我的计算机美学:打造极简主义数字工作空间
全文共3256字,预计学习时长9分钟
图源:unsplash
我在MacBookPro笔记本上几乎能完成所有工作,我的生活依赖于这个神奇的设备,经过长期探索,我找到了简化自己工作流程的绝佳应用程序组合。
作为一名计算机科学专业的学生,我热爱设计和所有美学相关的事物,同时我也是一个极简主义者,喜欢把事情做到极致简化。我愿意把自己的电脑设置记录下来,分享我是如何创建我的数字工作空间的。
网络浏览器
我使用的网络浏览器是Safari,其优点在于搜索速度快,界面设计讲究,允许多种苹果设备数据同步。在Safari上,我安装了两个扩展程序:用于拦截广告的AdGuard和用于辅助写作的Grammarly。
我之所以不用Chrome转用Safari,是因为Chrome的原质化设计标题栏杂乱无章,并且占用了过多的屏幕空间,而Safari的设计则与macOS更相配。除此以外,我喜欢Safari的其他点有:
· Continuity功能支持Mac,iPhone和iPad同步;
· 支持登录苹果账号(Sign In with Apple)和苹果支付(Apple Pay);
· iCloud支持书签、阅读列表等功能。我最喜欢它的密码管理器,它可以为网站生成独特的密码,并同步保存在不同设备的网站和应用程序上;
· 支持画中画,允许视频浮窗播放。提示:在油管(YouTube)上,右键单击两次,可显示此选项。
然而,我在做网页开发工作时却爱用Chrome,因为它有更多的扩展选项和更有用的网页检查工具。
电子邮件
我不使用Superhuman、HEY、Spark或其他花哨的电子邮件程序,我选择的是桌面版Gmail(Gmail Desktop)。它是一个简单的开源Gmail客户端,一直在后台运行,可以实时发送邮件通知。
Gmail的功能非常强大,能够满足我所有的需求,我还喜欢它在不同设备之间提供的相同用户体验。以下是我喜欢的功能:
· 精准的“重要的”过滤器;
· 针对所有电子营销邮件的一键取消订阅按钮;
· 跨设备工作的睡眠功能;
· 定时发送(Schedule Send);
· 用于起草电子邮件的智能撰写(Smart Compose);
· 谷歌原生体验与其他谷歌服务相融合,如会议(Meet)和联系人(Contacts)。
借助这些功能,我可以简短地浏览每封个人电子邮件,将每天的收件箱清零。
代码编辑器
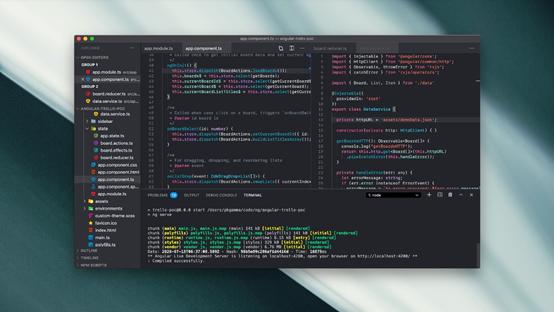
Visual Studio Code 是我选择的代码/文本编辑器,因为它速度快、功能强大,可定制性强,我几乎所有的开发工作都是在VS Code中完成的。它最大的优势在于其巨大的扩展库,能加快开发工作进程。
我对它进行了个性化处理,使其与macOS的颜色和设计相匹配。对于主题,我使用的是macOSModern,它的明暗模式与Xcode的设计语言相匹配;字体方面,我将其设置为“SF Mono”,行高为16;文件图标,我采用的是Material Icon Theme,它几乎为所有文件类型提供了广泛的图标选择。
日历
我用macOS自带的日历规划所有的活动。我把它同步到谷歌日历(GoogleCalendar),将刷新间隔设置为1分钟,不断获取更新。
我以前用的是Fantastical,但自从它改为订阅定价模式之后我就没有再用它了。现在我更喜欢自带的程序,它的通知系统更好,可以根据当前时间动态地显示“在___分钟内”,它还有更多的睡眠选项。由于macOS的限制,第三方应用程序不具备这些功能。
音乐
我使用Spotify播放音乐和播客。Spotify的连接功能(Connect)可实现在所有设备之间自由跳转,包括Alexa、PS4和智能电视,这是其他音乐平台提供不了的便利。
图源:unsplash
其macOS客户端是用网络技术制作的,因为前端代码在提供给用户之前没有进行编译,所以很容易被破解。我使用spicetify-cli(“工具”)将自定义的CSS样式插入Spotify的CEF内核中,让应用程序更好搭配macOS的颜色和设计。下面是我完成设置外观的步骤。
在终端,运行这两个命令安装并初始化工具:
$ brew install khanhas/tap/spicetify-cli$ spicetify
然后,打开在运行命令的目录中创建的spicetify_data。在config.ini中,设置 current_theme =macOS 和inject_css = 1,从而将自定义样式插入Spotify。在Themes文件夹中,创建另一个名为macOS的文件夹,然后,在这个文件夹中创建一个user.css文件。
最后,从这里复制CSS代码并粘贴到user.css中。保存文件,然后在终端中运行:
$ spicetify backup apply enable-devtool
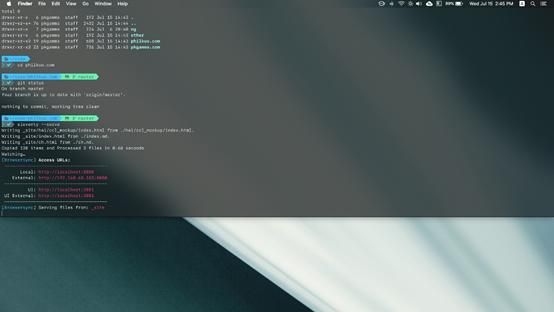
终端
所有的开发者都需要一个非常棒的终端。对我来说,iTerm无疑是最佳选择。我也对其进行了个性化的处理,以减少在命令行上花费的时间。
我用Zsh作为我主要的外壳,同时安装了Oh My Zsh框架,以提供了更多定义自由和插件支持;powerlevel10k是我喜欢的一个插件,它让界面更有趣;我使用SF Mono Powerline字体,这使我的终端能够通过漂亮的SF Mono字体显示那些死板的符号;我喜欢的其他插件有zsh-syntax-highlighting和 zsh-autosuggestions,它们都大大加快了开发流程。
设计
Sketch是我唯一使用的数字设计软件,它真正基于macOS开发,且具有出色的性能。它还具有Sketch Cloud共享功能,使我能轻松地与开发人员共享设计规范和资产。
Sketch有一个很有用的巨大插件库,我最喜欢的是Artboard Manager、Data Populator和 Unsplash。Sketch还拥有苹果等公司不断更新的官方设计库,在遵循人机界面指导原则设计应用程序时,给了我很大帮助,在SF Symbols 应用上也很好用。
屏幕保护程序
目前,我使用的是 JW.S®屏幕保护程序,它展示着琼威工作室(Jon WayStudio)制作的美丽绝伦的图片。这些图片特别好看,在我的Mac连接到显示器闲置2分钟后,我将这些图显示了足足3个小时。
航拍(Aerial)和帕德伯里时钟( Padbury Clock)也是我所钟爱的屏保。我还自己制作了一个屏保,它可以显示与我所在大学的工程校园公告板上相同的内容,让我得以了解时事新闻。
实用程序
还有一些实用程序可以帮助我提高工作效率。这些功能通常是隐藏的,只能通过键盘快捷键访问。我尽量只使用开源的应用程序,确保自己了解他们是不是在按照预期的方式使用我的数据。
· KeepingYouAwake是一款防止macOS休眠的应用,非常适合做演示时使用。它位于菜单栏中,操作非常简单。
· Paste用于保留剪贴板的历史记录。我一直使用它,尤其是在做开发的时候。它不是一个开源的应用程序,但却是我用过的最好的剪贴板管理器,同时它足够简洁美观。
· Rectangle用于快速调整窗口大小。我只启用了三个选项:窗口居中、窗口左对齐和窗口右对齐。
· IINA用于播放所有类型的媒体文件。它是个开源程序,即使功能不比VLC更强,但至少旗鼓相当。它有着强大的字幕支持和美观、迷你的界面。
图源:unsplash
在网络空间中,我也一直在积极追求极简主义的生活方式,做着“断舍离”的工作。减少数字工作空间里的杂乱,从而提高我的工作效率,让我专注于真正重要的事情。
一起分享AI学习与发展的干货
欢迎关注全平台AI垂类自媒体 “读芯术”
(添加小编微信:dxsxbb,加入读者圈,一起讨论最新鲜的人工智能科技哦~)