(饿了么商家点餐页面Vue实战项目)Vue2.0商品详情页面 复用 商品列表页面 购物车小球贝塞尔曲线飞入效果
商品列表购物车小球飞入效果实现参照:
https://blog.csdn.net/weixin_40618068/article/details/98198377
一、创建food.vue,作为商品详情页面组件,在goods.vue(商品列表)页面引用。点击具体商品跳转到商品详情页。
food.vue的html代码如下:
<template>
<transition name="move">
<div v-show="showFlag" class="food" ref="food">
<div class="food-content">
<div class="image-header">
<img class="food-img" :src="food.image">
<div class="back" @click="hide">
<i class="icon-arrow_lift"></i>
</div>
</div>
<div class="content">
<h1 class="title">{{food.name}}</h1>
<div class="detail">
<span class="sell-count">月售{{food.sellCount}}份</span>
<span class="rating">好评率{{food.rating}}%</span>
</div>
<div class="price">
<span class="now">¥{{food.price}}</span><span class="old" v-show="food.oldPrice">¥{{food.oldPrice}}</span>
</div>
</div>
<div class="cartcontrol-wrapper">
<cartcontrol :food="food" @cart-add="handlecartAdd"></cartcontrol>
</div>
<transition name="fade">
<div @click.stop.prevent="addFirst" class="buy" v-show="!food.count || food.count === 0">加入购物车</div>
</transition>
</div>
</div>
</transition>
</template>

二、实现点击加入购物车,该部分显示为cartcontrol组件(即增加/减少字体图标组件),并同时实现小球抛入购物车的效果。
加入购物车div的click事件触发方法代码如下:
 在good.vue中调用food组件处,接收这个创建的事件
在good.vue中调用food组件处,接收这个创建的事件
 这两步可以实现点击加入购物车,实现小球动态飞入购物车效果
这两步可以实现点击加入购物车,实现小球动态飞入购物车效果
注意:这部分要对加入购物车div做transition动画作延迟效果,否则加入购物车层很快将不显示,小球飞入无法确定起始位置。
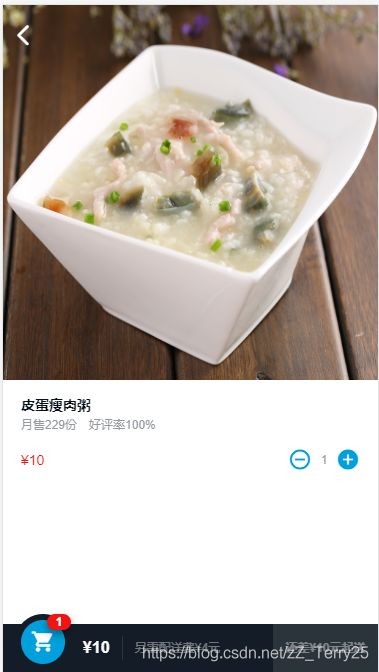
三、点击加入购物车后,页面效果图如下。

要实现复用商品列表页的小球飞入效果,首先确定一下目前组件引用层级。
goods.vue 引用 food.vue,在food.vue中又引用cartcontrol.vue。
商品列表页面的小球实现是:cartcontrol.vue中向父组件good.vue传递cart-add事件,good.vue获取后调用_drop方法,_drop方法又调用子组件shopcart.vue的drop方法。
因此,cartcontrol.vue中向父组件food.vue传递cart-add事件,只需在food.vue处获取这个事件,并继续向food.vue的父组件即good.vue传递,就能复用小球飞入效果。
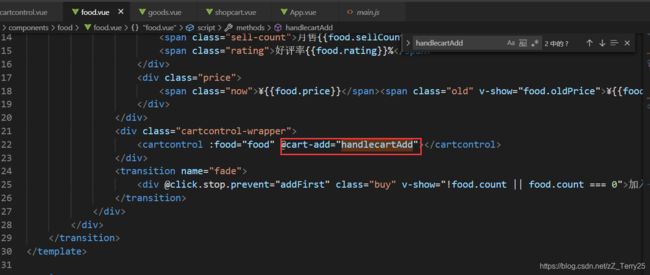
(1)在food.vue引用cartcontrol.vue处获取cart-add事件

(2)继续创建该事件,将target传递给父组件goods.vue(转发)

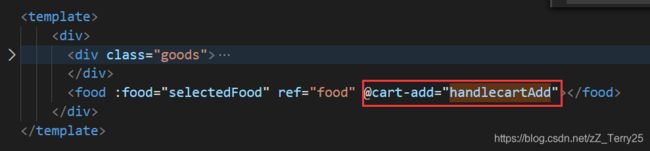
(3)在good.vue中调用food组件处,接收这个创建的事件(在二中已实现)
通过以上三个步骤,可以实现复用商品列表小球飞入购物车效果。
food.vue当前效果源码:
<template>
<transition name="move">
<div v-show="showFlag" class="food" ref="food">
<div class="food-content">
<div class="image-header">
<img class="food-img" :src="food.image">
<div class="back" @click="hide">
<i class="icon-arrow_lift"></i>
</div>
</div>
<div class="content">
<h1 class="title">{{food.name}}</h1>
<div class="detail">
<span class="sell-count">月售{{food.sellCount}}份</span>
<span class="rating">好评率{{food.rating}}%</span>
</div>
<div class="price">
<span class="now">¥{{food.price}}</span><span class="old" v-show="food.oldPrice">¥{{food.oldPrice}}</span>
</div>
</div>
<div class="cartcontrol-wrapper">
<cartcontrol :food="food" @cart-add="handlecartAdd"></cartcontrol>
</div>
<transition name="fade">
<div @click.stop.prevent="addFirst" class="buy" v-show="!food.count || food.count === 0">加入购物车</div>
</transition>
</div>
</div>
</transition>
</template>
<script>
import BScroll from 'better-scroll';
import cartcontrol from '../cartcontrol/cartcontrol';
import Vue from 'vue';
export default {
props: {
food: {
type: Object
}
},
data() {
return {
showFlag: false
};
},
methods: {
show() {
this.showFlag = true;
this.$nextTick(() => {
if (!this.scroll) {
this.scroll = new BScroll(this.$refs.food, {
click: true
});
} else {
this.scroll.refresh();
}
});
},
hide() {
this.showFlag = false;
},
addFirst(event) {
if (!event._constructed) {
return;
}
this.$emit('cart-add', event.target); // 创建一个事件,把当前事件dom对象传入(event.target)
Vue.set(this.food, 'count', 1);
},
handlecartAdd() {
this.$emit('cart-add', event.target);
}
},
components: {
cartcontrol
}
};
</script>
<style lang="stylus" rel="stylesheet/stylus">
.food
position: fixed
left: 0
top: 0
bottom: 48px
z-index: 30
width: 100%
background: #fff
transition: all 0.2s linear
transform: translate3d(0, 0, 0)
&.move-enter, &.move-leave-to
transform: translate3d(100%, 0, 0)
.image-header
position: relative
width: 100%
height: 0
padding-top: 100% // 作用是保证上下padding值和宽度一致
.food-img
position: absolute
top: 0
left: 0
width: 100%
height: 100%
.back
position: absolute
top: 10px
left: 0
.icon-arrow_lift
display: block
padding: 10px
font-size: 20px
color: #fff
.content
padding: 18px
.title
line-height: 14px
margin-bottom: 8px
font-size: 14px
font-weight: 700
color: rgb(7, 17, 27)
.detail
margin-bottom: 18px
line-height: 10px
height: 10px
font-size: 0
.sell-count, .rating
font-size: 10px
color: rgb(147, 153, 159)
.sell-count
margin-right: 12px
.price
font-weight: 700
line-height: 24px
.now
margin-right: 8px
font-size: 14px
color: rgb(240, 20, 20)
.old
text-decoration: line-through
font-size: 10px
color: rgb(147, 153, 159)
.cartcontrol-wrapper
position: absolute
right: 12px
bottom: 12px
.buy
position: absolute
right: 18px
bottom: 18px
z-index: 10
height: 24px
line-height: 24px
padding: 0 12px
box-sizing: border-box
border-radius: 12px
font-size: 10px
color: #fff
background: rgb(0, 160, 220)
transition: all 0.2s
opacity: 1
&.fade-enter, &.fade-leave-to
opacity: 0
</style>