这种规范传入数据。(小安娜:隔这么久早忘了,那要怎么使用呢?),怎么使用这太简单了,就留给你去完成吧,咋们之前学过的,给你5分钟思考。(小安娜:切~,你以为这能难住本小姐)「滴答滴答…小安娜刚进入思考模式」,小安娜算了吧,看你的表情感觉要思考很久,直接公布答案吧。
<view class="row-container">
<navigator class="header">
<view class="left">
<view class="bilibili-index-sprite bilibili-index-hot">view>
<text>热门推荐text>
view>
<view class="right hot">
<view class="bilibili-index-sprite bilibili-index-ranking">view>
<text>排行榜text>
view>
navigator>
<view class="content-wrapper">
<block wx:for="{{hotList}}" wx:key="avid">
<template is="jiefItem1" data="{{...item}}"/>
block>
view>
view>
<view class="row-container">
<navigator class="header">
<view class="left">
<view class="bilibili-index-sprite bilibili-index-live">view>
<text>正在直播text>
view>
<view class="right">
<text>查看更多直播text>
<view class="bilibili-index-sprite bilibili-index-arrow">view>
view>
navigator>
<view class="content-wrapper">
<block wx:for="{{liveList}}" wx:key="avid">
<template is="jiefItem2" data="{{...item}}"/>
block>
view>
view>
<view class="row-container">
<navigator class="header">
<view class="left">
<view class="bilibili-index-sprite bilibili-index-bangumi">view>
<text>番剧更新text>
view>
<view class="right">
<text>查看更多番剧text>
<view class="bilibili-index-sprite bilibili-index-arrow">view>
view>
navigator>
<view class="content-wrapper">
<block wx:for="{{bangumiList}}" wx:key="avid">
<template is="jiefItem3" data="{{...item}}"/>
block>
view>
view>
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
/* 内容Body数据 */
// 热门推荐
hotList: [
{
coverImg: 'http://i2.hdslb.com/bfs/archive/1239539a2f262d933bca7c2c1e290139420ba76a.jpg_320x200.jpg',
title: '【乐正绫】《华夏之章》【小旭PRO】【绛舞乱丸】',
playNum: '4.7万',
commentNum: '977',
avid: 'av1'
},
{
coverImg: 'http://i1.hdslb.com/bfs/archive/ecce95b426faf188e6c28f9d3a0bdc63c5a72bb3.jpg_320x200.jpg',
title: '【斗图歌】装逼不如斗图',
playNum: '4.7万',
commentNum: '977',
avid: 'av2'
},
{
coverImg: 'http://i0.hdslb.com/bfs/archive/11bf8d41fffcad31976317760e301e2db64be8c8.png_320x200.png',
title: '【胖胖球】【双子星】【獒龙】荒岛 - El transcurrir de las horas',
playNum: '4.7万',
commentNum: '977',
avid: 'av3'
},
{
coverImg: 'http://i0.hdslb.com/bfs/archive/e73a92b0ed615b4d6568888906d09f84d0835674.jpg_320x200.jpg',
title: '撩人净土系列【红菱歌舞伎初音】极乐净土【大神犬PV付】MME配布',
playNum: '4.7万',
commentNum: '977',
avid: 'av4'
}
],
// 正在直播
liveList: [
{
coverImg: 'http://i0.hdslb.com/bfs/live/96025d17ed05961230a7d1401ca1fe3b79cc12db.jpg',
avatarImg: 'http://i2.hdslb.com/bfs/face/c55b2eae13646925187514c6f19e19293294d0c5.jpg',
name: '尤樱',
desp: '你女朋友在直播你不来看看吗?',
online: '877',
avid: 'av5'
},
{
coverImg: 'http://i0.hdslb.com/bfs/live/a1678768dd9c7023af7ab0f3de2a2df2c525e741.jpg',
avatarImg: 'http://i0.hdslb.com/bfs/face/d1bec5ec111987537ecf3e7f43a8b3678ed3c5c3.jpg',
name: '我是小麦伊哦哦',
desp: '告别:我爱你们',
online: '877',
avid: 'av6'
},
{
coverImg: 'http://i0.hdslb.com/bfs/live/89047f3faee35d0cb095d7dfb01ec4d3a8ec4434.jpg',
avatarImg: 'http://i0.hdslb.com/bfs/face/1e31ac069058528e26b9be60b26d86c9c9a99f62.jpg',
name: '坂本叔',
desp: '【坂本】非洲黑客',
online: '877',
avid: 'av7'
},
{
coverImg: 'http://i0.hdslb.com/bfs/live/24dbcc68325ff5fb3d235af97ad075dc5087733a.jpg',
avatarImg: 'http://i2.hdslb.com/bfs/face/c55b2eae13646925187514c6f19e19293294d0c5.jpg',
name: 'miriちゃん',
desp: '日语点歌姬',
online: '877',
avid: 'av8'
}
],
// 番剧更新
bangumiList: [
{
coverImg: 'http://i0.hdslb.com/bfs/bangumi/4d06e660b8da9cb5335552f4ebde89bbcb2e9d4f.jpg',
bangumiTitle: '双星之阴阳师',
bangumiPage: '更新至第34话',
avid: 'av9'
},
{
coverImg: 'http://i0.hdslb.com/bfs/bangumi/0e6bce5d018796dda7782aa5c97bfdd14691348a.jpg',
bangumiTitle: '口水三国',
bangumiPage: '更新至第 关羽篇话',
avid: 'av10'
},
{
coverImg: 'http://i0.hdslb.com/bfs/bangumi/367387d69ac43c160a453d14cb34256abaca3b4a.jpg',
bangumiTitle: '双星之阴阳师',
bangumiPage: '更新至第34话',
avid: 'av11'
},
{
coverImg: 'http://i0.hdslb.com/bfs/bangumi/4937bf71a4a5a6a426d09e9a78d27696b4746507.jpg',
bangumiTitle: '双星之阴阳师',
bangumiPage: '更新至第34话',
avid: 'av12'
},
{
coverImg: 'http://i0.hdslb.com/bfs/bangumi/2ed6be9050dfa4afe6e2651741d81843a0e81c67.jpg',
bangumiTitle: '黑白来看守所',
bangumiPage: '更新至第9话',
avid: 'av13'
},
{
coverImg: 'http://i0.hdslb.com/bfs/bangumi/2673ac643b48eb5bda64c960a2ca850fbebb839d.jpg',
bangumiTitle: '夏目友人帐 伍',
bangumiPage: '更新至第8话',
avid: 'av14'
}
]
},
onLoad: function () {}
})底部footer.wxml
<view class="footer">
<view>哔哩哔哩弹幕视频网 沪ICP备13002172号-3view>
<view>信息网络传播视听节目许可证:0910417view>
<view>【微信小程序】完全模仿B站移动Web端网站view>
<view>made in 杰尔夫CTT(ctt.jieerf.com)view>
view>
小安娜有问题
为什么没讲解把CSS替换成WXSS?