Material Design设计规范
下面的内容是在《移动互联网沙龙开年篇》做的一点分享,关于Material Design设计规范相关的。
作为技术开发者需不需要了解设计规范?个人认为非常需要,一个交流的需要,另一就是了解相关的设计才能储备相应地知识,知道UI开发的方向。这问题非常希望读者能留言讨论。
Android的设计风格变迁可以划分到三个时代:
1、无序时代
2、Holo theme
3、Material Design
无序时代
无序时代是没有Android设计规范的。无序时代的Android应用设计主要是参考的iOS的设计规范及其拟物,以及Windows Phone扁平化的MetroUI,当然也有应用自成设计风格。
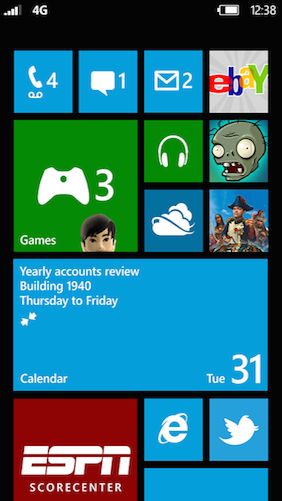
拟物设计注重实物的阴影材质, 扁平化注重信息的表达。下面两张图是拟物实现和MetroUI。
图一拟物实现 图二MetroUI
Holo Theme
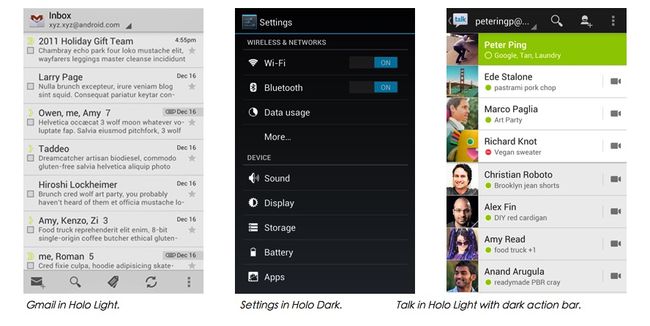
2011年底google发布了Android 4.0 ,也就是通常所说的 ICS,同时也发布了指导性的应用设计规范《Android Design》, Holo theme 也是在Android 4.0才定下来的。虽然在3.0版本就已经有了一部分Holo的身影,但是android 3.X的设备占有率也不高,Holo在3.0算是尝试。《Android Design》只是指导性的规范,国内应用使用的不多。下图是Holo Theme的表现形式。Holo也算是扁平化的设计。
Material Design
什么是 Materail Design
Google在I/O 2014上推出了新的设计语言Material Design。Material Design以现实世界的纸墨为隐喻,强调了阴影和层次,用动画效果代表现实的力反馈,试图把物理世界的规则带回电子界面。而就Android 平台而言,Material Design 不像此前的Holo 风格那样深沉,它更加跳动和富有活力。官方给出的解释:
Materail Design的设计原则
1、隐喻2、视觉设计3、动画
Material is the metaphor(隐喻)
通过构建系统化的动效和空间合理化利用,并将两个理念合二为一,构成了实体隐喻。与众不同的触感是实体的基础,这一灵感来自我们对纸墨的研究。关于隐喻,我把分成了两点:
1、纸和墨
信息的承载从石板、碑材、竹简、印章、动物皮、布帛……最后发现,如果从简洁的角度考察,纸张是最优秀的载体。既然没有办法完全的在手机上用app完全类比现实世界的逻辑层次,我们把app规范到纸片上,完全类比纸片的逻辑交互层次,这样不更好吗。
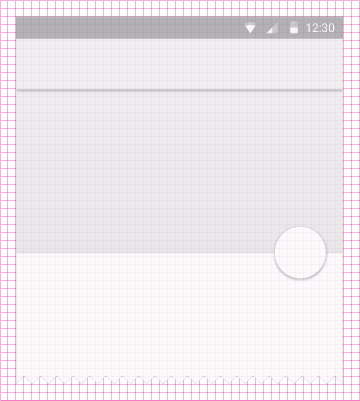
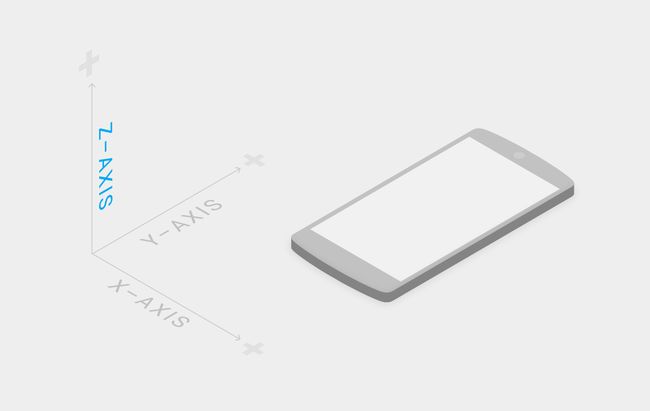
Material Design 使用的基本工具来源于印刷设计,例如通用于所有页面的基准线和删格。布局排版能够按比例横跨不同尺寸的屏幕,促进UI开发从根本上帮助你做可扩展的apps。
2、层次与阴影
Bold, graphic, intentional(视觉设计)
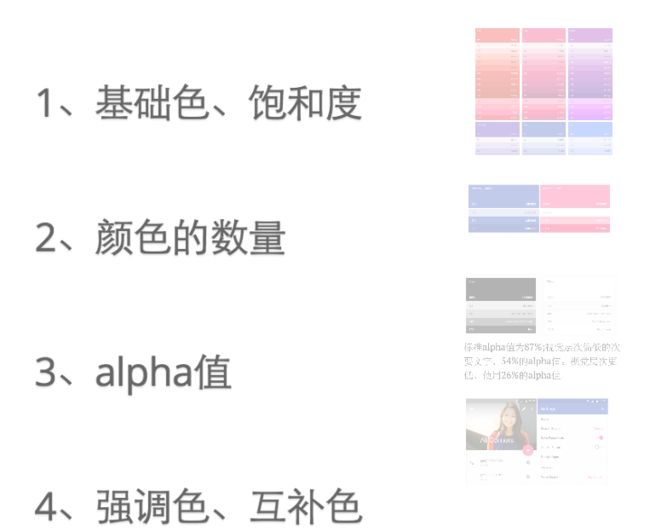
色彩从当代建筑、路标、人行横道以及运动场馆中获取灵感,由此引发出大胆的颜色表达激活了色彩,与单调乏味的周边环境形成鲜明的对比。强调大胆的阴影和高光。引出意想不到且充满活力的颜色。
2、字体(Typography)
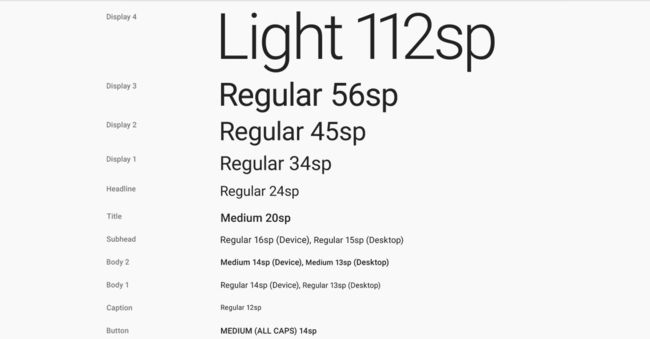
文字字体在界面设计的美感中也是重要的一个方面,google团队花费了整整一年半的时间开发出了全新用户界面字体“Roboto”。“Roboto”字体已经是Android 4.0及以后Android版本的默认字体。Material Design中字体又做了改进。下面是官方建议字体大小。
3、图标(Icons)
4、用图(Imagery)
Motion provides meaning(动画,交互)
1、真实的动作(Authentic Motion)2、响应式交互(Responsive Interaction)3、有意义的转场动画(Meaningful Transitions)4、打动用户的细节(Delightful Details)
动画示例可以下载PPT,自行欣赏。
1、真实的动作(Authentic Motion)
2、响应式交互(Responsive Interaction)
3、有意义的转场动画(Meaningful Transitions)
4、打动用户的细节(Delightful Details)
动画最基本的使用场景是过度效果,但哪怕是最基本的动画,只要恰到好处并足够出色,同样能打动用户。例如一个菜单图标变成一个箭头或者是播放控制按钮,这种服务间的无缝切换不仅仅能让用户感知,更是让完美的细节和精湛的设计充满你的应用。用户真的会感受到这些小细节。
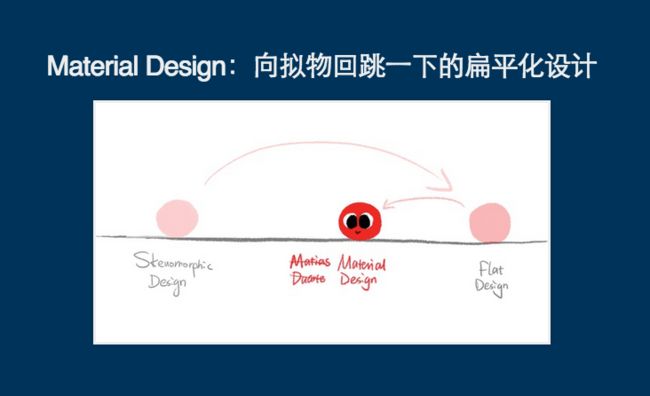
Materail Design怎样产生的
参考资料
- Material Design
- Creating Apps with Material Design
- Google Design
- Material Design:向拟物回跳一下的扁平化设计