VS2015 Cordova Ionic移动开发
感谢作者贡献出如此好的文章,为了方便学习转载过来慢慢研究。
原文地址 http://www.cnblogs.com/UltimateAvalon/p/5328642.html
-------------------------------------------------------系列一---------------------------------------------------
一、Windows环境配置
1.如果已经安装VS2015,打开【工具】-【选项】找到Cordova选项:
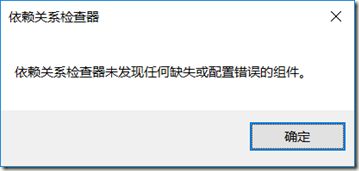
运行依赖关系查看器,用来检测开发环境是否完整。
如果检测显示:
那么就是环境配置完成了。可以直接开发了。
如果显示有错误页面,那么按照错误页面的提示,进行对应的环境配置即可。
一般错误页面提示都是缺少对应的依赖组件,包括如下:
Git
Node.js
Android SDK
JDK
这些组件可以在安装VS时选择安装,不过版本不是最新的。所以一般自己手动安装就行了。
截至本文发布前:VS2015 Cordova目前版本已经是Update 8了。我使用的是Update7,Cordova版本5.1.1,支持Android-23。
注意:Node.js最好安装x86 32位版本。VS官方给的意见就是推荐使用32位版本,如果你安装了64为Node.js那么依赖关系检查有可能提示系统没有安装Node.js。如果始终提示没有安装Node,建议改为32位。经测试,有的机器安装64位正常,有的机器安装64位后会提示找不到Node,根据官方意见改成32位就正常了。
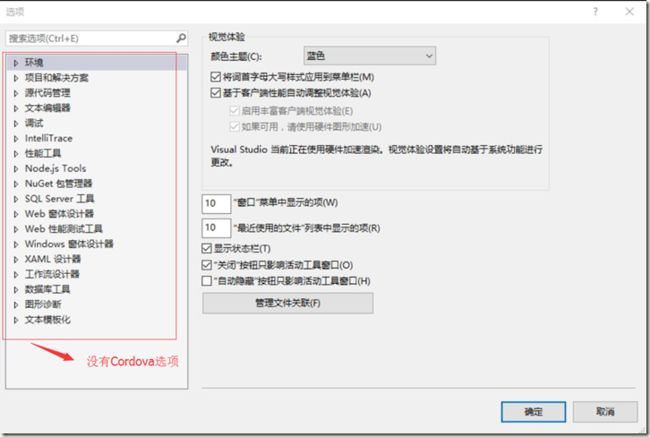
2.如果VS中没有Cordova选项请看下面步骤:
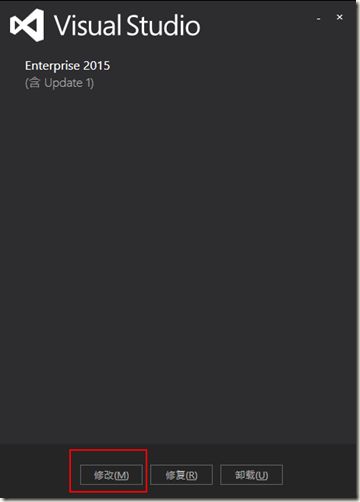
在【工具-选项】中没有Cordova选项,那么就是安装VS时使用了默认安装选项,默认安装选项里不安装Cordova工具。重新打开VS2015的安装包,执行安装程序,选择修改,会弹出所有可安装的列表,将Cordova选项勾上,重新应用即可。建议在安装之前把Android SDK装上,VS安装Android SDK默认使用Google地址,没有VPN的话,会等相当长的时间。
打开VS安装程序,选择修改:
勾选Corvoda:
注意:勾选Cordova同时会自动默认勾选Android SDK和Git等工具选项,上图没有显示Android SKD选项,因为测试用的电脑没有连网,切记安装过程保证网络通畅。
3.如果新装VS
推荐使用VS2015 Update1及以上版本。安装时,选择自定义,将需要的选项勾选,建议安装前将Android SDK安装好。安装步骤如上图所示,同时保证网络通畅。
二、Mac环境配置
1.自己有Mac电脑
下载并安装Xcode工具,提供编译和模拟器。
下载安装Node.js
使用Node指令下载并安装remotebuild等工具
记得使用前先解锁root账户
su root
sudo npm install npm -g
sudo npm install remotebuild -g
sudo npm install ios-sim -g
安装完成remotebuild工具后,启动remotebuild服务:
remotebuild --secure false
注意:--secure false启用非安全模式,在我机器上测试时使用安全链接,无法链接成功,建议使用非安全链接,启动结果如下:
首次启动时会生成一个PIN码,记得一定要记下来,需要用来在VS中配置的,如果没有生成PIN码使用:
remotebuild -test
或者使用
remotebuild -certificates
来生成。默认首次启动会生产对应信息:如下
IP:192.168.1.101
PIN:214021
Port:3000
以上的PIN值是默认生成的PIN码,如果有忘记的,貌似可以使用,如果没有IP信息,自己在Mac中查看下IP即可。
完成上述步骤,打开VS2015 【工具】-【选项】找到Cordova选项,选择【IOS配置】:
将上述获取的信息填入即可,备注:建议安全模式选择false关掉。SSL安全链接我简单试了下,貌似不行,还是关掉吧。
至此IOS环境全部配置完成,只要把Mac电脑和remotebuild远程编译服务开启即可,同时保持网络通畅。
Xcode的模拟,会在VS发出编译请求后,自动开启。
2.没有Mac电脑
使用微软账号申请一个免费的Mac云端虚拟机,或者自己搭建Mac虚拟机即可,环境配置同上。
-------------------------------------------------------系列二---------------------------------------------------
一、创建空白Cordova应用
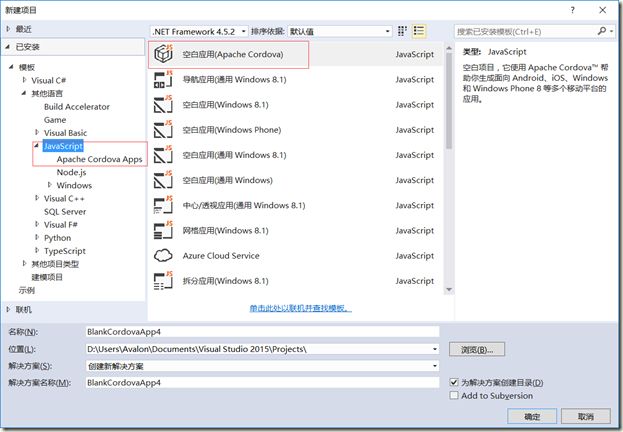
打开VS,选择【新建项目】,选择其它语言JavaScript或者TypeScript,语言的话就按个人喜好,喜欢JS就用JS,喜欢TS就用TS,推荐使用TS书写,代码结构和可读性相对更强。本文演示使用JS来书写,方便不会TS的用户阅读。
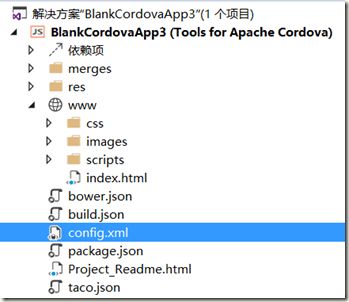
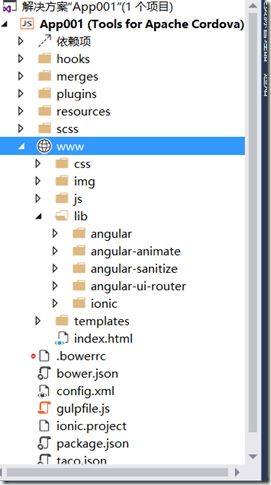
创建完项目后,项目结构如下:
www目录为我们本地应用程序目录,和一般静态网站类似。默认主页为index.html。脚本对应为scripts/index.js
config.xml为项目配置文件,该文件在VS中是可视化操作的。
包括项目配置,平台配置,以及Cordova插件管理,Cordova插件可以在此处添加。
打开index.html修改body内容为:
<div class="app"> <p id="deviceready" class="event">Hello Word!p> div>
并把index.js中自动生成的代码注释掉:
function onDeviceReady() { // 处理 Cordova 暂停并恢复事件 document.addEventListener( 'pause', onPause.bind( this ), false ); document.addEventListener( 'resume', onResume.bind( this ), false ); // TODO: Cordova 已加载。在此处执行任何需要 Cordova 的初始化。 //var element = document.getElementById("deviceready"); //element.innerHTML = 'Device Ready'; //element.className += ' ready'; };
注意:Update7 之前版本中没有上述标签和代码,将显示文本改为HelloWord后,直接启动默认程序即可。
二、启动Android预览
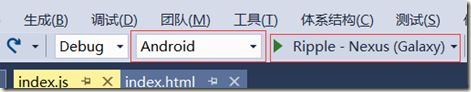
选择安卓和默认的Ripple模拟器来预览程序。同时点开VS输出面板,查看输出内容。
第一次F5启动程序的话,由于缺少部分组件和插件等,VS会自动联网使用node下载,所以点开输出面板查看输出信息,如果提示正在应用第三方包,请稍等,或者信息输出卡在某一个点,那么就是在下载对应的内容,此时VS无法停止编译,也无法编译成功,须等部分包下载完成后才能编译成功,该过程视网络环境影响,需耐心等待(一般情况在5-10分钟即可完成,其它情况在1小时以上也有,甚至几小时也有,具体视网络情况而定了,开VPN貌似有一定的帮助,但是帮助不是很大)。建议F5启动后如果编译不通过,那么就把VS开着,让它下载直到编译成功,看到结果为止。如果长时间没有反应,建议结束VS进程,重启项目,重新F5编译。反复几次就行了。
首次启动项目和编译成apk都会有这样问题,包下载完成后,以后再启动预览项目和编译生成apk都会在一瞬间完成,就无须等待了。
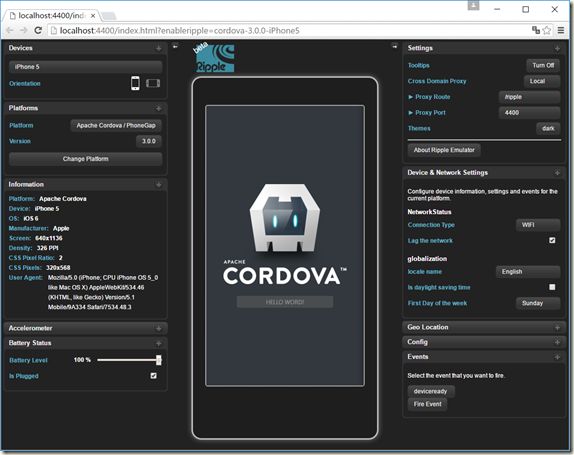
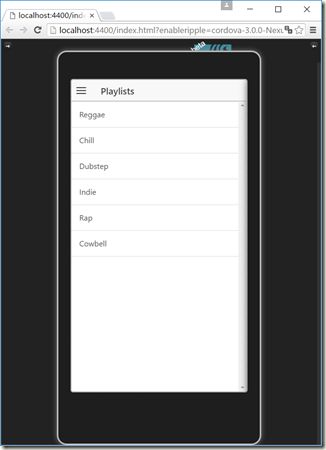
1.Ripple-Android模拟器预览结果如下:
Ripple模拟器是一个网页版模拟器,开发建议使用,快速预览界面,功能和兼容性,建议使用模拟器或者真机调试。
2.Android模拟器预览:
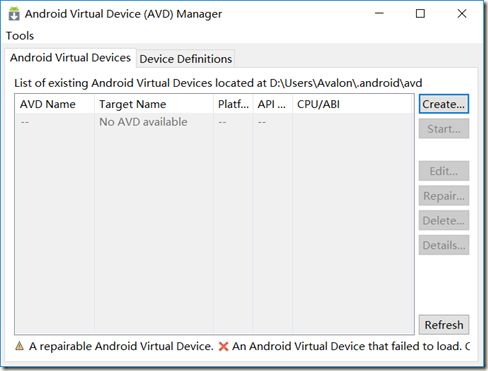
首先启动:AVD Manager.exe
安卓SDK的模拟器管理工具。一般在:C:\Program Files (x86)\Android\android-sdk\AVD Manager.exe
创建一个模拟器,分辨率适中即可:
确定后,启动模拟器。由于模拟器启动速度,运行效率都比较差,建议开启Intel硬件加速功能,提升模拟器运行效率。
开启硬件加速方式:
打开SDK Manager.exe 和AVD Manager.exe在同一目录下:
勾选后下载下来。
示例机器目录在:
C:\Program Files (x86)\Android\android-sdk\extras\intel\Hardware_Accelerated_Execution_Manager
安装完成即可实现模拟器硬件加速效果。如果安装过程中失败,那么重启电脑进入BIOS设置界面,将Intel硬件加速功能设为Enable,保存后重新进入系统安装。即可安装成功,硬件加速可以带来性能的大幅度提升,效果不错,模拟器主要针对不同机型用作适应性测试,正常开发直接使用Ripple或真机为好。
模拟器效果如下:
3.Android真机预览
连接手机到PC上,安装手机对应的驱动程序。开启手机USB调试模式。确认手机和PC已经正确连接后:
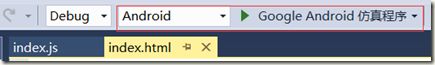
将项目启动改为【设备】,F5启动即可:
手机画面如下:
三、IOS预览
1.IOS-Ripple预览:
将设备改为IOS,模拟器选择Ripple F5启动预览后如下:
预览效果和安卓无差别。
2.IOS模拟器预览
首先确定Mac电脑已经启动,remotebuild服务已经运行(配置方式见前文)。
确定无误,F5启动模拟器运行
运行结果如下:
remotebuild服务输出信息:
Xcode模拟器显示输出:
由于IOS手机暂时没有越狱,开发者账户已经停用了,暂时没有真机测试的结果,理论上模拟器成功了,真机上跑问题不是很大。
四、打包APK文件
VS2015中很多人对于打包APK可能不会操作,其实很简单:
右击项目【在文件资源管理中打开文件夹】打开项目文件夹,找到build.bat文件。路径如下:
项目路径\platforms\android\cordova\build.bat
执行build.bat,执行成功后会在对应目录中生成build文件夹。路径如下:
项目路径\platforms\android\build
APK路径为:
项目路径\platforms\android\build\outputs\apk
此APK文件可以直接安装使用了。
五、创建Ionic项目
目前主流的开发框架就是Cordova+Ionic+Angular。所以使用Ionic框架也是必不可少的。在VS上创建Ionic项目很简单。
打开VS联机模板,索搜并下载并安装Ionic的VS模板
打开【新建项目】对话框,创建一个Ionic项目:
以创建一个侧边栏的Ionic项目为例,创建完成,项目结构如下:
F5运行预览结果如下:
结束语:至此基本的Hello Word程序开发就结束了,VS开发整体来说效果很好,很多地方很人性化,除了加载包有点慢的让我抓狂以外,其它都很好。
-------------------------------------------------------系列三---------------------------------------------------
一、基础设置
1.修改App名称和程序起始页
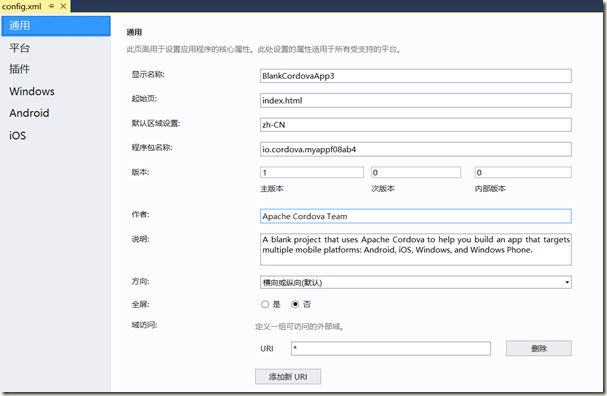
打开config.xml配置文件显示如下,在【通用】选项卡中,将显示名称和起始页,修改为自己想要的名称即可。
如需直接在xml文件中修改:右击config.xml,使用【查看代码】进行修改即可。
2.插件安装
一般在项目开发中,免不了使用第三方的插件,在VS中安装Cordova插件也是比较简单的。
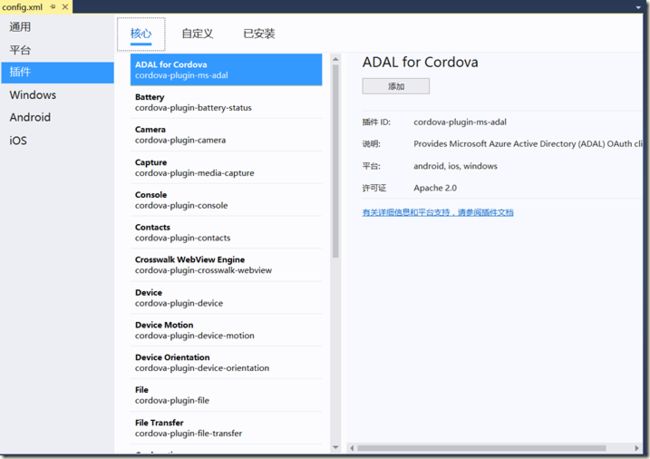
可视化打开config.xml文件。切换到【插件】选项卡:
核心插件:是包中内置的一些插件。
自定义:可以安装第三方插件。
已安装:当前项目已安装的插件。
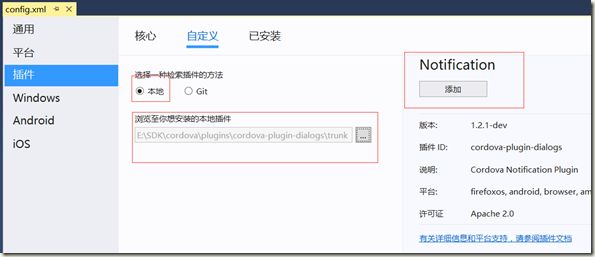
在自定义标签中,有两种安装方式,一种是本地,一种是git安装:
git安装,只需粘贴git地址,点击箭头,解析成功后右侧显示插件信息,点击安装即可。
本地安装,只需要选择到本地插件所在的文件夹即可,文件目录中需要包含plugin.xml文件。
例如,插件位于如下目录中:
在VS中只需选择对应文件夹即可:
一些常用插件列表和说明:
插件官网:
http://cordova.apache.org/plugins/
扫码:
https://github.com/wildabeast/BarcodeScanner.git
应用程序角标:
https://github.com/katzer/cordova-plugin-badge.git
邮件系统:
https://github.com/katzer/cordova-plugin-email-composer.git
对话框:
https://github.com/apache/cordova-plugin-dialogs.git
内置浏览器:
https://github.com/apache/cordova-plugin-inappbrowser.git
推送服务(需注册):
https://github.com/jpush/jpush-phonegap-plugin.git
JPush插件在安装时需要填写AppKey,安装显示界面如下,先填写申请到的Key再点添加就行了。
二、中文乱码
如果遇到中文乱码问题,记住一条就行了,统一所有编码。
index.html显示中文乱码,首先保证设置为utf-8,设置如下:
<meta charset="utf-8">
其次保证文件格式为utf-8编码,这样就能解决所有中文乱码问题了。
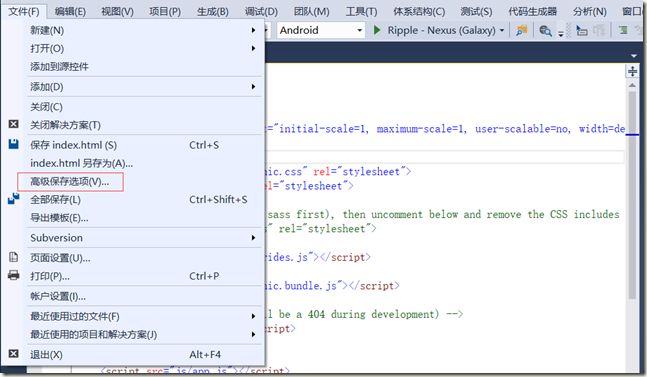
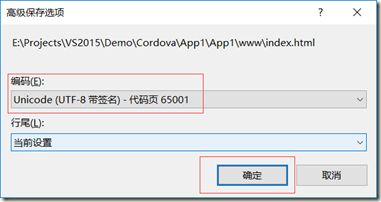
VS2015创建的js文件和Html文件默认为GB2312,而Cordova和Ionic默认使用的utf-8.所以会显示为中文乱码。一般在视图模板和js文件中使用中文都会出现乱码问题。最简单的解决方案就是,打开html/js文件,点击【文件】-【高级保存选项】,选择UTF-8格式保存就行了。
结束语:今天时间有限,暂时写到这里,由于Cordova+Ionic开发涉及到很多的知识点,本文原本打算仅仅是介绍VS2015开发Cordova程序的一些注意事项和技巧。
-------------------------------------------------------系列四---------------------------------------------------
一、布局
Ionic模板提供了一个侧边栏菜单示例项目和标签选项卡示例项目。本案例将两个布局进行结合,简单介绍下Ionic的布局。Ionic采用自定义标签和标准Html标签相结合。相对于全部使用div方式来说,自定义标签的可读性更强。Ionic的界面呈现既可以使用静态页面方式呈现,也可以使用Angular提供的路由机制和控制器来控制控制页面的呈现及数据绑定。
使用VS创建一个空白的Ionic项目。项目中包含一个index.html页面和app.js的脚本。依照惯例修改项目的基本属性后,打开index.html页面和app.js脚本。
<body ng-app="starter"> <ion-pane> <ion-header-bar class="bar-stable"> <h1 class="title">Ionic Blank Starterh1> ion-header-bar> <ion-content> ion-content> ion-pane> body>
在body标签上有一个自定义的属性ng-app,该属性是Angular用于标识应用程序模块的,一般为程序启动模块。
angular.module('starter', ['ionic'])
.run(function ($ionicPlatform) {
$ionicPlatform.ready(function () {
if (cordova.platformId === 'ios' && window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
cordova.plugins.Keyboard.disableScroll(true);
}
if (window.StatusBar) {
StatusBar.styleDefault();
}
});
})
angular.module('starter',[])用于定义应用程序的启动模块,同时加载ionic模块。以上代码是连缀写法,正常写法如下:
angular.module().run().config();
或者:
var app = angular.module(); app.run(); app.config();
这样写,基本阅读起来就没有问题了。
run()方法用于启动运行程序。后续会加入config()等相关方法。
二、路由和控制器
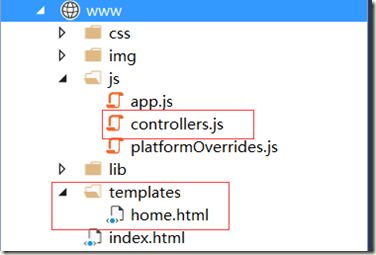
在www目录下创建一个templates文件夹并添加一个home.html空白页面。同时在js文件夹中创建一个controllers.js文件。
修改index.html内容如下:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title>title>
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<script src="js/platformOverrides.js">script>
<script src="lib/ionic/js/ionic.bundle.js">script>
<script src="cordova.js">script>
<script src="js/app.js">script>
<script src="js/controllers.js">script>
head>
<body ng-app="starter">
<ion-nav-view>ion-nav-view>
body>
html>
将原来body内容添加到home.html中,并添加一个视图标签:
<ion-view view-title="Home"> <ion-pane> <ion-header-bar class="bar-stable"> <h1 class="title">标题h1> ion-header-bar> <ion-content> ion-content> ion-pane> ion-view>
打开app.js,在run()方法后连缀config()方法,配置内容如下:
.config(function ($stateProvider, $urlRouterProvider) { $stateProvider.state('app', { url: '/app', templateUrl: 'templates/home.html' }); $urlRouterProvider.otherwise('/app'); });
这里使用$stateProvider.state()方法声明一个状态(路由)。$urlRouterProvider.otherwise('/app')设置默认路由。上述代码功能是在程序启动时,请求/app的路由,该路由导向home.html视图模板,并将该视图内容渲染到
控制器的作用就是在视图渲染前将数据送到视图处理。而数据内容我们可以使用网络请求从服务器上获取,也可以使用本地数据等。
例如上述案例需要在视图渲染之前,动态显示标题,在控制器中处理如下:
打开controllers.js文件,添加如下代码:
angular.module('starter.controllers', [])
.controller('HomeCtrl', function ($scope) {
$scope.msg = 'Hello';
});
同时修改app.js文件相关配置,完整app.js为内容如下:
angular.module('starter', ['ionic', "starter.controllers"]) //添加控制器模块
.run(function ($ionicPlatform) {
$ionicPlatform.ready(function () {
if (cordova.platformId === 'ios' && window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
cordova.plugins.Keyboard.disableScroll(true);
}
if (window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.config(function ($stateProvider, $urlRouterProvider) {
$stateProvider.state('app', {
url: '/app',
templateUrl: 'templates/home.html',
controller: 'HomeCtrl' //增加控制器处理
});
$urlRouterProvider.otherwise('/app');
});
在home.html中就可以使用表达式进行数据绑定了。
<ion-view view-title="Home"> <ion-pane> <ion-header-bar class="bar-stable"> <h1 class="title">{{msg}}h1> ion-header-bar> <ion-content> ion-content> ion-pane> ion-view>
angular的绑定表达式使用{{}}这种方式。
结束语:以上就是一个最简单的请求-路由-控制的案例。对于数据的操作一般是放在服务端处理的,手机程序使用$http对象从服务器上获取数据即可。本地数据存储,最简单的方式就是使用json存储。下篇给一个侧边栏菜单和标签选项卡的案例,作为日后开发的一个基础骨架。
-------------------------------------------------------系列五---------------------------------------------------
一、创建侧边菜单和导航项目
1.使用VS创建一个Ionic空项目,同时创建一个Ionic SideMenu和Ionic Tabs项目。将SideMenu和Tabs项目里的templates和js文件合并到空项目里,修改js对应的代码即可。完整项目工程如下:
2.App.js代码修改如下:
/* * 加载所需要的各个模块 * 上篇教程中加载了controllers控制器模块 * 本篇教程加载了services服务模块 */ angular.module('starter', ['ionic', 'starter.controllers', 'starter.services']) .run(function ($ionicPlatform) { $ionicPlatform.ready(function () { if (cordova.platformId === 'ios' && window.cordova && window.cordova.plugins.Keyboard) { cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true); cordova.plugins.Keyboard.disableScroll(true); } if (window.StatusBar) { StatusBar.styleDefault(); } }); }) .config(function ($stateProvider, $urlRouterProvider, $ionicConfigProvider) { //用来配置各个平台导航条样式(统一导航条位置) $ionicConfigProvider.platform.ios.tabs.style('standard'); $ionicConfigProvider.platform.ios.tabs.position('bottom'); $ionicConfigProvider.platform.android.tabs.style('standard'); $ionicConfigProvider.platform.android.tabs.position('standard'); $ionicConfigProvider.platform.ios.navBar.alignTitle('center'); $ionicConfigProvider.platform.android.navBar.alignTitle('left'); $ionicConfigProvider.platform.ios.backButton.previousTitleText('').icon('ion-ios-arrow-thin-left'); $ionicConfigProvider.platform.android.backButton.previousTitleText('').icon('ion-android-arrow-back'); $ionicConfigProvider.platform.ios.views.transition('ios'); $ionicConfigProvider.platform.android.views.transition('android'); //配置路由 $stateProvider .state('app', { url: '/app', abstract: true, templateUrl: 'templates/menu.html', controller: 'AppCtrl' }) .state('app.search', { url: '/search', views: { 'menuContent': { templateUrl: 'templates/search.html' } } }) .state('app.browse', { url: '/browse', views: { 'menuContent': { templateUrl: 'templates/browse.html' } } }) .state('app.playlists', { url: '/playlists', views: { 'menuContent': { templateUrl: 'templates/playlists.html', controller: 'PlaylistsCtrl' } } }) .state('app.single', { url: '/playlists/:playlistId', views: { 'menuContent': { templateUrl: 'templates/playlist.html', controller: 'PlaylistCtrl' } } }) .state('app.tab', { url: '/tab', abstract: true, views: { 'menuContent': { templateUrl: 'templates/tabs.html' } } }) .state('app.tab.dash', { url: '/dash', views: { 'tab-dash': { templateUrl: 'templates/tab-dash.html', controller: 'DashCtrl' } } }) .state('app.tab.chats', { url: '/chats', views: { 'tab-chats': { templateUrl: 'templates/tab-chats.html', controller: 'ChatsCtrl' } } }) .state('app.tab.chat-detail', { url: '/chats/:chatId', views: { 'tab-chats': { templateUrl: 'templates/chat-detail.html', controller: 'ChatDetailCtrl' } } }) .state('app.tab.account', { url: '/account', views: { 'tab-account': { templateUrl: 'templates/tab-account.html', controller: 'AccountCtrl' } } }); $urlRouterProvider.otherwise('/app/tab/dash'); });
controllers.js和services.js文件这里就不贴代码了,因为不涉及到关键代码的讲解。
3.修改menu.html内容,注意注释说明部分
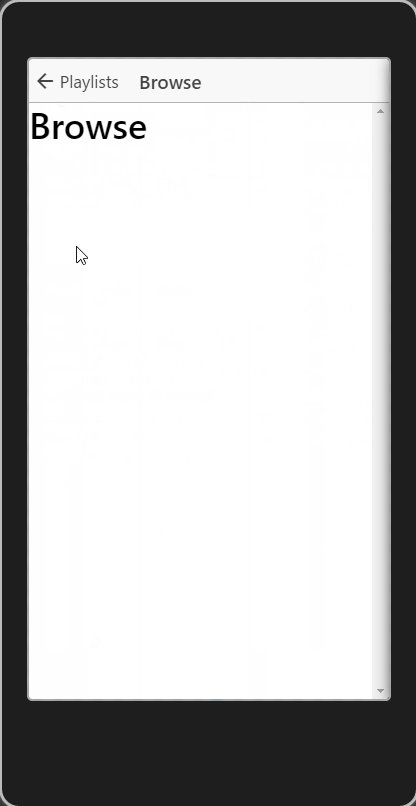
<ion-side-menus enable-menu-with-back-views="false"> <ion-side-menu-content> <ion-nav-bar class="bar-stable"> <ion-nav-back-button> ion-nav-back-button> <ion-nav-buttons side="left"> <button class="button button-icon button-clear ion-navicon" menu-toggle="left">button> ion-nav-buttons> ion-nav-bar> <ion-nav-view name="menuContent">ion-nav-view> ion-side-menu-content> <ion-side-menu side="left"> <ion-header-bar class="bar-stable"> <h1 class="title">Lefth1> ion-header-bar> <ion-content> <ion-list> <ion-item ng-click="login()" menu-toggle="left"> Login ion-item> <ion-item href="#/app/search" menu-toggle="left"> Search ion-item> <ion-item href="#/app/browse" menu-toggle="left"> Browse ion-item> <ion-item href="#/app/playlists" menu-toggle="left"> Playlists ion-item> ion-list> ion-content> ion-side-menu> ion-side-menus>
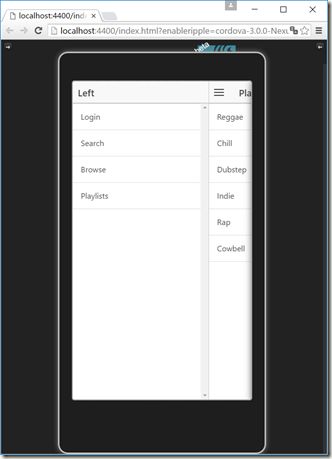
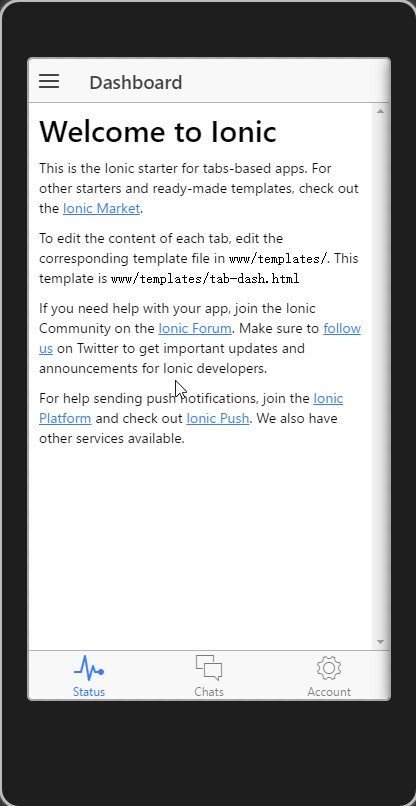
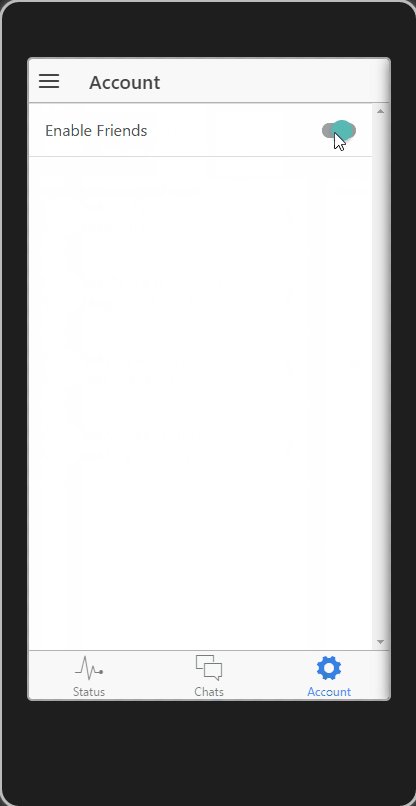
4.最终预览效果如下
左边侧滑菜单打开后,怎么在Ripple模拟器中使用返回键来退出菜单到主界面:
在Ripple的Events菜单中选择回退按钮,点击FireEvent即可模拟点击返回键。
二、路由和视图详解
1.视图加载顺序
在index.html中有一个主视图的标签:
<ion-nav-view>ion-nav-view>
在menu.html中一个menu内容的视图标签:
<ion-nav-view name="menuContent">ion-nav-view>
在选项卡tabs.html中有3个视图标签:
<ion-tabs class="tabs-icon-top tabs-color-active-positive"> <ion-tab title="Status" icon-off="ion-ios-pulse" icon-on="ion-ios-pulse-strong" href="#/app/tab/dash"> <ion-nav-view name="tab-dash">ion-nav-view> ion-tab> <ion-tab title="Chats" icon-off="ion-ios-chatboxes-outline" icon-on="ion-ios-chatboxes" href="#/app/tab/chats"> <ion-nav-view name="tab-chats">ion-nav-view> ion-tab> <ion-tab title="Account" icon-off="ion-ios-gear-outline" icon-on="ion-ios-gear" href="#/app/tab/account"> <ion-nav-view name="tab-account">ion-nav-view> ion-tab> ion-tabs>
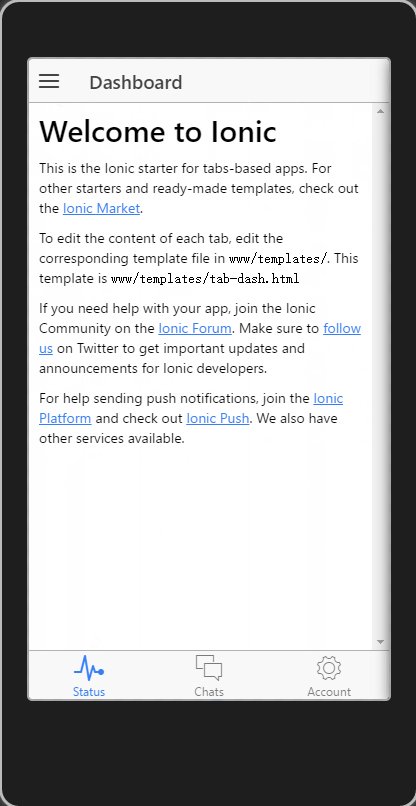
我们需要在程序启动时,加载第一个标签选项卡内容(tab-dash.html)、标签选项卡(tabs.html)、左侧菜单(menu.html)
视图的渲染方式:
首先将tab-dash.html喧渲染到tabs.html的
其次将tabs.html渲染到menu.html的
最后将menu.html渲染到index.html
视图切换方式:
在点击menu.html中的菜单项时,会把菜单项所对应的页面重新渲染到
2.状态继承和激活顺序
在上述视图加载时需要用到如下状态:
dash状态:
.state('app.tab.dash', {
url: '/dash',
views: {
'tab-dash': {
templateUrl: 'templates/tab-dash.html',
controller: 'DashCtrl'
}
}
})
.state('app.tab', {
url: '/tab',
abstract: true,
views: {
'menuContent': {
templateUrl: 'templates/tabs.html'
}
}
})
app状态:
.state('app', {
url: '/app',
abstract: true,
templateUrl: 'templates/menu.html',
controller: 'AppCtrl'
})
状态继承:
在AngularJs中状态继承使用:app.tab.dash,访问路径相对也是继承的:#/app/tab/dash
每个状态之间使用 . 隔开。父级状态可以声明为abstract:true。当abstract为true时,父级状态默认不激活,只有当子状态被激活时,父级状态才被激活。
激活状态代码如下:
$urlRouterProvider.otherwise('/app/tab/dash');
该代码的作用就是默认激活:app.tab.dash状态。由于app.tab.dash状态从app.tab继承的,并且app.tab为abstract,所以app.tab.dash激活时同时会激活app.tab。同理,app是app.tab的父级状态并且为abstract,所以当app.tab被激活时,会同时激活app状态。
也就是说该代码同时激活了3个状态分别为:app.tab.dash、app.tab、app 。这3个状态分别对应tab-dash.html选项卡内容页、tabs.html选项卡页面、menu.html菜单页面。所以最终显示成预览的效果。
Ionic开发中一个难点就在于怎么使用路由控制视图的显示。各个路由(状态)的激活顺序,以及视图的加载顺序都尤为重要。不然就要走很多弯路。比如上述案例,有另外几种做法,要么是把menu.html内容往各个视图里粘贴,要么就是把tabs.html内容往各个内容页粘贴。这种实现方式理论上都可以,但是效率不高,维护起来麻烦。充分利用好状态的继承关系,合理的安排视图布局,是做好Ionic开发的基础。
三、导航条设置
由于Ionic的导航条在IOS和Android呈现的位置不一致,所以使用以下代码来让导航条在各个平台上显示一致:
//用来配置各个平台导航条样式(统一导航条位置) $ionicConfigProvider.platform.ios.tabs.style('standard'); $ionicConfigProvider.platform.ios.tabs.position('bottom'); $ionicConfigProvider.platform.android.tabs.style('standard'); $ionicConfigProvider.platform.android.tabs.position('standard'); $ionicConfigProvider.platform.ios.navBar.alignTitle('center'); $ionicConfigProvider.platform.android.navBar.alignTitle('left'); $ionicConfigProvider.platform.ios.backButton.previousTitleText('').icon('ion-ios-arrow-thin-left'); $ionicConfigProvider.platform.android.backButton.previousTitleText('').icon('ion-android-arrow-back'); $ionicConfigProvider.platform.ios.views.transition('ios'); $ionicConfigProvider.platform.android.views.transition('android');
结束语:以上是一个简单的整合案例,实现了侧滑菜单和导航。详细的代码请下载源码附件。
源码





![G1]6N595ELL$W@HV]BLEGGG VS2015 Cordova Ionic移动开发_第6张图片](http://img.e-com-net.com/image/info8/b4b802ee938146d49461b22cf4bbe97f.jpg)