GitHub Pages + Hexo + 绑定个人域名搭建个人博客(Mac篇)
目录
- 一、初识Hexo
- 二、环境配置
- (1)安装brew
- (2)安装Git
- (3)安装Hexo
- 三、如何利用Hexo搭建博客
- (1)使用Hexo生成博客,初始化一个博客
- (2)启动hexo
- (3)新建一篇博文
- 四、部署至Github
- (1)登录github
- (2)安装git部署插件
- (3)修改_config.yml的配置
- (4)回到命令行部署到远端
- 五、Hexo主题的使用
- (1)选主题
- (2)命令行输入进行安装
- (3)使用主题
- (4)清理与启动
- (5)推至远端
- 六、绑定域名
- (1)申请域名
- (2)添加CNAME文件
- (3)解析域名
- (4)部署到GitHub上
一、初识Hexo
快速、简洁且高效的博客框架,官网:https://hexo.io/zh-cn/
但是要知道它是个博客框架,有很多好看的主题https://hexo.io/themes/可以应用在自己的博客上,这篇文章要讲述如何用hexo写博客并部署到github上就好了。
二、环境配置
安装Hexo前需要安装Node.js、Git
(1)安装brew
在Mac上通过brew来安装,如果你没有安装brew,请打开终端输入下面命令来安装brew:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
(2)安装Git
brew install git
如果在安装的过程中出现并长时间卡顿
brew updating...
则有一个解决方案:
在终端输入:
vim ~/.zshrc
然后在输入:
export HOMEBREW_NO_AUTO_UPDATE=true
最后:
source ~/.zshrc
原理:让brew不更新,这样下载速度就变得快
(3)安装Hexo
npm install -g hexo-cli
三、如何利用Hexo搭建博客
在桌面新建一个空文件夹blog因为我之前自己搭建一个名字一样,所以使用blog2演示);

(1)使用Hexo生成博客,初始化一个博客
进入blog文件夹:
(base) caizhengjie@caizhengjiedeMacBook-Pro blog % pwd
/Users/caizhengjie/Desktop/blog
初始化:
hexo init
(2)启动hexo
hexo s
因为我之前搭建过,所以提示4000端口被占用:

解决方法如下:
sudo lsof -i:4000
查看被占用进程的pid
再输入
sudo kill -9 pid
pid为上一步相应查看到的,然后再继续hexo s,则成功。

浏览器输入:http://localhost:4000,可查看到默认生成了一篇博文:
(3)新建一篇博文
在终端输入ctrl+c断开刚刚的链接,新建一篇博文:
hexo n "发布第一篇个人博客"

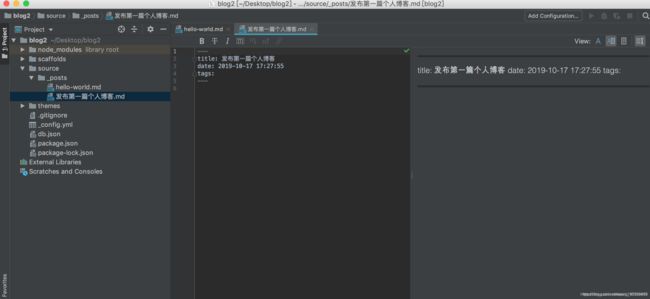
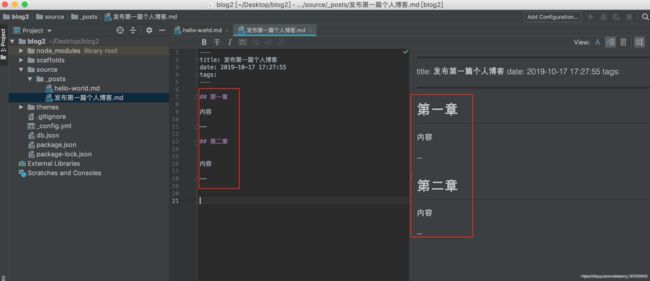
接下来就是更改博文内容,可以选择用命令行,也可用开发工具,我直接使用WebStrom打开该文件了,找到相应的位置,做修改即可,MarkDown格式右侧可以直接看到样式。


同样在blog2文件下:
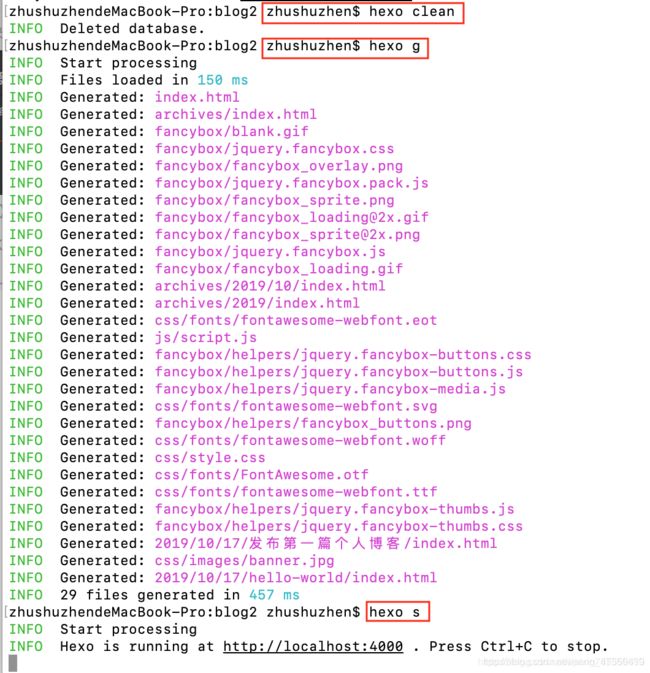
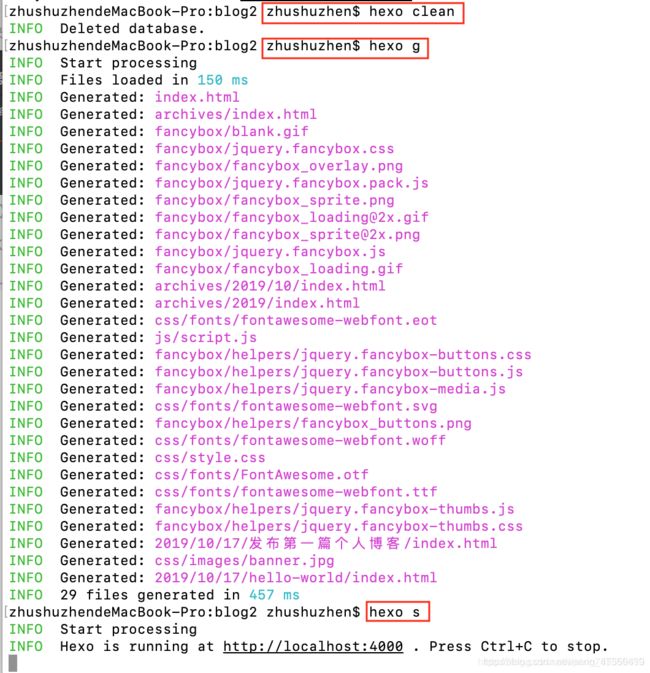
清理:
hexo clean
生成:
hexo g
启动:
hexo s
四、部署至Github
(1)登录github
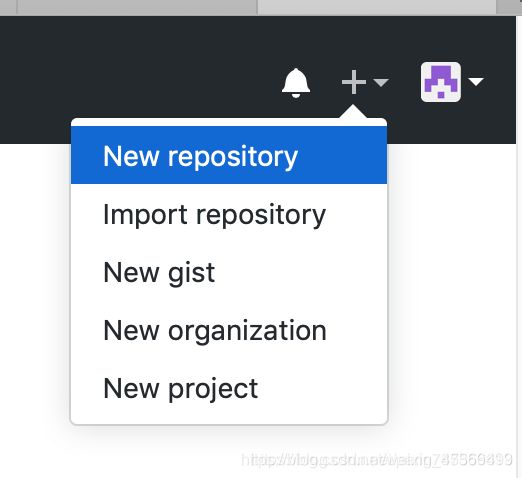
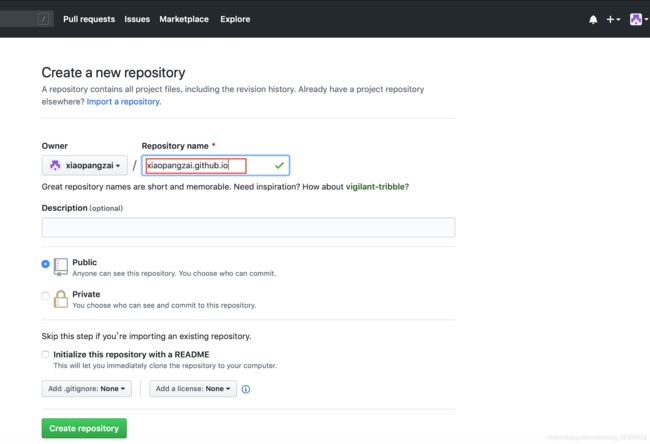
https://github.com,没账号的新建一个,新创建一个仓库New repository,仓库名必须为:昵称.github.io:,输入描述,创建:


如果是创建过了,那里有红色叹号。
(2)安装git部署插件
命令行下,ctrl+c,退出命令,仍然在blog2目录下,安装git部署插件:
npm install hexo-deployer-git --save
(3)修改_config.yml的配置
更改blog2文件夹下,_config.yml的配置,我直接用webstorm了,用命令行修改也可以:
repo为第一步创建的git仓库
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://github.com/caizhengjie888/caizhengjie.github.io.git
branch: master
(4)回到命令行部署到远端
hexo d

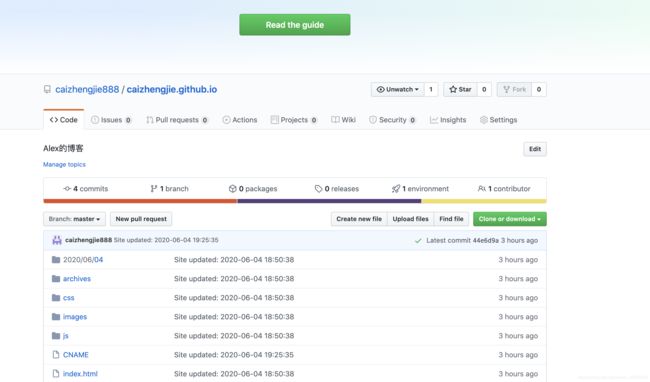
中间会让输入github密码,输入即可,后续部署完成,即可访问你的远端地址:
https://github.com/caizhengjie888/caizhengjie.github.io.git
五、Hexo主题的使用
(1)选主题
选主题:https://hexo.io/themes/,有很多主题可供选择,也可使用网友推荐的自己喜欢的主题,有相应的预览、github地址
我这里使用的是:
https://github.com/liuyib/hexo-theme-stun/
(2)命令行输入进行安装
安装 «Stun»
进入 Hexo 根目录,执行指令:
git clone https://github.com/liuyib/hexo-theme-stun.git themes/stun
安装依赖 hexo-renderer-pug
npm install --save hexo-renderer-pug
(3)使用主题
修改 Hexo 根目录下的 _config.yml 文件:
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: stun
(4)清理与启动
清理:hexo clean
生成:hexo g
启动:hexo s

在本地刷新预览http://localhost:4000之后,看到主题效果,可根据自己需要做相应修改即可。
(5)推至远端
ctrl+c退出上一步命令,然后推至远端:
hexo d
六、绑定域名
(1)申请域名
首先需要在阿里云申请域名
https://www.aliyun.com/ss/?k=%E5%9F%9F%E5%90%8D
(2)添加CNAME文件
在根目录下的source文件夹下新建CNAME文件,没有后缀。
在Webstorm中打开CNAME文件,在里边添加你的域名信息,如图:

(3)解析域名
打开阿里云首页
控制台->域名->域名列表->解析


设置主机记录@,记录类型为CNAME,记录值是.github.io。表示将http://这个主域名映射g.github.io
设置主机记录www,记录类型为CNAME,记录值是.github.io。表示将http://这个主域名映射g.github.io
(4)部署到GitHub上
在项目的Settings中,添加Custom domain到自己的域名:


当上面出现绿色勾是,说明已经部署完成了,下面可以访问一下我自己搭建的博客
https://www.apollojava.com/
本篇博客参考:https://blog.csdn.net/pang787559613/article/details/102606529