Hexo博客主题安装及Next主题个性化修改
原文链接https://www.lixint.me/hexo-theme-diy.html
欢迎加入博客搭建交流群(QQ群号60429576)>点击加入<
写在最前面:
1.在修改时请注意博客配置文件与主题配置文件的区别:博客配置文件是指博客根目录下的_config.yml文件,
主题配置文件是指/themes/主题名/路径下的_config.yml文件,例如我使用的主题为next主题,主题配置文件为/themes/next/_config.yml。
2.文内所有命令行命令全部是在博客根目录打开命令行下输入的。根目录下目录结构为:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
默认情况下,命令行输入命令ls显示如下:
目录
| 设置作者头像 | 设置作者昵称与站点描述 | 设置代码高亮主题 | 侧边栏社交链接 |
| 开启打赏功能 | 修改打赏字体不闪动 | 开启友情链接or侧边栏推荐阅读 | 设置RSS |
| 设置网站图标 | 实现全站及文章字数统计及阅读时长 | 添加顶部加载条 | 自定义鼠标样式 |
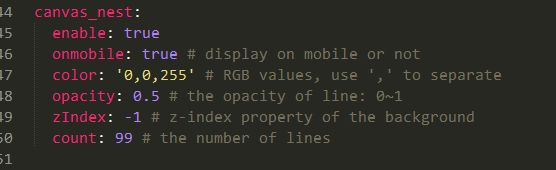
| 实现点击出现桃心 | 修改网页底部的小图标 | 去掉页面底部的强力驱动信息及设置备案信息 | 添加动态背景 |
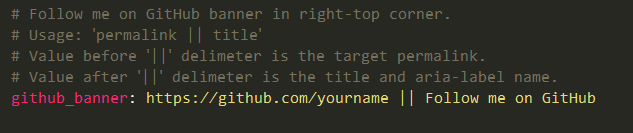
| 增加波浪背景动画 | 在右上角实现fork me on github按钮 | 增加回到顶部按钮及显示当前浏览进度 | 修改顶部菜单与下方信息栏的间隙大小 |
| 网站标题栏背景颜色 | 为博客加上萌萌的 | 添加DaoVoice实现在线联系 | 主页文章添加阴影效果 |
| 增加本地搜索功能 | 修改语言 | 修改菜单及创建分类页 | 修改主题风格 |
主题选择
可以到Nexo官方主题页选择自己喜欢的主题,每个主题的使用方法略有不同,所以如果你是跟我一样的小白,建议使用流行热门的主题,这样出现问题网上基本都可以搜到解决方法。
推荐Next主题,我的博客使用的就是Next的主题
Next主题修改
主题安装
Next主题文档页面
目前Next主题的项目分成了两个项目,一个是5.1.4版本以下的,一个是一直更新的,现在已经更新到了6.5,建议直接用最新的,最新版本的主题已经把很多常用的功能集成了,用起来很方便。本篇文章是基于Next 6.5进行的修改与展示。
Next主题项目页面(v5.1.4)
v6.5版本页面
方法1:项目页面点击releases,找到最新版本的主题zip包并下载,解压放到博客根目录/themes重命名文件夹为next,两版本通用。
方法2:博客根目录打开命令行,用5.1版本输入命令
git clone https://github.com/iissnan/hexo-theme-next themes/next
6.5版本输入命令:
git clone https://github.com/theme-next/hexo-theme-next themes/next
安装完成后,打开博客配置文件修改最上方的theme项为next。
主题配置文件是根目录/themes/next目录下的_config.yml文件。
修改完成后命令行输入hexo s本地运行一下看是否生效。
主题修改
修改语言
修改博客配置文件下的language项为zh-CN
这里要注意一下,看一下主题文件夹内的languange文件夹中中文的配置文件叫什么名字,Next主题有些版本的叫zh-Hans那这里就填zh-Hans,Next最新版本中用的是zh-CN,故这里填写zh-CN
修改菜单及创建分类页
修改主题配置文件下的menu项,按需要打开菜单。例如我需要把标签页面打开,就把tags项前面的#去掉就行了。
Hexo s运行一下可以看到菜单多了一个标签项。但是此时还不行,只是有了入口。点击标签菜单,会显示:
因为只有了入口,但还没有标签页面,需要在命令行输入如下命令:hexo new page tags新建出标签页。
同样的道理,开启分类页的时候要输入hexo new page categories来新建出分类页。
修改主题风格
Next自带四种主题风格,可以在主题配置文件搜索Scheme项,将需要的风格前的#去掉,注意只能开启一个风格。
设置作者头像
编辑主题配置文件,搜索修改字段 avatar, 值设置成头像的链接地址。可以设置成在线的图片地址。也可以把图片放在本地。
方法1:
在线图片设置:现在有一张网络图片, 使用百度上随便搜的。

方法2:
本地设置:放置在source/images目录下,设置为url: /images/avatar.jpg

这个rounded项可以设置头像为圆形,设置为ture后会自动根据头像的尺寸将头像变化为圆形或者椭圆,头像图片为正方形的话则为圆形。长方形的话长宽相差越大,椭圆越明显。
设置opacity的值控制头像的透明度,值为0 - 1。
rotated项为头像旋转,设置为true,则鼠标指到头像时头像会旋转。
设置作者昵称与站点描述
这个比较简单。设置博客配置文件中的author为昵称,description为描述。
同理,subtitle为副标题,keywords为关键词,timezone为时区,可以按需求填写。

设置代码高亮主题
NexT 使用 Tomorrow Theme作为代码高亮,共有5款主题供你选择。 NexT 默认使用的是 白色的 normal 主题,可选的值有 normal,night, night blue, night bright, night eighties
更改 主题配置文件中的highlight_theme 字段,将其值设定成你所喜爱的高亮主题即可。
侧边栏社交链接
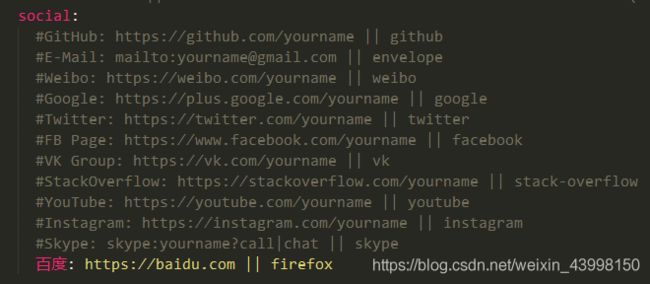
侧栏社交链接的修改包含两个部分, 配置在 主题配置文件 中。social字段为连接,格式为显示文本: 链接地址 || Font Awesome图标名称
例如:

图标名称 是 Font Awesome 图标的名字(不必带 fa- 前缀)。enable 选项用于控制是否显示图标,你可以设置成 false 来去掉图标。例如: 百度: https://baidu.com || firefox
Font Awesome图标可以到Font Awesome查看
开启打赏功能
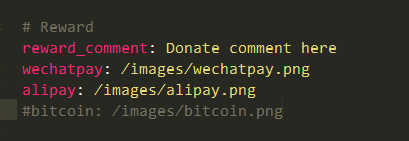
主题自带支付宝跟微信及比特币打赏功能,只需要主题配置文件 中填入 微信和 支付宝 收款二维码图片地址即可开启该功能。
搜索reward字段,将wechatpay及alipay字段前面的#去掉即可。在source文件夹中放置支付宝跟微信收款码并修改文件名字即可。reward_comment自带为打赏按钮上方的文字,不需要的话可以在前面加#注释掉。


修改打赏字体不闪动
鼠标一指就疯狂抖动。

修改文件next/source/css/_common/components/post/post-reward.styl,然后注释其中的函数#QR > div:hover p函数即可。css文件注释用/* 和 */ 包裹代码即可。

这个post-reward.styl文件是跟按钮及图片相关的,如果需要修改关于打赏的其他属性,例如按钮大小,样式,图片大小等,都可以修改post-reward.styl文件实现。我也不太懂。在这就不展开讲了。有兴趣的可以网上搜css的语法自己尝试改。
开启友情链接 or 侧边栏推荐阅读
主题配置文件 中搜索links_title字段,修改links_icon、links_title、links_layout、links四个字段的内容实现自定义风格。
link_icon是title前面的图标,用法跟之前的社交链接的图标用法是一样的, 用Font Awesome图标。
links_title为标题,如果是作为友情链接使用,可以设置为
links_title: 友情链接
在links字段设置友情链接名字及链接
links:
友联1: http://example.com/
友联2: http://example.com/
例如:
links:
谷歌: https://google.com/
百度: http://baidu.com/
links_layout为各个友情链接的布局,默认是block,也可以用#注释掉这一行用下一行的inline布局。

这个模块的自由度比较高,可以用来放置友情链接,也可以放置推荐阅读。
设置 RSS
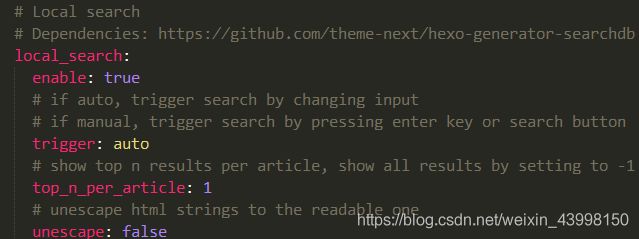
NexT 中 RSS 有三个设置选项,满足特定的使用场景。 更改主题配置文件,设定 rss 字段的值:
false:禁用 RSS,不在页面上显示 RSS 连接。
留空:默认就是留空的,使用 Hexo 生成的 Feed 链接。 你可以需要先安装 hexo-generator-feed 插件。
安装方法:根目录下命令行输入npm install hexo-generator-feed --save

具体的链接地址:适用于已经烧制过Feed的情形。
建议直接使用插件,比较省事。

设置网站图标
在EasyIcon中分别找一张(16 * 16与32 * 32)的ico图标,或者去别的网站下载或者制作,并将图标名称改为favicon16.ico与favicon32.ico,然后把图标放在/themes/next/source/images或者放在根目录的/source/images文件夹里。
在主题配置文件内搜索favicon字段,把 small、medium字段的地址修改为/images/favicon16.ico 与 /images/favicon32.ico

实现全站及文章字数统计及阅读时长
根目录命令运行
npm install hexo-symbols-count-time --save
博客配置文件底部添加如下内容,保存。
symbols_count_time:
symbols: true
time: true
total_symbols: true
total_time: true

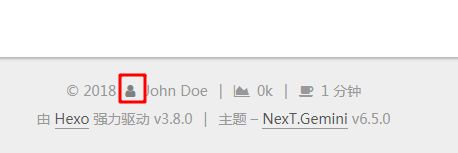
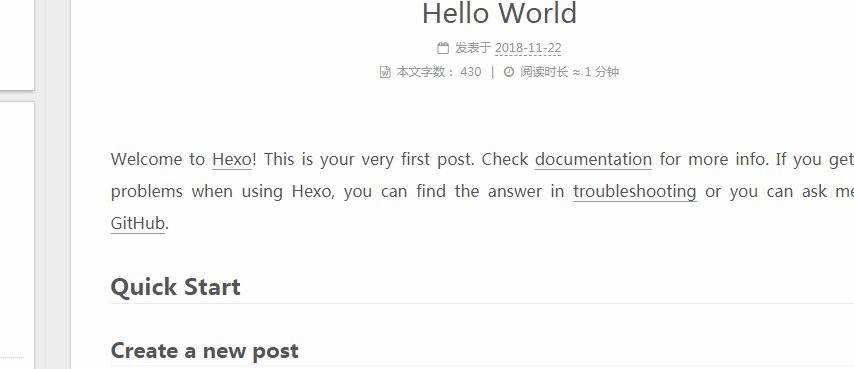
重新hexo s看一下,文章页面已经有字数跟阅读时长的统计了。网站底部也显示了网站总字数跟总阅读时长。

添加顶部加载条

最新版本的Next主题是内置了加载条功能的。
根目录打开命令行,输入如下命令:
git clone https://github.com/theme-next/theme-next-pace themes/next/source/lib/pace
blog20181129162054
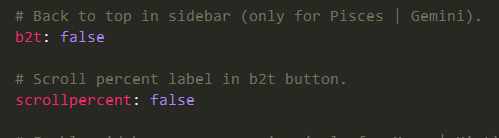
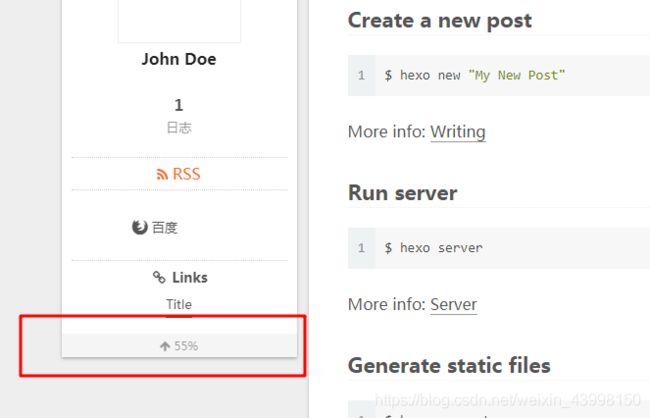
然后主题配置文件搜索pace字段,修改pace: false为pace: true即可开启加载条功能,修改下方的pace-theme字段还可以修改加载条的样式。

自定义鼠标样式
打开themes/next/source/css/_custom/custom.styl,在里面写下如下代码
// 鼠标样式
* {
cursor: url("http://om8u46rmb.bkt.clouddn.com/sword2.ico"),auto!important
}
:active {
cursor: url("http://om8u46rmb.bkt.clouddn.com/sword1.ico"),auto!important
}
在EasyIcon中找一张16 * 16的ico图,放在/source/images/中,修改上述代码中的链接为/images/xxx.ico,如果不放在本地的话,可以把图片放在图床,直接替换链接即可。
第一行的链接是默认状态下的鼠标样式,第二行的是鼠标按下时的样式。



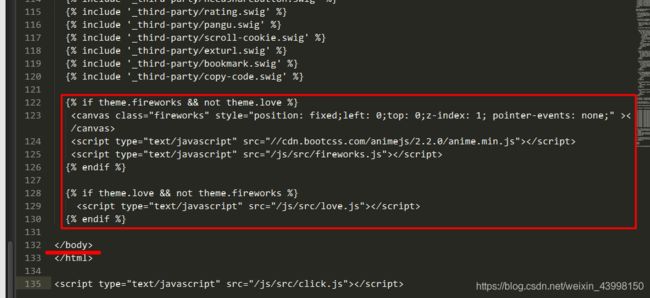
实现点击出现桃心 以及 爆炸效果


1.在/themes/next/source/js/src下新建文件love.js并填入如下代码:
!function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var d=[];e.requestAnimationFrame=function(){return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)}}(),n()}(window,document);
建一个叫fireworks.js的文件并写入如下代码:
"use strict";function updateCoords(e){pointerX=(e.clientX||e.touches[0].clientX)-canvasEl.getBoundingClientRect().left,pointerY=e.clientY||e.touches[0].clientY-canvasEl.getBoundingClientRect().top}function setParticuleDirection(e){var t=anime.random(0,360)*Math.PI/180,a=anime.random(50,180),n=[-1,1][anime.random(0,1)]*a;return{x:e.x+n*Math.cos(t),y:e.y+n*Math.sin(t)}}function createParticule(e,t){var a={};return a.x=e,a.y=t,a.color=colors[anime.random(0,colors.length-1)],a.radius=anime.random(16,32),a.endPos=setParticuleDirection(a),a.draw=function(){ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.fillStyle=a.color,ctx.fill()},a}function createCircle(e,t){var a={};return a.x=e,a.y=t,a.color="#F00",a.radius=0.1,a.alpha=0.5,a.lineWidth=6,a.draw=function(){ctx.globalAlpha=a.alpha,ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.lineWidth=a.lineWidth,ctx.strokeStyle=a.color,ctx.stroke(),ctx.globalAlpha=1},a}function renderParticule(e){for(var t=0;t然后打开themes/next/layout/_layout.swig,在