- 从HTML4到HTML5+CSS3,如何快速掌握?(有老版HTML基础或经验)
唐骁虎
html前端
从HTML4.0到HTML5+CSS3的升级是Web开发技术的一次重要迭代,两者在语法、功能、兼容性等方面存在显著差异。以下是具体异同点、学习注意事项及快速掌握方法:一、HTML5与HTML4.0的核心差异语义化标签HTML5新增:、、、、等,使代码结构更清晰,利于SEO和可维护性。HTML4.0依赖:主要用配合class/id实现布局,语义性较弱。多媒体支持HTML5原生支持:、标签,无需依赖F
- HTML5+CSS3小实例:文本背景扫光效果
艾恩小灰灰
HTML+CSS+JS小实例css3html5css前端html
实例:文本背景扫光效果技术栈:HTML+CSS效果:源码:【html】<head
- html&css学习笔记——CSS2基础
我睡觉时超困
HTML&CSShtmlcss学习
学习视频:尚硅谷前端入门html+css零基础教程,零基础前端开发html5+css3视频P57-147(以下笔记为作者学习并参考尚硅谷相关学习资料整理)目录二、CSS2基础1.CSS编写位置1.1行内样式(又称:内联样式)1.2内部样式1.3外部样式2.样式表的优先级3.CSS选择器3.1CSS基础选择器3.1.1通配选择器3.1.2元素选择器3.1.3类选择器3.1.4ID选择器3.2复合选择
- 2022年重学Flex布局
全栈中年大叔
front-endFlex布局前端开发响应式布局CSS属性网页布局
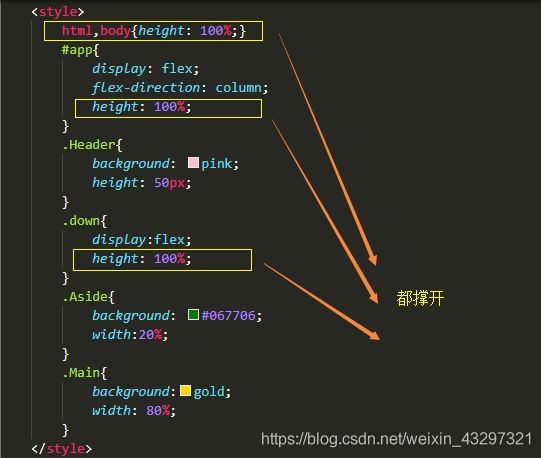
一、引言上周面试了一名从某某培训机构毕业出来的小伙伴,应聘前端工程师的职位,简历上写着精通html5+css3,可手写轮播图、导航栏等等。第一印象还不错,面试过程中就问了几个简单的技术知识,一个是如何让文字垂直居中?一个是写一个类似知乎头部的布局样式?就是想考验下小伙伴对flex弹性布局相关的基础知识,面试结果不是很满意(还问了一些关于简历中提到的js,vue相关的基础知识)。回想自己刚入门div
- Html5+Css3(选择器序列,标签选择器,id选择器,类选择器,通配符*,后代选择器,交集选择器,并集选择器,属性选择器)
sky.fly
Html5+Css3html5css3前端
CSS概述CSS:CascadingStyleSheet,层叠样式表。CSS的作用就是给HTML页面标签添加各种样式,定义网页的显示效果。CSS将网页内容和显示样式进行分离,提高了显示功能。CSS语法语法格式:(其实就是键值对)选择器{属性名:属性值;属性名:属性值;}或者可以写成:选择器{属性名:属性值;属性名:属性值;属性名:属性值;属性名:属性值;}选择器{属性名:属性值;属性名:属性值;属
- HTML5+Css3(背景属性background)
sky.fly
Html5+Css3前端csshtml
css背景属性background1.background-color背景颜色背景颜色可以用“十六进制”、“rgb()”、“rgba()”或“英文单词”表示2.background-image:url(路径);背景图片也可以写成background:url();3.background-repeat背景重复属性值:-repeat:x,y平铺(默认)-repeat-x:水平方向平铺-repeat-y
- CSS3学习教程,从入门到精通, 化妆品网站 HTML5 + CSS3 完整项目(26)
知识分享小能手
网页开发前端开发编程语言如门css3学习前端媒体cssjavascripthtml5
化妆品网站HTML5+CSS3完整项目下面是一个完整的化妆品网站项目,包含主页、登录页面和注册页面。我将按照您的要求提供详细的代码和注释。1.网站规划与需求分析需求分析展示化妆品产品信息提供用户注册和登录功能响应式设计,适配不同设备美观的视觉效果吸引用户清晰的导航结构风格定位现代简约风格柔和的色彩搭配(粉色、白色为主)圆角设计元素高清产品图片展示2.项目结构cosmetics-website/├─
- 498.大学生HTML5期末大作业 —【悬崖上的金鱼姬动漫主题网页(5页)】 Web前端网页制作 html5+css3
一只小小的眠羊
大学生期末大作业动漫前端html课程设计html5css3cssjavascript
目录一、网页简介二、网页文件三、网页效果四、代码展示1.html2.CSS五、总结1.简洁实用2.使用方便3.整体性好4.形象突出5.交互式强欢迎来到我的CSDN主页!您的支持是我创作的动力!Web前端网页制作、网页完整代码、大学生期末大作业案例模板完整代码、技术交流等,有兴趣的联系我交流学习!更多优质博客文章、网页模板点击以下链接查阅:仙女网页设计-CSDN博客5000+网页案例完整代码,主题涵
- HTML5+CSS3
weixin_34250709
2019独角兽企业重金招聘Python工程师标准>>>第一课HTML5结构HTML5是新一代的HTMLDTD声明改变新的结构标签注意的地方ie8不兼容常用的一些新的结构标签删除的HTML标签纯表现的元素:basefontbigcenterfontsstrikettu对可用性产生负面影响的元素:frameframesetnoframes产生混淆的元素:acronymappletisindexdir重
- 新手教程,小白学web前端开发—HTML5+css3
皆非本人
前端html5css3
小白教程,一起来跟我学简单的网页制作吧!本书教材:web前端开发案例教程—HTML5+css3简介:2005年以后,互联网进入了web2.0的时代,各种类似的桌面软件的web应用大量涌现,网站的前端,由此发生了翻天覆地的变化。网站不再只承载单一的文字和图片,各种丰富的媒体让网页的内容更加生动,网页的各种交互形式为用户带来了更好的体验,都基于前端的技术实现,好了废话不多说,让我们简单的体验一下如何制
- HTML5+CSS3【容器元素、 HTML5新增布局标签、视频和音频 、HTML5新增标签】(五)-全面详解(学习总结---从入门到深化)
童小纯
前端系列---从入门到深化css3html5
作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,请三连支持一下博主哦博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人目录容器元素(div)学习效果反馈HTM
- aria- 标签 html,HTML5教程 如何使用ARIA
K8S技术社区
aria-标签html
本篇教程探讨了HTML5教程如何使用ARIA,希望阅读本篇文章以后大家有所收获,帮助大家HTML5+CSS3从入门到精通。使用ARIA属性,其中属性名为aria-label的例子。这是一个在页面中不显示(如果设计要求显示也可以显示),但用来表示form元素的label标签的。当label文字显示,使用aria-labelledby属性是比较合适的。也可以像下面这样,配合figure元素使用Wesa
- 用html写出生日蛋糕,纯HTML5+CSS3制作生日蛋糕代码
天眼查
用html写出生日蛋糕
.birthday.container{width:600px;height:600px;margin:0pxauto;background:#fafafa;border-radius:5px;position:relative;}/****顶层的**/.birthday.top-one{position:absolute;width:280px;height:280px;bottom:200px
- linux的webkit桌面应用,使用node-webkit构建桌面应用程序
萌萌爱恋
Web前端的现状目前的Web前端的现状较之5-6年前,简直不能同日而语:从所使用的技术、工具、框架到开发一个产品所需要付出的工作量,从前端开发从业人员的数量到Web应用的数量,从企业对于Web前端的重要程度的认识到Web实际上为企业带来的回报,一切都有了翻天覆地的变化。借助HTML5+CSS3的普及,加上一些开箱即用的CSS框架(如bootstrap,foundation等)支持,人们已经可以非常
- 新书速览|HTML5+CSS3 Web前端开发与实例教程:微课视频版
全栈开发圈
前端html5css3
《HTML5+CSS3Web前端开发与实例教程:微课视频版》本书内容《HTML5+CSS3Web前端开发与实例教程:微课视频版》秉承“思政引领,立德树人”的教育理念,自然融入多维度、深层次的思政元素,全面对标企业和行业需求;引入现代Web前端开发的核心技术,如Flex布局、Grid布局,以及人工智能编程插件,同时融入企业开发实践,确保学习内容与实际工作紧密相关。全书以一个完整案例为主线,结合综合项
- HTML5+CSS3小实例:抽屉式相册
艾恩小灰灰
HTML5+CSS3小实例:抽屉式相册技术栈:HTML+CSS效果:源码:抽屉式相册*{/*初始化取消内外边距*/margin:0;padding:0;}body{/*100%窗口高度*/height:100vh;/*弹性布局水平垂直居中*/display:flex;justify-content:center;align-items:center;background-color:#000;}.
- HTML5+CSS3小实例:3D分层图像悬停效果
艾恩小灰灰
实例:3D分层图像悬停效果技术栈:HTML+CSS效果:源码:【html】3D分层图像悬停效果【css】*{/*初始化*/margin:0;padding:0;}body{/*100%窗口高度*/height:100vh;/*弹性布局居中*/display:flex;justify-content:center;align-items:center;overflow:hidden;/*渐变背景*/
- HTML5+CSS3小实例:有点小酷的input输入框动画
艾恩小灰灰
HTML5+CSS3实现有点小酷的input输入框动画,带动画的输入框,总是让人忍不住去点它。先看效果:源代码:您的姓名*{margin:0;padding:0;outline:none;/*这个是告诉浏览器:你想要设置的边框和内边距的值是包含在总宽高内的*/box-sizing:border-box;}body{/*弹性布局水平垂直居中*/display:flex;align-items:cen
- HTML5+CSS3小实例:广告灯牌效果的loading动画
艾恩小灰灰
实例:广告灯牌效果的loading动画技术栈:HTML+CSS效果:源码:【html】广告灯牌效果的loading动画拼命加载中...【css】*{/*初始化*/margin:0;padding:0;/*box-sizing:border-box;*/}body{/*100%窗口高度*/min-height:100vh;/*弹性布局水平+垂直居中*/display:flex;justify-con
- 自学大数据:大数据学习线路及各阶段学习书籍
yoku酱
大数据学习路线及各阶段学习书籍推荐!阶段一、大数据基础——java语言基础方面(1)Java语言基础Java开发介绍、熟悉Eclipse开发工具、Java语言基础、Java流程控制、Java字符串、Java数组与类和对象、数字处理类与核心技术、I/O与反射、多线程、Swing程序与集合类(2)HTML、CSS与JavaScriptPC端网站布局、HTML5+CSS3基础、WebApp页面布局、原生
- HTML5+CSS3学习与实践
技术人生-小草
前端学习与实践HTML5CSS3
文章目录学习资料HTML4开发者文档HTML标准结构文档声明字符编码设置语言标签排版标签语义化标签块级元素与行内元素文本标签图片标签超链接常用属性跳转锚点唤起指定应用列表有序列表无序列表列表嵌套自定义列表表格基本结构常用属性跨行与跨列常用标签补充表单基本结构提交按钮重置按钮禁用表单控件label标签fieldset与legend的使用(了解即可)框架标签HTML全局属性meta元信息CSS3CSS
- 【web前端开发】HTML及CSS简单页面布局练习
爱写代码的July
web前端开发前端htmljavascript
案例一网页课程案例一网页课程课程体系实战课程案例二商品详情页案例二商品详情商品详情产品参数:产品名称:HTML5+CSS3网页设计 ISBN编号:9787302480723 书名:HTML5+CSS3网页设计作者:刘玉红,蒲娟 出版时间:2017-09 定价:78.00元出版社名称:清华大学出版社 开
- web期末作业设计网页:学校网站设计——个人介绍1(4页) HTML+CSS+JavaScript 学生DW网页设计作业成品 网页设计作业 web网页设计与开发 html实训大作业
深巷积木青春
前端htmlcss
常见网页设计作业题材有个人、美食、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、动漫、明星、服装、体育、化妆品、物流、环保、书籍、婚纱、游戏、节日、戒烟、电影、摄影、文化、家乡、鲜花、礼品、汽车、其他等网页设计题目,A+水平作业,可满足大学生网页大作业网页设计需求,喜欢的可以下载!嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作网站,请一起学习吧。作品目录一、
- web期末作业设计网页:动漫网站设计——大鱼海棠(12页) HTML+CSS+JavaScript 学生DW网页设计作业成品 动漫网页设计作业 web网页设计与开发 html实训大作业
深巷积木青春
前端htmlcss
常见网页设计作业题材有个人、美食、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、动漫、明星、服装、体育、化妆品、物流、环保、书籍、婚纱、游戏、节日、戒烟、电影、摄影、文化、家乡、鲜花、礼品、汽车、其他等网页设计题目,A+水平作业,可满足大学生网页大作业网页设计需求,喜欢的可以下载!嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作网站,请一起学习吧。作品目录一、
- web期末作业设计网页:学校网站设计——我的学校(5页) HTML+CSS+JavaScript 学生DW网页设计作业成品 网页设计作业 web网页设计与开发 html实训大作业
深巷积木青春
前端htmlcss
常见网页设计作业题材有个人、美食、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、动漫、明星、服装、体育、化妆品、物流、环保、书籍、婚纱、游戏、节日、戒烟、电影、摄影、文化、家乡、鲜花、礼品、汽车、其他等网页设计题目,A+水平作业,可满足大学生网页大作业网页设计需求,喜欢的可以下载!嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作网站,请一起学习吧。作品目录一、
- web期末作业设计网页:学校网站设计——Ditto(4页) HTML+CSS+JavaScript 学生DW网页设计作业成品 网页设计作业 web网页设计与开发 html实训大作业
深巷积木青春
前端htmlcss
常见网页设计作业题材有个人、美食、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、动漫、明星、服装、体育、化妆品、物流、环保、书籍、婚纱、游戏、节日、戒烟、电影、摄影、文化、家乡、鲜花、礼品、汽车、其他等网页设计题目,A+水平作业,可满足大学生网页大作业网页设计需求,喜欢的可以下载!嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作网站,请一起学习吧。作品目录一、
- web期末作业设计网页:动漫网站设计——蜡笔小新(10页) HTML+CSS+JavaScript 学生DW网页设计作业成品 动漫网页设计作业 web网页设计与开发 html实训大作业
深巷积木青春
前端htmlcss
常见网页设计作业题材有个人、美食、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、动漫、明星、服装、体育、化妆品、物流、环保、书籍、婚纱、游戏、节日、戒烟、电影、摄影、文化、家乡、鲜花、礼品、汽车、其他等网页设计题目,A+水平作业,可满足大学生网页大作业网页设计需求,喜欢的可以下载!嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作网站,请一起学习吧。作品目录一、
- web期末作业设计网页:动漫网站设计——千与千寻(10页) HTML+CSS+JavaScript 学生DW网页设计作业成品 动漫网页设计作业 web网页设计与开发 html实训大作业
深巷积木青春
html期末大作业dw静态网页设计web前端网页设计前端htmlcss
常见网页设计作业题材有个人、美食、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、动漫、明星、服装、体育、化妆品、物流、环保、书籍、婚纱、游戏、节日、戒烟、电影、摄影、文化、家乡、鲜花、礼品、汽车、其他等网页设计题目,A+水平作业,可满足大学生网页大作业网页设计需求,喜欢的可以下载!嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作网站,请一起学习吧。作品目录一、
- web期末作业设计网页:动漫网站设计——海绵宝宝(6页) HTML+CSS+JavaScript 学生DW网页设计作业成品 动漫网页设计作业 web网页设计与开发 html实训大作业
深巷积木青春
html期末大作业dw静态网页设计web前端网页设计前端javascripthtmlcsshtml5
常见网页设计作业题材有个人、美食、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、动漫、明星、服装、体育、化妆品、物流、环保、书籍、婚纱、游戏、节日、戒烟、电影、摄影、文化、家乡、鲜花、礼品、汽车、其他等网页设计题目,A+水平作业,可满足大学生网页大作业网页设计需求,喜欢的可以下载!嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作海绵宝宝网站,请一起学习吧。作品
- web期末作业设计网页:动漫网站设计——哆啦A梦(10页) HTML+CSS+JavaScript 学生DW网页设计作业成品 动漫网页设计作业 web网页设计与开发 html实训大作业
深巷积木青春
前端htmlcss
常见网页设计作业题材有个人、美食、公司、学校、旅游、电商、宠物、电器、茶叶、家居、酒店、舞蹈、动漫、明星、服装、体育、化妆品、物流、环保、书籍、婚纱、游戏、节日、戒烟、电影、摄影、文化、家乡、鲜花、礼品、汽车、其他等网页设计题目,A+水平作业,可满足大学生网页大作业网页设计需求,喜欢的可以下载!嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作网站,请一起学习吧。作品目录一、
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl